React and NodeJS are the two popular front-end JavaScript libraries that engage in creating user-centric web applications. React gives a compelling touch to the user interface, while NodeJS confers a server-side JavaScript ecosystem. Together they enable developers to build scalable web apps with high functionality and the least latency. The advantage of combining both technologies results in constructing a full stack development service application.
To understand this deadly combination, let’s go through these two technologies and see how they help web app developers to create modern & feature-rich web apps quickly. Read on below.
Introducing ReactJS:
Introduced by Facebook in 2013, and popular among React Native app developers, ReactJS is a front-end JavaScript framework that uses existing UI components to develop web apps that are data-driven giving a dynamic view to the users. Apart from that, according to the stack overflow developer survey, the responsive attributes and functionings of ReactJS make it the most usable framework that can run on multiple platforms.
Moreover, React integrates a simple design model and scalable web app solutions that are less complex and easy to build at the user’s convenience. Some of the popular applications built with ReactJS include WhatsApp, Instagram, Uber, Netflix, etc.
Advantage of ReactJS
- Compared to other frameworks, React is more SEO-friendly.
- Gives comprehensive documentation alongside multiple tutorials and resources that are useful for new developers as they do not have to learn from scratch.
- Developers with prior experience in JavaScript can easily understand the functionings of React.js.
- Virtual DOM’s performance elevates.
- Developers can access various UI elements for building web apps and also improve their dynamics in the development process.
Key Functionality of ReactJS
- Vast case of components
- JSX (JavaScript Syntax Extension)
- Virtual DOM
- High performing features
- Ease to use of extensions
React is Used For:
- Web browser applications
- Dynamic libraries
- Building user interfaces
- Creating huge social media sites
- SPAs (Single page applications)
Introducing Node.JS
NodeJS is an open-source programming language created on JavaScript engine V8 in Google Chrome that can run on multiple devices. This indicates, less time in development and a faster deployment process.
Moreover, NodeJS helps developers in building back-end applications with the JS runtime ecosystem. It enhances the codebase while inclining to better speed making it an ideal option for data-intensive applications.
As per W3Tech, approximately 30 million websites have used NodeJS due to its single-treaded model feature that avoids buffering while testing the input/output operations of the web application.
Although, it is always better to hire Node.js developers in USA for effective results and a thorough understanding of the programming language.
Advantages of NodeJS
- Can be used for both client-side and server-side apps seamlessly.
- Gives improved scalability with the JS servers.
- Since NodeJS is built on V8 Google Chrome, it reduces the complexity and increases the performance by 50%
Key Functionality of NodeJS
- Cross-platform compatibility
- Faster data streaming without any buffering
- Fast code integration
- Uses JavaScript
- Event-driven, asynchronous, non-blocking
NodeJS is Used For:
- Difficult SPAs
- Server-side proxy
- Data streaming purposes
- Developing on-demand web applications
Now that we have assembles all the necessary aspects of these two modern technologies, let’s move on to the– Why use the combination of NodeJS and React for your web app development. Let’s read on to it in the lower segment
Why use the combination of NodeJS and React for your web app development?
There are a few very famous reasons why developers are hyped up about this deadly combination. Here’s why!
1. Scalability
The very first reason for choosing this combination is that it enables web app developers to build large, authentic, data-driven web apps that run responsively across multiple platforms. Nevertheless, you can take advantage of these two technologies only if your project requires advanced features and maintenance for better scalability and outcomes.
2. MERN Stack
Let’s break down MERN Stack and its MongoDB, Express, React, and Node.js. Now is there any better combo than these technologies? We bet not! Together these frameworks provide a unique standpoint to a web application. Developers can take use Node.js with MERN Stack alongside React effectively.
3. On-Demand Data
Are you aiming to build a data streaming app? Does your business app require on-demand data management? Using React and Node.js should be your go-to framework as you only require an ongoing server connection to get started with the web application.
4. Speedier Development Process
While integrating Node and React together the results are never-ending. From achieving excellent ROI to saving a lot of money and time, businesses have all the advantages. After all, these technologies work rapidly on the functioning and maintenance of websites.
5. Server Overload
When developers work on web app development, the integration of Node.js and React can manage the high network demands and load.
6. Process Organization
React and Node works together to produce a well-organized web development process. These tools, after all, are accessible, powerful, and quick. They can collaborate to assist you to construct high-functioning websites.
Also read: What is website development important and profitable?
Are React and Node helping in changing market demands?
Indeed both frameworks are well-known and include a fair share of fan groups of developers. Therefore, changing the market demands in the app development industry. Furthermore, their popularity has spread beyond Java.

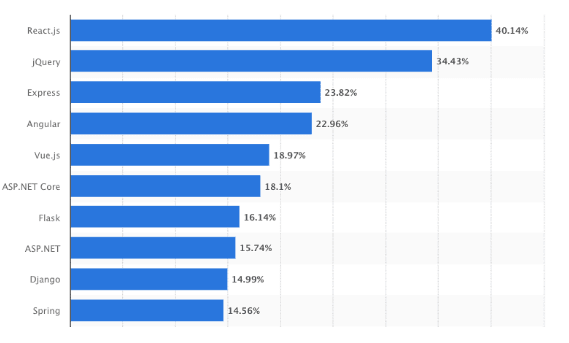
As per Statista, React.js is the most popular web app development framework, with 40.14 percent of respondents. However, these two have yet to establish a prominent position for themselves. And new technologies are making their way into the development industry.
The Node + React combo is a good choice for developers that need to design flexible, contemporary online apps to manage enormous amounts of data.
Moreover, React’s versatile design approach allows users to create reusable UI components with ease. Node’s event-driven architecture, on the other hand, allows them to cope with massive quantities of traffic more effectively.
Get in touch with a mobile app development company for a better understanding of the technologies and know the various aspects of it that can help you skyrocket your business application.
Bottomline
Using React and Node.js together for web app development will help you take your venture to the next level. To design engaging websites or web apps, you merely need to engage competent full-stack developers. So, if you want to use React as a front-end and Node as a back-end for your next web development project, you should hire web app developers who are dedicated and competent.
We are the leading website development company offering long-term web app solutions that is not only scalable but also high performing. In order to learn more about us, connect with our executive to kick-start your digital journey.










Leave a Comment
Your email address will not be published. Required fields are marked *