Welcome back to Flutter’s latest version update! Google released its 3.19 version on 15th February 2024 and labeled it as the Valentine’s Day Adjacent 3.19 release. From the greatest of all enhancements to new features, Flutter developers ever since the introduction of the Flutter app development framework have experienced many tremendous changes in the community.
Flutter 3.19 version brings a bucket full of tools including Gemini AI Dark SDK beta and AnimationStyle widget, sounds intriguing right? Then let’s simply skip to the brand new updates of Flutter 3.19.
Flutter 3.19 Overview
Before we get into details, you need to understand what’s in the blog.
- In this Flutter 3.19 version, efforts have been made to bring new AI Dark SDK for Gemini, a widget enabling developers to add fine-grained control to widget animations
- Rendering boost with updates to impeller
- Development tools for deep link implementation
- Windows Arm64 support
And there’s more contributing to the Flutter community. Let’s dive into the details:
Introducing the Latest Flutter 3.19 Version
Previously, Flutter released 3.16 and the Flutter community is still impressive—168 individuals have merged 1429 pull requests, and 43 of them are the first to submit a Flutter pull request!
Discover all the new features and enhancements that the Flutter community has added to this most recent version by continuing to read!
The Implementation of Artificial Intelligence
Sign of Gemini Release of the Google AI Dart SDK beta

The beta version of the Google AI Dart SDK is now available. With the help of Google’s most recent set of AI models, Gemini, you can now incorporate generative AI capabilities into your Dart or Flutter application. The google_generative_ai package is now available on pub. dev. Take a look at this blog article to learn more about building using the Google AI Dart SDK, or go directly to the Dart quickstart.
Enhancements in the Framework
Scrolling enhancements:
If you used two fingers to drag, Flutter used to scroll twice as quickly. You may now use MultiTouchDragStrategy to customize the default ScrollBehavior. latest pointer to obtain scrolling behavior independent of the number of fingers. See the migration guide for further details on this modification.
Additionally, we fixed some reported crashes and unusual behaviors for SingleChildScrollView and ReorderableList.
We fixed a bug in two-dimensional scrolling so that it now stops as intended if you drag or tap while a scroll is in progress in either direction.
Since the last stable release of 3.16, the TableView widget in the two_dimensional_scrollables package has also been improved, receiving additional polish, adding support for merged cells, and incorporating more of the new capabilities of the 2D foundation.
AnimationStyle:
Developers can now modify animation curves and durations in MaterialApp, ExpansionTile, and PopupMenuButton widgets by using the new AnimationStyle widget in Flutter, which was made possible by a contribution from @TahaTesser, a member of the Flutter community.
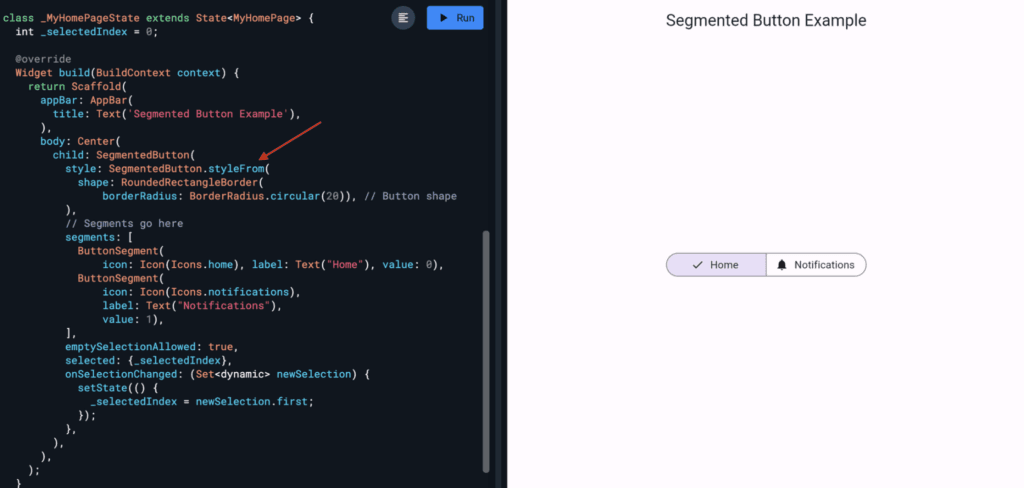
SegmentedButton.styleForm:

For the other button kinds’ ones, @AcarFurkan, a member of the Flutter community, implemented a styleFrom static utility function. This technique makes it possible to easily create a ButtonStyle for a SegmentedButton, which can then be shared with other segmented buttons or used to set the SegmentedButtonTheme for the application.
Modular Switch:
This adaptable component has the Material Design look and feel elsewhere and looks and feels native on macOS and iOS. Since it is not reliant on the Cupertino library, its API remains identical across all platforms.
Visit the Switch.adaptive constructor API page to view the live example and the adaptive switch pull request.
Accessibility identifier for SemanticsProperties:
An identification for the semantic node in the native accessibility hierarchy is provided via a new accessibility identifier in SemanticsProperties. It shows up as resource-id in the accessibility hierarchy on Android. This sets the accessibility identifier for UIAccessibilityElement on iOS. We are grateful to @bartekpacia, a community member, for this update that affected both the engine and the framework.
Enhanced text widget state accessibility:

