When it comes to building user interfaces, React has everything you need. Facebook launched its first app development framework– React in May 2013. Although 2014 is recognized as the year of Big Launch, the technology accelerated its pace and became a stable toolkit in 2016.
If you haven’t yet explored React’s wide compatibility to create complex UI and its component-based architecture. Then this resource full of guide is made for you.
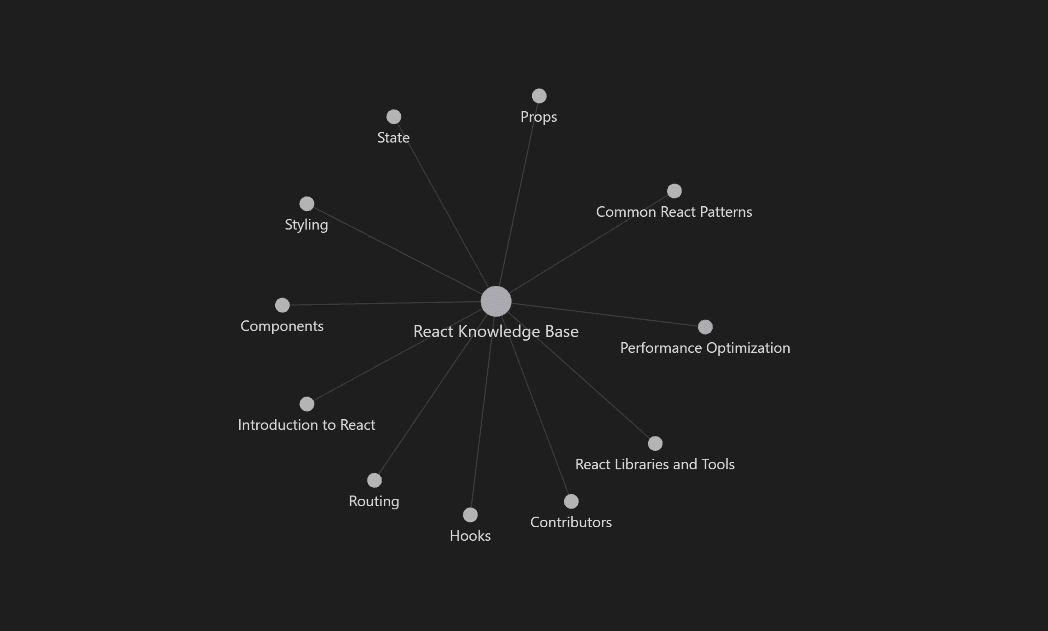
Here we will be introducing you to the React Knowledge Base– A go-getter to all your mobile app development requirements and enhancements.
What’s inside?

Image Source
- Introduction to React
- React Components
- State of React
- Props
- React Routing
- React Styling
- React Hooks
- Performance Optimization
- Popular Libraries and Tools
- Best Practices and Patterns in React Development
But Why React?
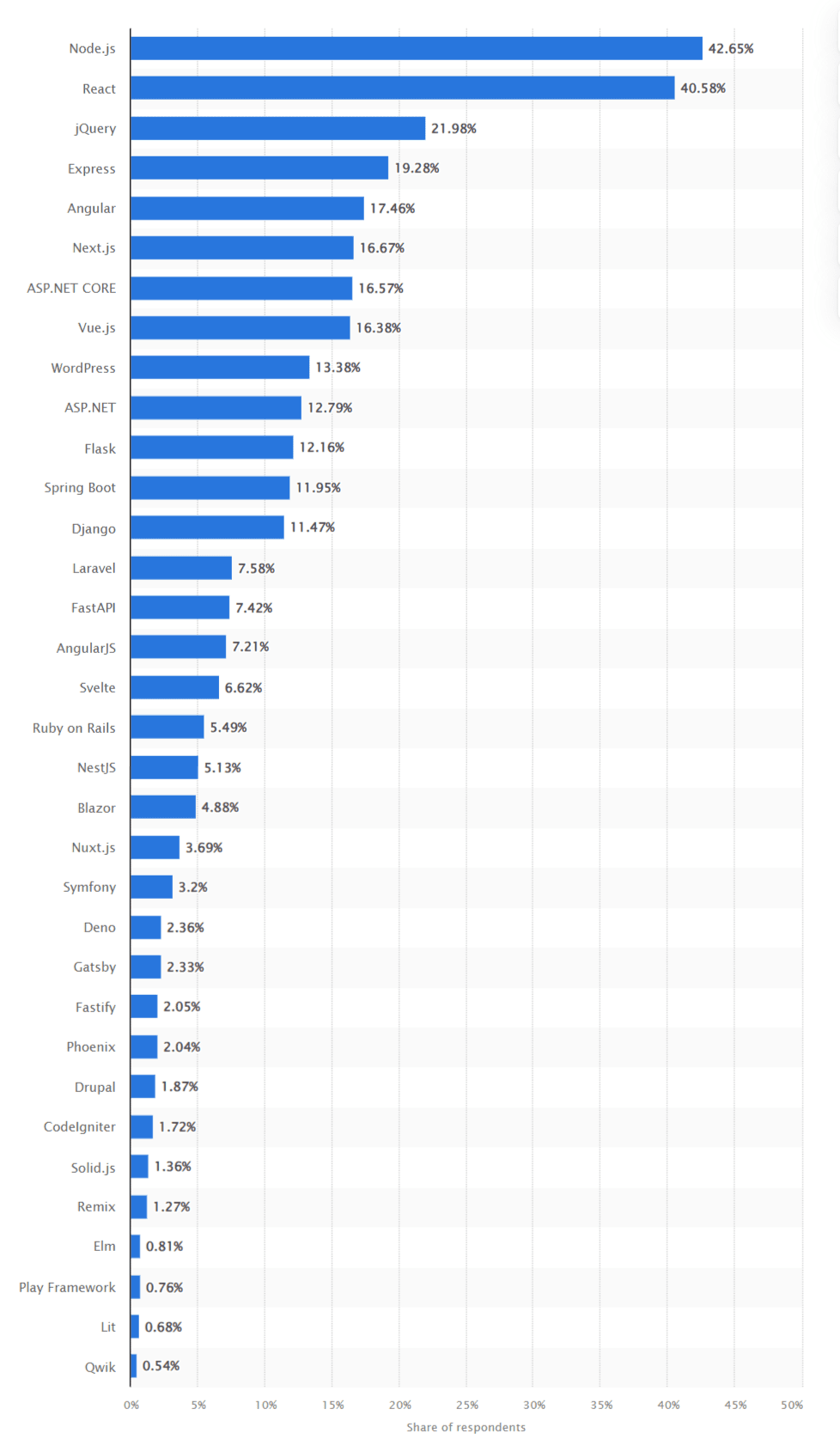
Based on its popularity, which is 40.58 percent, React stands second next to the Node.js framework. Here are some reasons why React is good and so much in demand:
- Component-Based: The component-based design of React encourages modularity and reuse. Components are simpler to comprehend, test, and maintain since they have their own logic and user interface. This method promotes code reuse and boosts overall development effectiveness.
- Virtual DOM: React uses the Virtual DOM, a digital version of the real DOM. As a result, React performs more quickly when updating and rendering only the essential components when the state changes as opposed to directly modifying the real DOM.
- Unidirectional Data Flow: Data goes from parent to child components in a single path when using React, known as a unidirectional data flow. By streamlining data handling and minimizing unanticipated side effects, this method makes programs simpler to understand.
- Declarative Syntax: React Native app developers may specify the intended UI state using React’s declarative syntax, and React will take care of changing the real UI to reflect that state. Code becomes more readable, manageable, and error-free using this declarative approach.
How Does React Function?
The idea of components lies at the heart of React’s functionality. UI elements and logic are contained in reusable building pieces called react components.
React development updates the UI quickly by using a reconciliation method. React determines the least amount of modifications required to update the UI when the state of a component changes by comparing the new state with the prior state. Performance is increased and needless DOM operations are reduced thanks to our streamlined method.
Hooks, which were added to React in version 16.8, allow developers to incorporate state and other React capabilities into functional components. In many situations, hooks may handle the state and the lifecycle of functional components more simply and succinctly, doing away with the requirement for class components.
