Flutter vs React Native has always been in the hot talks among mobile app developers. Particularly at the time of developing apps for Android and iOS, which requires distinct teams and expertise.
Well, the two frameworks will eventually be the solution to this puzzle. Known for cross-platform app development, React Native and Flutter are backed by powerful user communities, owing to many pre-programmed modules that can increase the development speed.
As a matter of fact, the competition is tough, and digging out the differences between React Native and Flutter app development can be tough.
However, if you’re looking to proceed with your mobile app development project in Dubai, you’ll have to compare both frameworks based on specific parameters and backgrounds provided by top app developers in the UAE. Based on this comparison, you can opt for the best mobile app development services in Dubai.
Since, you are reading this, let us help in breaking down the two tech contenders of cross-platform app development.
What is React Native?
React Native is a cross-platform framework built by Facebook that uses JavaScript to build apps. It’s great for creating apps that work on both Android and iOS from one codebase and using the same design principles as React.
- React Native apps are not mobile web apps; they use the same building blocks as regular mobile apps but with JavaScript and React.
- For web and desktop apps, you might need extra libraries.
- You can update apps made with React Native without a full review process, thanks to tools like CodePush or Expo EAS Update.
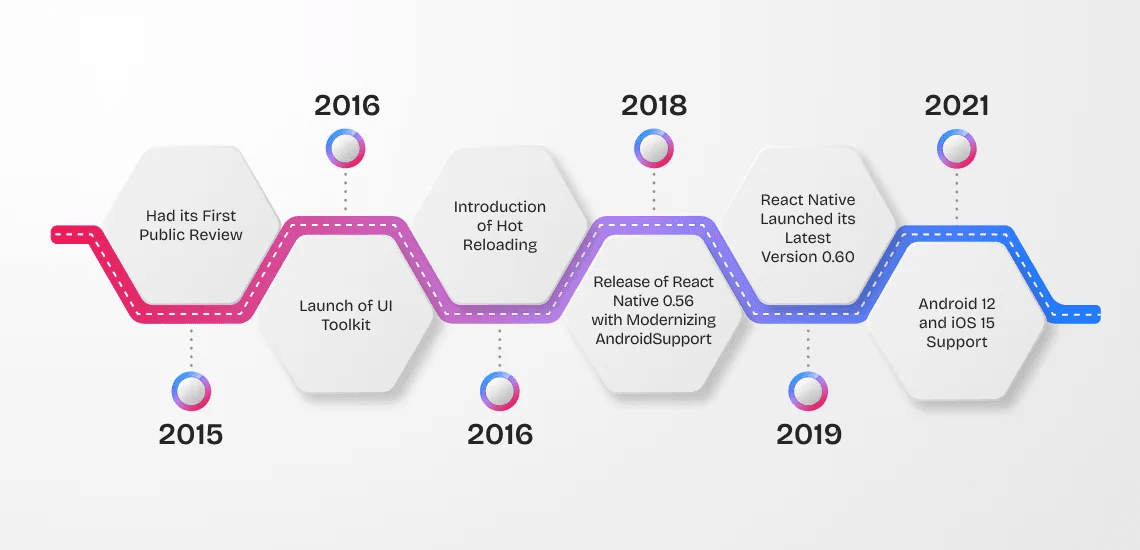
React Native has grown significantly since its launch. Below is a timeline for better demonstration:

Examples of apps built on React Native:
- Facebook – Uses React Native for some of its components.
- Walmart – Popular shopping app.
- Bloomberg – Business news app with personalised content and live feeds.
- Uber Eats – Major food delivery service.
- Wix – App for creating and managing websites and mobile apps.
- Skype – Video conferencing tool.
Also read: A Complete Guide to React Native for Cross-platform Apps Development
What is Flutter?
Flutter is an open-source tool created by Google that helps developers build apps. With Flutter, you can create cross-platform apps for mobile phones both iOS and Android, the web, tablets, desktops, all from one codebase. It makes creating and launching beautiful apps easier and faster.
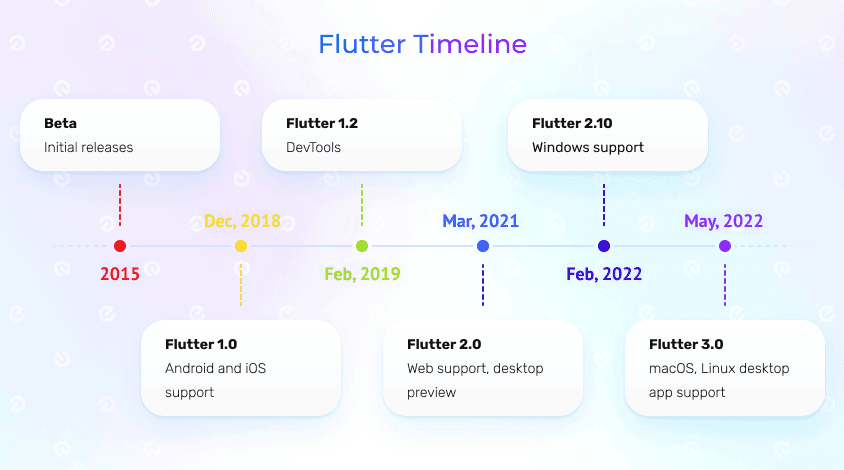
A team at Google created Flutter as a free project, and both Google and the Flutter community helped improve it. Here’s a simple timeline showing its major milestones.

