React Native usage in the mobile app development industry has seen some massive potential growth. As per overall market share, React Native is not only alive but also thriving in view of the fact that over 34 thousand applications have integrated the framework components with over 42 billion downloads across the globe. That’s a huge accomplishment for the React Native developer community.
Therefore, it won’t be wrong to predict that this cross-platform development tool is the future of application development. So, if you are planning to capitalize on the growing mobile market, now is the time to choose React Native for your next project.
What is React Native?
React Native is an open-source platform introduced by Facebook in the year 2015 with a declarative programming paradigm– JavaScript for developing native mobile applications. The best part of using this framework is that it integrates React for native development alongside a JavaScript library that reciprocates to enticing user interfaces.
You must have heard of top giants utizing the components of React Native for iOS and Android app development as developers do not have to waste time in deploying apps by using different codes or groups of developers, they can easily develop an application that runs on both operating systems at the same time.

Now you probably must be wondering who are these companies using React Native for their mobile app development? Know them all in the below section!
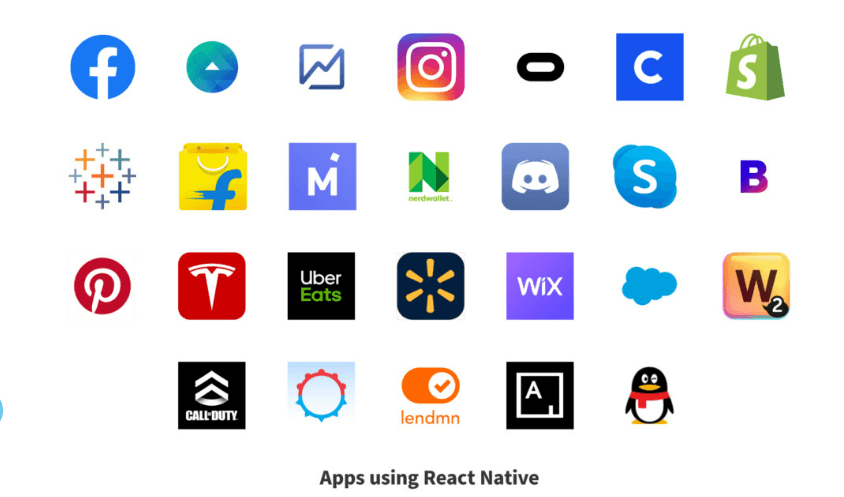
Examples of Popular Brands Using React Native?
Did you know? The first fully React Natibe & cross-platform mobile development by Facebook is Facebook Ads Manager, which has gradually become extremely popular among businesses and individuals alike to create and manage ads for their products.
With this accomplishment and recognition in the market, React Native became the ‘eye candy’ for many other top giants like Bloomberg, Facebook, Uber Eats, Instagram, Skype, Salesforce, Walmart, Shopify, Vogue, and many more. The said companies have either used the framework to its fullest or integrated a few of its components into their business application.