Deep dive into understanding React Native component lifecycle more efficiently with our through written guide.
Who Can Master in React?

React is a widely accepted and used mobile app development services in Australia and many other top countries. Whether you are a frontend developer, full-stack developer, and iOS or Android app developer, any level of expertise can grow your career in React development services and build a strong foundation to interact better with your user interface capacity while seamlessly scaling your web development skillset.
React is well-suited for:
- SPAs (single-page apps) and challenging UI
- Employing sustainable components libraries and user interface
- Big development teams working together with a structured component-based architecture
- Implementing effective UI updates for applications that use a lot of data
You’ll learn a useful set of skills that are in great demand in the web development company by becoming proficient with React.
Basic Concepts of React Components

The React JavaScript library uses React components, which are reusable and independent building elements, to create user interfaces. They serve as the basic building blocks of a React application and may be compared to unique HTML elements that each include a particular functionality or user interface. To represent different elements of a web application, like as buttons, forms, headers, or complete pages, React components may be developed.
React components mostly fall into one of two categories:
-
Functional components:
Often referred to as Stateless components or functional stateless components, are JavaScript functions that accept properties (props) as input and produce JSX (JavaScript XML) elements as output.
|
1 2 3 4 5 |
function MyFunctionalComponent(props) { return <div>{props.message}</div>; } |
-
Class Components:
Class components, also known as stateful components, are described as classes in JavaScript that extend the React.Component class. They are appropriate for more complicated components that need to handle state changes and side effects since they can maintain their own state and have access to lifecycle methods.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
class MyClassComponent extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; } render() { return ( <div> <p>Count: {this.state.count}</p> <button onClick={() => this.setState({ count: this.state.count + 1 })}> Increment </button> </div> ); } } |
To build a comprehensive user interface, React components are combined. They may retain their own state, take data as props, and generate UI components based on that state and data.
For the purpose of developing web applications, React additionally offers a virtual DOM (Document Object Model) that effectively updates and re-renders just the components that have changed. Reusability, modularity, and maintainability are promoted by the component-based design of React in web development.
