Get Flutter keeps releasing new updates and versions in the developer community. But is Flutter’s 3.13 fulfilling the needs of all top developers and companies? Let’s find out in this blog!
Being recognized as a corresponding, open-source UI mobile framework, Flutter was first released in the year 2017 with very minimum functionalities and support offered by Google Giant.
Within a few years, the framework captured the eyes of top developers and companies who started creating native mobile apps for businesses seamlessly as Flutter app development company requires interpreting only one-time code processing and using the same on different platforms such as Web, Windows, and Linux.
In the 3.13 version of Flutter, the prime focus of Google was to introduce the impeller, a unique and effective graphics renderer. Alongside the stable implementation of Dart 3.1 that enters you into the next-gen application ecosystem.
Along with the 2D scroll that provides the interface depth and quick visuals, it also offers many more features. Let’s go into the blog and discover the further beneficial aspects of Flutter 3.13.
Keep a note: You must use the more recent Google Kit if you plan to create an app with Flutter. Compared to earlier editions, it offers far more options.
What?! Do you wish to learn the fundamentals of Flutter with our definitive guide here?
Flutter 3.13 Innovative Features
Enhanced Graphics and Foldable Device Support
Everyone wants to keep their audience interested, right? Everything revolves around a quick game. The UI must be updated over time. We’ve definitely got a nice route thanks to Flutter app development services!
One of the most potent graphics renderers, meet Impeller. It’s now even better. Create the finest UI you can by integrating it into your project.

With tools designed specifically for foldable devices, Flutter raises the standard. It makes sure your software functions properly on the newest devices. Your online business is strengthened as a result of the modifications you make to your Flutter app.
The new engine API will enhance how well your app works on foldable devices. Through such innovative support services, it is easier to access essential display features.
Greetings from FlutterView.display. Get quick access to a wealth of data. It enables a professional to create an app using the device’s pixel ratio, refresh rate, and display view. It is thus one of the finest gifts Flutter has given to the whole app industry. Find a method to integrate these fresh talents into your endeavour.
Improved Material Experience:
Perfect app creation has always been a priority for Flutter. This current effort tries to reimagine the foundation of your app with new capabilities and the promise of a smooth platform shift. If you want your app to look its best and be adaptable, choose the tech stack. With the more recent skills, Flutter is quickly aiming to surpass previous records.
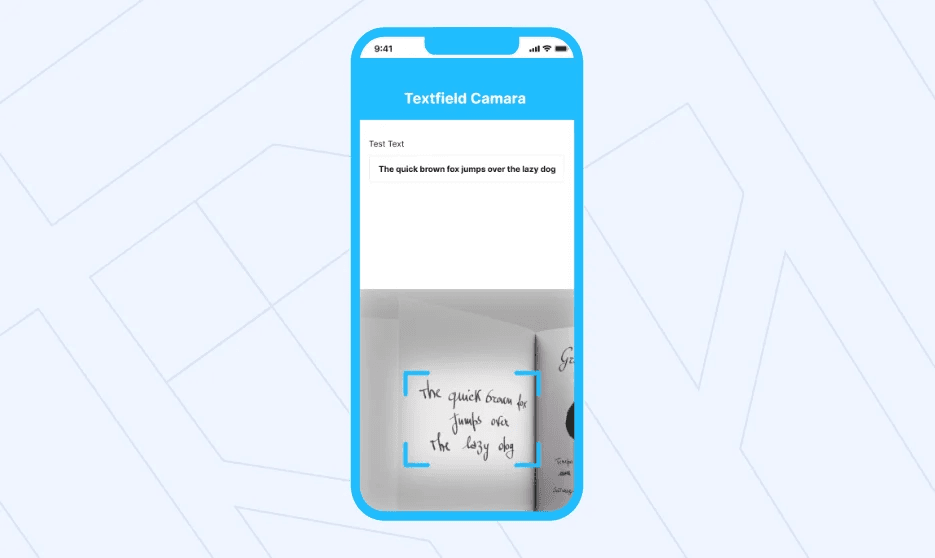
Character Recognition in Textfield:

From zero to hero, Flutter is the game-changer for any kind of business you serve! It’s one of Flutter’s top upgrade versions. When you utilize TextField on iOS, your consumers are given a useful choice straight away. For instance, scanning characters is a simple process when using the device’s camera. The field will suddenly contain such a scan. Making life easier and more intuitive is the main goal. Each character is separate! Therefore, it is the ideal approach to interact with and develop an Internet business.
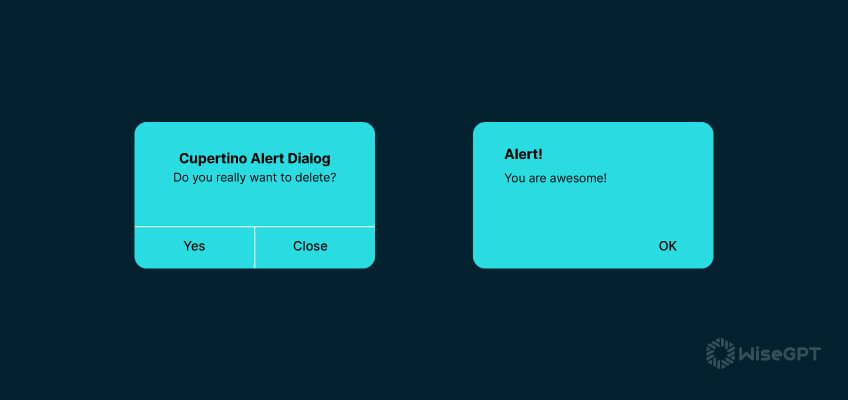
Adaptable Dialogs for Every Platform:

What if we told you that dialogues are a more effective way to communicate? Yes! We had it done by Flutter.
It now expresses discourse in the most captivating manner.
Flutter adds a fresh perspective to improve conversations! The most recent upgrade that incorporates an adaptive twist via a new constructor is AlertDialog. The function that swiftly transitions between Material and Cupertino dialogues is called showAdaptiveDialog. Your conversations will undoubtedly fit in with the aesthetics of your platform, whether you’re a fan of Team Material or Team Cupertino. A new twist should be adapted for greater UI visibility.
Let’s examine a few of the following examples:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
AlertDialog.adaptive( title: Text('Hello, Flutter Enthusiast!'), content: Text('Welcome to adaptive dialogs.'), actions: [ TextButton( onPressed: () { Navigator.of(context).pop(); }, child: Text('Close'), ), ], ); |
-
iOS-Inspired Checkmark-Style Radio:
The useCheckmarkStyle attribute has been added to Flutter’s CupertinoRadio. It allows a user to adjust iOS’s fashionable checkmark appearance. Both “Radio. adaptive” and “RadioListTile. adaptive” are inside the scope of this attribute. As a result, it enables easy switching to iOS’s chic checkmark design. Fast and easy iOS app styling using Flutter.
Read why Flutter is a smart choice for iOS app development to explore its benefits much efficiently.
Customized Material Widgets:
The Material widgets in Flutter have changed. Get a wide range of personalized choices to enhance the visual appeal of your app. Let’s explore the new functions:
1. Flexibility in decoration:
Ditch the rules. The error widgets that appear in text fields can be customized. The ‘InputDecoration’ error attribute is used to do this. Create original error messages.
2. Tooltips for ButtonSegment:
This improvement will increase user involvement. To provide your users the finest online gesture, for instance, utilize instruct and guide tooltips.
3. Sculpted ExpansionPanelList:
The key to designing the spatial core of your program is accuracy. To precisely control the spacing between panels, use the materialGapSize attribute. You may create a layout in the ExpansionPanelList that represents this method by using it.
Switch Styling:

You may give your Switch component the finest visual identity by using the trackOutlineWidth parameter. Align its presentation with your app’s design principles. And customize it for your users.
Padding for NavigationDrawers:
Easily coordinate the aesthetics of your designs. To make excellent padding, use the NavigationDrawer’s ’tilePadding’ property. Additionally, make sure that your business’s app is pixel-perfect aligned.
Aligning Tabs:
Set up Flutter to align your tabs. The TabBar alignment attribute enables exact tab positioning. As a consequence, the layout is simpler and easier to use.
Expert Advise: Hire Flutter developers if you want all of these functionalities to combine properly. A person with practical Flutter experience can make these adjustments fast. You may also speak with us to find out more about Flutter and its developments because we provide a wide range of Flutter app development services and various hiring options that can be tailored to your needs.
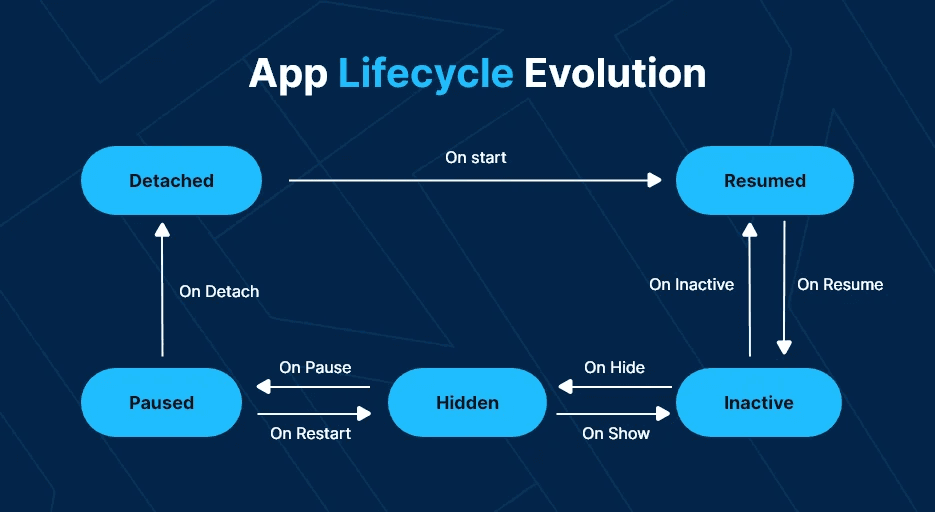
App Lifecycle Evolution:

Welcome to the newest Flutter toolkit addition.
AppLifeCycleListener—This capable class gives you the ability to keep track of changes to your SDLC. AppLifeCycleListener offers it everything, from exit requests to reacting to your app’s state changes. Your action will lead to a responsive app experience.
Platform Enhancements

Android:
Flutter’s most recent release now includes support for Android 14 and API 34. For Android applications, the new capabilities are all about accurate and orderly build-ups. Back navigation can be predicted by Android 14. A keen eye for finding the greatest enhanced Android 14 offerings would be beneficial.
iOS:
- Lessened Rotation Distortion: Flutter-built iOS apps now offer a smoother screen rotation. Users won’t see errors in their apps anymore. The rotation of the app is kept efficient and fluid thanks to Flutter.
- Project Renaming Made Easy: The iOS app Flutter is incredibly simple to handle. To construct a Flutter iOS app and store it in the /ios folder, a workspace and Runner Xcode project are established. With a variety of titles, you can keep the project list tidy and clear of clutter.
The Enhanced Games Toolkit for Flutter Provides a Natural Gaming Experience
Through the release of the casual games toolkit in 2022, the Flutter journey first entered the gaming industry. To help Flutter developers get started with game creation, it debuted with game templates, tutorials, documentation, and other tools.
The Flutter Games website has been updated with additional video materials and game demos in this version of Flutter. In a few months, the new toolkit upgrades will launch with more tools and examples to speed up your game production process.
They have made efforts to construct an environment that enables game creators to produce and commercialize their works more successfully. A few enlightening lessons from earlier workshops and partnerships are also to be expected.
As you can see, the Flutter 3.13 update encourages game designers to further express their ideas. You can have a fun gaming experience thanks to it.
Enhancements to DevTools: Simpler Debugging
Let’s continue on our adventure by exploring DevTools, a tool that has been a dependable traveller for us developers. With the addition of new features and enhancements in the Flutter 3.13 update, performance and debugging have been made easier and more efficient.
Better Navigation with a Sleek Overflow Menu
When all tabs could not fit on the screen at once, there were some navigational problems with the previous stable edition. They have added an overflow menu to the navigation bar in recognition of this. Developers can easily move among the tabs using the list view it offers, especially when there are too many to fit on the screen at once.
Legend for Class Types
The Memory tab in DevTools now has a legend for class types to improve reading and comprehension. The developer experience becomes more striving with this modest and significant change, enabling speedier diagnosis and comprehension.
Increased Debugger Speed
We are aware of how crucial efficiency is during debugging. So, we’ve also accelerated the debugging process! The procedure is now up to five times faster for both searching within a file and looking for a specific file. More efficient debugging sessions result from less loading and waiting!
There you have it: tools that are easy to use, and a faster user interface. DevTools is build for your comfort and convenience in Flutter 3.13.
Future Changes to Watch Out For:
Default to Material 3:
Flutter activates the default ThemeData by setting the default to Material 3. Flutter will make it clear that this is its primary service in some future releases. The useMaterial3 option will go from false to true.
What impact does this have on your app?
They’ll wear Material 3’s fantastic hues, font varieties, and overall look by default. For a sneak peek at the modifications made to M2 and M3, look at the Material 3 demo.
Android API Levels:
As the 16th, 17th, and 18th Android Jelly Bean API level retires, Flutter’s journey continues. It’s fantastic news that most apps should transition to the new minSdkVersion without any issues.
However, in rare circumstances, particular modifications to your made. gradle file may prevent you from being moved. Set the minSdkVersion to 19 in /android/app/build.gradle. It will ensure a smooth update. Also, be on the lookout for Flutter.minSdkVersion. If it’s at least 19, you’re on the right track.
Why should you believe in the validity of Flutter 3.13 and our findings? No need to believe anything we say.
Check out Flutter 3.13 documentation to believe what Google promises to the developer community and know whether or not it fulfils the needs of your app development services and iterations.
Consider getting in touch with DianApps Flutter app developers for more proficient update usage and encounter ready-to-use solutions that are offered by our top Flutter app development company. Businesses can simply shape their app in whatever way they like and tailor it to meet your needs.
Wrapping Up Flutter 3.13 Version
The app market is much improved by Flutter 3.13. It does include innovations like AppLifeCycleListener, Material 3, and basic iOS rotations. As a result, it offers consumers an engaging user interface. For Material widgets, there are several more customized choices that are adaptable enough to increase platform compatibility.
Choose the greatest technology, and you’ll receive the best results. Create an app using Flutter and join the ranks of contemporary applications. You will eventually need to upgrade it because the stack will inevitably include new UI techniques over time.
Be a good user by giving your customers the finest possible online experience.
You can meet all UI demands using Flutter. Find a good tech company right away and by that we mean talk to us about your requirements.
As an organization that develops Flutter apps, we make sure you keep up with the tech stack. Explore Flutter’s creative features to create an intuitive app for your company. Utilize the ever-expanding Flutter 3.13 tech stack to take over the internet!










Leave a Comment
Your email address will not be published. Required fields are marked *