React Native app development is a popular open-source framework for developing cross-platform mobile applications. It offers a wide range of pre-built components and tools to help developers build high-quality and efficient mobile applications. One such component is the Bottom Tab Navigator, which allows users to navigate between different screens by clicking on tabs placed at the bottom of the screen. This component is widely used in modern mobile applications and can be easily integrated into your React Native project.
In this tutorial, we will walk you through the process of creating a Bottom Tab Navigator in React Native using the @react-navigation/bottom-tabs package. We will cover everything from installing the required packages to creating and customizing the tab navigator to suit your application’s needs.
By the end of this tutorial, you will have a solid understanding of how to create a Bottom Tab Navigator in React Native and how to customize it according to your application’s design and functionality requirements. So let’s get started!
Prerequisites To Create A Bottom Tab Navigator In React Native
Before you start creating a Bottom Tab Navigator in React Native, there are a few prerequisites you should have in place:
1. Basic knowledge of React and React Native: You should be familiar with React and React Native, including creating components and navigating between screens.
2. Development environment: You should have a working development environment set up for React Native, including Node.js, npm, and the React Native CLI.
3. @react-navigation/native package: You need to have the @react-navigation/native package installed in your project as it provides the core navigation functionality for React Native.
4. @react-navigation/bottom-tabs package: You also need to install the @react-navigation/bottom-tabs package, which is a package that allows you to create a Bottom Tab Navigator in React Native.
Once you have these prerequisites in place, you can start creating a Bottom Tab Navigator in React Native.
What is Navigation in React Native?
Navigation in React Native refers to the process of navigating between different screens or views within a mobile app development infrastructure. React Native provides a built-in navigation library called React Navigation that makes it easy to implement navigation in your application.
To use React Navigation in your React Native project, you first need to install the library by running the following command in your project directory:
npm install @react-navigation/native
This command installs the core React Navigation library and its dependencies. Next, you need to install the navigation stack, which provides a stack-based navigation model:
npm install @react-navigation/stack
Once you have installed the necessary packages, you can import the navigation components in your React Native app development services and use them to define your app’s navigation structure.
Here’s an example of how you might use React Navigation in a simple React Native application:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
import React from 'react'; import { NavigationContainer } from '@react-navigation/native'; import { createStackNavigator } from '@react-navigation/stack'; import HomeScreen from './screens/HomeScreen'; import DetailsScreen from './screens/DetailsScreen'; const Stack = createStackNavigator(); function App() { return ( <NavigationContainer> <Stack.Navigator> <Stack.Screen name="Home" component={HomeScreen} /> <Stack.Screen name="Details" component={DetailsScreen} /> </Stack.Navigator> </NavigationContainer> ); } export default App; |
In this example, we define a Stack.Navigator component that contains two Stack.Screen components. The HomeScreen component is the app’s initial screen, and the DetailsScreen component is displayed when the user navigates to it. When the user navigates to the DetailsScreen, a back button is automatically added to the navigation bar to allow the user to navigate back to the HomeScreen.
This is just a basic example of how you might use React Navigation in a React Native development. Many more navigation options are available, including drawer navigation, tab navigation, and more. We recommend checking out the official React Navigation documentation for more information and examples.
Let’s discuss the Bottom tab navigation below!
What is Bottom Tab Navigation in React Native?

