Almost every business these days runs its operations through applications and websites. And we can’t deny the fact that business requires a wide variety of mobile and web apps. As an instance, sales employees might need apps that help in keeping track records of their customers.
For businesses that embrace the Salesforce ecosystem, the Salesforce Mobile SDK offers a powerful solution for developing cutting-edge applications. Whether you prefer native or hybrid apps, the Mobile SDK provides a versatile platform that caters to your specific needs.
Among the options available, React Native is the right platform. With its seamless blend of cross-platform app development simplicity and native app aesthetics, React Native has become the go-to choice for developers leveraging the Salesforce Mobile SDK.
Discover how this powerful combination can elevate your app development endeavors and drive your business towards success.
Let’s dig out the full potential of the Salesforce CRM development platforms as we dive into the fascinating world of Salesforce Mobile SDK and its integration with React Native.
What is Salesforce Mobile SDK Development?
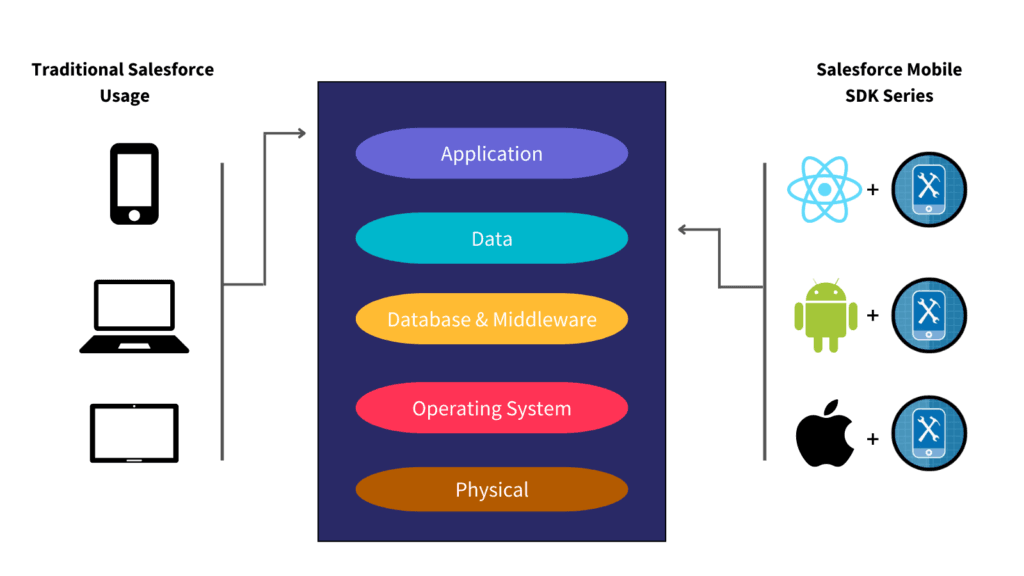
Imagine having the power of Salesforce Platform right at your fingertips within your very own mobile apps. That’s exactly what Salesforce Mobile SDK Development offers. It allows developers to tap into the full potential of the Salesforce ecosystem and create amazing mobile applications that connect seamlessly with the Salesforce Platform.
You might be wondering, “Why not just access Salesforce data through a mobile browser?”
That’s true to some extent, but what about the UI/UX? Since, most Salesforce websites are optimized for desktop usage, and navigating them on a mobile device can be a real headache.
This is where the Salesforce Mobile SDK comes to the rescue!

This SDK eliminates the frustration of clunky mobile browsing by enabling developers to build native mobile apps that directly access Salesforce data. These apps are lightning-fast and responsive, providing users with an exceptional mobile experience.
But here’s the best part: Salesforce Mobile SDK allows for generous customization.
That’s true!
Instead of a one-size-fits-all solution, businesses can create tailor-made apps that perfectly match their branding, incorporate unique features, and add that extra touch of functionality. It’s all about delivering a top-notch user experience that reflects the company’s identity and meets its specific needs.
What Benefits Does Salesforce Mobile SDK Offer?