Introducing React Hooks
React 16.8 included the React hooks capability, which enables the usage of state and other React capabilities in functional components. State management and other React functionalities were primarily available in class components until hooks were introduced. React code is simpler to build and maintain because hooks provide functional components a mechanism to leverage these capabilities.
The following are some of the most popular React hooks:
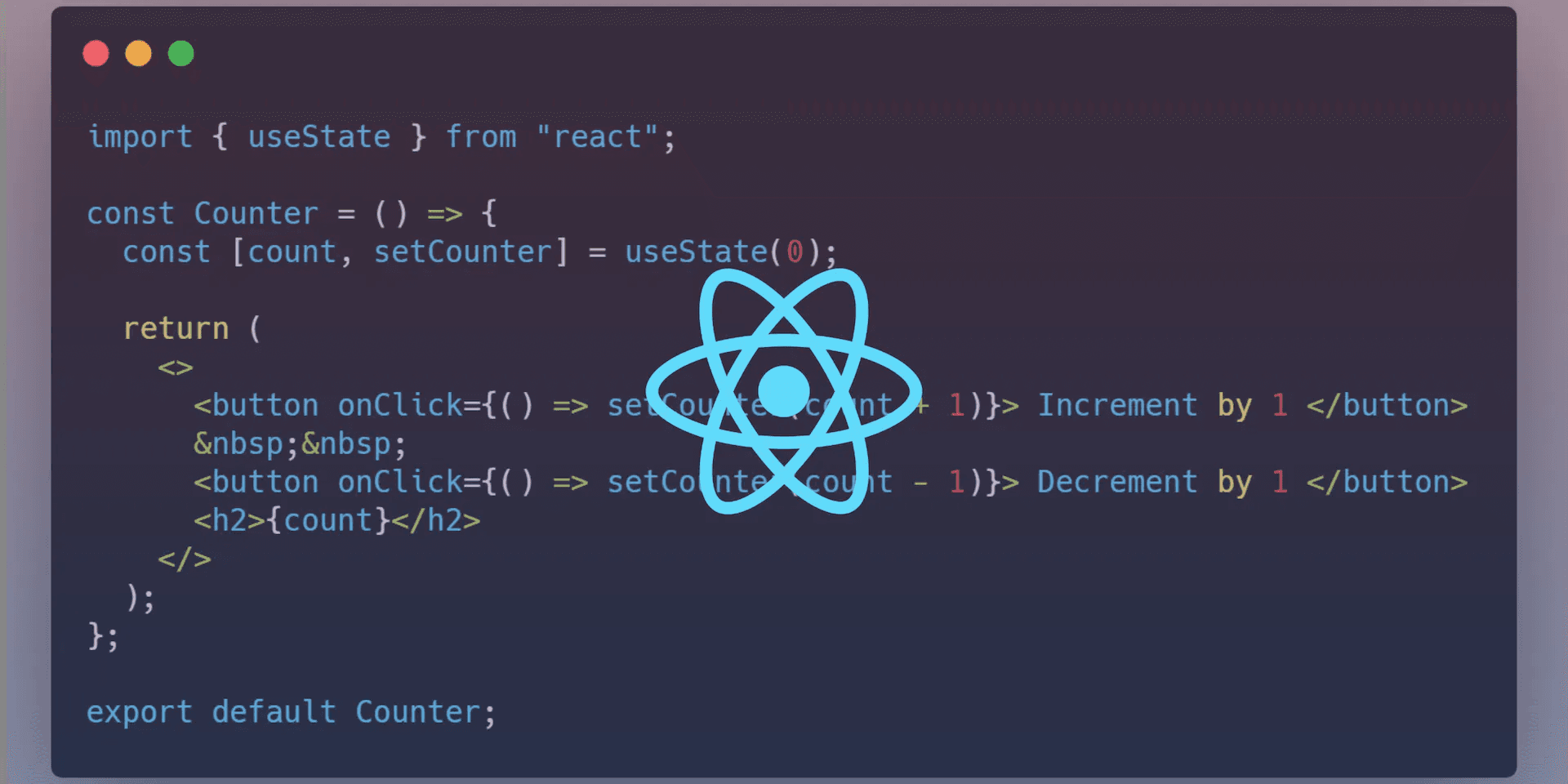
1. useState
useState hook provide your functional components state. It provides a function to update the state along with an array containing the value of the current state. It can be employed to control component-specific status.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import React, { useState } from 'react'; function Counter() { const [count, setCount] = useState(0); return ( <div> <p>Count: {count}</p> <button onClick={() => setCount(count + 1)}>Increment</button> </div> ); } |
2. useEffect:
Using this hook, you may implement side effects in your components, including data retrieval, DOM modification, or subscription setup. It is comparable to the class components’ lifecycle methods.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import React, { useState, useEffect } from 'react'; function DataFetching() { const [data, setData] = useState([]); useEffect(() => { // Fetch data from an API fetch('https://api.example.com/data') .then((response) => response.json()) .then((data) => setData(data)); }, []); return ( <div> {data.map((item) => ( <div key={item.id}>{item.name}</div> ))} </div> ); } |
3. useContext:
Using this hook, you may provide functional components access to the context API. Without having to explicitly send props at each level, context offers a means to transfer data along the component tree.
|
1 2 3 4 5 6 7 8 9 10 11 |
import React, { useContext } from 'react'; import MyContext from './MyContext'; function MyComponent() { const value = useContext(MyContext); return <div>Value from context: {value}</div>; } |
4. Custom Hooks:
To organize and reuse stateful logic in your application, you may also define custom hooks. Functions having a “use” prefix that may be reused by several components are known as custom hooks.
Hire React.js developers from DianApps to write shorter, more understandable code in functional components, hooks have become an essential component of contemporary React programming.
Compared to class components, they provide a more adaptable and modular solution to manage component logic.
Introducing all React State
A component’s ability to handle and store their own data, which may vary over time and have an impact on how the component renders, is referred to as a component’s “state” in React.
React relies on the core idea of state to create dynamic, interactive components. Each component is capable of having a local state that is distinct from the states of the other components.
