There is no shortage of UX/UI design tools to choose from. That’s true! However, one tool that exceptionally stands out is Figma. No wonder Figma has successfully established itself as a major player in the design and user interface tool market with over 4 million users globally, and constantly attracting investors and users from all over the world.
The Figma team’s ongoing innovation and updates, such as the integration of Figjam widgets and plugins, have expanded the platform’s capabilities and provided users with greater flexibility and customization options.
Figma has recently revealed its latest upgrades, and they are set to revolutionize your approach to design. Imagine a scenario where collaboration flows seamlessly, and creativity has no limits. Well, that’s precisely what Figma has in store for you. Prepare yourself for the incredible features and enhancements that await you.
Let us give you a sneak peek of What’s happening with Figma?
- Dev Mode for Developers
- Variables for Unified Design Systems
- Dynamic Prototyping with Variables
- Enhanced Quality of Life Updates
- Auto Layout for Responsive Designs
But wait, there’s more! Figma’s latest upgrades come with a wide array of exciting features, from advanced prototyping capabilities to improved design libraries. It doesn’t matter if you’re a pro designer or a beginner; these upgrades are for everyone, taking your creativity to new heights.
Are you excited to take your design experience to a whole new level?
If so, get ready to sharpen your creativity and leave your mark in the design world with Figma’s latest innovations. The possibilities are endless!
To begin with, let’s first talk about the updates that arrived in the early 2023!
Figma Updates in Early 2023: A Recap
-
Figma’s new blog – Shortcut is live

Shortcut is a new blog established by Figma. The blog section includes all of Figma’s latest news developments, tutorials, podcasts, and interviews. The shortcut is an excellent method to stay current on the latest Figma features and discover new ways to utilize the platform. If you use Figma, be sure to read the Shortcut blog to learn more about these new features.
-
Mention teammates anywhere. In FigJam!
You can now name colleagues anywhere in your canvas in FigJam. This facilitates collaboration with others and receiving feedback on your designs. Simply write their name in the comment box and tap @ to mention a colleague.
-
Build complex flowcharts faster with new icons and shapes
Figma’s flowchart tool now includes new icons and shapes. This makes it easier to construct professional, understandable flowcharts. Arrows, decision boxes, and process boxes are among the new icons and shapes.
Figma Config 2023 Updates
In case you missed it, Figma’s annual user conference, Config, delivered a wave of thrilling updates, aiming to bridge the gap between design and development like never before. With an array of awesome updates, Figma caters to the needs of both advanced designers and those who prefer the basics. The conference brought an exciting blend of innovation and user-friendliness, making design and development a seamless and enjoyable experience in Figma.
Dev Mode for Developers

Exciting news for designers and developers alike! Figma has unveiled its brand new space called Dev Mode, aiming to create a seamless collaboration between designers and developers. While Figma has always been a design-focused platform, Dev Mode now brings a dedicated workspace for developers, enhancing the development process.
In this innovative space, developers can effortlessly access the structure and functionality they need to work on Figma’s infinite canvas. The integration with Swift UI adds another layer of convenience and efficiency for developers.
With the “ready for development” pages conveniently displayed in the left panel, collaboration becomes smoother than ever. Figma’s integration with popular tools like Jira, Github, and Storybook enables developers to connect component code and access essential documentation without any hassle.
The cherry on top? Figma’s handy VS code extension allows developers to add Figma to their workflow in Visual Studio Code, eliminating the need for constant tool-switching.
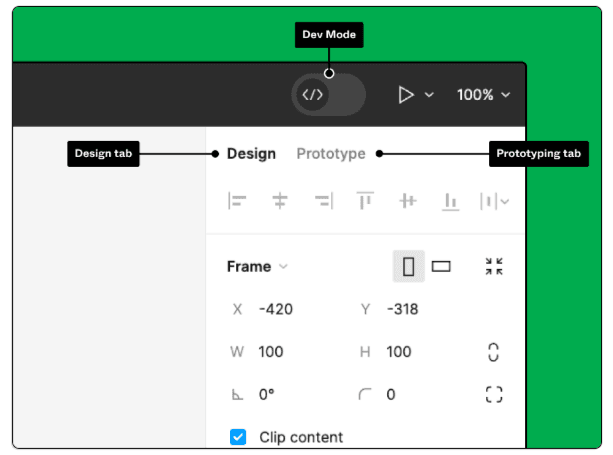
Wondering how you switch to dev mode in Figma.
Dev Mode is available in any Figma design file. To switch between Design and Development Modes, do the following: To enter Dev Mode, use the Dev Mode toggle at the top of the page or the keyboard shortcut Shift+D.
Best of all, Dev Mode is currently in beta and available to everyone for free through 2023!
Dynamic Prototyping

