If you have a WordPress website and want it to be more dynamic, this blog will help you build an app using Flutter app development services.
Why choose Flutter? Flutter is a Google-verified and widely accepted framework that is proven to provide seamless user experience, functionality, and useful plugins which makes it a go-to open-source platform across the community.
In fact, its native capabilities blend perfectly with every platform your business needs to be established, and that too from a single codebase.
What is more convenient? Browsing on the internet or having a mobile app that navigates you to the exact platform where you want to be. We guess you all agree with the second option.
But can your WordPress website easily be converted into an app?
Some reports found that 85% of the users prefer mobile apps over mobile or websites. Therefore, it becomes pretty evident that building an application is more profitable and user-fri
Let’s dig deeper into how Flutter helps you convert your WordPress website into a full-fledged application.
Why Create a Flutter App For Your WordPress Site?

Do you track your business performance on Google Analytics? If yes, then you might agree that a major portion of your traffic comes from iOS and Android phones.
Businesses have the potential to draw users’ attention and reach wider audiences by implementing their websites– mobile responsive.
For instance, Magento is an eCommerce business solution for retailers. According to experts, Magento’s application is much better and easy to use than its website. If you have the goal to increase your sales and revenue, the Magento app is the right choice just like how Whatsapp OTP works for us to make our lives seamless.
Not just Magento, popular apps like Shopify and Woocommerce as some best eCommerce platforms giving the best experience in apps more than their websites. Learn more about these platforms in our mentioned guide.
Choosing Flutter app development for your business WordPress project simplifies your designs while blending promptly with your user’s screen size.
Did you know? Approximately every WordPress theme is Flutter mobile app development responsive.
Want to know the compatibility of WordPress and Flutter? As you know WordPress supports many developer-friendly tools and APIs, one of the well-known APIs is The great JSON API which controls the overall running of your backend data.
Flutter works really well with this API. The app development service– Flutter gives two options to manage the WordPress API.
- Using the flutter_wordpress package.
- DIY (Doing all setup manually)
The second option is less preferred as developers may encounter challenges. But just for try sake, you can perform both the options and choose as per your requirements.
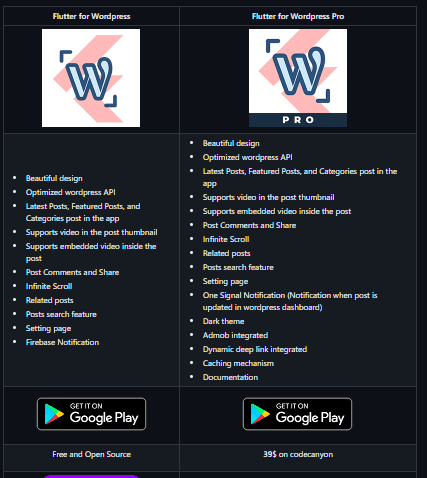
How to get Flutter for WordPress?
Flutter for WordPress is currently available in free and pro versions:

