When we talk about modern technologies used in app development, it is growing significantly higher resulting in heavy development costs alongside risks of choosing the wrong framework. Isn’t that horrifying? Well, it takes a lot of resources and money to develop a top-class application that is quality-centered and performs well on multiple platforms, including Android and iOS.
Therefore, every aspect of mobile app development must be taken into consideration with the utmost care, this will not only help organizations save business costs and most importantly time. And when we speak of savings, what’s better than getting yourself cross-platform app development services?
Now, as there are many cross-platform frameworks in the market, picking the one suitable to your needs can be a challenging task to acquire. But to make it easy for you, the most preferred app development framework is React Native. As per the generated data from the Google Play Store & App Store, there are in account 14.85% of apps downloaded in the US that induced React Native as its development toolkit.
Amidst the popularity, it is always important to know the technicality, outcomes, and costs of its development, let’s know all of its factors here in this blog.
Determining the React Native Development Cost
Google suggests, in general, it takes $15,000 to $300,000 dollars to develop an app using React Native. Nevertheless, this cost can vary as per any app’s feature lists, complexity, the total number of hours taken to write the code, charges of the hired developers, multi-platform runabouts, etc.
And that’s not it, the location of the React Native app development company also matters in terms of analyzing the overall cost of development.
Also read: Why should you choose React Native for your next project development?
How Much React Native App Development Costs: The Deciding Components
Every step in the creation of an app demands a dedicated team and extensive planning. Here is a list of the variables that influence the overall cost of developing a to react native app, ranging from selecting the special features to determining the size of the development team.
1. The complexity of the app
The three categories of Low Complexity, Medium Complexity, and High Complexity may be applied to every app currently available in the shops.
There are six elements that affect segmentation:
- Deployment Architecture Model – Custom or BaaS are the two choices for backend development. Clients choose their mobile app architecture with the Custom option, but with BaaS, they work with a pre-made backend architecture.
- Development of the admin panel is the component that enables business owners to manage their apps, check statistics, and update content all without consulting React Native app developers. The complexity of the software increases with the admin panel’s feature richness.
- Third-Party Integration – In order to be genuinely user-friendly, your app has to communicate with other features to simplify procedures like login and payment. When constructing a React Native app as opposed to a native one, these connections are a little more difficult.
- In-App Purchase: Although a sizable portion of the applications now available on the market support in-app purchases in one way or another, adding this feature is not simple. Therefore, your React Native app would get more complex the more in-app purchase choices you provide.
- Using the Built-In Features of the Device – Modern smartphones and tablets are loaded with capabilities like Bluetooth, GPS, Nearby, barometers, and more that may be connected to an application to enhance its functionality.
- Integration with the Corporate/Legacy System – As is frequently the case with enterprise apps, certain apps need to be connected with an internal legacy system. Due to the fact that these application kinds are not stand-alone, they by default fall into the medium to high complexity scale.
2. User authorization
The cost to construct an app with React Native would be slightly greater than one without people joining up or signing in if you intend to develop a mobility solution that needs user login or authorization.
3. App category
When we switch from one app category to another, a number of factors change, including the functionality available, security concerns, the quantity of real-time users, etc.
The price of React Native app development changes along with these complexities. For instance, a feature-rich mCommerce or on-demand app development service will cost significantly more than a standalone app with fewer features (like a timer or calculator).
4. Focus on hardware
The cost of developing React native apps increases as additional hardware is connected to your application. While creating an IoT application using the Native technique is still simpler, doing it using React Native is more difficult due to the associated development complexity, which raises the cost of total development.
5. App design
A well-developed design approach with a well-articulated user flow that employs timed animation and transitions to go from one screen to another is necessary to ensure that users spend as much time as possible with your application. However, creating displays and experiences that are certain to keep people’s attention comes with a cost.
As just one app version needs to be created, the cost of designing a mobile app for React Native app development is significantly lower than the cost of designing a native app.
6. Team size
Three factors might affect the price of hiring React Native mobile app developers.