There are times when product managers are stuck with a question: How do I optimize my Figma prototype?
Designing the prototypes and testing them is a little tedious task! Figma has taken the complexity out of prototyping, making it a seamless and empowering experience.
Gone are the days of tedious and time-consuming prototyping processes. Figma’s latest enhancements bring you a whole new level of ease and creativity. With high-fidelity prototypes at your fingertips, you can now build interactive designs with fewer iterations.
Leverage conditional logic, mathematical expressions, and variables to add dynamic elements to your creations. No more hassle with modifications – the inline new feature has got you covered.
And that’s not all! Figma’s auto layout enhancements will revolutionize your design workflow. Spend more time being creative, as auto layout takes care of wrapping items onto new lines and setting maximum and minimum sizes. It’s a true time-saver that ensures visual coherence across your designs.
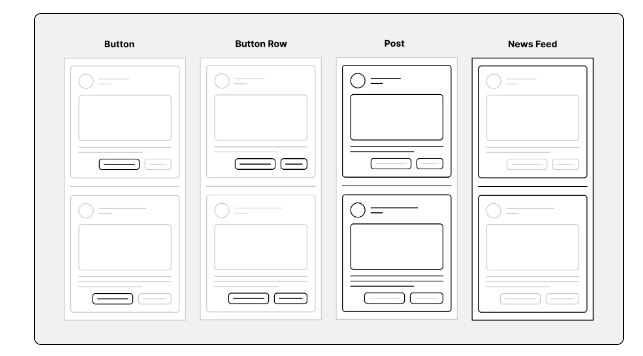
Auto Layout for Responsive Designs

Auto layout, a remarkable and versatile feature, introduces a world of possibilities to your designs. It seamlessly integrates with frames and components, granting you the ability to create designs that adapt and evolve with ease. Whether it’s accommodating longer text strings, adding new layers, or ensuring perfect alignment, auto layout has got your back.
The beauty of auto layout lies in its multitude of applications:
- Craft buttons that automatically adjust their size as you edit the text label, making your designs flexible and dynamic.
- Build lists that effortlessly adapt to changes, ensuring a smooth and intuitive user experience.
- Combine auto layout frames to construct complete interfaces, putting your design process in order.
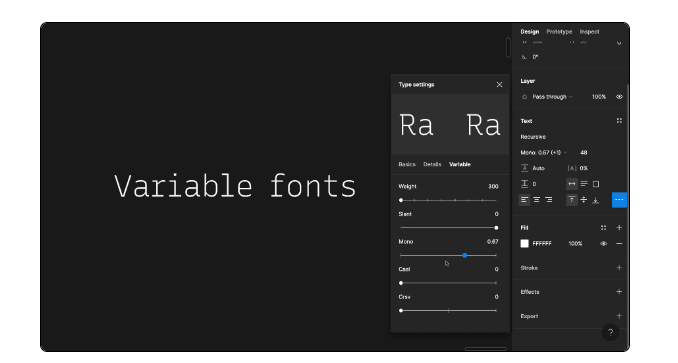
Better Font Picker

Font lovers, a sign of relief! Say goodbye to font-related worries and say hello to a seamless font preview experience! Now, without the hassle of any plugins, you can effortlessly preview fonts directly within Figma. The days of font hunting and guesswork of how to get more fonts for Figma are over!
With the new feature, you can conveniently search for fonts and instantly see which ones are used in your design files. It’s all right there at your fingertips, making typography a delightful journey
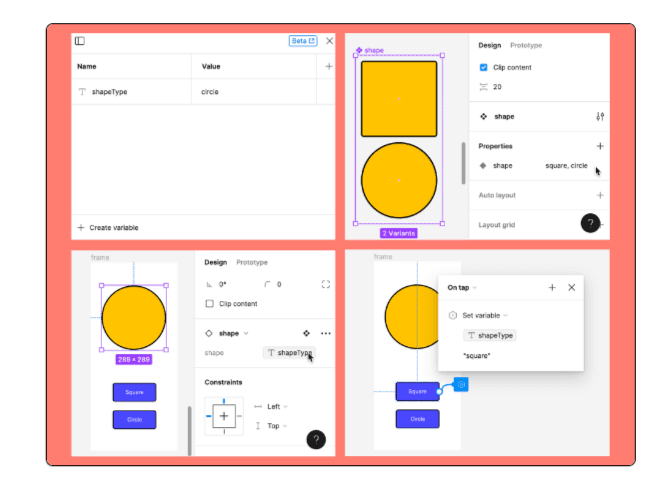
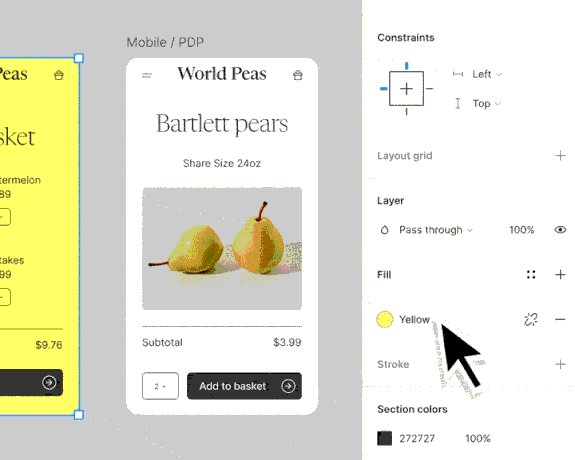
Adaptable designs with Variables

