Introduction:
What is an In-app Purchase?
To put it simply, in-app purchases are services that users have to pay to leverage additional benefits provided in an application. It kind of is an add-on to already existing features that are free but with costs.
These purchases normally include:
- Virtual items
- Premium features
- Subscriptions
- Ad-free experiences and more
Who uses the In-app purchase feature?
Businesses that are startups or passed the startup stage use in-app purchase functionality to charge customers for premium features.
Just so you are also wondering why startups should choose React Native for app development, we have a complete list of reasons to get you on board!
What is the motive behind in-app purchase functionality?
Well, as a business owner, you plan to give free services to users to understand whether or not your application should push forward in a larger market. If everything works well, you would want to entice users to level up their desires to use your newly launched app services, that pay your business. That’s why in-app purchases became a popular aspect of the business landscape.
We guess it becomes pretty obvious, why In-app purchases in React Native are important for an organization to earn revenue and increase the user base in their applications.
However, how to implement in-app purchase (IAP) into the application? That’s where you need this blog’s assistance.
This is a comprehensive guide to installing in-app purchase features in an application using React Native app development as the core service provider.
Why React Native for in-app purchases?

React-native-iap library enables developers to implement in-app purchases in your React Native application seamlessly. It is a wrapper around the Google Play Billing Library and the Apple StoreKit framework that can integrate IAP components in both iOS and Android devices, being a cross-platform app development framework.
This makes React Native app development services a perfect fit for implementing in-app purchases into an application.
Types of In-app purchases
In-app purchases can be classified into 4 different categories:
- Auto-renewable subscription: For example, An automated monthly subscription to Microsoft OneDrive or Apple storage options.
- Nonrenewing subscription: A one-time 6-month subscription to an online magazine.
- Consumable: Extra lives in a gaming app
- Non-consumable: Filter add-ons in a photo editing application such as Picsart.
DianApps builds extravaganza gaming apps, need to know how we are the digital mobile game app development company? Tap to read!
Why are In-App Purchases for React Native Mobile Apps Important?
In-app purchases are a clever method to expand your business app’s user base and give users a better app experience.
1. Monetization Potential:
By giving app developers a steady source of income, in-app purchases allow them to charge for their apps even when they are available for free download.
2. Improved User Experience:
With in-app purchases, a mobile app development company can provide premium features and content that raise user engagement and user experience levels.
3. Subscription-Based Revenue:
These in-app transactions, which offer recurring revenue, are perfect for content-based services, subscriptions, and apps.
4. Regular Updates and Content Refresh:
To keep customers interested and coming back for more, in-app purchases incentivize mobile app developers to release updates and new content regularly.
5. Personalization and Upselling:
Through in-app purchases, developers may encourage users to take advantage of exclusive deals, upsell customers on related products, and make personalized suggestions.
DianApps creates groundbreaking personalized experiences for clients, look how we give custom web and app development solutions to our clients through the DianApps portfolio page.
Examples of In-App Purchases
These are the top four business domains where in-app purchases can be implemented, while they can be used in any form of business.
Gaming
You can download and play the game Pokémon GO or the latest action-adventure “Palworld” for free. Within the app, users can explore their actual location to find critters known as Pokémon. In addition to paying for in-game and real-world events straight from the shop, users may purchase in-app cash to spend on merchandise.
Social Media Platform
With its 30-second films, the social media app TikTok has gone viral. The program is available for free download and allows users to buy coins and presents that they can then give to other users.
Dating
Users of the well-known dating app Tinder can swipe left and right to find possible matches. The software is free to download. If two users swipe right at the same time, they match and can message one another. The number of swipes a person can make on Tinder in a particular amount of time is limited. However, through in-app purchases, users can get infinite swipes.
Need to know the cost of building an app like Tinder? Jump to this blog!
Entertainment
The freemium business model is employed by the video-sharing website YouTube, which permits users to download and use the program without charge. However, users will have to pay a monthly subscription fee within the app to remove advertisements.
Setting Up the React Native Project
We must first build up a React Native project before we can begin. Installing the React Native CLI and using it to start a new project are the necessary steps to accomplish this.
First, let’s get the React Native CLI installed:
Installing react-native-cli with npm
Upon installing the CLI, we can start a new project:
React-native MyIAPProject in it
In the MyIAPProject directory, a new React Native project will be created as a result.
Installing react-native-iap
Installing the react-native-iap library is the next step. With the help of this library, adding IAP to a React Native project is simple. To install it, npm will be used:
cd MyIAPProject react-native-iap npm install –save
This will add the library to our project’s package.json file and install it.
