With over 1.5 million downloads per month, React Native continues to dominate the cross-platform mobile app development landscape. But as mobile app development services become more complex and performance-demanding, developers often ask:
– How can I make my React Native app faster?
– What is the new architecture in React Native?
– How do I use Turbo Modules in React Native?
– And what’s the difference between JSI and Turbo Modules?
The answer to these questions often leads to one of React Native’s most powerful, yet underutilized, features: Turbo Modules.
Introduced as part of the React Native New Architecture, Turbo Modules offer a groundbreaking way to improve app performance, memory management, and native bridge communication.
But here’s the catch, implementing Turbo Modules the right way requires more than just flipping a few configuration flags.
In this blog, we’ll break down everything you need to know about how to properly implement React Native Turbo Modules in 2025, from setup to best practices, while answering key questions like:
- How do Turbo Modules improve performance in React Native apps?
- What is the best way to enable Turbo Modules on Android and iOS?
- How to bridge Turbo Modules with TypeScript or JavaScript?
- Are Turbo Modules better than Native Modules?
- What are common Turbo Module errors, and how do I fix them?
Whether you’re an experienced React Native app developer or exploring the new architecture for the first time, this guide will walk you through every step of building high-performance apps using Turbo Modules.
Let’s unlock the true power of React Native’s modern stack and make your app faster, lighter, and future-ready.
Before we jump into the steps, let’s understand how to build and deploy a react native app
What Are Turbo Modules?
Turbo Modules are a performance-focused enhancement to the way React Native communicates between JavaScript and native code.
They’re part of the React Native New Architecture, which also includes Fabric (for UI rendering) and the JavaScript Interface (JSI). But while Fabric optimizes UI rendering, Turbo Modules supercharge the native bridge, making it faster, leaner, and more efficient.
Why Are Turbo Modules Important?
In the traditional React Native architecture, Native Modules relied on a “bridge” that serialized data between JavaScript and native layers. This approach often caused performance bottlenecks due to:
- Synchronous loading of all modules at app startup
- Excessive memory consumption
- Delayed method execution due to JSON serialization overhead
Turbo Modules solve this by:
- Using JSI to call native code directly from JavaScript without the bridge
- Lazy-loading modules only when needed, speeding up startup time
- Allowing type-safe codegen, which reduces bugs and simplifies native integration
Also read: Do you know why React Native is a good choice for startups?
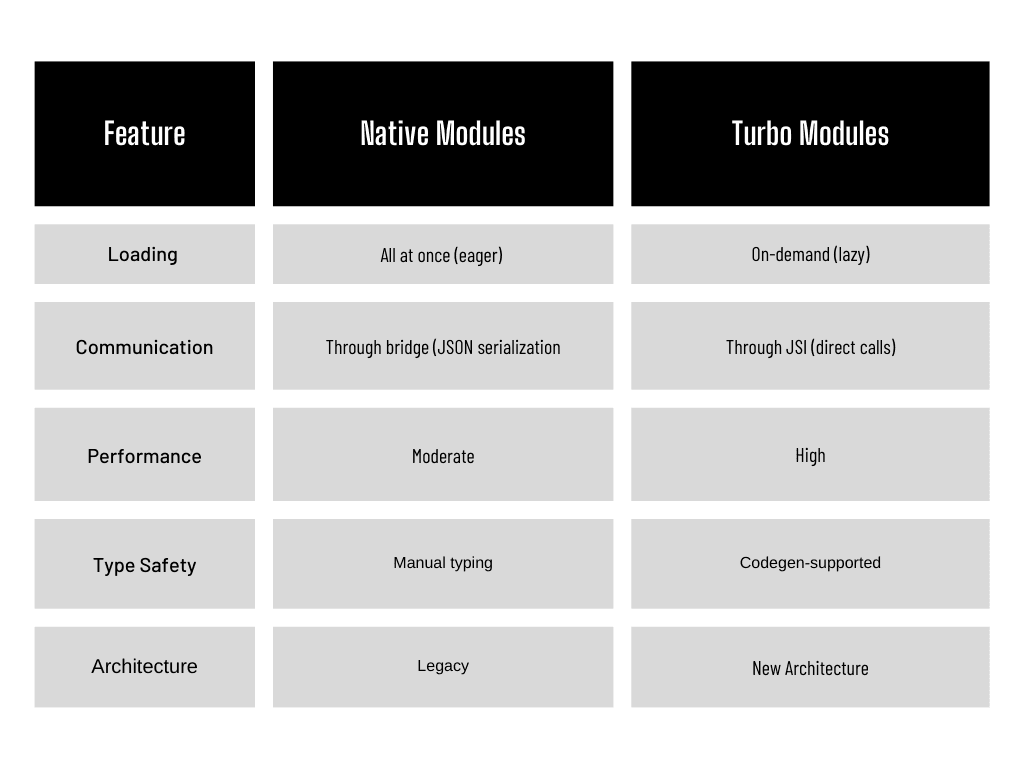
Turbo Modules vs. Native Modules: What’s the Difference?

