Are you stuck in a complicated coding puzzle? Not sure how to escape it? We truly understand you! Writing clear, efficient, and maintainable code is becoming more and more crucial in the field of software development.
As Flutter gains traction as a powerful framework for building cross-platform apps, developers are finding it more and more challenging to manage complexity in codebases.
Also read: Why does your B2b business need a cross-platform framework like Flutter?
Enums, a feature that allows you to define a set of named constants, may increase code quality.
Enums, often known as enumerations, are a potent feature that lowers mistakes and enhances the readability and maintainability of code.
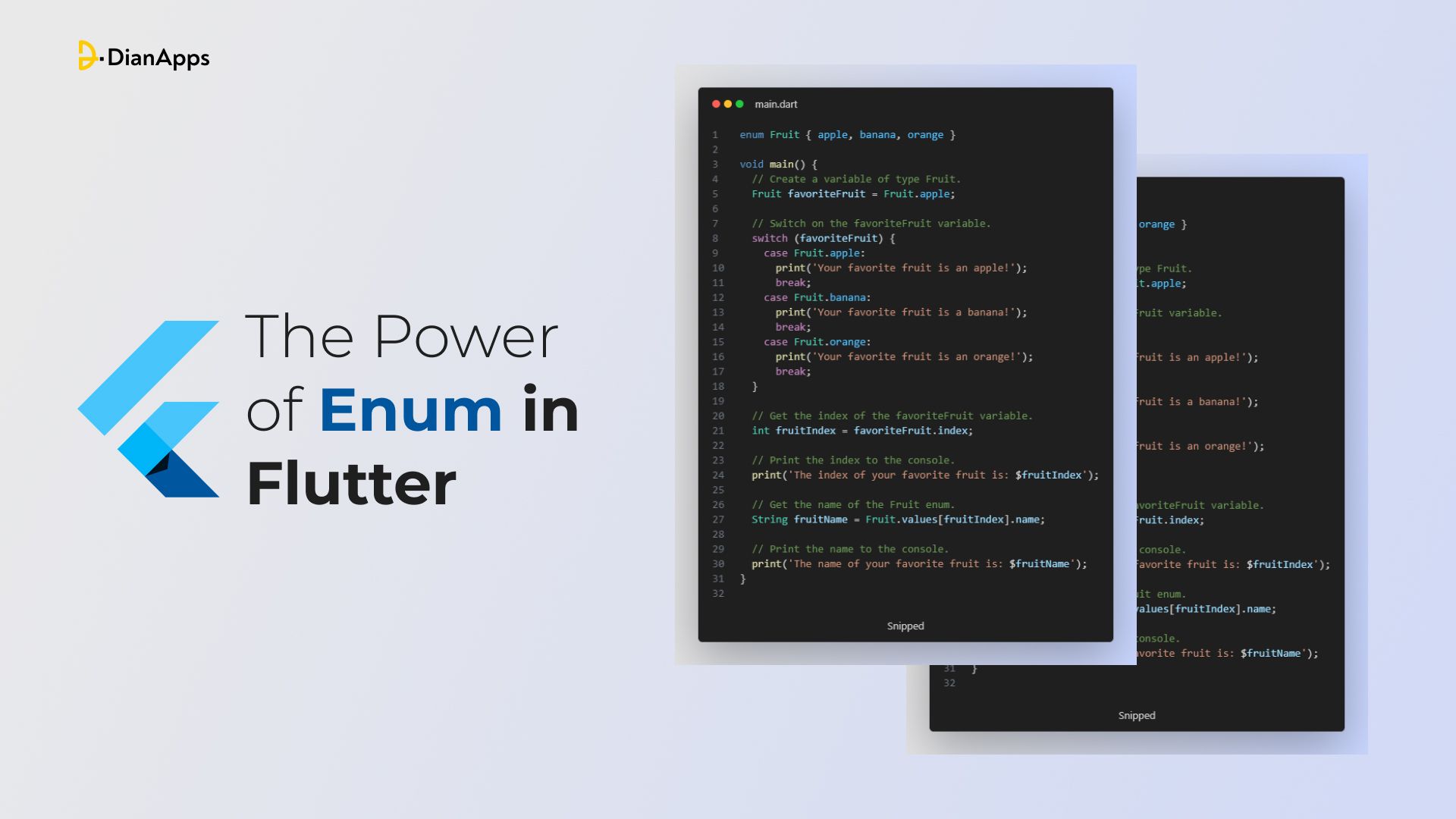
In this blog post, we will explore enums in more detail, covering their definition, how they function with the Dart programming language—the foundation of Flutter—and their many advantages.
