With its previous hit of 0.73, the React Native development community is back with yet another noteworthy release– the React Native 0.74.
In this update, developers will observe some ground-breaking feature renewals along with easy and effective mobile app development solutions that are said to behave in the most commendable manner. To add more, React Native has also released Yoga 3.0 (an ultimate web component support) with a new package manager Yarn 3 that has replaced Yarn Classic.
Starting off, we have a lot of updates coming from React Native 0.74! Let’s catch them all in this blog!
The Limelight of React Native 0.74
The Yoga 3.0
First off let’s deeply understand what is Yoga in React Native.
Yoga is an open-source, cross-platform layout engine that is developed by Facebook. It is designed to work with React Native and provides a flexible, high-performance layout system that can be used to build complex responsive user interfaces. Yoga is based on the Flexbox layout model, which provides a simple and intuitive way to define the layout of a user interface.
The main feature of React Native 0.74 is the incorporation of Yoga 3.0, which is the most recent version of the layout engine that renders Uls in your application. Yoga 3.0 places a high priority on predictable layout behavior, which is essential to ensuring a consistent user experience on a range of screens and devices. This predictability results from a more comprehensive set of rules that control the size and placement of items in the layout of your program.
Even while predictability is crucial, the React Native team is aware of the enormous ecosystem of current codebases. Some old layout characteristics have been painstakingly maintained to guarantee compatibility with a large number of real-world applications. Future iterations, on the other hand, will provide developers with more precise control over layout conformity, letting them customize the rendering behavior to suit their requirements.
A crucial caveat to remember with Yoga 3.0 is its revised handling of edges within row-reverse containers. It flips the behavior of left/right and start/end edges when dealing with margins, paddings, or borders. This aligns with web conventions but might necessitate adjustments in your existing code that previously relied on the inverted behavior.
Embrace Yoga 3.0 to harness the following benefits:
Simplified Layout Development
Predicted layouts translate to less time debugging unexpected rendering issues.
Enhanced Cross-Platform Consistency
Your app’s UI will behave as intended on various devices with minimal variations.
Future-Proofing Your Code
Granular layout conformance options in upcoming releases provide even more control over rendering behavior.
Support for align-content: ‘space-evenly’
Yoga 3.0 offers alignment help.Content: “evenly in space.” Using uniformly spaced gaps between the borders of the line and the container, space-evenly distributes the lines in a multi-line flex container.
New Architecture: Bridgeless by Default
With this version, when the New Architecture is activated, Bridgeless Mode will now be the default. This post contains further information regarding our decision to make Bridgeless the default. To facilitate the transition, we improved the interop layers to include Bridgeless and collaborated with other libraries to ensure their compatibility with Bridgeless from the start.
We also worked on improving the New Renderer Interop layers in addition to Bridgeless. The most exciting part is that you no longer need to declare which components must pass through it because it is now enabled by default! Here’s where you can read more about them.
Lastly, the react-native-new-architecture repository has documentation if you want to know more about the New Architecture. Reactnative.dev will use this information when the New Architecture takes over as the default.
Updates to the Batched OnLayout Architecture
OnLayout callback state modifications are now batch-processed. A fresh render commit would have been generated by the onLayout event for each state modification.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
function MyComponent(props) { const [state1, setState1] = useState(false); const [state2, setState2] = useState(false); return ( <View> <View onLayout={() => { setState1(true); }}> <View onLayout={() => { // When this event is executed, state1's new value is no longer observable here. setState2(true); }}> </View> </View> ); } |
SetState1 and SetState2 modifications are batch-processed in 0.74. This modification permits fewer re-renders and is anticipated behavior in React.
Yarn 3 – New Project Yarn
With the React Native Community CLI, Yarn 3 is now the default JavaScript package manager for newly created projects.
Yarn 3.x will be used in conjunction with nodeLinker: node-modules, a mode that offers React Native library compatibility. Yarn Classic (1.x, deprecated) is now the default instead of Yarn Classic. Use this approach to update the Yarn version within your current application.