Important details concerning React state:
- Local to the Component: A component’s local state is unique to that component and cannot be accessed or changed by any other components. Encapsulation is provided, enabling internal data management for each component.
- Mutable: State is mutable, meaning it can change over time. React re-renders the component to reflect the new state when the state changes.
- Constructor initialization: In class components, state is often initialized using the this.state object in the constructor. The useState hook is used in functional components to handle state.
- Update State: You should never directly alter the state in order to update it. Alternatively, you may update the state using the useState function returned in functional components or the setState method in class components. The component is then updated with the new state via React.
What is React Routing?
A key idea in web applications is routing, which enables us to move between several views or pages within of a structure. It makes it possible to build apps with several pages and dynamic URL-based navigation.
React Router and Next.js are two of the most well-liked modules that offer routing functions in the context of React. When it comes to server-side rendering and the ability to generate static websites, Next.js shines whereas React Router has long been the preferred option for client-side rendering.
In a React application, React Router offers a declarative method for handling navigation and route definition.
Installing React Router as a dependency is necessary to get started with it:
npm install react-router-dom
React Router may be used in your application after installation. Here is a simple illustration:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
import React from 'react'; import { BrowserRouter as Router, Switch, Route, Link } from 'react-router-dom'; const Home = () => { return <h1>Home Page</h1>; }; const About = () => { return <h1>About Page</h1>; }; const App = () => { return ( <Router> <nav> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/about">About</Link> </li> </ul> </nav> <Switch> <Route exact path="/"> <Home /> </Route> <Route path="/about"> <About /> </Route> </Switch> </Router> ); }; export default App; |
Next.js
A powerful React framework called Next.js supports client-side rendering as well as server-side rendering and static site building. Next.js uses file-based routing, which means that the routes are established based on the directory’s file structure.
To begin utilizing Next.js:
npx create-next-app
Advanced capabilities like nested routes, route parameters, and route guards are available with React Router and Next.js. In your React application, they enable the creation of intricate and dynamic routing systems.
What is React Development Styling?
React styling refers to the numerous approaches and strategies for implementing styles (in the form of CSS or styling-related code) on your React components to manage their visual representation. It is crucial because it enables you to design user interfaces that are both aesthetically pleasing and engaging. React components may be styled in a variety of ways, and the manner you choose will frequently rely on the needs of your project as well as your own tastes. Here are a few typical methods for styling in React:
While we’re on styling, let’s also know some best practices for Styling in React Native so that you can compare and contrast the differences between both frameworks.
Inline Designs:
Using inline styles, you may directly apply styles to specific React elements. In this method, a JavaScript object defines CSS property-value pairs and sent as a prop to the element.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
const style = { color: 'blue', fontSize: '16px', }; function MyComponent() { return <div style={style}>Styled Text</div>; } |
While this method is excellent for rapid decorating, complicated layouts may find it burdensome.
Modules for CSS:
One well-liked method for encapsulating styles for different components is CSS Modules. This method involves making a distinct CSS file for each component and assigning each component a different class name using a build tool like webpack.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* MyComponent.module.css */ .container { background-color: #eee; } import React from 'react'; import styles from './MyComponent.module.css'; function MyComponent() { return <div className={styles.container}>Styled Text</div>; } |
Local scoping of styles uses possible via CSS Modules, eliminating name conflicts between several components.
Styled Components:
A well-liked package called Styled-components enables you to write CSS directly as template literals in your JavaScript code. You may supply props to each styled component, which is a React component, to conditionally apply styles.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import styled from 'styled-components'; const StyledDiv = styled.div` color: ${props => props.primary ? 'blue' : 'red'}; font-size: 16px; `; function MyComponent() { return <StyledDiv primary>Styled Text</StyledDiv>; } |
An extremely component-centric approach to styling is provided by styled-components.
Preprocessors for CSS
To create stylesheets that are easier to maintain and more well-organized, utilize CSS preprocessors like Sass or Less. For big projects, these preprocessors’ inclusion of features like variables, nesting, and mixins can be very helpful.
JS Libraries for CSS:
CSS-in-JS Libraries:
Several CSS-in-JS packages, including Emotion, Radium, and JSS, let you specify and maintain styles in your JavaScript code in a programmatic fashion. These frameworks integrates with React components and frequently enable dynamic style depending on props.
