Startups and Enterprises whichever one you are, staying up-to-date and welcoming enriched web and mobile app interfaces that provide high-quality, standard-compliant material design library and amazing cross-platform mobile app components for building responsive, fast, and efficient app across the platforms is important and cannot be missed out!
Heard of React Native Paper?
We frequently discuss the advantages of choosing React Native from a technological standpoint, but many business-related benefits adopting this library may provide your organization!
We’ll answer the following queries in this article:
- Describe Material Design and the reasons behind its popularity.
- In what ways may React Native Paper help your business develop apps?
- Which businesses using React Native Paper?
Material Design’s Power
Google unveiled a design approach called Material Design (MD). The primary presumption is to offer a straightforward, dependable, and readable visual design, guaranteeing the best possible experience.
It is now the official style utilized in Google programs like Gmail, Drive, and Fit, but generally speaking, it is a universal style standard. Due to its ease of use and simplicity, it is becoming more and more popular. These days, it is utilized more commonly on websites as well as mobile applications.
The official documentation of the material is one of the things that draws in a sizable fan base. It displays the component requirements and the primary tenets of the design, which are mostly based on mobile applications that may also be adapted for websites.
Since Material Design is mostly linked with Android, is it also applicable to iOS? Yes, exactly!
Cross-platform adaption is covered in the aforementioned material. It describes the distinctions, when adaptation is required, and how to make adjustments.
When it’s appropriate to adjust to native platform conventions, as shown by the following recommendations, it’s optional. To improve the caliber of our design patterns, Material Design is always changing along with platform norms.
Advantages of React Native Paper
With React Native Paper, you can create stunning mobile and web experiences with premium cross-platform components. It functions consistently across all platforms and is quick and responsive, thereby making it a good choice for startups. The components are created with extraordinary pixel accuracy and adhere to Material Design guidelines, giving them a natural appearance and feel.
The library is always being improved and updated. It now has over thirty production-ready and modifiable components, all of which are quite useful when developing a new product.


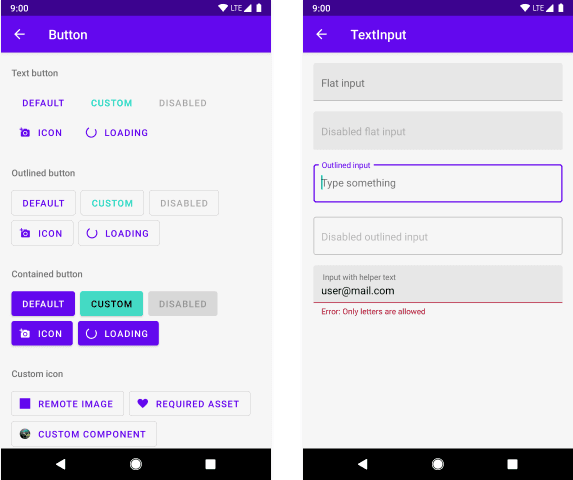
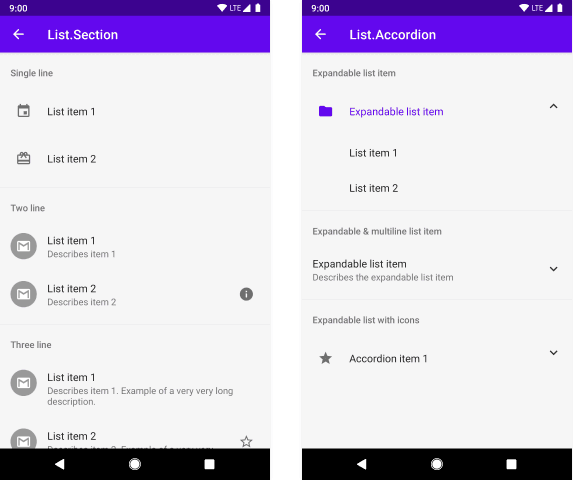
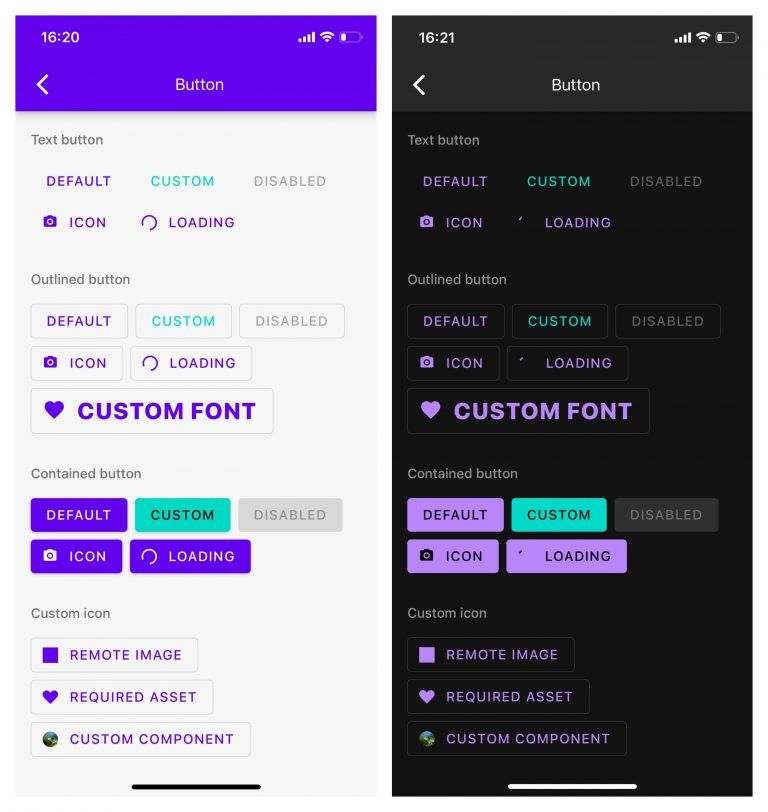
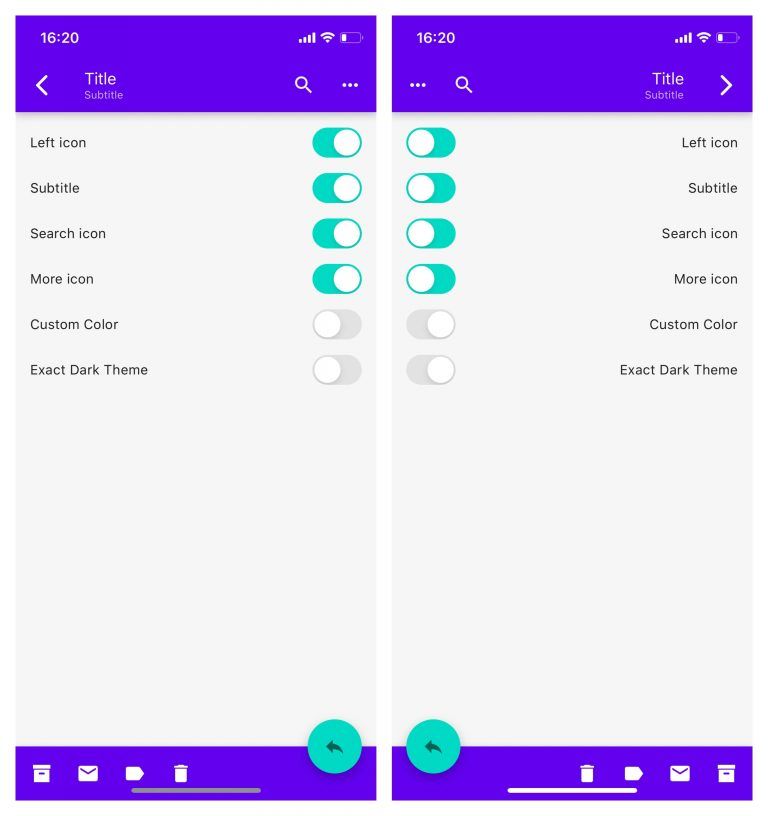
A few illustrations of React Native Paper elements.
The components maintain native platform-specific functionality as needed. It guarantees improved UX, reduces user confusion, and makes them easier to understand. Furthermore, accessibility is very important to the Paper community.
Components adhere to RTL and accessibility requirements as a result. To stay current, the team also closely monitors modifications made to Material Design and immediately incorporates them into react-native-paper!
Read the latest React Native app development 0.74 updates with our freshly written blog!