- If you want to hire independent contractors
- If you want to partner with a mid-cap firm
- If you want to collaborate with a large organization
The most economical option when using React Native for app development is to hire dedicated react native developers. It won’t, however, be quality-effective. On the other side, the basic pricing would be quite expensive if you planned to work with a high-cap agency because that is how they make a living in the market.
A mid-cap firm whose basic hourly fee ranges from $30 to $50 would be ideal since there is a potential that they would be more receptive to an inventive app concept than to one with a high React Native app cost.
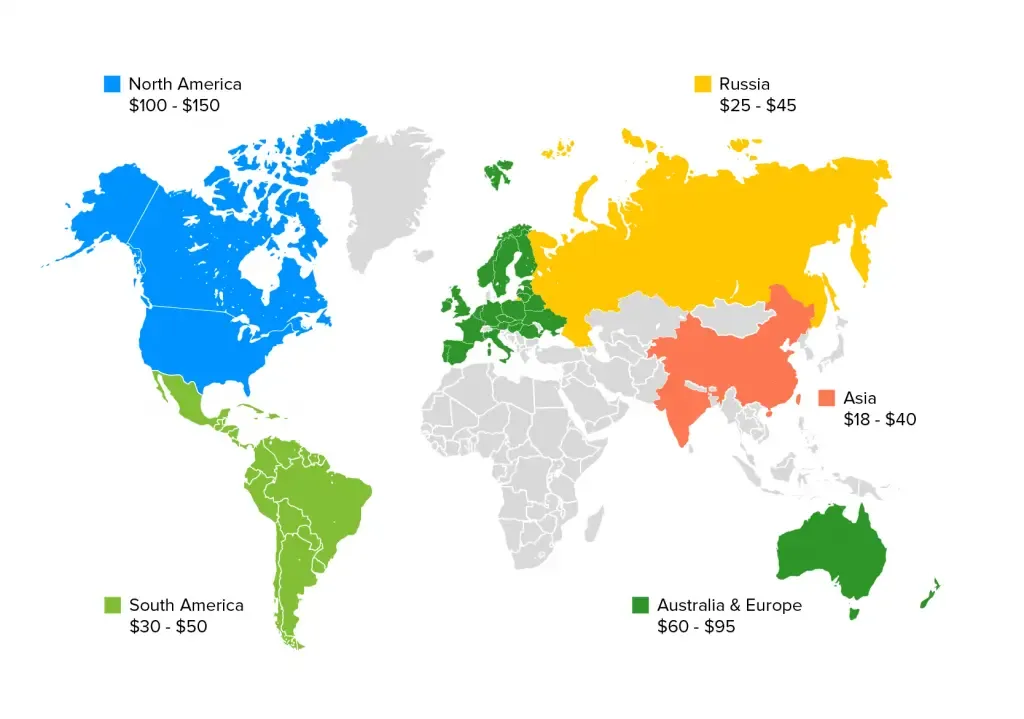
7. Location of the React Native app development company
The cost of developing a mobile app depends in large part on location. React Native app development costs vary depending on the location of the app development company. For instance, choosing a React Native app development company in the US would cost you far more than in Eastern or Asian nations.
Here is a map showing the cost of React Native development per hour throughout the globe. You will have a good understanding of the price of React Native developers.

8. Add-ons
Pricing depends greatly on custom options. You could wish to integrate it with other social media platforms or provide add-ons if you want to release a customer-focused application.
How React Native Reduces the Cost of Mobile App Development?
There are many reasons to go for React Native, let’s see a few of the aspects that tune cost-effective measures while guaranteeing a better ROI.
1. Synced development
With the help of React Native app development services, you can acquire all the program’s versions for the targeted operating systems at once, which lowers the cost of developing the application as well as the development time.
2. One team
React Native app development just requires one team, as compared to the two teams required for native app development for Android and iOS.
3. Use of existing frameworks
By providing them with a skeleton structure to build on, the React Native app development frameworks help developers complete their job more quickly.