Once the development stage is complete, the app can be independently published on the App Store or Google Play Store. The Mobile SDK offers a foundation for custom mobile app development, enabling developers to pre-configure the necessary requirements to connect an app to the Salesforce org. This ensures secure access to the information within the org.
And it doesn’t end here! The Salesforce Mobile SDK comes with a pool of benefits that software developers can take advantage of. Here are some core advantages to consider:
- The ability to work with Salesforce data while offline.
- Allows the use of features and capabilities of Salesforce in custom mobile applications.
- Salesforce push notifications can be handled.
- Full Salesforce functionality, i.e. no need to reinvent the wheel.
- Applications can be distributed through the Native device’s application store.
Why use React Native in the Salesforce Ecosystem?
You must have heard about the commonly used open-source framework – React Native for mobile app development that allows developers to access native UI elements directly through the java script library, markup and stylesheets. It also provides various functionalities that can prove to be beneficial for Salesforce ecosystems. Let’s have a look at those in detail.
1. Cross-platform compatibility
With React Native App Development Services, you can develop mobile applications that can seamlessly operate on iOS as well as Android devices without the need of different codebases.
2. Native-like experience
The components built with React Native look, feel, and perform like native app elements, providing a seamless user experience.
3. Hot reloading
This feature allows you to make alterations in your code and examine the updates in real-time eliminating the need of recompilation. With hot-reloading, you can save time and effort in the development process.
4. Integration with Salesforce ecosystem
Salesforce Mobile SDK recognizes React Native as a valuable addition, providing access to essential components like Mobile Sync, SmartStore, Salesforce REST API, login/authentication, and native object interaction.
5. Single codebase
By using React Native, you can maintain a single codebase for your app, reducing development and maintenance efforts compared to building separate apps for Android and iOS.
6. JavaScript-based development
React Native leverages JavaScript, a widely adopted programming language, making it easier for developers to learn and write code, and providing flexibility in choosing tools and libraries.
7. Faster development turnaround
React Native’s efficient development environment enables faster turnaround times, allowing you to quickly produce native clients for mobile devices and cater to your client’s needs.
By utilizing React Native in Salesforce development services, businesses can benefit from these advantages to create feature-rich and robust mobile applications within the Salesforce ecosystem.
Limitations of using HTML5
Developers who have worked with React, Angular, Vue.Js (and other client frameworks) may wonder, “Why not just create a responsive HTML5 application?”
While the HTML5 approach is feasible, there are limitations when trying to access core components on mobile devices, such as:
- Limited native features—Support for camera, contacts, and other native features varies, particularly among older mobile browsers.
- Unfriendly security flows—In mobile web apps, simple security measures can pose complex implementation challenges. They can also be painful for users.
- When a web app with authentication restarts or comes back from the background, for instance, users may need to re-enter their credentials.
- No secure offline storage—HTML browsers support offline databases and caching but not standard encryption. All of these features are available with the Mobile SDK.
- Lack of native look and feel—HTML can only mimic the native look, and customers are unable to use familiar compound gestures.
Also read about: The State of React Native for Web, Windows, and macOS in 2023.
Getting Started with React Native & the Salesforce Mobile SDK
Setting Up the Development Environment
Step 1: Check Git Installation
First, ensure that Git is installed on your system. Open the command prompt and type “git version” to check if Git is already installed. If not, download and install Git from Git SCM for your OS.
Step 2: Install Node.js and npm
Next, check if Node.js and npm (Node Package Manager) are installed. Type “npm -v” in the command prompt to verify. If you get a “command not found” error, download and install Node.js from the official website.
Step 3: Install Yarn
Yarn serves as both a package manager and project manager, suitable for small projects or large monorepos. Install Yarn globally using the following command:
[sudo] npm install -g yarn
Step 4: Install TypeScript Compiler
TypeScript is a strongly typed language that enhances JavaScript tooling. Install the TypeScript compiler globally with:
[sudo] npm install -g typescript
Step 5: Install ForceReact
ForceReact is a command-line script in the Salesforce Mobile SDK for installing React Native and Mobile SDK libraries and creating projects from templates. Install ForceReact globally using Yarn:
[sudo] yarn global add forcereact
With these installations, your React Native development environment is ready to start building innovative mobile apps with Salesforce Mobile SDK.
