The future scope of the application development industry is bright, especially for developers and businesses who have been utilizing the React Native framework for their product application development. Besides, with constant upgradation and releases, the said framework is gaining tremendous popularity and perspective globally.
Although it is a popular version of the JavaScript library, users need to know the importance of the framework to ensure the future scale-up of their ideal application. Moreover, to make React Native the most usable and go-to platform, the React Native app development company is vigorously working on this technology to provide the best to whoever is in need.
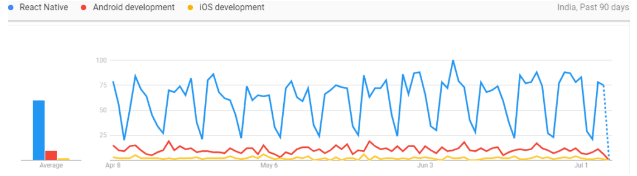
As per Google’s presumption, React Native is the most searched term than that for iOS and Android app development.

In the current digital world, when speed, efficiency, and quick tools are necessary for every mobile application, software developers are working hard to create mobile apps that function quickly and effectively. The critical factors that have persuaded mobile app developers to utilize JavaScript, HTML5, CSS, or React Native to construct the app are the interactive user experience and simple development.
React Native is seen as the future of app development by the top mobile app development company for several reasons. Here are a few reasons to choose React Native for your app project.

Why Choose React Native for Mobile App Development
1. Cross-Platform Support
One component will function on both iOS and Android platforms thanks to the majority of React Native APIs, which are cross-platform. Without creating a single line of platform-specific code, you can create whole, finished applications that behave, look, and feel native. But there are times when you must be platform-specific. For instance, design consequences vary between iOS and Android. With its Platform module and Platform-specific file extensions, React Native app development services provide solutions for such situations.
Platform-specific implementations can be defined using the Platform module’s ability to identify the OS that the app is using. You may specify files for particular systems by using platform-specific file extensions. Depending on the OS the app is running on, React automatically selects the suitable date.
2. Open Source Free Software
We are all aware that open-source projects are made up of a big number of volunteers who are devoted to making them better and better. Similar to this, there is a sizable community of developers working continually on improving features, correcting bugs, and making React Native easier to use.
There is always a good chance that React Native app developers have previously built apps with React Native that have not only seen some outstanding results in the market but have also leveled up the game for competitors.
3. Shorter Development Cycle
The life cycle of developing mobile apps is altered by React Native. Many people in the community identify with it since it is open-source. Several mechanisms may be used with it.
The use of Reduxthe a state management solution also significantly shortened development times. It is quicker and less likely to fail when there is a single shared data layer for iOS and Android.
4. Live Updates and Code Push
Live Updates are a huge benefit of using React Native when creating native mobile applications. Without going via the app store update cycle, mobile app developers may distribute the changes directly to the user’s phone. Due to the significant use of JavaScript, this is now feasible.
iOS’s live upgrades are approved more slowly. However, upgrading all of your users’ apps instantly assures that you won’t have to deal with issues related to earlier versions.
Your React Native app connects with Microsoft’s live update service Code Push SDK, enabling you to push changes to your app. Only the JavaScript file and the assets may be modified, which is a downside.
5. UI & Performance
JavaScript, HTML, and CSS are frequently used together for creating hybrid mobile applications. Due to Reacts’ independence from the UI, these applications will keep their great speed without modifying their functionality.
6. Easily Available Resource
Because React Native employs JavaScript, one of the most popular and rapidly expanding programming languages, it is simple and quick to find developers that can create mobile apps using React Native with an emphasis on performance.
7. One Framework for Multiple Platforms
Between iOS and Android, React Native app development makes it possible to replicate the whole codebase (or just a portion of it). In reality, certain features will need to be completely rewritten, while others will be included in in-app packages. By publishing new tools as open source, the react native developer community actively promotes the framework.
8. Better Development Ecosystem
In the React Native environment, developers are more productive. A pleasant development experience is produced by eliminating the tedious rebuild and deployment from the iteration cycle. The Flexbox layout engine is used by React native on both platforms for mobile apps. This implies that to create for both iOS and Android, only one layout engine has to be learned.
9. Covers Two Major Platforms
The ecosystems for iOS and Android are utterly different. These platforms’ development is difficult and difficult. Therefore, creating native apps for them is viewed as the developers’ worst nightmare. As with iOS application development, having a solid understanding of Swift or Objective C is a requirement. On the other hand, having a solid understanding of Java and the Android SDK is a requirement for Android application development.
Why is React Native so Popular in 2022?
Because of its excellent performance, improved user experience, and wide range of accessibility, React Native is receiving high praise from the industry. Facebook supports the sophisticated backend development language, ensuring its endurance throughout actual development.
React Native exclusively focuses on UI, in contrast to Meteor JS and AngularJS. The user interface of React Native apps is incredibly responsive. Your app will load faster and have a smoother feel thanks to React Native and the native environment of the device.
Additionally, React Native works with third-party plugins. Download a third-party plugin and attach it to a native module to include Google Maps features in your project. In addition to making the life of mobile app developers easier worldwide, Facebook’s React Native is a mobile framework that helps them create ground-breaking applications for their customers. Additionally, Your app effortlessly takes advantage of the device’s features like rotation, zoom, and compass.
However, with many potential benefits of using React Native for app development, there are a few React Native challenges while developing apps such as:
- It ain’t that simple
- Complicated iOS deployment
- Technical glitches
Always know a framework’s pros and cons to avoid mistakes while developing a react native application for better efficiency and successful results.
What is the Future Scope of React Native for Mobile App Development?
Without a second thought, React Native indeed has a bring future in the IT industry. One of the biggest reasons is that it is supported by Facebook and also embraces a huge community of developers across the globe.
As per the Stackoverflow developer’s survey 2021, React Native takes the 6th position in the ranking with 14.51% of all respondent’s votes. Although, if we speak from the professional front, React Native here places 5th with 16.48%.