Through practical examples, we’ll demonstrate how enums enhance the readability and maintainability of code and how they could be applied in various Flutter app development services scenarios.
By the time you finish this course, you will have a firm understanding of how to utilize enums to create Flutter apps that are more trustworthy, effective, and tidy.
Introducing Enums
Enumerations are a useful tool for avoiding typical mistakes made when using traditional programming techniques, including representing states or types using random characters or integers.
Enums improve the readability and self-documentation of your code by offering a concise and straightforward means of defining potential values. They not only make your code easier to understand for readers, but they also reduce the risk of mistakes caused by erroneous or inconsistent values being used.
Consider developing a Flutter application where the capabilities available to each user are determined by their role (e.g., admin, user, visitor). You can construct an enum in place of hardcoding these responsibilities as strings or integers, which could result in errors and misunderstandings.
Also read: What are the benefits of Flutter in today’s landscape?
This makes your code easier to understand and maintain by allowing you to consolidate various responsibilities into a single, manageable structure.
Example of an Enum:
|
1 |
enum UserRole { admin, user, guest } |
In this case, the three potential roles are represented by the enum UserRole: admin, user, and visitor. Enums offer a neat and organized method for defining alternatives that are quickly and readily understood.
Enums are also essential for app settings, user interface design, and state management. You may simplify your logic and make it simpler to add new features or change current functionality by grouping constants into enums. This is especially helpful in group settings when several developers work together on the same codebase.
Why Make Use of Enums?
In the absence of enums, developers frequently turn to representing certain values with random texts or integers, which can cause misunderstandings and sometimes even problems. Enums are a superior substitute because they provide code that is easier to read and maintain by giving meaningful names for discrete alternatives.
Let’s begin by understanding the power of Enum in Flutter in terms of code readability!
How Enums Make Code Easier to Read
1. Expression and Clarity
Enums provide clear, well-defined constants in place of ambiguous integers or strings, making your code easier to read. For instance, it may easily become unclear to express user roles using an integer:
Prior to Enum:
|
1 |
int role = 1; // What does '1' mean? Is it admin or user? |
In this case, a new developer or someone revisiting the code may not immediately understand what the number represents without a detailed comment or a lookup in another part of the code.
After Enum:
|
1 |
UserRole role = UserRole.admin; // Clearly indicates the role as 'admin' |
With an enum, it’s instantly clear that the variable role is set to the admin user role. The descriptive names provide context, making the code self-explanatory.
2. Preventing Magic Numbers and Strings
Magic numbers (hardcoded values like 1, 2, 3) or arbitrary strings can lead to confusion and errors when they are scattered across the codebase. Enums replace these values with meaningful terms.
Example of Enums Over Magic Numbers:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
enum AppTheme { light, dark } void applyTheme(AppTheme theme) { if (theme == AppTheme.light) { // Apply light theme } else { // Apply dark theme } } |
Here, AppTheme clearly defines the available themes, making the code more intuitive than using strings like “light” and “dark”, which could be misspelled or misused.
Continue reading: Flutter theming: Light and dark theme with custom color
How Enums Make Code Easier to Maintain
1. Centralized Management
With enums, you can easily manage all possible values in one place. Instead of hardcoding numbers or strings in multiple places across your codebase, you can define an enum in a single location. This makes it much easier to update or add new options in the future.