Want to know a fun fact? According to Meta, internal tests showed that apps using Turbo Modules experienced up to 30% improvement in startup time and reduced memory usage by over 20% compared to legacy Native Modules.
Prerequisites for Implementing Turbo Modules in React Native
Before diving into the implementation of Turbo Modules, it’s essential to ensure your development environment is aligned with React Native’s new architecture standards. Setting things up correctly up front can save you hours of debugging and configuration issues.
Minimum Requirements
To implement Turbo Modules properly, make sure you have the following:
- React Native 0.68 or later
Turbo Modules are supported in versions 0.68+, but the most stable experience comes with 0.71 and up, where support for the new architecture is more robust. - Node.js v14 or later
Required to run the metro bundler and React Native CLI smoothly. - Yarn or npm
A consistent package manager helps avoid versioning issues during dependency installation. - Android Studio (with NDK) and/or Xcode
You’ll need native development environments properly configured to compile Android and iOS native modules.
Also read: How to Create Android MVP App With React Native Framework
- Watchman (macOS only)
Used for monitoring file changes in development. - JavaScript Interface (JSI) knowledge
Understanding how JSI works in React Native is useful when bridging JS with native code in Turbo Modules. - Basic familiarity with Native Modules
Since Turbo Modules build upon native module concepts, it’s important to have a foundational understanding of them.
Helpful Tools and Libraries
- react-native-codegen – for generating native bindings from JS/TS interfaces
- react-native-builder-bob – for scaffolding module libraries (optional but helpful)
- react-native-config.js – for properly registering and enabling modules
Tip:
Make sure to enable the Hermes engine in your android/app/build.gradle or Podfile, as it’s optimized for JSI and is a must-have for running Turbo Modules efficiently.
Setting Up Your Environment for Turbo Modules in React Native
To unlock the full potential of Turbo Modules, you first need to enable React Native’s New Architecture. This involves a few key changes in both your Android and iOS projects, as well as your project-level configuration files. Here’s a step-by-step guide to get you started:
1. Enable the New Architecture
Turbo Modules are part of the React Native New Architecture, which must be explicitly enabled in your project.
- Android (android/gradle.properties)
Add or update the following lines:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
# Enable New Architecture newArchEnabled=true iOS (ios/Podfile) Uncomment or add: use_react_native!( :path => config[:reactNativePath], :fabric_enabled => true, :new_arch_enabled => true ) |
Then run:
|
1 |
cd ios && pod install |
2. Enable Hermes Engine (Highly Recommended)
Hermes in React Native is a lightweight JavaScript engine optimized for the framework and essential for JSI and Turbo Modules to function efficiently.
- Android (android/app/build.gradle)
-
12345project.ext.react = [enableHermes: true]
iOS (ios/Podfile)
Make sure this is included:
|
1 |
hermes_enabled => true |
Then install pods again:
|
1 |
cd ios && pod install |
3. Set Up react-native.config.js
If you’re creating a custom Turbo Module (or using a third-party one), ensure it’s properly registered in react-native.config.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
module.exports = { dependencies: { 'your-module-name': { root: __dirname, }, }, }; |
4. Use Codegen for Native Bindings
Turbo Modules rely on automatic code generation for better type safety and performance. Add a schema definition file and update your package.json:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
"codegenConfig": { "name": "YourModuleName", "type": "modules", "jsSrcsDir": "./src", "android": { "javaPackageName": "com.yourpackage" } } |
Then run:
|
1 |
yarn react-native codegen |
At This Point, You Should Have:
- New architecture enabled
- Hermes engine active
- Platform-specific configs updated
- Codegenis ready to generate native bindings
Creating a Turbo Module in React Native (Android and iOS)
Now that your environment is ready, let’s walk through how to create and implement a Turbo Module from scratch for both Android (Java/Kotlin) and iOS (Objective-C/Swift).