Examples of apps built on Flutter:
- Google Ads – Tool for managing, improving, and tracking ad campaigns.
- Grab – App for food delivery services.
- Stadia – Google’s gaming service.
- eBay Motors – App for buying, selling, and browsing vehicles.
- Baidu Tieba – China’s biggest online discussion platform.
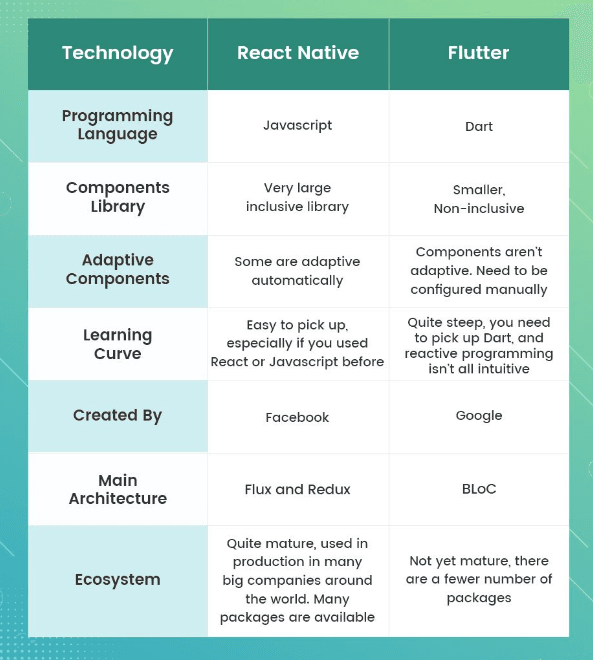
Comparing Flutter vs React Native

-
Programming Language and Performance
In the 2024 showdown between React Native and Flutter, performance is a key factor. Flutter often has the upper hand because it uses Dart and a JavaScript Bridge to work smoothly with native components.
React Native performs very well for native apps, but developers might run into issues when creating cross-platform apps. It’s reliable for standard use but can face challenges with architecture, libraries, and native components when building hybrid apps. Flutter shines with its code reusability features, so comparing React Native and Flutter performance is crucial for making the best choice for your business in Dubai.
-
UI Components and Design
When it comes to building user interface blocks, React Native and Flutter have different approaches. React Native uses native components from the platform, while Flutter uses its own set of customisable widgets. Flutter’s widgets offer great flexibility and allow for fully customised UI designs with good support for native features.
However, there are some issues. For example, Flutter’s Cupertino library doesn’t fully match iOS design standards, which can be a drawback. Overall, in terms of user experience, React Native app development services in Dubai are far more effective in 2024.
-
Ease of Adoption
The ease of learning a framework often depends on the programming language it uses. While you can learn any language from scratch, having a basic understanding of it can help.
Flutter uses Dart, which isn’t as widely used and can be tricky to learn, though Java developers might find it easier. Flutter’s popularity is growing, and there are many new resources and courses available to help learners.
React Native uses JavaScript, a very common and easy-to-learn language used by many front-end developers in Dubai. This makes React Native a great choice for beginners.
-
Documentation
Since Flutter is backed by Google, its documentation is extensive and highly detailed. This makes it an excellent resource for cross-platform developers, offering thorough and informative content. While React Native also provides good documentation, it tends to be more general and less specific. Additionally, the organization of React Native’s guides can sometimes be a bit disorganized, making it harder for developers to find precise information.
-
Development Time
In the field of mobile app development, delivering projects on time is crucial, and React Native has been a reliable choice for many Mobile App Development Companies In Dubai. Frameworks like React Native and Flutter targets to shorten development time while enhancing the user interface.
When comparing Flutter and React Native in 2024, React Native often has an edge in development time. This is because it has many ready-to-use components that speed up the development process and create fewer issues for developers. While Flutter also offers great usability and quality, it’s still relatively new and can require more time to complete projects compared to React Native.
-
Stability
Stability is crucial when developing a hybrid app, and it’s a competitive area between Flutter and React Native. Initially, Flutter lagged because its early alpha version wasn’t ideal for long-term projects. However, with the recent release of Flutter Beta 2, Google has improved developer tools and asset systems, making it more stable.
On the other hand, React Native has been stable from the beginning and benefits from a large, supportive community of contributors. This established stability and community support give React Native development services an advantage in this area.
-
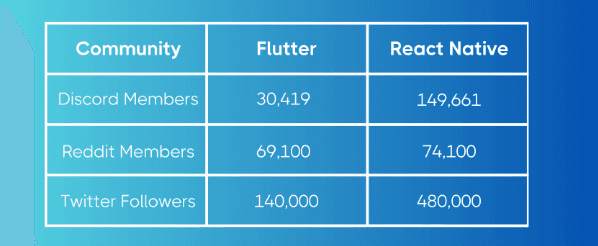
Community and Ecosystem