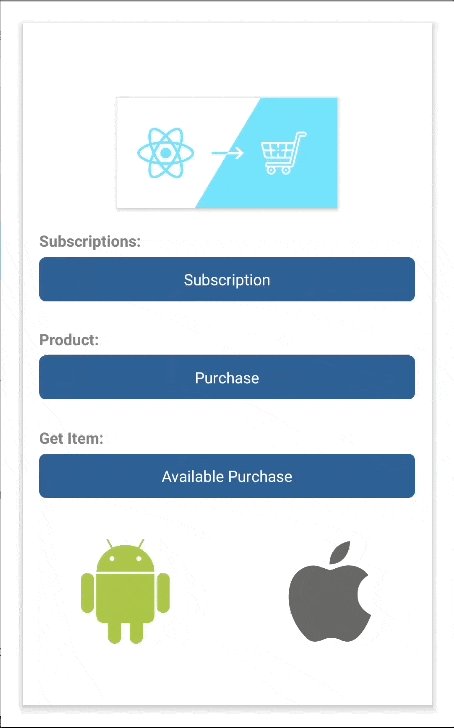
Developing the UI for In-App Purchases
Having installed the library, we can now proceed with the user interface. We’ll need to design a screen that shows every product that is offered and lets customers buy it.
To begin, let’s create a ProductList component. This part will present us with an inventory of goods that we can buy. To render the products list, we’ll utilize the FlatList component:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import React from 'react'; import { FlatList, Text } from 'react-native'; export default class ProductList extends React.Component { render() { return ( <FlatList data={this.props.products} renderItem={({ item }) => <Text>{item.title}</Text>} keyExtractor={item => item.id} /> ); } } |
We must then design a PurchaseButton component. This part will be in charge of managing the purchasing procedure. The user can press the button to start the purchasing process once it is displayed. To make the button, we’ll utilize the TouchableOpacity component:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import React from 'react'; import { TouchableOpacity, Text } from 'react-native'; export default class PurchaseButton extends React.Component { render() { return ( <TouchableOpacity onPress={this.props.onPress}> <Text>Purchase</Text> </TouchableOpacity> ); } } |
Adding In-App Purchases to the React Native Project
We can begin integrating IAP into our project now that we have configured our UI components. First, let’s create a Product object. Everything we want to know about a product we wish to sell will be stored in this object. The react-native-iap library will be utilized to generate the Product object:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import { Product, Subscription } from 'react-native-iap'; const products = [ new Product('product_id_1', 'Product 1', 'My first product'), new Subscription('subscription_id_1', 'Subscription 1', 'My first subscription') ]; |
The function that will manage the purchasing procedure must then be created. When the purchase is successful, this method will update the user interface. It will also handle any issues that may arise throughout the buying process. To start the purchase, we’ll utilize the react-native-iap library’s requestPurchase method:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import { Product, Subscription, requestPurchase } from 'react-native-iap'; const purchaseProduct = async (productId) => { try { const purchase = await requestPurchase(productId); // Update UI } catch (err) { // Handle error } }; |
Lastly, we have to supply our PurchaseButton component the purchaseProduct function. This will enable us to start a transaction when the user hits the button.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import React from 'react'; import { TouchableOpacity, Text } from 'react-native'; import { requestPurchase } from 'react-native-iap'; export default class PurchaseButton extends React.Component { render() { return ( <TouchableOpacity onPress={() => this.props.onPress(this.props.productId)}> <Text>Purchase</Text> </TouchableOpacity> ); } } |
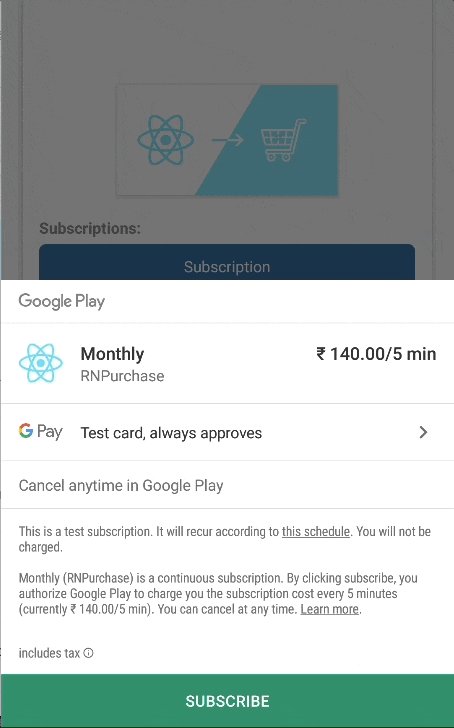
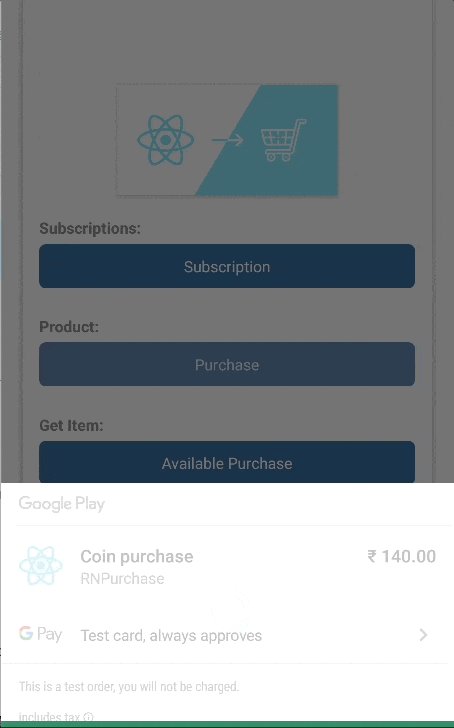
Handling Various React Native Purchase Types
We must manage several buy kinds now that the purchase procedure is in place. One-time purchases and subscription purchases will require different handling.