Let’s now start with React Native App Development!
1. Start a React Native project with Forcereact.
Once you’ve successfully set up the native Mobile SDK environment successfully, you can start creating React Native apps. To create an app, open a terminal window or a Windows command prompt and use the forcereact utility. This utility offers two methods to create your app:
A. Specify the desired application type and provide basic configuration data.
OR
B. Use an existing Mobile SDK app as a template, where you still need to provide the basic configuration data.
Forcereact offers a TypeScript-supporting app type option, “react_native_typescript,” in Mobile SDK 9.0, which sets the default for the “forcereact create” command. If you prefer using standard JavaScript, you can specify the app type as “react_native.”
You have the option to use forcereact in:
- Interactive mode with command-line prompts
- Parameterized command-line version
2. Implement TypeScript in React Native Projects.
We have already discussed Flexbox Gap and Typescript when the React Native 0.71 version rolled out. It provides helpful benefits to React Native programs. It not only helps you create safer code, but it also coexists with vanilla JavaScript.
Mobile SDK includes a new template app to showcase TypeScript use. The updated template may be found in the ReactNativeTypeScriptTemplate directory of the SalesforceMobileSDK-Templates GitHub project.
TypeScript apps’ source code may be found in *.ts, *.tsx, or *.js files. In the new template app, for example, app.js is renamed app.tsx. A comparison of the old and new files highlights TypeScript’s unobtrusiveness.
- Imports are the same as exports.
- Changes to the code for new kinds are modest.
The following custom types are added to the original JavaScript code in app.tsx by the template:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
interface Response { records: Record[] } interface Record { Id: String, Name: String } interface Props { } interface State { data : Record[] } |
3. Utilize Mobile SDK Components in React Native Apps.
React Native applications use the same Mobile SDK libraries as native Mobile SDK apps. Mobile SDK provides JavaScript components, or bridges, for React Native that run your JavaScript code as native Mobile SDK instructions
The following native bridges provide access to Mobile SDK capabilities in React Native:
react.force.oauth.js
react.force.net.js
react.force.smartstore.js
react.force.mobilesync.js
You need to add an import statement in the JS code in order to use these bridges.
Example:
import {oauth, net, smartstore, mobilesync} from ‘react-native-force’;
The ‘react-native-force source’ path is specified by the React Native Apps built with Forecreat in the ‘package.json file’.
“React-native-force”: “https://github.com/forcedotcom/SalesforceMobileSDK-ReactNative.git”
“Remember that you cannot use the force.js library in the React Native framework.”
4. Integrate Mobile SDK Native Modules for React Native Apps.
Mobile Software Development Kit includes components for React Native.
This react-native-force library is made up of four modules/bridges that handle various aspects of the Mobile SDK.
As previously stated, these modules act as gateways to the native mobile SDK capabilities.
- OAuth
Used for Salesforce Employee or Customer Authentication
The OAuth bridge works similarly to the OAuth plugin for Cordova.
import {oauth} from ‘react-native-force’;
- Network
Connects to the Salesforce NETwork and accesses data by delivering SQL statements.
The Network bridge and force.js hybrid app library are quite similar.
import {net} from ‘react-native-force’;
- SmartStore
Used to store offline data safely with the use of encryption
The SmartStore bridge is comparable to the Cordova SmartStore plugin. However, unlike the plugin, first parameters in React Native are not optional.
import {smartstore} from ‘react-native-force’;
- MobileSync
Used to maintain offline and loaded data in sync with Salesforce Cloud data.
The MobileSync bridge corresponds to the Cordova MobileSync plugin. However, unlike the plugin, first parameters in React Native are not optional.
import {mobilesync} from ‘react-native-force’;
5. Create a Sample App using React Native and Mobile SDK.
The sample code is the easiest approach to get started with React Native in Mobile SDK.