Latest Changes & Enhancements
Android Minimum SDK Bump (Android 6.0)
Android 6.0 is the minimum Android SDK version required for React Native 0.74, which is 23. This was Android 5.0 (API 21) in the past. View this change’s context by going here.
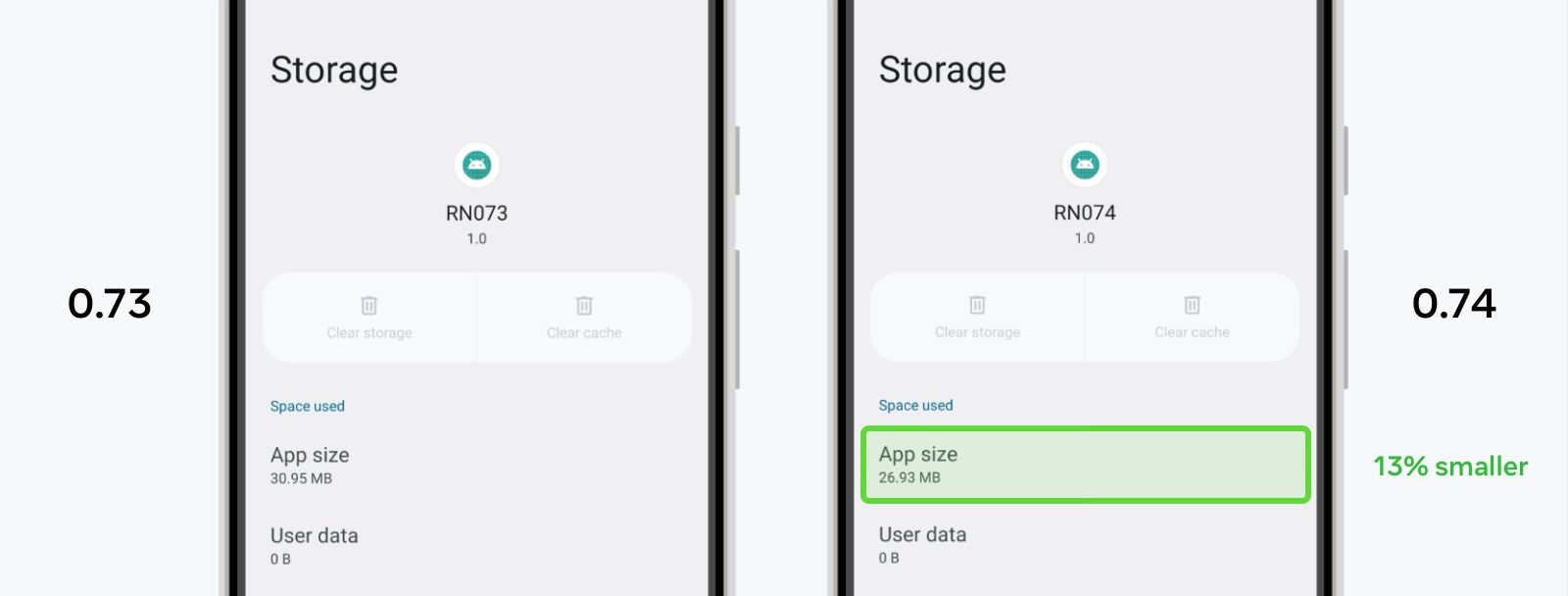
Bonus: Smaller Android apps
By combining many enhancements at our native build with the minimal SDK bump, we were able to significantly lower the app’s size on user devices.
For instance, a freshly developed app using React Native 0.74 saves around 13% of the user’s device’s capacity, saving about 4MB.

Elimination of Outdated PropTypes
PropTypes, an API that has been deprecated since React 15.5 in 2017, was still included in React Native releases prior to 0.74! In order to reduce memory cost and app size (26.4kB in a minified bundle), we are currently deleting all built-in PropTypes from React Native app development.
Image.propTypes, Text.propTypes, TextInput.propTypes, ColorPropType, EdgeInsetsPropType, PointPropType, and ViewPropTypes are among the PropTypes properties that have been eliminated (see commit).
You should switch to a type system like TypeScript if your application or library uses PropTypes.