Note that:
“The needs of your project, team preferences, and the development stack already in place will all influence the stylistic solution you choose. Choose the strategy that best meets your goals while assuring maintainability and scalability in your application. Each technique has benefits and cons.”
React’s performance optimization
React performance optimization is the process of enhancing your React applications’ speed and effectiveness in order to improve user experience and cut down on wasteful resource usage. For big and complicated apps in particular, performance optimization is essential since it may help prevent problems like sluggish rendering, excessive memory utilization, and delayed response. The following are some essential tactics and strategies for enhancing React performance:
Memoization:
To memoize components and avoid needless re-rendering when their props or state haven’t changed, use the React.memo higher-order component or the React useMemo hook API that can also be used in your React Native app development sevices.
|
1 |
const MemoizedComponent = React.memo(MyComponent); |
Also read:
Lazy Loading and Code Splitting:
Use lazy loading and code splitting tools like Suspense and React’s React.lazy() to break up the code in your application into manageable chunks. This shortens the first load period and enhances the performance as experienced.
|
1 |
const LazyComponent = React.lazy(() => import('./LazyComponent')); |
Virtualization:
Use virtualization libraries like react-virtualized or react-window to show just the visible elements in large lists or tables. This reduces the amount of DOM items and speeds up rendering.
Throttling and debouncing
To avoid excessive and pointless updates, use debouncing and throttling strategies when handling events like scroll, resizing, or input changes.
PureComponent and Immutable Data
To make sure that changes to props and state only cause re-renders when necessary, use immutable data structures or libraries like Immutable.js. Additionally, if you want to do a shallow prop comparison for rendering efficiency, think about utilizing PureComponent for class components.
“Keep in mind that improving React performance is a continuous effort, therefore profiling and testing your application is crucial to identifying the precise places that require work. Always give priority to improvements depending on the real requirements of your application as performance optimization should be balanced with code maintainability and development pace.“
What Are Some Common React Patterns and Best Practices?
You can develop clear, manageable, and effective code by using a number of popular React patterns and best practices. Here are a few examples:
Component Organization:
- Put your components in a directory structure that is obvious. Create folders to house similar components.
- Maintain a standard naming scheme for component files, such as PascalCase for component names.
Functional Substances:
When feasible, use functional components since they are clearer and simpler to grasp. To control state and side effects, use hooks.
The types of props:
To define the expected kinds of props and identify any errors early, define prop types for your components using PropTypes or TypeScript.
Default Props:
When applicable, use the defaultProps property or default function arguments to provide default values for props.
State Administration:
When numerous components want access to the same data, lift state up. When required, use a state management tool like Redux or the Context API.
Also Read: The role of Redux in React Native app development.
Components for presentation and packaging:
Use the container/presentational component pattern. Presentational components concentrate on presenting the user interface while container components maintain state and logic.
Keys:
When displaying lists of items, always specify a distinct key prop to help React update the DOM quickly.
Do not directly change the DOM:
When possible, stay away from direct DOM manipulation. Update the UI with React by changing state or props.
Rendering Under Conditions:
Use conditional rendering to display or obscure components or elements based on circumstances, such as ternary operators.
Avoid Drilling Props:
Limit the amount of time that props are sent through various tiers of components. If you want to share data between components, use state management frameworks like React Context.
Profiles of performance
To locate performance bottlenecks in your application and apply the necessary improvements, use React DevTools or other profiling tools.
Splitting codes:
Improve initial load times by using code splitting, which loads just the components of your program.
Testing:
To ensure code stability and maintainability, write tests for your components using testing libraries like Jest and testing tools like React Testing Library.
Documentation:
Keep thorough records of all of your components, including their props, usage scenarios, and any potential pitfalls.
Accessibility (a11y):
By include the proper semantic HTML, ARIA characteristics, and keyboard navigation support, you can make sure that all users can access your components.
These are a few of the most typical patterns and recommended techniques for developing React apps. It’s critical to modify these techniques in accordance with the unique demands and specifications of your project while attempting to strike a balance between maintainability, performance, and development speed.
