The release of React Native 0.70 version has without a doubt created a huge opportunity and scope for improvements and introduced some brand-new and interesting features that have led to some major benefits to not just organizations but also developers as it promises a better future for React Native mobile app development ecosystem.
The advantages of employing Hermes as the JavaScript engine for your React Native application will be discussed in this article, along with how to create and run a React Native application using Hermes. You may follow along as we take you through each step to launch your React Native application using Hermes as the JavaScript engine.
What exactly is Hermes in React Native?
An open-source JavaScript engine called Hermes is meant to improve performance by speeding up app launches and precompiling JavaScript into useful bytecode.
What’s new in React Native 0.70 version?
Hermes will be the default engine beginning with React Native 0.70, according to a blog post on the React Native website. This might result in a paradigm shift in the way React Native developers create and test mobile applications. It is very obvious that developers will save a significant amount of development time deploying new software if they place a major emphasis on performance optimization.
The following is a list of Hemes’ break-in modifications in React Native 0.70:
- more performance improvement
- Integration of Hermes with React Native: Future Hermes features will be developed alongside React Native to maintain compatibility
- iOS Intl: Intl will now have native support for iOS developers.
You can read more about what’s new in Hermes: React Native 0.70 in this announcement.
Is Hermes a good choice with React Native?
The JavaScript engine has received a tonne of support from the React Native developer community since Hermes was introduced as an opt-in JavaScript compilation engine in React Native 0.70, largely because of how efficient it has been.
Hermes offers a GUI for visualizing the performance parameters of your application while in development, as well as a significant reduction in bundle size, load time, and consumption size. This functionality is very useful for developers to understand how apps will operate in production and after release.
Does Hermes make React Native app development faster?
Yes, and Hermes is the fastest JavaScript engine for creating React Native applications, is the long and short of it (according to research conducted by maintainers of React Native). Time to Interactive (TTI), binary size, and consumption size were chosen as the three criteria that the research focused on since they are significant to developers.
- Time to Interactive (TTI) measures how long it takes for a user to engage with an app once it has been opened.
- The bundled React Native application’s binary size is represented by its APK (Android) or APA file size (iOS)
- The size of an app, once it has been installed on a device, is its memory usage.
The process of creating an application using Hermes is rather simple; in fact, Hermes can be set up and operated with just three lines of code:

Keep in mind that Hermes on iOS is still in its infancy and hasn’t achieved complete reliability. Visit the official React Native GitHub repo to file a bug report if you encounter one.
Why is performance improvement crucial?
One of the most important factors to consider when developing a mobile application, regardless of whether it has already been released into production or is still under development, is performance. React Native’s performance gap is closed by Hermes.
How Hermes enhances React Native’s overall performance
Let’s go through the advantages of using Hermes as your default compilation engine before selecting Hermes as the JavaScript engine for your React Native application:
- Hermes precompiles application source code to bytecode before startup time.
- Faster TTI: Hermes speeds up interaction time, improving user experience.
- A more compact app bundle: Applications created using Hermes are somewhat less in size than those created with other JavaScript engines.
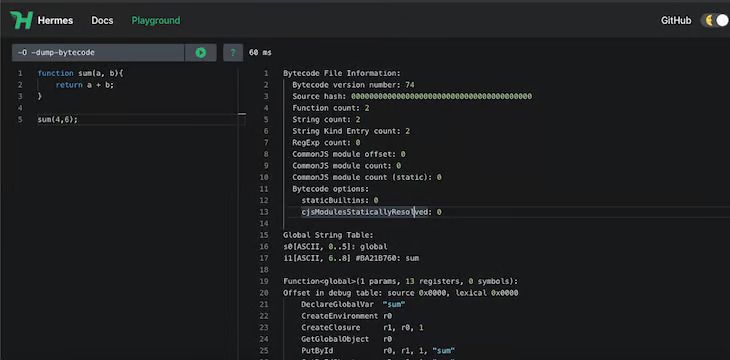
Here is how Hermes functions in the background:

The Hermes playground’s code input is in the left pane, and the right pane shows the output as bytecode. Also displayed is the load time. In this instance, compiling and running the sum function took 60ms.
What is Hermes’ function in React Native?
Hermes is a JavaScript engine for React Native that precompiles JavaScript into effective bytecode to save build time, as we’ve mentioned. Hermes has been demonstrated to have a smaller APK size, less memory use, and faster startup times, all of which improve user experience.
You may use the tutorial in the following parts to configure Hermes as your app engine to better learn how it functions with React Native. Hermes will be your default, though, if you are using React Native 0.70, so you may skip to the blog’s section on debugging.
Also read: How to improve the performance of a react native app
Using Hermes in React Native–
In this article, we’ll demonstrate how to create a relatively straightforward React Native application that shows weather data based on fictitious data. The app will show the most recent US weather forecasts.
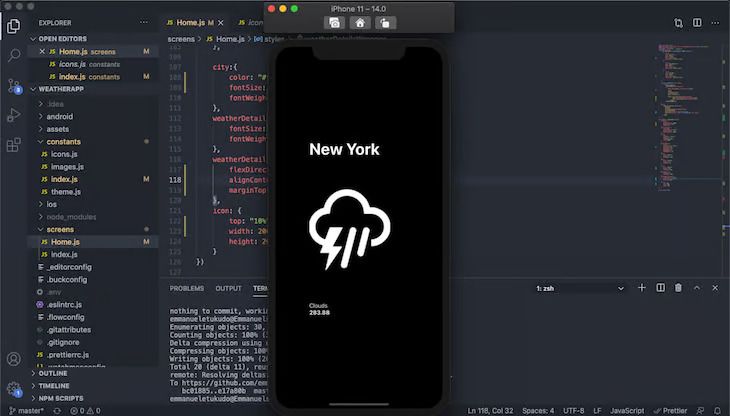
The final application should be as follows:

Make sure you are using React Native 0.70 before you start.
Copy/paste the following code into a new React Native project by using the console to find your working directory:
![]()
1. Android Hermes activation
Open your newly created project in your choice code editor and change your android/app/build to enable Hermes on Android.
To create the following Gradle file:

Run the project on Android using the following code next:
![]()
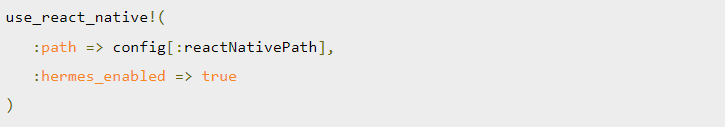
2. iOS Hermes enabled
Open your newly formed project in your favorite code editor, change your Podfile, and set hermes_enabled to true to enable Hermes on iOS. Below is a sample of the code:

Run pod installation next.
![]()
Finally, launch your iOS app using the following code:

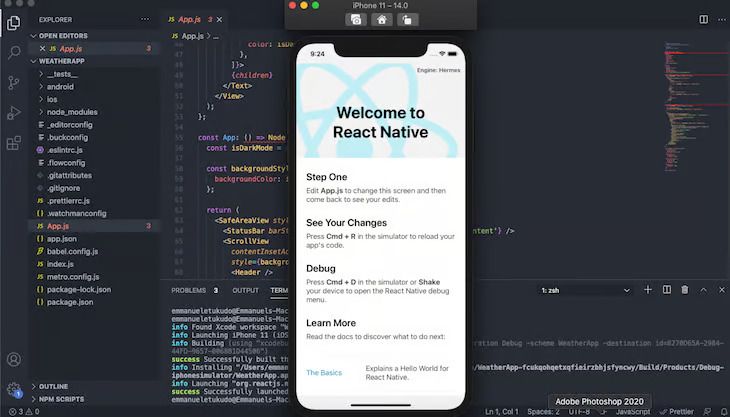
Your app should seem as follows:

Hermes is noted as the app’s engine at the top-right corner, as you’ll see. This demonstrates that Hermes is operating.
After finishing the Hermes setup, let’s go on to creating our application.
Building a React Native app with Hermes support
Clone the beginning file from Github initially.

Change the text on the Home screen with the following code:
![]()
The code has a clear explanation. There are three parts: the mocked data rendered into a React component using the useState hook in React, the function that renders the data into a React component, and the code that renders the data using the FlatList in React Native in the Home component. The same method might be used to obtain actual data from an API, but it is outside the purview of this lesson.
DianApps: Your one-stop React Native app development solution partner
As a partner in React Native app development, DianApps enables you to prioritize bugs, prioritize issues, and analyze performance in your React Native apps.
By clearly demonstrating how users are interacting with your app, we also aid in your efforts to enhance conversion rates and product use. The product analytics capabilities of DianApps provide the reasons why customers don’t finish a specific flow or don’t use a new feature.
Conclusion
These were our take on providing you with how to set up Hermes in React Native. React Native now makes it much simpler to optimize the performance of mobile apps because of Hermes, a lightweight JavaScript engine. More information on Hermes is on React Native’s official website.
Start proactively managing your React Native apps — consult React Native app development services with our team of experts for free.
Image Source: https://blog.logrocket.com/using-hermes-react-native/










Leave a Comment
Your email address will not be published. Required fields are marked *