The Mobile SDK includes four MobileSyncExplorer application implementations, including a React Native version.
Follow the instructions in the MobileSyncExplorerReactNative README.md file to get started.
6. Enable Defer Login functionality.
Early versions of the React Native for Mobile SDK always display a Salesforce login page upon launch. However, certain apps may benefit from delaying login until a later time. You may postpone login to any logical location in your app starting with React Native for Mobile SDK 4.2.
Implementing deferred login is a two-step process:
Step1: Disable Login at Startup
To disable authentication at startup, you use Mobile SDK native methods in your iOS or Android native container program.
- iOS (Objective-C):
To prevent the Salesforce login page from showing at startup, do the following:
Set shouldAuthenticate to false in the bootconfig.plist file of your project.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<dict> <key>remoteAccessConsumerKey</key> <string>3REW9Iu66....</string> <key>oauthRedirectURI</key> <string>testsfdc:///mobilesdk/detect/oauth/done</string> <key>oauthScopes</key> <array> <string>web</string> <string>api</string> </array> <key>shouldAuthenticate</key> <false/> </dict> |
- Android (Java):
In the beginning, the Salesforce login screen is displayed by default. To prevent this behavior, modify the shouldAuthenticate() function in your MainActivity class (or any class that subclasses SalesforceReactActivity) as follows:
@Override
public boolean shouldAuthenticate() {
return false;
}
Step 2: Initiate Authentication in React (JavaScript)
To start off the Authentication process, invoke the following oauth function.
function authenticate(success, fail)
This function accepts two arguments:
- a callback function for success
- a callback function for failure.
If authentication fails, your callback is triggered. If authentication is successful, your success callback is called with the following keys:
accessToken
refreshToken
clientId
userId
orgId
loginUrl
instanceUrl
userAgent
communityId
communityUrl
7. Upload Binary Content smoothly using Mobile SDK.
Binary content may be uploaded to any force.com endpoint that supports the binary upload functionality.
In react.force.net.js, a new optional parameter known as ‘fileParams’ has been added to the sendRequest() function.
function sendRequest(endPoint, path, successCB, errorCB, method, payload, headerParams, fileParams)
The format of the parameter should look like:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
{ <fileParamNameInPost>: // value depends on the endpoint { fileMimeType:<someMimeType>, fileUrl:<fileUrl>, // url to file to upload fileName:<fileNameForPost> } } Let’s take an example of it: { fileUpload: { fileMimeType:'image/jpeg', fileUrl:localPhotoUrl, fileName:'pic.jpg' } } |
That’s the whole process to React Native App Development with Salesforce Mobile SDK. For a more detailed version, check out the Salesforce Mobile SDK development guide.
Choose DianApps as your Salesforce Mobile Development Partner
When it comes to mobile app development, coding requires essential skills and expertise to ensure seamless functionality and desired outcomes. If you possess such experience and aim for top-notch React Native app development services using Salesforce Mobile SDK, you’re on the right track. However, juggling the role of a developer while managing your business can be overwhelming and lead to missed opportunities where your involvement is crucial.
But worry not, DianApps, a leading Salesforce consulting company, is here to assist you. We specialize in delivering exceptional React Native app development services using the Salesforce Mobile SDK. Our team comprises certified Salesforce developers who are well-prepared to handle your project efficiently.
By partnering with DianApps, you can focus on your core business while we take care of the technical aspects, ensuring a trouble-free and successful React Native app development journey. As a renowned Salesforce development company, we also offer comprehensive post-deployment services to ensure your app’s sustained success. You can rely on us to keep your app running smoothly while staying updated with the latest trends and technologies.
Being a renowned Salesforce development company, we also take care of the app after deployment to make sure that your app sees continued success in the future.
Choose DianApps as your trusted Salesforce Development company and propel your app to new heights of excellence.










Leave a Comment
Your email address will not be published. Required fields are marked *