To enable you to get updates on MaterialState changes, we have included support for a MaterialStatesController in TextField and TextFormField.
UndoHistory stack:
We resolved an issue where Japanese keyboards might cause the undo/redo history to vanish. An entry can now be changed before it is added to the UndoHistory stack.
The Best Ever Flutter Engine Android OpenGL
As usual, Flutter updates the Flutter engine to deliver even better performance this time around. The following shows the enhancements to Android OpenGL in Flutter Engine:
- Nearly every Android smartphone is compatible: Impeller’s reach beyond Vulkan’s 77% market share has expanded to almost all Android devices, thanks to its emphasis on OpenGL.
- MSAA for more detailed images: Multisample Anti-Aliasing (MSAA) is a feature that guarantees smoother text and graphics, improving the Flutter apps’ visual appeal.
- Feature parity on the horizon: While several capabilities, like full support for external textures and custom shaders, are still in development, Impeller is quickly getting close to being fully functional on both the OpenGL and Vulkan backends.
There are a few API enhancements as well in the new Flutter 3.19 version:
API improvements:
Glyph Information: Two new methods, getClosestGlyphInfoForOffset, and getGlyphInfoAt, on the dart:ui Paragraph object are included in this version. They both return an object of the new type GlyphInfo. View the documentation for the recently introduced GlyphInfo type.
GPU tracking: Now, in debug and profile builds, the Flutter engine under Impeller on Metal (iOS, macOS, Simulator) and on Vulkan-capable Android devices provides GPU timings for every frame in the timeline. GPU frame timing is seen in DevTools by selecting the “GPUTracer” menu item.

The only way to enable GPU tracing on non-Vulkan Android devices is to have a flag set in the AndroidManifest.xml file. This is because non-Vulkan Android devices may falsely claim to support GPU timing queries.
|
1 2 3 4 5 |
<meta-data android:name="io.flutter.embedding.android.EnableOpenGLGPUTracing" android:value="true" /> |
The Better Flutter Android Services
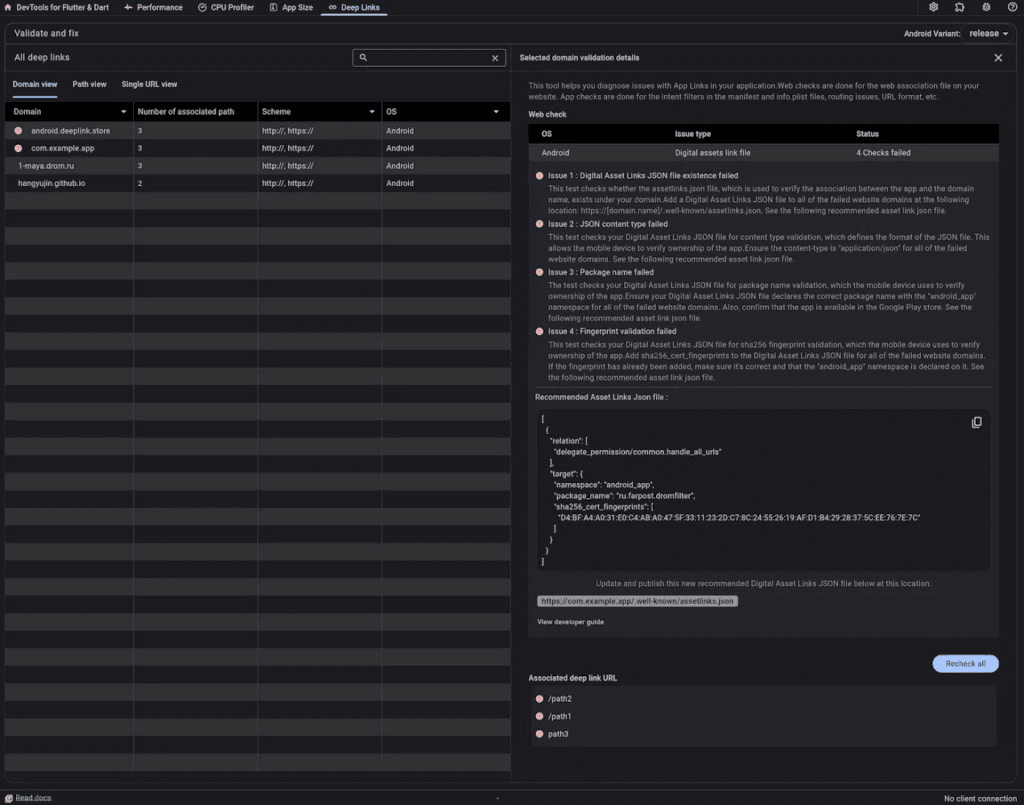
Validator for Flutter deep linking
Flutter 3.19 for Android now has a deep linking validator. When you click a link while using a mobile browser to navigate to a particular page within a mobile app, this is known as deep linking. That is deep connecting. However, it can occasionally be difficult and tedious to set up deep linking.
The new Deep Link Validator is useful in this situation. It functions similarly to a helpful assistance by verifying that your deep linking configuration is accurate. No more speculating or battling!
The current version is mostly targeted at Android users. It essentially examines a file named “assetlinks.json.” The system can learn how your program manages deep links from this file.
- Open Flutter DevTools, a useful debugging tool for Flutter apps, to utilize that Deep Link Validator.
- Select the tab labeled “Deep Links.”
- Import your Flutter project after setting up deep connections.
- The Validator verifies that everything is set up correctly by looking through your “assetlinks.json” file.