Support from the global development community is incredibly valuable for cross-platform app development. Since React Native has been around longer than Flutter, it has a large and active online community that offers plenty of support. Developers can easily find solutions to issues and challenges while building apps.
Flutter, although newer, has a rapidly growing community. Its popularity is on the rise, and within a few years, it’s expected to have a significant support base. So, even though Flutter’s community is still developing, this shouldn’t be a major drawback when considering the framework for your projects.
-
Architecture
Flutter uses Skia, a graphics library, and the Dart language virtual machine within a platform-specific shell. It compiles Dart code ahead of time to create native code, making it a smooth and efficient solution that works well with both iOS and Android app development services. There are no extra programming bridges needed, which makes Flutter’s design more elegant and streamlined.
React Native relies on Facebook’s Flux architecture and needs a JavaScript bridge to connect with native components. This bridge can slow down app development a bit compared to Flutter’s direct approach. This makes Flutter more efficient and elegant in terms of architecture.
-
Installation
Flutter takes a bit longer to install. You need to download the binary from GitHub, and if you’re using macOS, there’s an extra step involving a .zip file that needs to be added to the PATH variable. This makes Flutter’s installation slower and more complex.
React Native is easier to install. If you know JavaScript, you can use the node package manager (NPM) to set it up smoothly.
Neither framework has a one-line installation or a native package manager for the operating system, so neither is perfect. However, React Native’s installation process is simpler, making it a better choice in this comparison.
-
Code Reusability
Flutter app development services shines in code reusability. With Dart, you can create a single UI widget tree and reuse the same code across your app. This makes it easy for developers to maintain and update their code. Thanks to Google’s design, Flutter stands out for its efficient and reusable code.
React Native also supports code reusability, but it has some limitations. While you can usually write code once and use it on multiple platforms, it doesn’t always work perfectly across all mobile platforms. Sometimes, you may need to use different components for different platforms, which can take extra time and affect development costs. Improvements in this area are expected in the future.
-
Quality Assurance
Flutter offers strong built-in quality control features, similar to other Google products. You can test individual widgets or run integration tests easily, and it provides detailed documentation to support these tests.
React Native doesn’t have as many built-in testing features, but developers can use third-party tools like Jest and Detox to handle testing. Integrating these tools isn’t too difficult.
In terms of quality assurance, both Flutter and React Native perform well in their own ways, so it can be considered as a draw.
While you’re at it now, it’s time for you to decide which framework to choose when! The following section will brief you about the cases when you can select Flutter or React Native!
Time for Final Decision: Which is Better For Your Project in Dubai?
After comparing Flutter and React Native across various points and categories, the overall winner depends on your specific needs. Each framework has its strengths, so the best choice will vary based on your project requirements and goals.
When to Choose React Native?
Choose React Native App Development Services if:
- You’re already familiar with React for web development and want to keep the same framework for mobile apps.
- You need to develop apps quickly and easily.
- You require access to a wide range of third-party libraries.
- Your app needs to support users on a variety of devices, including older ones.
When to Choose Flutter?
Choose Flutter App Development Services if:
- You need your app to perform at a high level.
- You want to create an app with a smaller file size.
- Your target devices are newer models.
- You need an app that runs between 60 FPS and 120 FPS
- You prefer a framework that is regularly updated and actively developed.
Future of Flutter and React Native
The developer community is increasingly leaning towards Flutter due to strong backing, frequent updates, and positive sentiment. Many recent migration case studies show businesses are choosing Flutter over React Native because of its future-proof features. Google has even invested in a comprehensive “Flutter for React Native Devs” guide and a 2024 development roadmap, highlighting Flutter’s growing prominence.
However, React Native remains strong, with plans for a bridgeless architecture that could attract businesses exploring new options. Despite the potential challenges in migrating to this update, React Native’s mature ecosystem and familiarity with JavaScript make it a solid choice. As both frameworks continue to evolve, they will each attract their own users, with Flutter gaining momentum and React Native maintaining its established position.
You may also like to read: React Native in 2024: The Future of Cross-Platform Mobile App Development
Final Words
Both Flutter and React Native have their pros and cons, but both strive to bridge the differences between iOS and Android development. Many experts believe Flutter is the future of mobile app development, but React Native still drives forward popular apps like Facebook and Instagram.
So, Choosing the right platform depends on your specific needs.
For your project, you can reach out to DianApps. Being a top-notch service provider in Dubai and various other countries, they are a top app and website development company offering a range of high-quality services. Their expertise includes custom UI/UX design, blockchain technology, AI/ML development, IoT, and so much more.
Get in touch with our experts to consult about your project. They will help you make the right decision about which framework to use.










Leave a Comment
Your email address will not be published. Required fields are marked *