Let’s start converting your WordPress website to Flutter apps.
Steps To Create a WordPress Website for a Flutter App
Converting a WordPress website into a Flutter app development is a multi-step process that involves both web app development and mobile app development. Below are the general steps with some code commands to get you started:
Step 1: Set up Your Environment
- Install Flutter: Follow the official Flutter installation guide (https://flutter.dev/docs/get-started/install) to set up Flutter on your development machine.
- Install an IDE: Use Android Studio, VS Code, or any other preferred IDE for Flutter app development.
Step 2: Create a New Flutter Project
1. Create a new Flutter project using the following command:
|
1 2 3 |
flutter create your_app_name cd your_app_name |
Step 3: Set Up Flutter for Web
2. Enable Flutter for the web by running the following command:
flutter config –enable-web
3. Create a web directory inside your Flutter project:
mkdir web
Step 4: Build the User Interface
- Design the user interface of your app. You can use Flutter widgets and libraries to build the UI.
- Fetch data from your WordPress website by making HTTP requests to the WordPress REST API. You can use the
httppackage in Flutter for this.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
dart import 'package:http/http.dart' as http; Future<void> fetchData() async { final response = await http.get('https://your-wordpress-site.com/wp-json/wp/v2/posts'); if (response.statusCode == 200) { // Parse the response data // Update your app's state with the data } else { // Handle errors } } |
Step 5: Display WordPress Content
Use the fetched data to populate your Flutter app’s UI with WordPress content.
Step 6: Test on the Web
Test your app on a web browser using the following command:
flutter run -d web
Step 7: Test on Mobile
Test your app on an Android or iOS emulator or physical device using the following command:
For Android:
flutter run -d android
For iOS:
flutter run -d ios
Step 8: Optimize for Mobile
Modify your UI and layout to be more mobile-friendly, as web and mobile design may differ. This is especially true when using a WordPress accessibility plugin (which detects non-responsive design), as testing is not always apparent on mobile apps.
Step 9: Publish Your App
Prepare your app for release on the Google Play Store and Apple App Store by following their respective guidelines.
This is a simplified overview of the process, and the actual implementation can vary depending on the complexity of your WordPress site and the features you want to include in your Flutter app. You may also want to consider using Flutter packages for state management, routing, and other features to streamline your app development.
If you need to know more about Flutter packages, here are the top 10 of them that speed your mobile app development.
Features Needed To Convert WordPress Site to Flutter App
Flutter app development uses multiple packages for state management, routing, and other features that help businesses streamline their mobile app development processes seamlessly. These packages provide pre-built solutions to common problems, saving you time and effort in writing custom code for these functionalities. Here’s an elaboration on these essential packages:
State Management:
Flutter State management is crucial for handling the data and UI state of your app. There are several popular Flutter packages for state management:
- Provider: Provider is a simple and efficient way to manage app-wide state. It uses a ChangeNotifier or Riverpod to provide data to the widgets that need it.
- GetX: GetX is a lightweight and performance-oriented package that offers state management, dependency injection, and more. It’s known for its simplicity and speed.
- Bloc: Bloc is a state management library that follows the Business Logic Component pattern. It’s excellent for managing complex app states.
- Mobx: Mobx is an easy-to-use, reactive state management package that automatically rebuilds UI components when the data changes.
Here’s the extended blog of top Flutter State Management libraries. Depending on your project’s complexity, you can choose the one that best fits your needs. Using a state management package will help you organize and control the data flow in your app.
Routing:
Proper navigation and routing are essential for a good user experience. Flutter offers a built-in navigator, but there are packages that make it more manageable:
- Navigator 2.0: This is the latest version of the Flutter Navigator and allows for deep linking and flexible routing. It’s suitable for complex navigation scenarios.
- Get (GetX): GetX also provides a simple and easy-to-use routing solution along with state management. It’s beneficial if you prefer a straightforward approach to navigation.
- Fluro: Fluro is a popular routing library that helps with defining and navigating between routes. It’s known for its flexibility and deep linking support.
Using a routing package can help you define and manage your app’s navigation structure more efficiently, and it’s especially helpful when you have multiple screens and routes in your app. We recommend you hire a Flutter app development company for a clear-cut understanding of Routing.
Other Features:
Flutter app development has a vast ecosystem of packages for various purposes. Depending on the functionality you need, you can find packages for things like:
- HTTP Requests: In addition to the basic http package, you can use packages like Dio for more advanced network requests.
- Image Loading: Packages like cached_network_image can help you efficiently load and cache images from your WordPress site.
- Local Storage: If you need to store data locally, you can use packages like shared_preferences or SQLite for database storage.
- Authentication: For user authentication, packages like Firebase Authentication or OAuth packages can be integrated.
By leveraging these packages, you can add various features to your app with minimal effort and take advantage of the Flutter community’s work in building these tools.
Conclusion
When building a Flutter app from a WordPress website, the choice of packages will depend on your specific requirements and preferences. These packages help you save time and ensure a more maintainable and efficient development process.
Now you have the perfect steps needed to switch your WordPress website to an up-and-running Flutter app development solution. Whether you have an existing app or need to create a brand new idea, with the help of DianApps, a top Flutter app development company, get better, faster, and more flexible mobile app development services.
Get in touch with us now!










Leave a Comment
Your email address will not be published. Required fields are marked *