Gone are the days when developers used two different coding languages: Kotlin & Shift to build one application that would run on both Android and iOS separately. This made the cost of app development services from the business front higher and more time-consuming for the developers. But with the advancement of technology, the demand for hybrid native mobile frameworks began to escalate, driving global developers to idealize this facility in developing cross-platform mobile applications seamlessly.
Although there are many open-source frameworks paving the way for app development, there is one framework that is constantly evolving and expanding its community base– Introducing React Native.
Facebook incepted React Native in the year 2015 as its open-source UI toolkit and the graph of its utility and success ratio is not hidden from the world. The framework allows devs to develop applications for Android and iOS platforms simultaneously via using one common programming language– JavaScript. As per tech experts, React Native app development induces unique components such as Buttons, Models, Input, and Text, enabling devs to use platform-specific native element variations via a single codebase. This concurrently supports many other platforms like Web, Windows, and macOS.
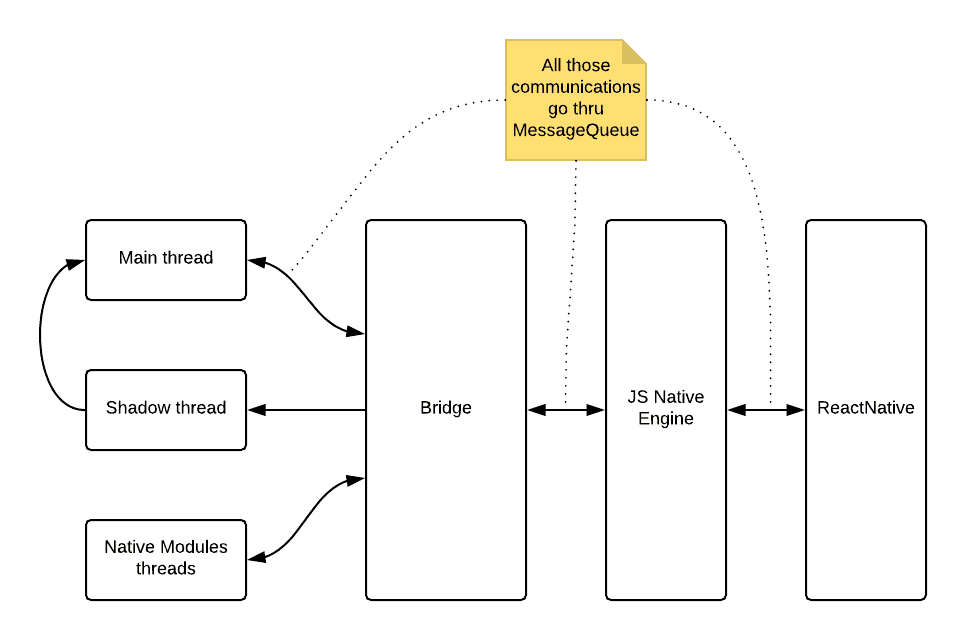
React Native is built on JavaScript and the XML-like markup language known as JXL or JavaScript XML, which employs independent JavaScript and Native threads. With JavaScript and Native threads supporting bidirectional connection, it requires a connector termed as a “bridge” in the center for communication between the two types of threads.
This brings us to our today’s topic– The state of React Native for Web, Windows, & macOS in 2023.
The State of React Native in 2023–
Emily Janzer presented a comprehensive roadmap for phase-wise updates to the React Native framework in 2023 during the React Native EU in 2019.
Phase One: Native Modules

For cross-platform app development, the native modules will be the main emphasis of the initial phase.
- Type-safe – A step up from the security of shared codes across JS and native platforms.
- Less administrative burden – It will aid in lowering callback overloads between Javascript and native environments.
- Faster Startup – By default, native apps startup is reduced to speed up app loading.
Phase Two: Fabric
Facebook has a project called Fabric. It will alter the course of React Native. The goal of the Fabric project is to increase the platform compatibility of the React Native ecosystem and its tools beyond the typical iOS and Android app development.
Your applications will operate more quickly than the previous cross-platform react apps and it will assist reduce the overload on the app infrastructures.
- Single Thread: A thread is a conduit for communication between the system and users. A user interface, sometimes known as a UI, is a tool for interacting with users.
A UI must pass across three separate threads for each user request. However, Fabric will assist UI in cross-Javascript callback communication.
We have already seen how well asynchronous rendering performs. It was shown using Node.Js in the Javascript world.
However, thanks to Fabric, it will be a reality for React Native development in the next versions. Async rendering will be more easily included in React Native thanks to Fabric.
- Native Bridges: The disconnect between shared code and native environments is a common cause of cross-platform programs’ difficulties.