Assistance with Share.invoke
In this version, we’ve introduced the default Share button to text fields and views on Android. This is part of our continuous work to make sure all of the default context menu buttons are available on every platform. That ongoing work is available under PR #107578.
The characteristic of native assets
As part of our continued efforts to support Native assets, you may now make FFI calls using Native assets on Android if you’re interested in using Flutter with functions from other languages in your Flutter code.
TLHC mode, or Texture Layer Hybrid Composition
Google Maps and the text input magnifier now function in TLHC mode thanks to changes made in Flutter 3.19, which improves app performance. We want you to test out the updates and provide feedback if you use Google Maps!
Commits under the Framework or Engine are not included in this work; however, the work and instructions for testing the THLC are available in PR 5408.
Custom toolbar buttons for the text selection system-wide
Custom text selection menu items may be added by Android applications and will show up in all text selection menus (the menu that shows when you long-press on text). The TextField selection menu in Flutter now includes those options.
The New Flutter iOS Update
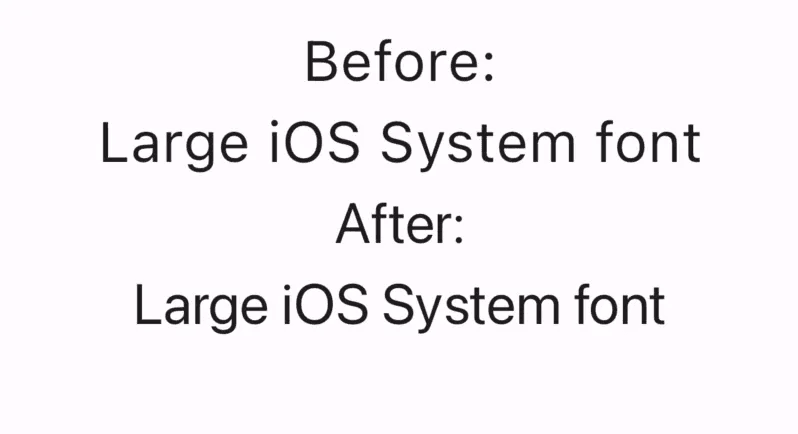
Flutter 3.19 Infuses New Native Fonts for iOS

On iOS, Flutter text now seems somewhat more streamlined and organic. The Apple design rules state that bigger fonts should be more condensed to save space, but smaller fonts on iOS should be more dispersed to make them easier to read on mobile devices. Previously, we were misapplying the more widely spread, smaller font in every situation. Now, for larger text, Flutter will automatically utilize the compact font.
Highlights on the Flutter DevTools
With this edition, DevTools highlights include:
- Added a new screen and feature to DevTools to verify Android deeplink configuration.
- Added a platform channel activity tracking option to the Enhance Tracing menu. For apps that employ plugins, this is helpful.
- When there isn’t an app connected, the Performance and CPU profiler windows are now accessible. From these pages, you may reload previously stored performance statistics or CPU profiles from DevTools to see them.
- The DevTools menu in the sidebar now offers the option to launch DevTools in an external browser window, and the Flutter Sidebar in VS Code may optionally enable additional platforms if they aren’t enabled for the current project.
Desktop Changes
Windows Arm64 support
Because of the amazing work of community member @pbo-linaro, Flutter on Windows is now incorporating early support for the Arm64 architecture. More effective and performant Flutter apps that run natively on Windows Arm64 devices are made possible by this early support. While this feature is still under development and can be tracked on GitHub issue #62597, it is a positive development for Flutter developers who want to make their apps more Windows device-friendly.
That’s a Wrap
We have covered the complete 3.19 version update in the blog post. While that’s it for the blog, users must also go through Flutter deprecations and breaking changes such as:
- Dropping Windows 7 and 8 support
- Impeller dithering flag
- Deprecate iOS 11
- Deprecate auto render mode
A Flutter app development company when involved in the potent and effective toolset of app development, gives a clear result of the commitment and diligence of our amazing community. We want to express our sincere gratitude to all of you.
Get your app updated as per Flutter 3.19 alongside Dart 3.3 now to leverage the amazing updates.










Leave a Comment
Your email address will not be published. Required fields are marked *