Some Popular Libraries and Tools of React
- Using JavaScript and React, React Native app development is a well-liked framework for creating mobile apps. With just one codebase, you can create cross-platform mobile apps that work on both iOS and Android devices. React Native app development services in Australia give users a native-like experience by fusing the strength of React’s component-based design with native rendering capabilities.
- React Router is a routing framework for React apps that makes client-side routing possible and aids in managing your app’s navigation and URL structure.
- Redux is a state management package that aids in managing your application’s overall state. It offers a predictable state container, and we use React with it.
- In comparison to Redux, Mobx provides a more straightforward and responsive method of handling state.
- A well-known JavaScript library for React applications’ HTTP requests. It offers a straightforward and reliable API for dealing with AJAX queries.
Want to know some most interesting React libraries and tools? Find them below:
- Using GraphQL for data management is an API query language that enables you to request the data you require. Integrate React and GraphQL with the aid of well-known client frameworks like Apollo Client and Relay.
- A testing tool that promotes best practices for testing React components from the perspective of the user, making it simpler to test user interactions.
- A web application end-to-end testing framework that enables you to create and execute tests that interact with your application in the same way that a user would.
- A popular tool for bundling JavaScript modules that uses bundle and improve React apps for usage in production.
- Use the most recent ECMAScript features and JSX syntax in your React work using Babel, a JavaScript compiler.
- ESLint is a pluggable and adaptable linter tool that aids in enforcing coding standards and identifying frequent errors in your codebase.
The React community uses libraries and tools widely, and they are seen as being necessary for state management, routing, style, testing, and other elements of developing React applications. The exact objectives and requirements of your project will determine the tools you should utilize.
Now that we’ve gathered all the vital information on React resources, it is only fair to also give you a brief idea of how to set up a React project from scratch. Let’s dig below!
Setting up a React project
There are several approaches to setting up the basic project structure and setup when beginning a new React project. Create React.js App and Vite are two famous ways to set up a React project. Let’s look at how to create a React project using each method.
Using Vite (recommended for React Project)
Vite is a cutting-edge build tool that provides quick and efficient settings for developing with many front-end frameworks, including React. For nearly immediate hot module replacement (HMR) during development, it makes use of native ES modules.
Follow these steps to start up a React project using Vite:
- New React Project Development: To begin using Vite to generate new React projects, enter the following command:
npm init vite my-react-app — –template react
- Set up the development server and its dependencies: Enter the project directory:
cd my-react-ap
- Install the project requirements after that by performing:
npm install
- Lastly, launch the development server by using:
npm run dev
You may view your React application in your browser at http://localhost:5173 when the development server has started.
With quick HMR, efficient builds, and cutting-edge features like pre-bundling for production builds, Vite delivers a highly streamlined development experience.
Using Create React App (deprecated)
Use the tool ‘Create React App’ to frequently start React projects. To help you get going fast, it offers a pre-configured development environment, build scripts, and a logical project structure.
Use Create React App to create a React project by doing the following steps:
- New React Project Development: Run the following command after navigating to the directory where you wish to build your project:
npx create-react-app my-react-app
- Start the Development Server: Create the project directory now.
cd my-react-app npm start
- You may view your React application in your browser at http://localhost:3000 once this launches the development server.
Create React App handles majority of the configuration tasks, such as transpiring your code, setting up a development server with hot reloading, and optimizing the build for production.
That is it!
Want to create a React.JS app in just a few minutes? This guide will help you with the best insights.
What’s the future of React?
An ever-evolving source that keeps up with the most recent developments in React and the web development environment is the React Knowledge Base. To keep the information fresh and current, Facebook continues to add new articles, material, and examples.
Being a top React Native app development company in Australia, the USA, Canada, etc, we want to help your development as a React developer by giving you access to the most recent information and insights.
This was our take on providing the collaborative effort that is the React Knowledge Base.
Please share your opinions, ideas, and recommendations with me. Please don’t be afraid to get in touch if there are any particular subjects you’d like to have covered or if you run across any bugs or problems.
Happy Coding!










Leave a Comment
Your email address will not be published. Required fields are marked *