Native bridges are required to improve the debugging of such issues. A more straightforward native bridge between JS and platforms will be offered via Fabric.
It is a brand-new single-thread technique that will improve the user interface for better interactions. It will deliver:
- A platform-native connection between JS and OS
- Enhanced user experience with extremely responsive user interfaces
- Better debugging capabilities and code sharing
- Mobile applications with a quick load
Phase Three: New API
Facebook will use early React Native releases like the new renderer (Fabric) and native modules to build an initialization route in the last quarter of 2020.
It will make apps run more quickly. React Native will thus load more quickly and produce quick apps for your company. Therefore, you might conclude that the upgrade has the potential to alter the course of React Native.
JavaScript Interface JSI is one of the most important updates to keep an eye out for in the React Native community. It is a unique method of communicating with the Javascript engine.
It facilitates communication between mobile app developers and the engine when they write C++ code. Even APIs like JSC and Hermes are available for usage. It can be utilized for:
- Establishing a JavaScript runtime
- Callback methods for JS and C++ are loaded
- Creating the JS objects and using C++ to access them
The state of React Native in the coming 2023 is only going to bring vast scope of opportunities and new functionalities to the developer’s community. Therefore, it would not be incorrect to choose React Native for your Web, Windows, & macOS project development. Let’s have a look at these three platforms individually for you to start with the best.
Introducing The State of React Native for Web in 2023
Today’s web developers greatly benefit from creating applications that work with current web browsers since users can access them across numerous platforms and web browsers. A web development library called React Native Web makes it easier to port React Native application development to web browsers by using a single codebase. It serves as a transitional layer between React Native and React DOM, which developers may employ to create apps for both different platforms and web-only applications.
In order to support React Native web apps on both the Android and iOS platforms, React Native web was built. Because React Native allows cross-platform mobile development, developers can create apps that work flawlessly on both the web and mobile devices by operating just one codebase.
React Native for the web is built on React DOM and includes all of React Native’s key elements as well as the most recent React API features, such as hooks. React Native on the web leverages contemporary React Native components and APIs on contemporary web browsers by utilizing the React DOM. As a result, feature development may be done directly using native DOM APIs. Additionally, the browser platform upgrades whenever React Native for the web does.
Why Should You Choose React Native for Web?
Using React Native development services for web to create mobile applications has several advantages.
The ability to develop apps that support both mobile and online platforms using a single code base is the most significant benefit, as was already highlighted. It will significantly save the number of time developers must spend creating distinct codebases and allow for rapid application deployments.
The high-quality interactions of this library are another motivation to use it. React Native for the web offers a variety of input methods, including a keyboard, touch, and mouse, so you can employ them to access online apps whether you’re on a laptop, desktop, or mobile device.
It also allows for gradual adoption as it is built on the React DOM that already exists. It implies that you simply need to take what you need and do not need to bundle everything. Additionally, it enables the client-side rendering of dynamic components as HTML and supports server-side rendering. Additionally, it permits the integration of other tools, like Gatsby, to expand the functionality of your application.
In conclusion, the main advantages of utilizing React Native Web are:
- Faster web application development that uses a single codebase to run on both mobile devices and web browsers
- Its assistance for high-caliber encounters
- Strong support for accessibility
- Support for trustworthy styles, such as RTL support
- Facilitating gradual framework adoption client-side rendering support
- Support for third-party app integration
Bug fixes, issues, and planned features for React Native Web in 2023
The React Native for Web Community released three significant updates in 2022, from versions 0.15 to 0.17, which solved a number of bugs. The 0.15.0 version went live in February, followed by 0.16 in April, and 0.17.0 in June 2021. Like React Native, React Native web development is constantly enhancing its capabilities to handle a variety of constraints, performance difficulties, and obstacles. It may be challenging to get your project to run identically on web browsers, particularly when native dependencies are involved.
Along with the deprecation of the accessible prop in the minor release, the 0.15 version also added minor bug fixes and accessibility enhancements. The newly added features for accessibility include:
- Props for hovering and onHoverOut have pressable support.
- Providing accessibility support for all ARIA (Accessibility Rich Internet Application) attributes.
- Greater accessibility Role values are translated into their appropriate HTML elements.
Some significant shifts include:
- Linking API contains addEventListener methods and supports opening in a new tab.
- Use important for accessibility instead of accessibility Hidden.
- hrefAttrs attribute is added to the Text and View components.
- Removing the data-focusable and disabled prop attributes that are not documented
There weren’t many new features or significant breaking changes in the 0.16 release compared to the 0.15 version. Along with updates and bug corrections, it added a new functionality called flow type export.
- Change in Dimensions for Safari with the Animated & VirtualizedList Update.
