We are just halfway through 2024 and there is already a huge React Native fan base calling out for something even bigger in 2025 with brand-new strategies and tips. Want to know all of them and become future-ready?
Let’s build and deploy your React Native app with DianApps comprehensive roadmap that covers every stage of the React Native component lifecycle. From the initial planning phase to post-deployment maintenance, we aim to equip you with the knowledge and tools necessary to create robust, scalable, and user-centric apps that rule in 2025 and beyond.
We’ll delve into the nuances of setting up your development environment, designing a user-friendly app, integrating advanced features, optimizing performance, and ensuring a smooth deployment process.
Along the way, you’ll gain insights from industry experts and learn tips and tricks that will help you streamline your workflow and elevate your app development skills.
So, let’s dive in and explore the exciting world of React Native app development in 2025!
What is React Native?
React Native is a popular open-source framework created by Facebook that allows developers to build mobile applications using JavaScript and React. Launched in 2015, React Native revolutionized the way developers approach mobile app development by enabling the creation of cross-platform applications with a single codebase.
Read the best practices of React if you need to get further information!
This means that developers can write code once and deploy it on both iOS and Android platforms, significantly reducing development time and effort.
At its core, React Native leverages the same design principles as React, a popular library for building user interfaces, but it extends these principles to mobile development. Instead of targeting the browser, React Native targets mobile app development services. This is achieved by using native components, which are written in Objective-C, Swift, or Java, but are controlled by JavaScript code.
Key Features of React Native Framework
Cross-Platform Development:
Write once, and run anywhere. A single codebase can be deployed on both iOS and Android, ensuring a consistent user experience across platforms.
Hot Reloading:
React Native includes a hot reloading feature that allows developers to see changes in real-time without recompiling the entire app, speeding up the development process.
Native Performance:
React Native bridges JavaScript and native code, enabling the use of native components for improved performance. Apps built with React Native are often indistinguishable from apps built with traditional native technologies.
Rich Ecosystem and Community:
With a large and active community, React Native benefits from a wealth of libraries, tools, and resources that can help streamline development and solve common challenges.
Modular Architecture:
React Native’s component-based architecture allows for a modular approach to development, making it easier to maintain and scale apps.
Why Use React Native?
- By reusing code across platforms, development becomes more efficient and cost-effective.
- React Native provides near-native performance with smooth animations and responsive user interfaces.
- It allows integration with native apps, making it a versatile choice for new and existing projects.
- A strong community ensures continuous improvement, support, and access to third-party libraries and plugins.
React Native’s blend of efficiency, performance, and flexibility makes it an ideal choice for modern mobile app development. As we move forward into 2025, it remains a powerful tool for developers looking to create dynamic and robust mobile applications.
Tips & Strategies For React Native App Development
The majority of developers worldwide concur that React Native is the finest technology for creating mobile applications.
However, in order to succeed, they must also invest time in carefully considering the app architecture, UI/UX design services, strategy, testing methodology, etc.
Indeed, adhering to best practices offers your product the advantage required for React Native app development to be successful. But the issue is, what should come next?
In light of this, we’ve spoken with some knowledgeable React Native app developers in our network and have put together some useful advice for you. So let’s see what professionals can advise us on:
First Tip: Don’t go straight into the process of development.
React Native engineers with a lot of expertise told me that diving straight into the code without any preparation is like attempting to build a home without a blueprint. You are also putting yourself in danger by doing this.
For instance, after a year of developing an app, you find that some of the features you included are out of step with the current trends in the industry. How would you respond to that?
Regretfully, it seems like a total waste of time. If you had done market research beforehand, though, you might not have found yourself in this predicament.
This teaches us that we should have a clear plan before we start coding. This implies that it’s critical that
- You investigate your niche’s market.
- Recognize the purpose of your app.
- Determine who the intended audience is.
- Determine which features are optional and which are necessary.
It is advisable to allow enough time for planning before investing thousands of dollars in the app development process. It’s similar to protecting oneself from the typical React Native development hazards.
Second Tip: Set Up All Required Prerequisite Software
Some key tools are required for the cross-platform app development process. Verify that npm and Node.js are installed on your computer.
- Where A JavaScript runtime is called Node.js. It enables server-side JavaScript execution.
- A package manager is npm. Installing and managing dependencies for your projects is made easier by it.
The React Native developers you choose ought to be familiar with setting up npm and Node.js. Besides, because, there are two alternatives to set up the project, i.e.
- React Native CLI
- Expo
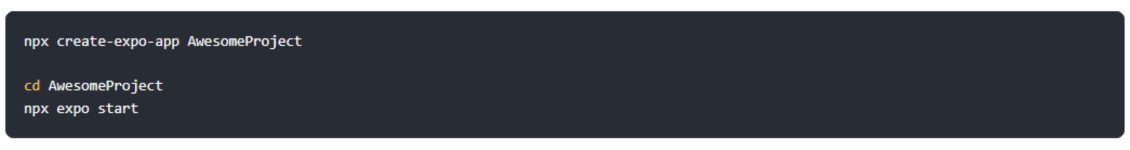
Installing either of them is possible. The command line for Expo Go is:

On the other hand, the command line is used to install the React Native CLI globally on your machine.
In addition, about the iOS application:
- Watchman & Node
- Xcode
- CocoaPods
In a similar vein, to create Android applications, you must install:
- Node.js
- Android SDK
- Android Studio
Third Tip: Optimize App Performance
React Native isn’t just for mobile—it can also be used to construct online applications! The advice is for your developers to create an application that is quick to use to complete tasks.
Your selected React Native app development company has to know how to optimize the development of your cross-platform mobile application.
It should offer its graphics processing unit (GPU) some brains in addition to its main engine (CPU). It will mostly result in much speedier operation.
Your development team must be able to avoid taking needless side trips. Make sure they follow the fastest path feasible; they function similarly to a GPS for your app.
In wrap, React Native developers want to utilize lightweight, basic components.
- Enhance pictures
- Steer clear of pointless renderings
- Make use of getItemLayout
In order to guarantee the best possible application performance, developers need to come up with plans and create easy-to-use navigation. For a seamless User Experience, think about utilizing React Native’s navigation features. (UX).
Furthermore, when rendering large lists, they should solely use high-performance components instead of a scroll view. The animation should have the least amount of size possible to prevent any UI drops. Additionally, the engineers have to be experts at utilizing frameworks for performance monitoring like:
- Prettier
- ESLint
- Husky
- Hermes
Fourth Tip: Ascertain The Use Cases for Rendering
Employing React Native app developers who understand that iOS and Android have different renderer use cases is crucial.
Although React Native facilitates code sharing throughout platforms, some components or user interface elements could require customization or optimization for every platform.
One piece of advice is that your developer should be aware of the variations in rendering behavior. For instance, Android pays for JNI in two primary ways:
- First, props must be sent over JNI to calculate the layout of complex views such as Text and TextInput.
- Second, mutation operations are communicated over JNI during the mount phase.
The group is looking at using ByteBuffer instead of ReadableMap for data serialization to minimize JNI overhead. A 35–50% reduction in JNI overhead should be the aim.

Fifth Tip: Tracking the Performance of Your App
A vital component of developing a superior cross-platform application is ensuring that it isn’t consuming more resources than necessary. Lift your users out of the grip of slow performance. How can this problem be resolved?
Here’s a little tip now: Different performance monitoring tools are available to developers, such as:
- Embrace
- AppDynamics
- Sentry
- Bugsnag
- Dynatrace
- Firebase
By using these monitoring tools, you are giving yourself the chance to find any performance bottlenecks in the application. Yes, these technologies are effective enough to provide you with insightful information on areas that require improvement. It might be anything from a lot of re-renders to ineffective data gathering.
Sixth Tip: Keeping Up With Your App
A bonus tip is this. It’s not something you can accomplish during development, but once the app is live, it’s an essential step.
The advice is to update all of your app’s dependencies on a regular basis, including React Native. You can be sure you’re using the most recent feature updates, performance enhancements, and bug fixes by following this step.
Additionally, adhere to recommended practices to maintain a tidy and well-organized codebase.
- Using modular parts
- Reworking when needed
- While utilizing data management and caching strategies
To greatly improve the user experience, you may even experiment with things like intelligent data synchronization, slow loading, and local caching.
To put it briefly, keeping your app performing well is a continuous activity. Maintain constant vigilance, optimize, and enhance to provide a smooth and responsive cross-platform application.
Final Tips:
- Keep pace with React Native’s evolving ecosystem to integrate the latest features and improvements.
- Maintain a modular and clean codebase to facilitate easy updates and scalability.
- Use tools like Sentry and React Native Performance Monitor to continuously track and enhance app performance.
- Regularly gather and incorporate user feedback to refine the app’s functionality and user experience.
- Follow best practices for secure coding and routinely audit dependencies to protect your app from vulnerabilities.
Conclusion
As we look ahead to 2025, the landscape of mobile app development continues to evolve, and React Native stands at the forefront of this dynamic field. The framework’s growth and adoption have been nothing short of remarkable, driven by its ability to bridge the gap between web and mobile development with efficiency and performance.
Now is the time to put these insights into practice. Start your own React Native projects, apply the expert tips and strategies shared in this guide, and contribute to the vibrant React Native community.
By sharing your experiences and learning from others, you’ll not only improve your skills but also help advance the collective knowledge of mobile developers worldwide.
Happy coding!










Leave a Comment
Your email address will not be published. Required fields are marked *