1. Creating a Turbo Module on Android
Step 1: Create the Interface in JavaScript/TypeScript
Create a file like MyTurboModule.ts inside your module’s JS folder:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
import type {TurboModule} from 'react-native'; import {TurboModuleRegistry} from 'react-native'; export interface Spec extends TurboModule { multiply(a: number, b: number): number; } export default TurboModuleRegistry.get<Spec>('MyTurboModule'); Step 2: Add a Codegen Schema (optional but recommended) Create MyTurboModuleSpecs.js: module.exports = { modules: [ { name: 'MyTurboModule', type: 'module', methods: [ { name: 'multiply', returnType: 'NumberTypeAnnotation', parameters: [ {type: 'NumberTypeAnnotation'}, {type: 'NumberTypeAnnotation'}, ], }, ], }, ], }; |
Step 3: Implement in Java
Create a file MyTurboModule.java:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
package com.yourpackage; import com.facebook.react.turbomodule.core.interfaces.TurboModule; import com.facebook.react.bridge.ReactApplicationContext; import com.facebook.react.module.annotations.ReactModule; @ReactModule(name = MyTurboModule.NAME) public class MyTurboModule extends NativeMyTurboModuleSpec implements TurboModule { public static final String NAME = "MyTurboModule"; MyTurboModule(ReactApplicationContext context) { super(context); } @Override public double multiply(double a, double b) { return a * b; } } |
2. Creating a Turbo Module on iOS
Step 1: Create the Objective-C Interface
Create a header file MyTurboModule.h:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
#import <React/RCTBridgeModule.h> #import <React/RCTTurboModule.h> @interface MyTurboModule : NSObject <RCTBridgeModule, RCTTurboModule> @end Step 2: Implement the Module Create MyTurboModule.mm: #import "MyTurboModule.h" @implementation MyTurboModule RCT_EXPORT_MODULE() - (double)multiply:(double)a b:(double)b { return a * b; } @end |
Step 3: Register in RCTAppDelegate.mm
|
1 2 3 4 5 |
[self.moduleRegistry registerModuleForName:@"MyTurboModule" withBlock:^id<RCTBridgeModule> { return [MyTurboModule new]; }]; |
Testing the Turbo Module
Use the exported function in JavaScript:
|
1 2 3 4 5 |
import MyTurboModule from './MyTurboModule'; const result = MyTurboModule.multiply(4, 5); console.log('Result:', result); // Output: 20 |
What You’ve Achieved:
- Successfully created a cross-platform Turbo Module
- Implemented direct, efficient native bindings using JSI
- Integrated codegen-ready schemas for type safety and speed
Common Issues & Debugging Tips for Turbo Modules
Even with the right setup, implementing Turbo Modules in React Native app development services can come with a few roadblocks, especially if you’re transitioning from the old architecture or are unfamiliar with native development. Here’s a list of frequently encountered issues, how to debug them, and best practices to stay ahead of bugs.
Alsp read: Common debugging and Troubleshooting of React Native apps
Issue 1: Turbo Module Not Found / undefined
Symptoms:
- Calling your module from JS returns undefined
- Errors like Cannot read property ‘multiply’ of undefined
Fix:
- Ensure your module is registered properly in native code.
- Double-check that the module name matches exactly in both JS and native implementations.
- Verify that TurboModuleRegistry.get<Spec>(‘MyTurboModule’) uses the correct name.
- Clean builds:
|
1 2 3 |
cd android && ./gradlew clean cd ios && xcodebuild clean |
Issue 2: Hermes Is Not Enabled
Symptoms:
- Turbo Module fails silently
- Logs mention fallback to bridge-based modules
Fix:
- Double-check enableHermes: true in android/app/build.gradle and Podfile
- Reinstall pods: cd ios && pod install
- Rebuild your app completely
Issue 3: Codegen Not Working or Schema Not Detected
Symptoms:
- Native files aren’t generated
- Errors during build: “Class ‘NativeMyTurboModuleSpec’ not found”
Fix:
- Ensure you’ve defined codegenConfig in package.json
- Run:
|
1 |
yarn react-native codegen |
- Ensure schema files exist in the correct directory (src, specs, etc.)