- Removing NativeEventEmitter’s inheritance through the use of the remove subscription function and EventEmitter
Bug fixes and changes planned in 2023
The following are some of the bug fixes they were working on for 2022, as listed in their GitHub milestones.
- When Pressable, deactivate the onFocus event by setting disabled=’true’.
- The deletion of the default element id from the animated sets
- Implementing multiline ellipsis for single line
- Changing the AppState
Additionally, there are a few open upgrades, feature requests, and bug fixes for the Image component, including
- Due to the limitations of the architecture of leaving the Image component, rewriting the Image to accommodate contemporary web features
- Image repetition rendering issues have been resolved in iOS and macOS safari.
- Fix for image reloading Fix for cosmetic adjustments to support both mobile and web
On top of that, there are a number of open updates, feature requests, and bug fixes for the ScrollView component.
- Giving a choice of controls ScrollView
- Supporting the content Offset prop
- Support for always and alwaysBounceHorizontal
- Vertical Bounce to ScrollView
- Scrolling momentum events
- Removing any references to the old context API
- Fixing the ScrollView’s trembling issue
The State of React Native for Windows & macOS in 2023
What is React Native for Windows + macOS?
In reality, Windows and macOS are incompatible platforms, and developing applications for both platforms separately can involve many design changes. React Native solves this problem by offering React Native for Windows + macOS frameworks, allowing developers to develop cross-platform desktop applications for windows and macOS using only a single codebase.
This cross-platform development ability offers React Native development support for the Window SDK and the macOS 10.14 SDK. By only using JavaScript, it enables building apps for all Windows 10 devices, including PCs, tablet devices, Xbox, Surface tablets, and dual screens.
Why use React Native for Windows + macOS?
Suppose you plan to build mobile apps using React Native for Windows + macOS framework. In that case, you may be thinking about how it becomes more beneficial for you than other mobile app development frameworks for Windows & macOS
As with React Native for the web, the most important advantage is developing apps that can run on Windows and macOS with only a single codebase. Creating a new React Native application will create one project template for Windows and another for an XCode project. The React Native layer exists on top of those separate projects where platform-specific and shared UI components exist.
This reduces the time and cost of developing, testing, deploying, and maintaining two codebases without compromising the application performance on either platform. It also means that this framework supports developing universal apps that do not constrain to just a single platform but apps that are deployable on any platform with ease.
Another advantage of using this framework is the support you get from the React Native developer community and the community modules you can implement in your applications.
In summary, the main benefits of using React Native Windows and macOS are:
- Ability to develop an app that can run on both Windows and macOS platforms using a single codebase
- Saves time and cost
- Hot reloading that instantly views and rectifies the changes
- Wide community support
- Building universal applications
Major bug fixes, issues, and planned features for 2023
The React Native for Windows and macOS team continuously improves the features by fixing major bugs and issues and adding more features for every release. From the last December release, so far, the React Native for Windows & macOS team has done several patch releases for React Native for Windows. The latest release version is 0.66.0. The following is the summary of new changes introduced with versions up to the latest version.
What be expected in 2023?
According to the current milestones in the React Native for Web, Github, and repository, the following is the summary of possible changes that can be introduced in 2023.
- Enhancements for Telemetry
- Upgrade to WinUI 2.8
- Standardize Hermes packaging
- Bug fixes for native test running issues, Hermes and DeBugger-related issues, consistency problem of onMouseLeave behavior, etc.
Why choose DianApps with React Native for Web, Windows, and macOS development?
Understanding and implementing React native in your web, windows, or macOS is a task as it involves so many complex functionalities and technical aspects that a business might not be able to contemplate. Here, DianApps comes to aid clients to avoid mistakes when developing React Native. We build extensive and feature-rich applications and also communicate with them at every stage to allow the learning curve from their end as well.
We are the go-to React Native app development company that both established businesses and startups reach out to expedite their digital presence launch. We have delivered up to 500 React development services to clients to date.
Also read: How to choose React Native app development company?
Conclusion
When it comes to cross-platform web development, the future scope of React Native is bright and is one of the top choices of many web app developers as it supports mobile platforms and web browsers with Windows & macOS platforms.
Developers can share one single codebase with other platforms, reducing the efforts of maintaining two separately. React Native development services are improving continuously, addressing major bugs and issues found in the frameworks and introducing new enhancements. Many changes have been introduced in all these frameworks and 2022, and we hope to see another set of updates and new features with this exciting framework in 2023.










1 Comments
Anonymous
I cannot thank you enough for the blog.Thanks Again. Much obliged.
Leave a Comment
Your email address will not be published. Required fields are marked *