As mobile app usage continues to grow, the need for secure authentication and authorization is more important than ever. For React Native apps, implementing OAuth2 and OpenID Connect can provide a secure and user-friendly way to manage access to your app’s resources.
In this blog post, we’ll explore the benefits of using OAuth2 and OpenID Connect to secure your React Native app and walk through the steps required to implement these technologies. We’ll also discuss best practices for securing your app, troubleshooting and debugging your implementation, and ongoing maintenance and updates.
By the end of this post, you’ll have a solid understanding of how to secure your React Native app development services with OAuth2 and OpenID Connect and be able to provide your users with a secure and reliable experience. So let’s get started!
What is OAuth2 and OpenID Connect?

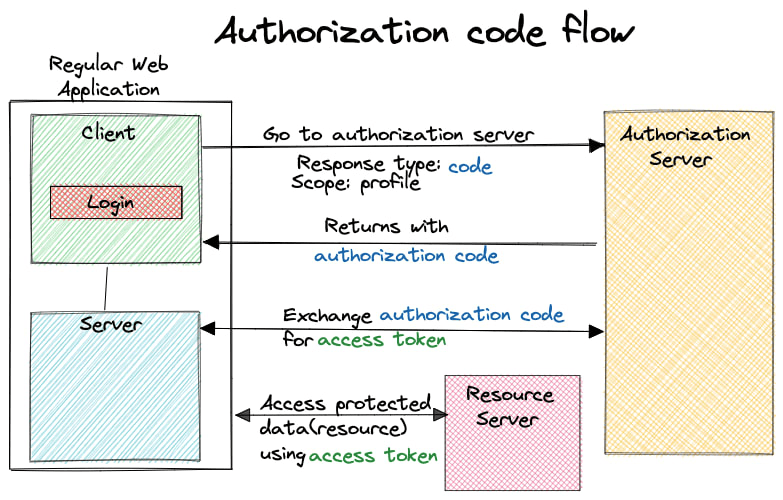
OAuth2 is an authorization framework that allows third-party applications to access resources on behalf of a user, without the user having to share their credentials with the application. This is achieved through the use of access tokens, which are granted by an authorization server after the user grants permission to the application.

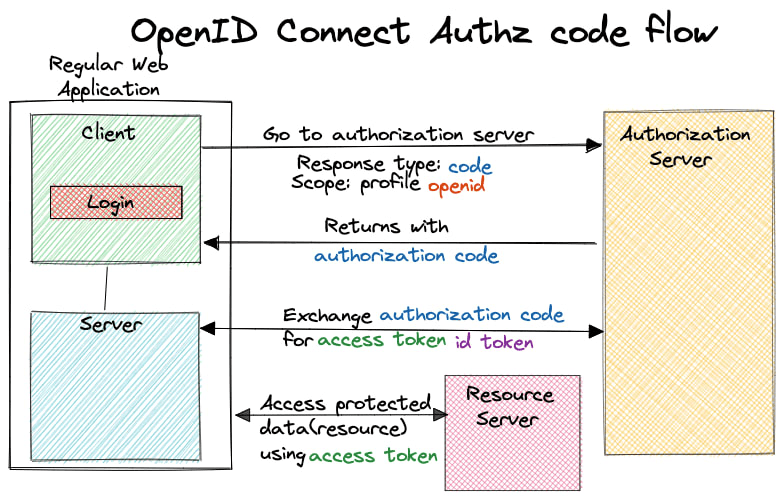
OpenID Connect is an extension of OAuth2 that adds an authentication layer to the authorization framework. With OpenID Connect, a user can authenticate with an identity provider (IDP) and obtain an ID token, which can be used to authenticate with a resource server.
Together, OAuth2 and OpenID Connect provide a secure and user-friendly way to manage access to your app’s resources. By using these technologies, you can ensure that only authorized users are able to access sensitive data and functionality in your app.
In the next section, we’ll discuss the risks of not implementing secure authentication in your React Native app.
Risks of Insecure Authentication
Implementing secure authentication in your React Native app development framework is essential to protecting your users’ data and preventing unauthorized access. Without secure authentication, your app may be vulnerable to a range of security risks, including:
- Unauthorized access: Without proper authentication controls, attackers may be able to gain unauthorized access to sensitive data and functionality in your app.
- Identity theft: If a user’s credentials are compromised, attackers may be able to impersonate the user and gain access to their accounts or other resources.
- Data breaches: If your app handles sensitive user data, a security breach could lead to the exposure of this data and put your users at risk.
- Legal and regulatory consequences: Depending on your industry and jurisdiction, failing to implement secure authentication measures may result in legal and regulatory consequences.