Issue 4: Crash on App Launch
Symptoms:
- App crashes immediately after startup
- Xcode or Android Studio shows “unrecognized selector” or “symbol not found” errors
Fix:
- This typically means improper registration or type mismatch.
- On iOS, ensure the .mm file (Objective-C++) is used, not .m
- Validate method signatures and bridge interface compatibility
Debugging Tools & Best Practices
- Use Flipper – Inspect the module bridge, logs, and network.
- Enable TurboModule logging
-
1234567import { setLogFunction } from 'react-native/Libraries/Utilities/RCTLog';setLogFunction((level, message) => {console.log(`[TurboModule Log]: ${message}`);});
Xcode & Logcat – Use Xcode Console (iOS) or Logcat (Android) to capture native errors in detail. - Break into smaller steps – Validate your native methods independently before wiring them up to JS.
Pro Tips
- Always run clean builds after enabling new architecture or updating codegen configs.
- Avoid typos and case sensitivity issues in module names.
- Keep your dependencies up to date with the latest stable version of React Native.
Best Practices and Performance Tips for Using Turbo Modules
Turbo Modules are designed to make your React Native app faster, more efficient, and closer to native performance, but only when implemented right. Below are key best practices and performance optimization tips to ensure your Turbo Modules are rock-solid in production.
1. Minimize Bridge Traffic
One of the biggest benefits of Turbo Modules is their use of the JSI (JavaScript Interface) which bypasses the traditional bridge. To take full advantage:
- Avoid sending large data through method arguments or return values.
- Use native-side computation where possible—offload heavy processing to Android/iOS.
- Return minimal, processed results to JS.
2. Use Typed Interfaces
Use TypeScript interfaces and schema definitions to:
- Improve DX (Developer Experience)
- Enable React Native Codegen to auto-generate safe bindings
- Reduce runtime errors due to type mismatches
Stick to simple, serializable types (number, string, boolean, arrays, objects).
3. Leverage Lazy Loading
Not all Turbo Modules need to be loaded on app startup. You can defer loading of non-essential modules until they’re needed, improving cold-start time.
|
1 |
const MyTurboModule = TurboModuleRegistry.getEnforcing<Spec>('MyTurboModule'); |
This ensures the module is loaded only when accessed.
4. Profile Your App Regularly
Use tools like:
- Flipper plugins for React Native
- Systrace or Perfetto (Android)
- Instruments (Xcode)
These will help you analyze if your Turbo Modules are causing memory leaks, performance bottlenecks, or blocking the JS thread.
5. Follow React Native’s Release Notes
Turbo Modules are evolving with React Native’s new architecture. Follow:
- React Native GitHub releases
- React Native New Architecture Working Group
Stay updated with changes in how modules are created, registered, and compiled.
6. Keep Native Code Clean and Secure
- Avoid using unnecessary permissions or native APIs that could open security holes.
- Handle nulls, exceptions, and edge cases natively.
- Document native methods so other devs can work collaboratively.
Final Thoughts
The shift toward React Native’s new architecture, powered by Turbo Modules and the JSI, marks a transformative leap in how mobile apps interact with native code. By bypassing the traditional bridge, Turbo Modules allow developers to build apps that are not only faster and more responsive but also future-proof.
However, with great power comes great responsibility. Implementing Turbo Modules isn’t just about following steps, it’s about understanding the architecture, designing with react native performance in mind, and writing clean, maintainable native code that scales.
If you’re a mobile app developer looking to leverage native speed without compromising on cross-platform efficiency, then mastering Turbo Modules is no longer optional, it’s essential.
So, whether you’re building a productivity tool, a high-speed fintech platform, or the next viral social app, Turbo Modules can give you the edge you need to deliver seamless, lightning-fast experiences to your users.
Ready to take your React Native app to the next level? Start implementing Turbo Modules today and experience unparalleled performance, native responsiveness, and faster load times.
If you need expert guidance or assistance in optimizing your React Native app with Turbo Modules, our team at DianApps is here to help. Contact us now to get started!










Leave a Comment
Your email address will not be published. Required fields are marked *