Image Source: Google
All About React Native Statistic:
1. Top Industries that use React Native:
Looking at React Native customers by industry, we find that Information Technology and Services (27%), Computer Software (17%) and Internet (7%) are the largest segments.
2. Top Countries Using React Native
49% of React Native customers are in USA, 9% are in India, 7% are in UK, and 5% are in Canada.
Benefits of React Native Framework
Why should you choose React Native? Here is every reason to build a mobile application with this technology.
1. Code reusability- cross-platform development
The most profitable reason to use React native for mobile app development is its code reusability functionality which helps developers to build apps that can run effectively on multiple platforms. They can integrate 90% of the native framework for reusing the code for both iOS & Android app development devices.
2. Larger developer community
React Native is a free and open-source JavaScript framework that enables developers to contribute their expertise to the framework’s development.
Any developer can seek assistance from the community if they run into issues when creating an app (as of mid-2020, there are nearly 50,000 active contributors to the React Native mobile app development tag in Stack Overflow).
There will always be someone who can assist them in resolving their problems, which is good for enhancing their coding abilities.
3. Cost-effective
Greater cost-effectiveness is a benefit of React Native development. This is due to the fact that developers can create apps for both iOS and Android using the same code, as was already noted.
It means that a small team will be sufficient to complete your project rather than needing to employ separate iOS and Android development teams. React Native app development is significantly less expensive than producing apps in other programming languages that don’t support cross-platform mobile development.
4. Fast refresh
Developers can run the app while installing new updates and making UI changes thanks to fast refresh. The developer is spared from having to completely rebuild the software because changes take effect right away.
Due to the fact that they don’t lose any state while incorporating changes into the software, programmers are more productive and save time on the compilation as a result.
5. Enticing Yet Simple UI
React Native app development services build the app’s UI using React JavaScript, which makes it more responsive and quick with less load time, improving the user experience overall. The framework is ideal for creating apps with both straightforward and intricate designs because of its component-based design philosophy and reactive user interface.
6. Future-proof
React Native’s future for cross-platform mobile development appears promising given how quickly the framework dominated the market and how easily it handles development issues. Although it has certain drawbacks, therefore, while you plan to discuss the potential benefits of React Native make sure you also know the drawbacks to avoid mistakes when developing React native mobile applications for quick growth.
React Native– Differences in Development for Android & iOS
Here are the four main areas where the platforms differ somewhat in how things operate.
A. Operating system
- We advise you to utilize a macOS device as opposed to a Windows computer when developing your React Native app. Why?
- Because the latter makes it difficult to effectively test an iOS app. There is just one official testing tool, Android Studio, and you may run your tests exclusively for your Android app. There are no official iOS testing tools for Windows as of the time this article was written.
- This is due to Windows’ inability to run XCode, Apple’s development environment for iOS, macOS, tvOS, and watchOS.
Therefore, even though you may design your React Native apps on both platforms, only macOS provides you a mechanism to verify that your Android and iOS React Native apps are both performing as intended.
B. Native components
Apps for iOS and Android contain various components since they differ in appearance and functionality. This implies that even if you’re using the same component, you can get a different final result for iOS and Android when using your React Native library.
C. Native components lead to specific styles
React Native components have distinct styles on iOS and Android. Shadowing is a prime illustration.
This doesn’t imply that React Native used two styles; on the opposite. Once the shadow has been styled with JavaScript, the elements are automatically shown according to the platform.
What if, though, you just wanted to use the shadow on Android? You would need to modify the default settings. One situation where manual setup is required is shadowing. Other UI components that vary between iOS and Android include certain typefaces, the status bar, and GIF pictures (which Android does not by default support).
Despite the distinctions between developing for iOS and Android that we have just shown, we still advise using React Native development services. Even though you might need to manually configure some UI elements or connect libraries, you’ll be saving a tonne of time compared to designing two independent solutions.
So, is React Native good for your project? Let’s find out!
React Native Good for your App Project?
Even after learning about some of React Native’s advantages, are you still unsure if you should incorporate it into your project? Here are some things it may assist you with:
- React Native is the finest technology available if you need to create an app that works on both iOS and Android. You can save time and money by reducing the codebase by roughly 95%. A variety of open-source libraries of pre-built components are also available for React Native, which may help you accelerate the development process even further.
- For mobile apps, React Native is fantastic. It offers a sleek, fluid, and responsive user experience while drastically cutting down on load times. React Native allows mobile app developers to create apps far more quickly and affordably than they could with native development, all without sacrificing functionality or quality.
- Your developers won’t require much time to become familiar with React Native because it is based on JavaScript. Having said that, as it’s an open-source and community-driven framework, there is a lot of online help if they ever need it.
- Additionally, React Native makes it simple to include third-party APIs and plug-ins, such as payment processors and maps.
React Native Market Share & Competitors in Mobile Development
Being an app development company, we know the best indexing techniques combined with advanced data to monitor the market share of over 15,000 technology products, including mobile development. We are able to gather in-depth knowledge on every industry by scanning billions of public documents, with over 100 data fields per company on average. React Native has a market share of roughly 16.0% in the Mobile Development category. In this category, other significant and rival goods include:
Conclusion on React Native– When to Choose
React Native app development services offer many distinctive advantages, but there is no one-size-fits-all solution, and whether you are a start-up or an established business mastermind, your choice of technology stack will primarily rely on your company’s idea.
React Native is an excellent option for:
- Projects with simple functionality,
- Appealing design, and effective interfaces, such as social media, and e-commerce.
- JavaScript-based apps; quick development with few revisions.
But the following issues might not be resolved with React Native:
- When developing sophisticated multimedia apps with many background processes, complex visualization, feature-rich games, and platform-specific apps.
If you still have doubts regarding whether to use react native for your business application, talk to our experts for a clear and value-adding approach.










Leave a Comment
Your email address will not be published. Required fields are marked *