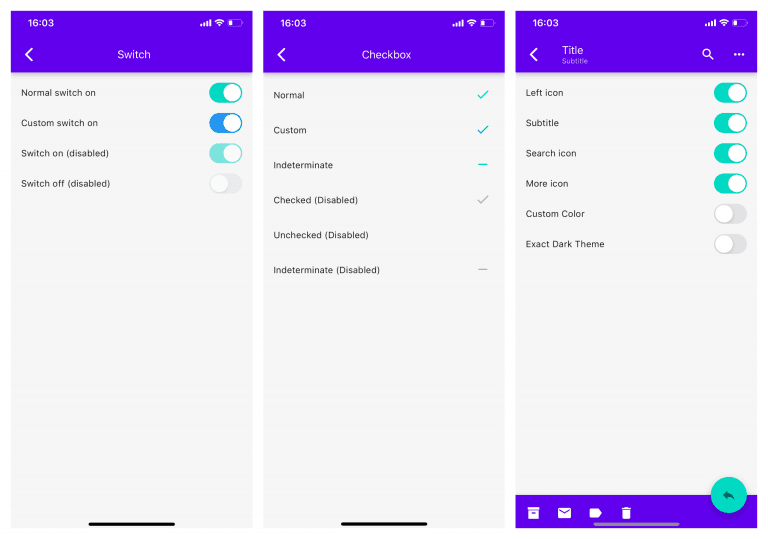
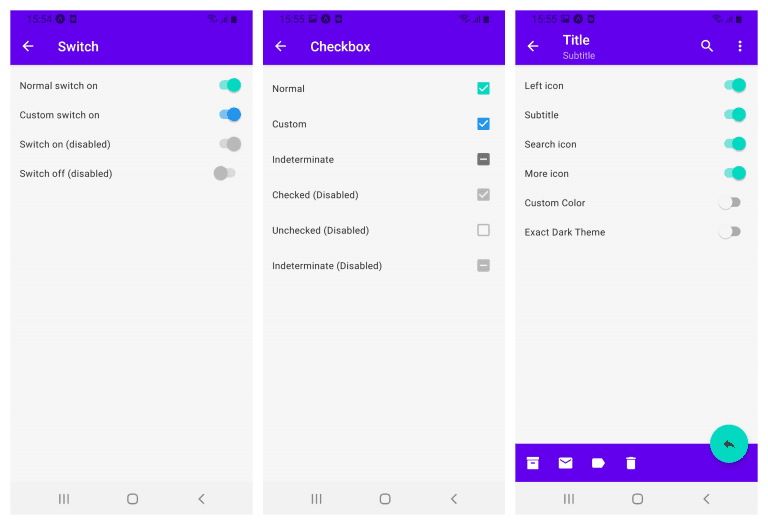
The icons for the back button and other buttons, checkboxes, and switches have been modified for iOS and Android (see below).

Demo
You may try the sample app live on Snack or by opening an Expo app and scanning the QR code below. Additionally, we can advise you to look at the condensed example Twitter clone app if you’re interested in the react-native-paper connection with react-navigation.

Why must you make use of Paper?
Here are some advantages that should persuade you that React Native Paper is the best UI component library for you.
Quick time to market
Paper UI kit essentially saves you the time it would take to create each component from the ground up. Each React component must be styled independently when developing it, adhering to the platform’s specifications. It may be difficult and demanding to get correctly. When you use a ready-made solution, you may ignore how the components look. The only thing left to do is add the functionality that each one is meant to do.
MVP and quick prototyping
Do you need to create a functional prototype or proof of concept for a cross-platform application you have in mind? It appears to be a React Native Paper job!
Paper now supports the web as well, allowing you to have a single codebase across three platforms. Additionally, Expo Snack comes with react-native-paper pre-installed, allowing you to execute React Native applications in the browser without the need for downloads. Is there any way to make things simpler?

Natural sense and platform flexibility
A fast interface is guaranteed by the correctness and precision with which components are created. User happiness is ensured by paying attention to the native unique nuances. With Paper, you can accomplish all of them at once and deliver the best possible output.
Theming
It makes sense that the brand colors of each app might vary. For this reason, themes in react-native papers are first-class citizens. You can customize your theming system and alternate between dark and bright modes. Adjust it to suit your requirements!