To avoid these risks, it’s important to implement secure authentication measures in your React Native app. Let’s discuss how to implement OAuth2 and OpenID Connect to secure the authentication, authorization, and improved performance of React Native app.
Implementing OAuth2 and OpenID Connect in your React Native app
Setting up a secure server
To set up a secure authorization server, you’ll need to consider several factors such as the server infrastructure, database, and security measures. You can use a cloud provider like AWS, Google Cloud, or Azure to set up your server or use a third-party service like Auth0 or Okta.
Once you have your server set up, you’ll need to configure it to use OAuth2 and OpenID Connect. This involves defining scopes, grant types, and authentication flows to control access to your app’s resources.
Read about the future scope of React Native for mobile app development.
Registering your app with the authorization server
To register your React Native app with the authorization server, you’ll need to provide the server with information about your app, such as its name, URL, and redirect URIs. The server will use this information to generate client credentials, such as a client ID and client secret, which your app will use to authenticate with the server.
Configuring your app to use OAuth2 and OpenID Connect
To configure your React Native app to use OAuth2 and OpenID Connect, you’ll need to add authentication and authorization libraries to your app’s code. Some popular libraries for React Native include React Native App Auth, Expo Auth Session, and React Native OIDC Client.
We can’t leave you without describing the implementation of OAuth2 & OpenID Connect in your React Native app in detail. So, let’s know that!
Example of How To Implement OAuth2 & OpenID Connect In React Native App
To implement OAuth2 and OpenID Connect in your React Native app, you can use a library such as react-native-app-auth. This library provides an easy-to-use interface for authenticating and obtaining access tokens and refresh tokens.
Here’s an example of how to use react-native-app-auth to authenticate a user and obtain an access token:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import { authorize, refresh } from 'react-native-app-auth'; // Configuration for the authorization server const config = { issuer: 'https://accounts.example.com', clientId: 'your-client-id', redirectUrl: 'your-redirect-url', scopes: ['openid', 'profile', 'email'], serviceConfiguration: { authorizationEndpoint: 'https://accounts.example.com/authorize', tokenEndpoint: 'https://accounts.example.com/token', }, }; // Authenticate the user and obtain an access token const result = await authorize(config); // Use the access token to access protected resources const response = await fetch('https://api.example.com/userinfo', { headers: { Authorization: `Bearer ${result.accessToken}` }, }); const data = await response.json(); console.log(data); |
In this example, authorize is used to authenticate the user and obtain an access token. The config object specifies the configuration for the authorization server, including the issuer, client ID, redirect URL, scopes, and service configuration.
Once the user is authenticated, the access token can be used to access protected resources by including it in the Authorization header of an HTTP request.
You can also use refresh to obtain a new access token using a refresh token:
|
1 2 3 4 5 6 7 8 9 |
// Obtain a new access token using a refresh token const refreshedResult = await refresh(config, { refreshToken: result.refreshToken, }); console.log(refreshedResult.accessToken); |
In this example, refresh is used to obtain a new access token using a refresh token. The config object and the refresh token are passed as arguments.
By implementing OAuth2 and OpenID Connect in your React Native app development services using a library like react-native-app-auth, you can easily authenticate users and obtain access tokens and refresh tokens in a secure manner.
You’ll also need to configure your app’s endpoints to interact with the authorization server, such as specifying the authorization and token endpoints for your server. Additionally, you’ll need to handle tokens in your app’s code, such as storing and refreshing access tokens and verifying ID tokens.
Best practices for securing your React Native app with OAuth2 and OpenID Connect
1. Use HTTPS and TLS:
Ensure that your app communicates securely by using HTTPS and TLS to encrypt data in transit. This prevents unauthorized access to sensitive information, such as access tokens and user data.
Also Read: The importance of securing HTTPS with certificate pinning on Android.
2. Use secure storage methods:
Store sensitive information, such as access tokens and user credentials, in a secure manner. You can use encrypted storage or the Keychain on iOS to store sensitive data.
3. Implement proper authentication:
Use strong authentication methods, such as biometric authentication or password-based authentication with a secure password policy. This ensures that only authorized users can access your app’s resources.
4. Limit access and permissions:
Use OAuth2 scopes and OpenID Connect claims to limit access and permissions to only the necessary resources and actions. This reduces the risk of unauthorized access and data breaches.
5. Implement rate limiting and other security measures:
Implement rate limiting and other security measures to prevent brute-force attacks and other malicious activity. For example, you can limit the number of login attempts per user and implement CAPTCHAs to prevent automated attacks.
6. Implement token expiration and refresh mechanisms:
Use short-lived access tokens and refresh tokens to ensure that access tokens are not valid indefinitely. This reduces the risk of token theft and unauthorized access.