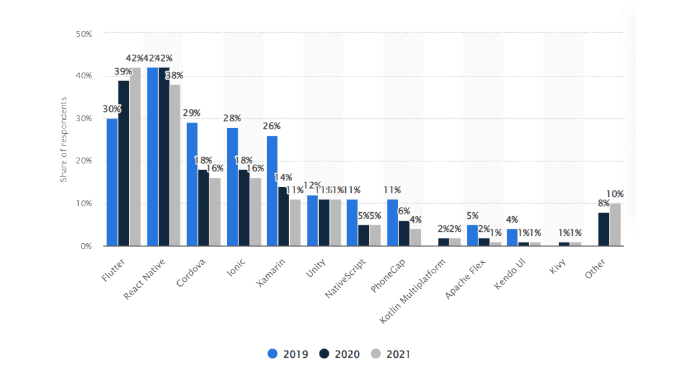
Cross-platform mobile frameworks used by software developers worldwide in 2019 and 2021 (source: Statista)
And of course, RN is still one of the most loved products among frameworks, libraries, and tools. As for popularity, React Native has been showing relevant growth during the last 5 years.
React Native App Development Benefits & Drawbacks
The future scope of React Native for mobile app development is blooming and here is why:
1. Increased Flexibility
The type of interface used within React Native development services makes it a lot easy for any team member to jump straight over to the work that was left earlier and hence continues doing it. With this team, flexibility is increased and the updating and gradation processes of the mobile app are made a lot easier.
2. Code-Sharing Bliss
If you want to reach more audiences, you need to create separate apps for Android and iOS. That means double development time and double the cost. But with the React Native community of cross-platform developers, you can save time as well as money.
3. Hot reloading feature
This feature allows the developers to update new features during run-time. A developer has to make a lot of edits and updates during app development and wait until the changes are loaded. This is time-consuming and annoying too. It is not so with React Native.
4. Reusability of codes
When you develop an app, a few steps are repetitive. Real Native allows you to reuse the codes. Reusing codes helps to save time, increase productivity, and also to improve efficiency. Many codes can be used for multiple platforms.
But with great power comes great responsibility and here is where React Native cannot be the ultimate framework for mobile application development.
1. Immature Framework
Every new upgrade or release, as is well known, brings with it some significant changes that might eventually wear out the creators. React Native is viewed as being a lot faster and more recent solution in this situation, but to be quick, the framework tends to lose its devoted reputation and, as a consequence, becomes too immature for any type of iOS and Android apps.
2. The User Interface is Difficult to Understand
Choosing React Native for your app development is not worth it at this moment if your mobile application requires capabilities like animation, numerous screen transitions, and interactions.
3. Difficult Debugging
We mentioned debugging procedures and how to React Native-built mobile applications might be challenging to troubleshoot. This is mostly because these programs were created utilizing Java, JavaScript, and C/C++.
Now that we have covered every aspect of React Native, let’s move on to our final stage to determine the future scope of this framework for your app development by addressing the scope of React Native developers in the future.
What is the scope of React Native Developers in the Future?
Just like the framework itself, the future of React Native developers is also going to be versatile. Reason being:
- 100% Transparency
- Easy to learn and use due to its vast developer community
- Highly responsive UI
- Support for cross-platform app development
- Shorter development time.
Final Note
When you hire a React Native developer, particularly a reactJS developer, every top mobile app development company searches for the best bargain. Mobile app development is a breeze using React Native, and the apps are of extremely high quality. Therefore, the use of React Native is becoming more and more popular among development firms.
React Native development will soon become standard practice for creating mobile apps, as evidenced by the ecosystem’s richness and the community’s thriving, expanding environment. However, if you are looking to choose the best React Native app development company, consulting and researching the trends shall be your first goal before signing the deal with the service providers.
Sources
https://insights.stackoverflow.com/survey/2021
https://www.quora.com/What-is-the-scope-of-a-React-Native-developer-in-the-future
https://www.quora.com/What-is-the-future-scope-of-React-Native-for-mobile-app-development










Leave a Comment
Your email address will not be published. Required fields are marked *