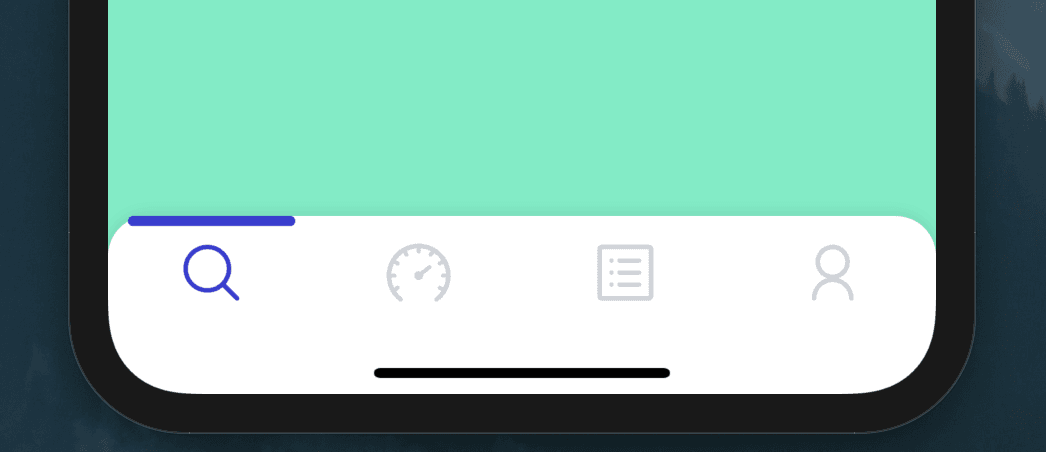
Bottom tab navigation in React Native refers to a type of navigation that displays a set of tabs at the bottom of the screen, allowing the user to switch between different screens or views within the app by tapping on the corresponding tab.
To implement bottom tab navigation in your React Native app, you can use the createBottomTabNavigator function from the @react-navigation/bottom-tabs package, which is part of the React Navigation library.
Here are the commands you need to run in your project directory to install the necessary packages:
|
1 2 3 |
npm install @react-navigation/native npm install @react-navigation/bottom-tabs |
Once you have installed the necessary packages, you can use the createBottomTabNavigator function to define your app’s bottom tab navigation structure.
Here’s an example of how you might use createBottomTabNavigator in a simple React Native app:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
import React from 'react'; import { NavigationContainer } from '@react-navigation/native'; import { createBottomTabNavigator } from '@react-navigation/bottom-tabs'; import { Ionicons } from '@expo/vector-icons'; import HomeScreen from './screens/HomeScreen'; import SettingsScreen from './screens/SettingsScreen'; const Tab = createBottomTabNavigator(); function App() { return ( <NavigationContainer> <Tab.Navigator screenOptions={({ route }) => ({ tabBarIcon: ({ focused, color, size }) => { let iconName; if (route.name === 'Home') { iconName = focused ? 'home' : 'home-outline'; } else if (route.name === 'Settings') { iconName = focused ? 'settings' : 'settings-outline'; } return <Ionicons name={iconName} size={size} color={color} />; }, })} tabBarOptions={{ activeTintColor: 'tomato', inactiveTintColor: 'gray', }} > <Tab.Screen name="Home" component={HomeScreen} /> <Tab.Screen name="Settings" component={SettingsScreen} /> </Tab.Navigator> </NavigationContainer> ); } export default App; |
In this example, we define a Tab.Navigator component that contains two Tab.Screen components. The HomeScreen component is associated with the “Home” tab, and the SettingsScreen component is associated with the “Settings” tab. The screenOptions prop is used to define the icon for each tab, and the tabBarOptions prop is used to customize the appearance of the tab bar.
To display icons in the tabs, we use the Ionicons component from the @expo/vector-icons package, which provides a set of pre-defined icons that you can use in your app.
This is just a basic example of how you might use Bottom Tabs navigator in a React Native app. There are many more options available for customizing the appearance and behavior of the tabs, including the ability to use custom icons and styles. We again recommend checking out the official React Navigation documentation for more information and examples.
Let’s check on a few tips before getting started with the development of bottom tabs in React Native apps.
Tips Before Creating a Bottom Tab Navigator in React Native
1. Keep it Simple:
Try to keep your Bottom Tab Navigator simple and easy to use. Avoid adding too many screens or tabs, which can make the navigation confusing and overwhelming for the user. Head on to read the mistakes to avoid while building a React Native application.
2. Choose Iconography Wisely:
Choose icons that are easily recognizable and understandable. It’s important to use icons that are clear and meaningful so that users can quickly identify the purpose of each tab.