4. Reusable code
Because they will be working with shared codes used to create applications for Android and iOS, mobile app developers will only have to perform a fraction of the effort they typically do when creating native apps.
5. Low maintenance costs
A React Native app’s maintenance charges often cover design adjustments, bug fixes, and app updates, although these are not the only services provided. When using React Native to create cross-platform apps, you just have to deal with one codebase because only one app needs to be maintained for both iOS and Android app development. This streamlined cross-platform application and single codebase automatically simplify maintenance and lower the estimated cost of developing React Native mobile apps.
6. Ready-made solutions and libraries
React Native feature ready-made solutions and frameworks for development issues because it is open-source. The developers in their community have access to these pre-made solutions and libraries. Additionally, it streamlines the development procedure and allows engineers more time to concentrate on creating bug-free code.
Developers can deliver apps more quickly with the help of React Native frameworks and component libraries like Xamarin, Lottie, Teaset, and many more, which ultimately helps your company.
Factors that Increase the React Native App Development Cost
Here are a few things that make the React Native app more expensive overall. While maintaining the scalability and durability of the software, understanding these elements might help you save expenses.
1. Crossing UI limitations
The performance of an application might also be harmed by using a uniform code for both the Android and iOS portions of the program. The majority of the time, the same codebase makes apps on naturally distinct platforms seem identical.
2. Optimizing performance
The one central point of difference that stands between React Native and Native apps is performance. The app quality that Native apps come packaged with uses in-device features and enable easy third-party integrations to improve the user experience. Bringing React Native to Native App’s standards is complicated with an attached cost.
Also read: Why use React Native for mobile app development?
3. Investment needed to learn new frameworks
While React Native comes with a low learnability curve, your developers will still have to invest time in getting to learn and perfect the nitty-gritty that the React Native frameworks come with.
4. Security assurance
Compared to Native apps, React Native app development offers less security, which can make a security breach a massive issue. The solution lies in investing in a team of QA experts specializing in cross-platform testing and maintenance.

When Should You Opt for React Native for Mobile App Development
While we have covered the advantages and disadvantages of using React Native, how can you truly choose whether Native or React Native app development is ideal for your company? Here are a few examples of when using React Native while creating apps makes sense:
- When you already have native applications
When you already have native apps, you may move to the React Native platform. The total conversion process is simple and rapid since the platform enables code reuse.
- For creating an MVP
One of the best methods to test your product concept on the market is to use a React Native platform to build an MVP. The overall time to market is drastically decreased since the cross-platform framework enables you to construct two applications fast without having to hire a sizable crew. Additionally, adopting the platform enables developers to swiftly modify the code in comparison to native apps.
- For rewriting an app
One of the better frameworks for making rebuilding an application from scratch easier is React Native. The platform also aids in boosting developers’ overall productivity by enabling them to share sizable portions of their code.
- When you already have a web app
If a company already has a web app, one of the most popular choices they may make for a mobile app is React Native. The code may easily be shared between the web, Android, and iOS, saving time and money overall.
Head on to read why React Native is good for web development.
Why do Businesses Choose React Native App Development?
The majority of companies want to have a mobile presence while maintaining high-performance standards. Listed below are a few explanations for why companies choose React Native app development:
- Low mobile app development cost
- Expedited go-to-market time
- Less workforce
- Native-like look & feel
- Simplified user interface
- Easy transformation from the web to the app
- Greater community support
- Pre-built components and reusable codes
- Live reloading
Wrapping Up!
One of the practical options for companies aiming for long-term success is mobile app development. However, the age-old conundrum of deciding between native software and a cross-platform app development solution still exists.
By using only JavaScript, the React Native framework enables the development of independent mobile apps. Additionally, powerful enterprises are utilizing its advantages without sacrificing performance or security.
Only with the assistance of skilled native mobile developers is this type of company improvement feasible. You may put things in perspective and get a clear understanding of the whole cost with the assistance of DianApps, a specialist React Native app development company. Contact our team right away if you have a compelling company concept.










Leave a Comment
Your email address will not be published. Required fields are marked *