For one-time purchases, we must verify the transaction.transactionReceipt to confirm the legitimacy of the purchase. In order to reflect the purchase, we’ll also need to update our database.
We will need to keep the purchase information for subscription transactions.transaction receipt so that each time a user opens the app, we can verify that their subscription is active. Our database will also need to be updated to reflect the subscription.
React Native In-App Purchase Consumption
When a consumer purchases an item, we have to make sure that it gets used. It follows that the user is unable to buy it again. To consume the purchase, we’ll utilize the react-native-iap library’s consumePurchase method:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import { Product, Subscription, requestPurchase, consumePurchase } from 'react-native-iap'; const consumeProduct = async (productId) => { try { const purchase = await consumePurchase(productId); // Update UI } catch (err) { // Handle error } }; |
Restoring Purchases Made in Apps using React Native
Lastly, we must guarantee that customers can reclaim their purchases in the event that they transfer devices or uninstall the program. To restore the purchases, we’ll utilize the react-native-iap library’s getPurchaseHistory method:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import { Product, Subscription, requestPurchase, consumePurchase, getPurchaseHistory } from 'react-native-iap'; const restorePurchases = async () => { try { const purchases = await getPurchaseHistory(); // Update UI } catch (err) { // Handle error } }; |
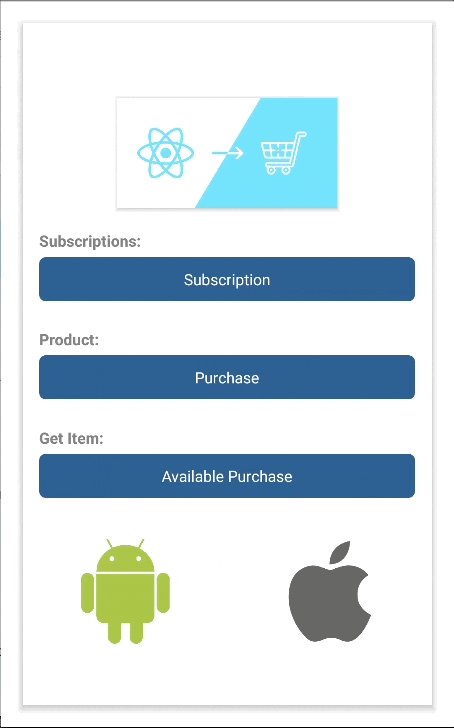
Managing the React Native Project
Now that everything is configured, we can launch our project and evaluate the IAP’s capabilities. We will need to use the React Native CLI to execute the project:
cd MyIAPProject react-native run-ios
By doing this, the app will open in the iOS simulator. After that, we can verify that the IAP capability functions as intended by testing it out.
Wrap-Up
We have covered the process of integrating in-app purchases (IAP) into a React Native project in this tutorial. The project setup, react-native-iap library installation, UI development, IAP addition, managing various purchase kinds, React Native IAP consumption, and IAP restoration have all been addressed.
You should be able to include IAP in your React Native apps now that you have this information. On the other hand, if you work with a React Native app development company with experience, in-app purchases may be most appropriate.
As a leading React app developer, DianApps can offer the best app development services; our team can effectively build anything, whether you want to add new features or start from scratch with a project.
We can help in building or upgrading your in-app purchase application in just 10 days with React Native! Contact our team today!










Leave a Comment
Your email address will not be published. Required fields are marked *