3. Focus on UX Design:
Consider the user experience while designing your Bottom Tab Navigator. Make sure the React Native development company you hire is able to navigate intuitive and easy-to-use tabs that can easily tap and navigate.
4. Use Labels Carefully:
Consider adding labels to your tabs to provide additional context and clarity, especially if your iconography is not immediately recognizable.
5. Be Consistent:
Keep the design and behavior of your Bottom Tab Navigator consistent with the rest of your app. This will make the navigation feel more familiar and intuitive for users.
6. Test and Iterate:
Finally, test your Bottom Tab Navigator thoroughly and iterate based on user feedback. Conduct user testing and make changes as necessary to ensure that the navigation is effective and user-friendly.
Now that we have gathered all the details about the subject, let’s start with the creation of the bottom tab navigator in React Native.
[Bonus Read: How to build mobile apps in 10 days using React Native?]
Steps To Create Bottom Tab Navigator in React Native
Here are the detailed steps to create a Bottom Tab Navigator in React Native:
Step 1: Install the Required Packages
Firstly, you need to install the required packages using npm or yarn. You can install the packages by running the following command in your terminal:
npm install @react-navigation/native @react-navigation/bottom-tabs
Or
yarn add @react-navigation/native @react-navigation/bottom-tabs
Step 2: Import Components
Next, you need to import the required components into your project. You can import them as follows:
|
1 2 3 |
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs'; import { NavigationContainer } from '@react-navigation/native'; |
The createBottomTabNavigator component is used to create the Bottom Tab Navigator, while the NavigationContainer component is used to wrap the navigator and provide a container for the navigation tree.
Step 3: Define Screens
Now, you need to define the screens that will be displayed in the Bottom Tab Navigator. You can define the screens as separate components as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function HomeScreen() { return ( // your home screen content here ); } function SettingsScreen() { return ( // your settings screen content here ); } |
Step 4: Create Bottom Tab Navigator
Next, you need to create the Bottom Tab Navigator using the createBottomTabNavigator component. You can create the navigator as follows:
const Tab = createBottomTabNavigator();
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function MyTabs() { return ( <Tab.Navigator> <Tab.Screen name="Home" component={HomeScreen} /> <Tab.Screen name="Settings" component={SettingsScreen} /> </Tab.Navigator> ); } |
This code creates a new Tab navigator using the createBottomTabNavigator function. The MyTabs function returns the navigator with two screens: “Home” and “Settings”. You can add more screens by adding an additional Tab.Screen components inside the Tab.Navigator component.
Step 5: Wrap App in Navigation Container
Finally, you need to wrap your app in a NavigationContainer component and render the MyTabs component to display the Bottom Tab Navigator. You can do this as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
export default function App() { return ( <NavigationContainer> <MyTabs /> </NavigationContainer> ); } |
This code wraps your app in a NavigationContainer component and renders the MyTabs component, which displays the Bottom Tab Navigator with the screens you defined.
Step 6: Customize Navigator
You can customize the appearance and behavior of the Bottom Tab Navigator by using various options and props available for the Tab.Navigator component. For example, you can change the color of the active tab, add icons to the tabs, and configure the behavior when switching between tabs.
That’s it! You have now created a Bottom Tab Navigator in React Native. You can continue to customize and enhance the navigator to fit your application’s requirements.
Conclusion
Creating a Bottom Tab Navigator in React Native can greatly enhance the future scope of your mobile application. By following the steps outlined in this guide, you can quickly and easily create a Bottom Tab Navigator that is intuitive, user-friendly, and customizable. Remember to keep the design simple, choose iconography wisely, focus on UX design, use labels carefully, be consistent, and test and iterate based on user feedback.
By following these tips, you can create a Bottom Tab Navigator that helps users navigate your app with ease and efficiency.
Hire DianApps, a leading React Native app development company in Australia for creating exclusive-looking bottom tabs navigator that enriches your user experience better. For more updates, reach out to us and we will help you embark on awesomeness together!










Leave a Comment
Your email address will not be published. Required fields are marked *