7. Use strong and unique client secrets:
Use strong and unique client secrets for your app’s client credentials. This prevents unauthorized access to your app’s resources.
8. Regularly update and patch dependencies:
Keep your app’s dependencies up to date and regularly patch known security vulnerabilities. This reduces the risk of security breaches due to outdated dependencies.
9. Conduct security audits and testing:
Conduct regular security audits and testing to identify and address any security vulnerabilities in your app. This helps ensure that your app is secure and protected from malicious attacks.
By following these best practices, you can help ensure that your React Native app is secure and protected from unauthorized access and data breaches.
Tools and resources for testing and debugging your implementation
Testing and debugging your OAuth2 and OpenID Connect implementation is an important step in ensuring the security and reliability of your React Native app. Here are some tools and resources you can use to test and debug your implementation:
1. OAuth2 and OpenID Connect test tools: There are several test tools available for OAuth2 and OpenID Connect, such as the OAuth2 Playground and OpenID Connect Debugger. These tools allow you to simulate authentication and authorization flows and test your implementation.
2. Logging and debugging tools: Use logging and debugging tools such as React Native Debugger and Flipper to help identify and fix issues in your app’s code.
3. Community forums and resources: The React Native community is active and supportive, with many forums and resources available for help with OAuth2 and OpenID Connect implementation. Check out the React Native documentation and forums, as well as online communities such as Stack Overflow and Reddit.
By using these tools and resources, you can ensure that your OAuth2 and OpenID Connect implementation is functioning properly and not vulnerable to security risks.
Let’s know the importance of ongoing maintenance and updates to keep your app secure.
Importance of Maintenance & Updates
Ongoing maintenance and updates are crucial for keeping your React Native app secure as new vulnerabilities are discovered and new security best practices emerge. Here’s why:
1. New vulnerabilities are discovered all the time:
Cyber threats are constantly evolving, and new vulnerabilities are discovered on a regular basis. By keeping your app up to date with the latest security patches and updates, you can ensure that your app is protected against the latest threats.
2. Security best practices change over time:
As new security best practices emerge, it’s important to update your app’s code to ensure that it adheres to the latest standards. This may involve updating libraries, changing code structures, or implementing new security measures.
3. Legal and compliance requirements may change:
Laws and regulations related to data privacy and security may change over time. It’s important to keep your app up to date with these changes to ensure that it remains compliant with legal and regulatory requirements.
4. Users expect ongoing security updates:
Users expect apps to be secure. They may lose trust in your app if they perceive it to be vulnerable to security threats. By regularly updating your app’s security measures. You can demonstrate to users that you take security seriously and are committed to protecting their data.
HEY! Want to know a quick use case example of OAuth2 and OpenID Connect in a React Native App? Dive below!
Example Use Case: Using Google Sign-In with OAuth2 and OpenID Connect in a React Native App
One common use case for OAuth2 and OpenID Connect in a React Native app is using Google Sign-In. Google provides a comprehensive set of APIs and SDKs for implementing OAuth2 and OpenID Connect in your app. Allowing users to sign in with their Google accounts and granting access to their Google data.
Also read: Integrating APIs in React Native for enhanced functionality
To implement Google Sign-In in your React Native app, you’ll need to follow these steps:
1. Set up a Google Cloud project: Create a Google Cloud project and enable the necessary APIs for Google Sign-In.
2. Configure Google Sign-In in your React Native app: Use the Google Sign-In SDK for React Native to configure your app to use Google Sign-In. This involves setting up your app with the Google Cloud project. Configuring your app’s manifest file, and adding the necessary code to your app.
3. Implement OAuth2 and OpenID Connect: With Google Sign-In configured, you can implement OAuth2 and OpenID Connect to secure your app’s authentication and authorization. This involves configuring your app with the necessary endpoints and libraries and handling tokens to maximize coding efficiency in React Native apps.
By implementing Google Sign-In with OAuth2 and OpenID Connect in your React Native app. You can provide a seamless and secure sign-in experience for your users. While also protecting their data and ensuring the reliability of your app.
Wrapping Up
Implementing secure authentication measures in your React Native app is essential to protecting your users’ data and preventing unauthorized access. OAuth2 and OpenID Connect are powerful tools for securing your app’s authentication and authorization. By following best practices and using testing and debugging tools, you can ensure that your implementation is secure and reliable.
We hope this blog post has provided a helpful overview of how to implement OAuth2 and OpenID Connect in a React Native apps. We hope you feel more confident in your ability to secure your app’s authentication and authorization.
But knowing whether React Native is the right platform for you, it is advisable to connect with a React Native app development company to enhance your user experience while creating a secure environment for your app project.










Leave a Comment
Your email address will not be published. Required fields are marked *