Design teams rely on design systems to maintain consistency across various product designs. However, this structured approach can sometimes limit the flexibility that designers need. As products become more complex, design systems struggle to support multiple themes, platforms, products, and brands. This leads to the use of multiple libraries, extensive component sets, and custom plugins, with no direct connection to code.
But fear not, Figma comes to the rescue with its latest variable feature! Now, you can store reusable values such as colors, text, numbers, and boolean, and effortlessly apply them to your designs. This newfound flexibility unlocks a whole new horizon of adaptability and theming possibilities.
Imagine creating dark and light themes with ease! Variable modes allow you to define and organize different variables based on themes, enabling you to toggle between them effortlessly in your designs. Thus, making your design process a whole lot smoother!
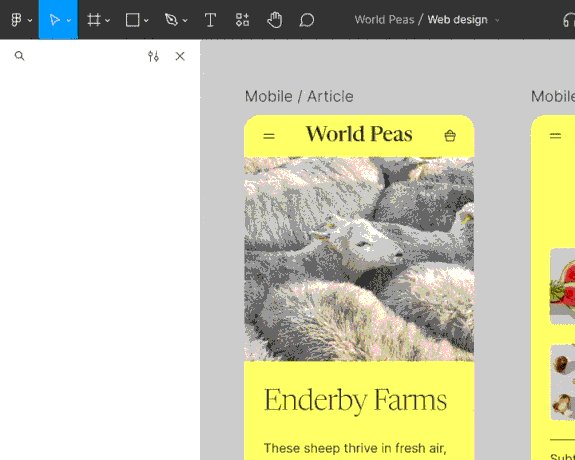
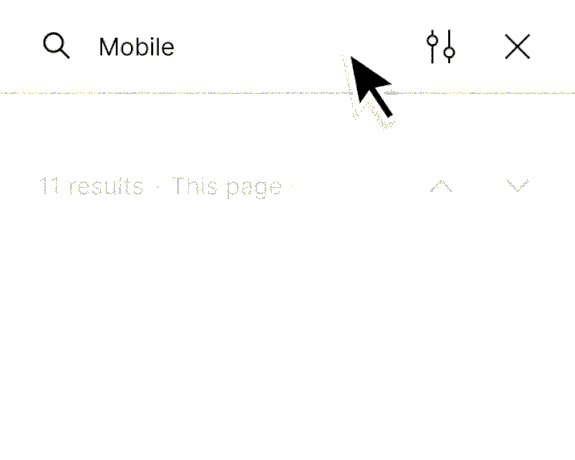
Find Files effortlessly
No more endless searching through different spaces for your files! Figma has revolutionized file access with its powerful global search and notifications feature. Your entire account is now at your disposal. Finding what you need is simple, whether it’s your own files, files from other team members, or content from outside teams.
With Figma’s seamless search functionality, you can quickly locate the files you’re looking for and spend more time on what truly matters – your design!
Other Latest Updates in Figma:
- EU hosting for Figma & FigJam files
Figma design files may be utilized for your production UI and materials, while FigJam files cater to flow charts, brainstorming, mind mapping, and “messy thinking” with your team.
For Figma Enterprise customers, there’s great news! Now, you can host essential parts of your Figma and FigJam files in the EU. This enhanced control over your data ensures compliance with European data protection regulations, providing you with added security and peace of mind.
-
Set an idle session timeout
For added security, organization admins on the Enterprise plan can now set an idle session timeout. This feature logs out users after 12 hours of inactivity. By default, Figma automatically logs out users after 21 days of inactivity.
But what’s the benefit of the idle session timeout feature? It avoids disclosure of information when users fail to sign out from web apps.
Have you tried the latest updates?
That’s A Wrap!
Figma’s latest updates have transformed the world of design, offering a seamless and innovative experience for designers. From Dev Mode for developers to dynamic prototyping with variables, these enhancements take UI/UX design to new heights. The added convenience of auto layout for responsive designs and quality-of-life updates further optimizes the design process.
As a UI/UX design company, these game-changing updates empower us to create captivating user interfaces. So, have you tried the latest updates yet? Don’t miss out on the opportunity to explore the limitless creativity they bring.
Remember, this isn’t just an ordinary upgrade; it’s a transformation that will redefine how you approach design.










Leave a Comment
Your email address will not be published. Required fields are marked *