Also Read: How to implement Dark and Light Modes in React Native app?
Accessibility and assistance for RTL
An app that can be used by everybody is the ideal product. Because of this, Paper was designed to work flawlessly with readability tools, screen readers, and languages that read from left to right. Although creating inclusive apps is important for many reasons, using react-native-paper makes it automatic.

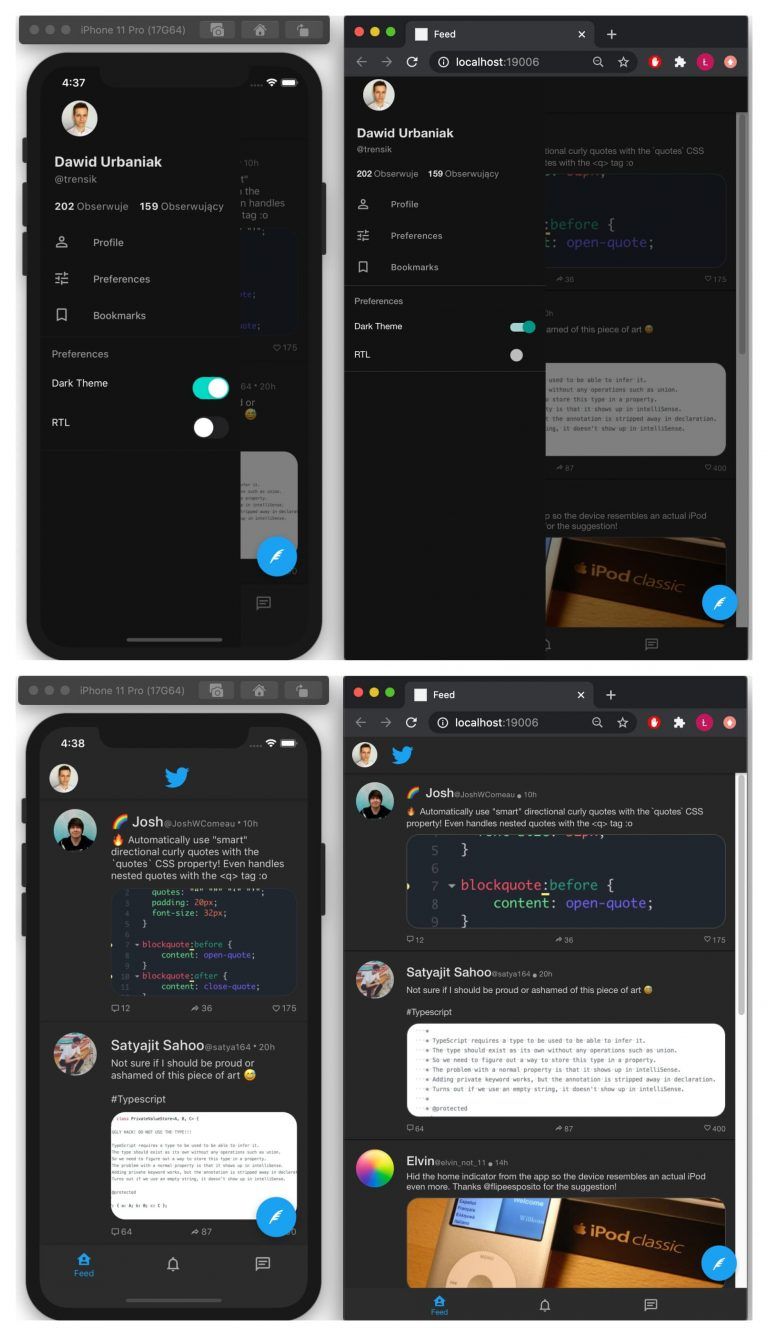
React Navigation
Drawer, Appbar, and Bottom Navigation components of Paper may be completely integrated with react-navigation. In his blog article, Dawid Urbaniak explains how to do that by building a more straightforward Twitter clone program. Not only that, though. A fantastic feature that was added to the most recent version of react-navigation (v5) is cross-platform native stack support and rudimentary web compatibility. It seems encouraging, don’t you think?
React Native Paper was previously trusted by them.
We could discuss our library and its usefulness for hours on end, but we realize it’s crucial to provide some examples of how the product is used. To avoid being naive, let’s examine some React Native Paper use cases in more detail.