Example:
|
1 |
enum OrderStatus { pending, shipped, delivered, cancelled } |
If a new status, such as returned, needs to be added, you can simply extend the enum:
|
1 |
enum OrderStatus { pending, shipped, delivered, cancelled, returned } |
All parts of your app using OrderStatus will automatically recognize the new option, reducing the likelihood of missing updates and errors.
2. Improved Maintainability with Type Safety
Enums enforce strict typing, meaning you can’t assign invalid values to variables. For example, if you try to assign a string that’s not part of an enum, Dart will raise a compile-time error, preventing potential runtime bugs.
Example of Type Safety:
|
1 2 3 |
OrderStatus status = OrderStatus.delivered; status = 'shipped'; // This will cause a compile-time error, preventing misuse. |
This helps ensure that only valid values are used throughout your code, reducing errors caused by incorrect assignments.
3. Easy Refactoring
As your app grows, the need to modify, extend, or refactor your code increases. Enums simplify refactoring since they group related constants. When adding a new case or updating logic based on enum values, it’s easier to locate and modify the code.
For example, if you decide to add a new OrderStatus, you only need to add it to the enum definition, and any logic that handles OrderStatus can be updated consistently across your app.
Steps to Use Flutter Enumeration To Improve Readability & Maintainability
Enums are especially useful in Flutter for managing app states, themes, navigation, and UI interactions. Below are some practical examples of how enums can be used in Flutter projects.
1. App Theme Switching
Enums are commonly used to handle light and dark themes in Flutter apps. You can define an enum for the app theme and switch themes dynamically based on user preferences.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
enum AppTheme { light, dark } class MyApp extends StatelessWidget { final AppTheme currentTheme; MyApp({required this.currentTheme}); @override Widget build(BuildContext context) { return MaterialApp( theme: currentTheme == AppTheme.light ? ThemeData.light() : ThemeData.dark(), home: HomePage(), ); } } |
In this example, AppTheme controls whether the app uses a light or dark theme, making the code easy to extend if more themes are added.
2. Handling App Navigation
You can use enums to manage navigation states in your app. For instance, if your app has multiple screens, enums can help manage and switch between different views.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
enum NavigationItem { home, profile, settings } class NavigationController extends StatelessWidget { final NavigationItem selectedItem; NavigationController({required this.selectedItem}); @override Widget build(BuildContext context) { switch (selectedItem) { case NavigationItem.home: return HomeScreen(); case NavigationItem.profile: return ProfileScreen(); case NavigationItem.settings: return SettingsScreen(); } } } |
This example makes it easy to understand the navigation flow by using enums, improving code clarity and reducing navigation-related errors.
3. Managing State in Flutter
Enums are excellent for representing different states within your app, such as loading, success, or error states. This improves the readability of your state management logic.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
enum AppState { loading, success, error } class MyApp extends StatelessWidget { final AppState appState; MyApp({required this.appState}); @override Widget build(BuildContext context) { switch (appState) { case AppState.loading: return CircularProgressIndicator(); case AppState.success: return SuccessScreen(); case AppState.error: return ErrorScreen(); } } } |
The app’s many states are precisely specified thanks to the use of an enum, which also makes it simple to change or add new states in the future.
Unlocking Flutter’s Power of Enums
Enums are a little-known but really useful feature that greatly improves the readability and maintainability of your code. It provides more robustness and ease of maintenance to your application by substituting named, descriptive constants for arbitrary texts and integers.
Enums offer an organized and dependable method for handling finite collections of data in Flutter, regardless of whether you’re managing user roles, app themes, or app states.
You’ll enhance your present codebase and provide the groundwork for future improvements. And cleaner code by implementing enums into your Flutter applications.
Embrace enums to enhance your app’s quality, and let your code speak for itself. Hire DianApps mobile app development company to make no mistakes while writing readable and maintained codes for your app project.










Leave a Comment
Your email address will not be published. Required fields are marked *