PushNotificationIOS API Changes (Deprecated)
We are working to deprecate the PushNotificationIOS library in React Native 0.74. This release’s modifications are mostly focused on getting rid of references to outdated iOS APIs. With its migration to Apple’s User Notifications framework, PushNotificationIOS now offers additional APIs for managing and scheduling notifications.
The developers at React Native intend to remove this library in the upcoming 0.75 release, moving it from the React Native core into the @react-native-community/push-notification-ios community package. Before the next release, you must switch if you are still using PushNotificationIOS.
Also read: Integrating Push Notifications in React Native Using Firebase.
API Modifications
Since it was unnecessary, the didRegisterUserNotificationSettings: callback on RCTPushNotificationManager has been removed.
In 0.75, the RCTPushNotificationManager callbacks listed below will no longer be supported and removed:
|
1 2 3 |
+ (void)didReceiveLocalNotification:(UILocalNotification *)notification; + (void)didReceiveRemoteNotification:(NSDictionary *)notification; |
You must now explicitly specify the initialNotification on RCTPushNotificationManager in order to use getInitialNotification() to receive the notification that began the application:
[RCTPushNotificationManager setInitialNotification:response.notification];
Notification’s properties have changed on the JS side. The deprecated methods alertAction and repeatInterval will be eliminated in 0.75:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
type Notification = { ... // NEW: Seconds from now to display the notification. fireIntervalSeconds?: ?number, // CHANGED: Used only for scheduling notifications. Will be null when // retrieving notifications using `getScheduledLocalNotifications` or // `getDeliveredNotifications`. soundName?: ?string, // DEPRECATED: This was used for iOS's legacy UILocalNotification. alertAction?: ?string, // DEPRECATED: Use `fireDate` or `fireIntervalSeconds` instead. repeatInterval?: ?string, }; |
Lastly, PushNotificationIOS.removeEventListener no longer uses the handler argument, which has been eliminated.
Flipper removal Plugin for React Native
Flipper is no longer supported for use in analyzing React Native layouts, network requests, or other capabilities of React Native plugins. We have eliminated the setup code and native Flipper libraries from brand-new React Native applications as of 0.74. This results in a faster local setup and fewer dependencies (refer to the original RFC).
The Upgrade Helper shows you how to remove Flipper from your app. Ignore the appropriate diff lines if you wish to keep Flipper in an existing application.
Debugging JavaScript
For 0.74, we still advise setting up Hermes Debugger for debugging. Another option is to use Expo’s Experimental New Debugger, which is also the default.
Also read: Common debugging and troubleshooting of React Native apps
Other Breaking Changes
General
- Always refer to the writing direction when starting or ending a style (#42251).
Android
- Removal of FabricUIManagerProvider’s JSIModule* (#42059).
- Use TurboModules instead of this API, which was underutilized in open source.
- Take UIManagerModule down.UIManagerModule.dismissPopupMenu and showPopupMenu (#42441)
- This API will be retired in 0.75 and has been transferred to the @react-native/popup-menu-android npm package.
iOS
- Remove the parameters for configFilename and configKey from the iOS codegen CLI (#41533).
- Modify bundleURL handling (#43994).
- Previously, bundleURL was put in an instance variable upon React Native startup, and it was not updateable.
- Currently, bundleUrl is a function that uses a new URL on each refresh by reevaluating itself as necessary.
- Only apps that have changed the bundleURL variable after the app has begun will be impacted by this modification. In this instance, transfer the logic for updating the variable to AppDelegate’s bundleURL method.
Update to 0.74: Concluding Note
In addition to the Upgrading documentation, please utilize the React Native Upgrade Helper to see code changes between React Native versions for existing projects.
To start a fresh project:
npx react-native@latest init MyProject
Expo SDK 51 will support React Native 0.74 if you use it.
React Native 0.74 is a major advancement for the technology. With its emphasis on predictability, faster development, and performance enhancements, this version gives developers the tools they need to more easily and effectively create amazing mobile apps.
Examine these improvements in detail to see how they might improve your development process!
If you want to update to 0.74, get in touch with us today!










Leave a Comment
Your email address will not be published. Required fields are marked *