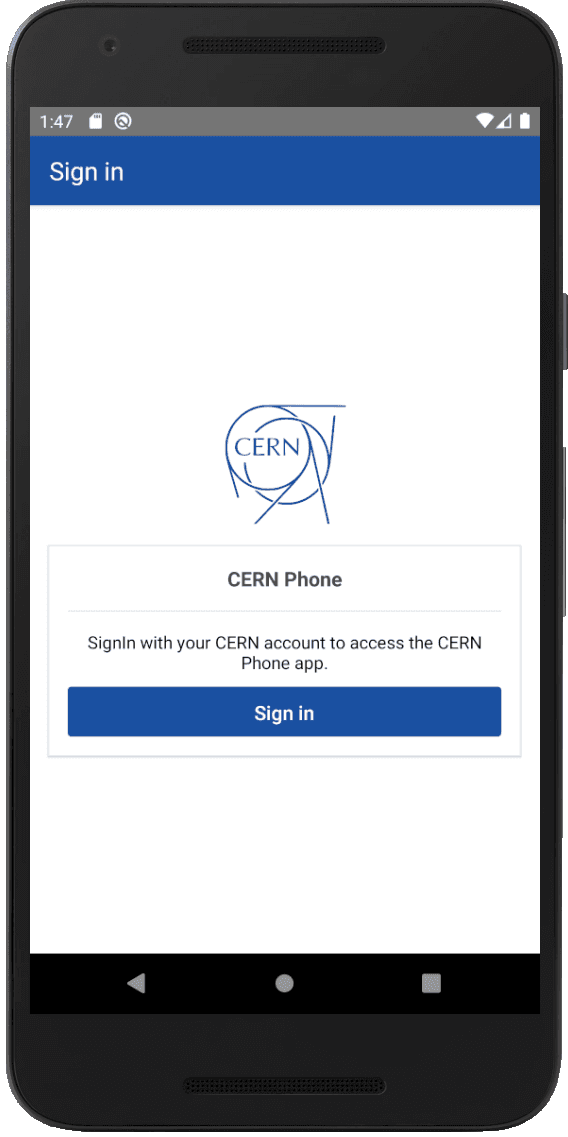
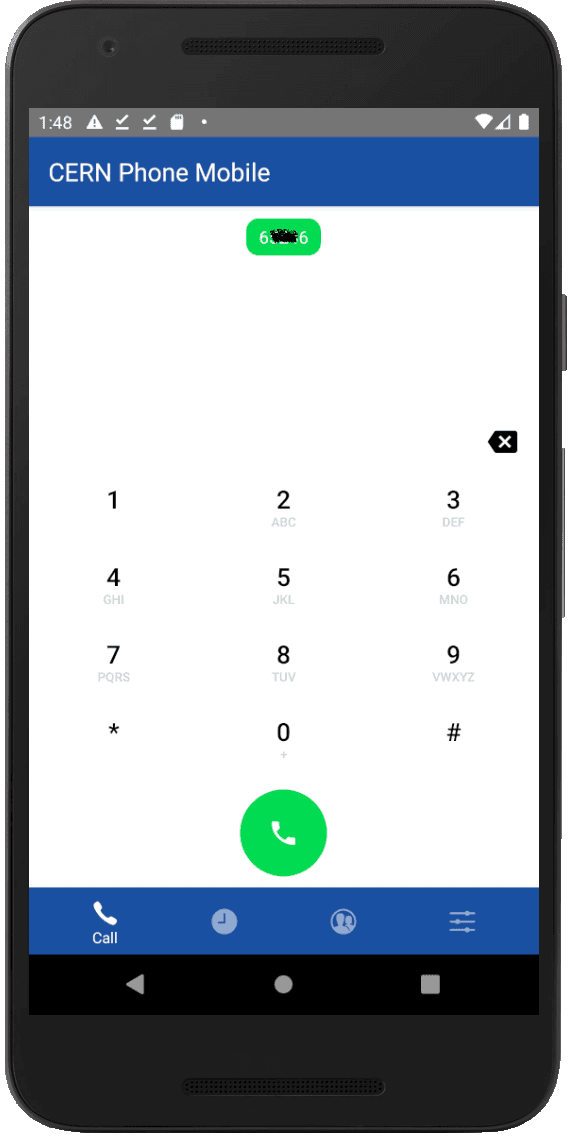
CERN
Leading React Native app development company, DianApps, believes that everyone has at least heard of CERN. React Native Paper is being used by one of the biggest and most reputable research organizations in the world for their mobile application, which allows it to make and receive calls. The CERN Service Portal states that the following mobile phone services are provided to CERN customers via the service: voice, messaging, and data
By roaming around the campus (indoor, outdoor, and subterranean) in Switzerland using CERN’s national operator globally.
Additionally, the service offers:
- Dedicated VPN for Mail2SMS gateway access to CERN’s IP network
- Declaration of loss and theft for cell phones and subscriptions


CERN utilized the following components in React Native Paper to generate buttons, lists, and activity indicators:
- IconButton
- RadioButton
- ActivityIndicator
- List
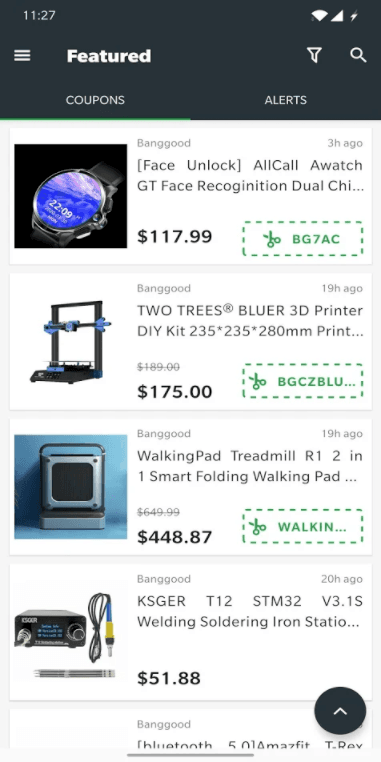
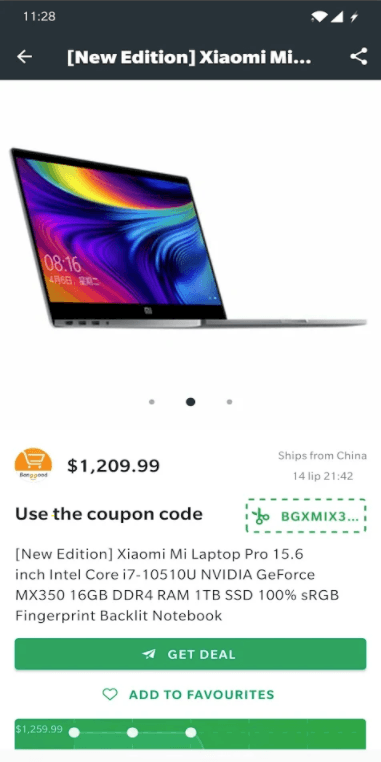
PandaDeals
PandaDeals is an app that assists users in finding retail discounts (tech, fashion, gadgets, etc.) on well-known retail websites like Banggood or Gearbest, as well as promotions and discount codes such as coupons for AliExpress.
The platform, which was developed using React Native Paper’s assistance, is doing really well, with:
- Over 5000 downloads.
- 285 reviews
- With a 4.1-star rating


PandaDeals created cards, entities, dark/light theming, and floating action buttons (FAB) using React Native Paper.
Conclusion
React Native Paper can assist you in creating both web and mobile applications from a technological and business perspective. It may be your greatest ally when developing a product prototype and when enhancing the complete version’s usability, accessibility for global customers (RTL support), and satisfaction for a broad spectrum of consumers (thanks to native feeling and platform adaptability).
You may also cut down on the amount of time and money you spend on development by using Paper UI Kit. It is not necessary to make every component from scratch thanks to our library. You can release your app more quickly and the development process will go much more quickly if you use pre-made solutions! However, if you want a skilled group to assist you with that, contact our React Native development firm, and let’s see what we can achieve.
In addition, DianApps contributes to amazing mobile app development services, so whether you are a startup or an enterprise, we make sure to maintain quality and stability while concentrating on new features and approaches that make your brand stand out among the crowded competitors.










Leave a Comment
Your email address will not be published. Required fields are marked *