One thing we cannot escape in the recent tech world is the rebranding of the social media behemoth Facebook. With a new name Meta, the conglomerate aims to explore and engage the next chapter in human-machine interaction, Virtual Reality.
What is the Metaverse?
The metaverse is a network of interconnected virtual worlds. So it’s not one particular experience. It’s a network of different worlds that you could go into and possibly not even like a separate world. It could even be the world that we’re in right now, just augmented. But of course, XR experiences, AR, VR, MR, whatever it might be.

The Metaverse concept was first introduced in Snow Crash, a sci-fi novel by Neil Towns Stevenson who defines Metaverse as a virtual alternative reality where people spend most of their time awake. He believed that this is how the future will evolve into a utopian online virtual world that includes 3d holographic avatars augmented reality and immersive audio experience in this virtual reality people can design and create their own digital avatars and live a parallel life to escape their dystopian reality.
In 2018, the Spielberg movie Ready Player One gave us a glimpse of this interpretation of the Metaverse, the Oasis. In March 2021, RoboLox Corporation went public on NYSE with 41 billion dollars in evaluation and it was recognized as the world’s first Metaverse stock. According to RoboLox, a virtual universe must possess eight elements.
- A user should be able to create an alternative identity in the Metaverse and such an identity can be completely unrelated to who she or he is in the real world.
- A user should be able to make friends with the Metaverse
- The Metaverse must be immersive enough and authentic enough.
- A Metaverse must have dismissible latency, so everything happening must be spontaneous and without lag.
- A Metaverse should be diversified. A user must have access to every tool, toy, or magic spend.
- A user should be able to log into the Metaverse anywhere and anytime.
- Like all other complex games, a Metaverse must have its economic structure such as a currency or credit.
- A Metaverse is an emerging virtual civilization where people live play, and even sleep.
If you want to continue reading about what is Metaverse and where is it headed, we recommend reading this article.
What is Metaverse and why do we care about it in Design?
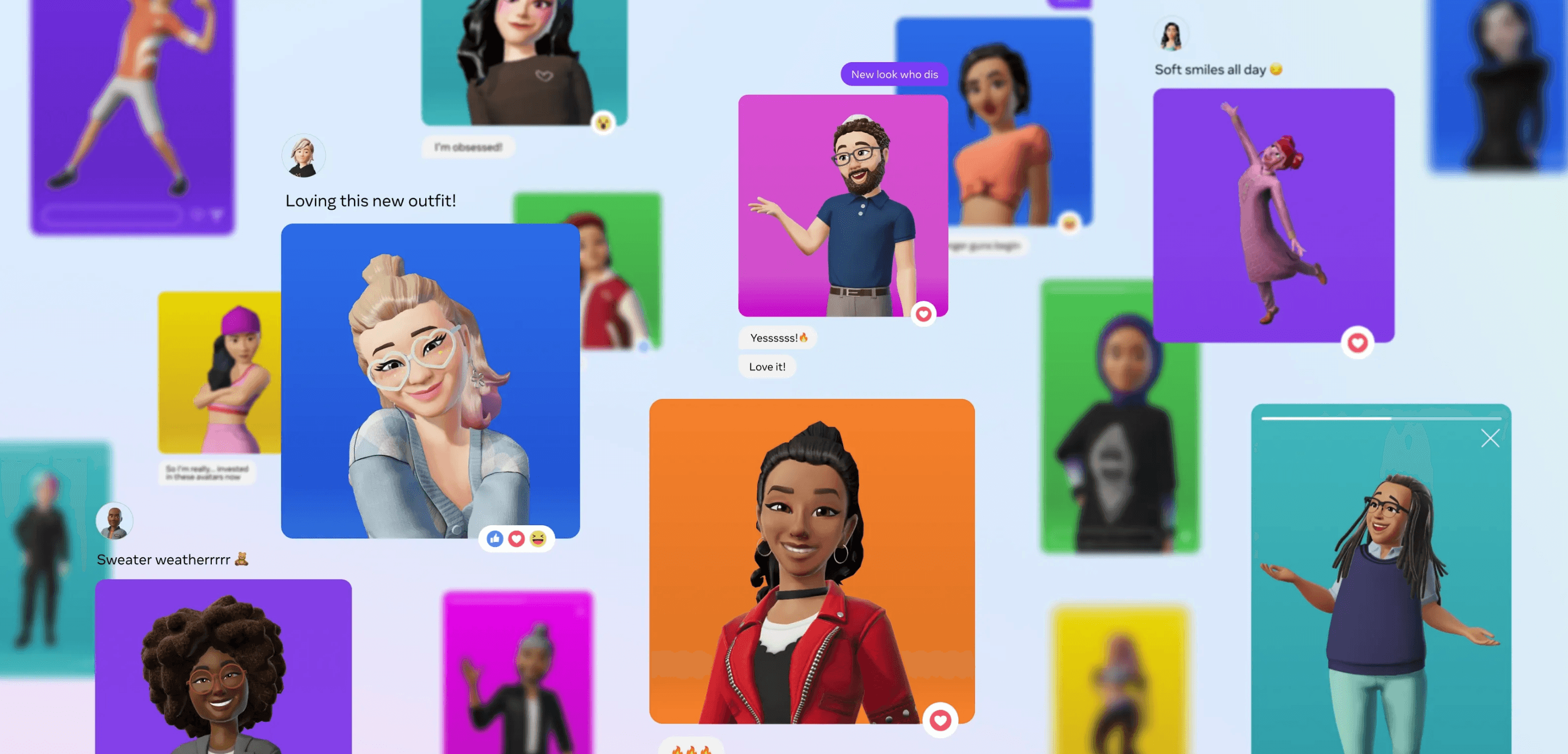
In the current social media world you kind of start to feel the line blurring between reality and the virtual world and it’s a good thing because we set up these profiles online which we call an avatar to escape reality and only showcase the best of the best highlights.
Before starting with this take a complete guide about How to build Metaverse

Avatar Interaction in Metaverse:
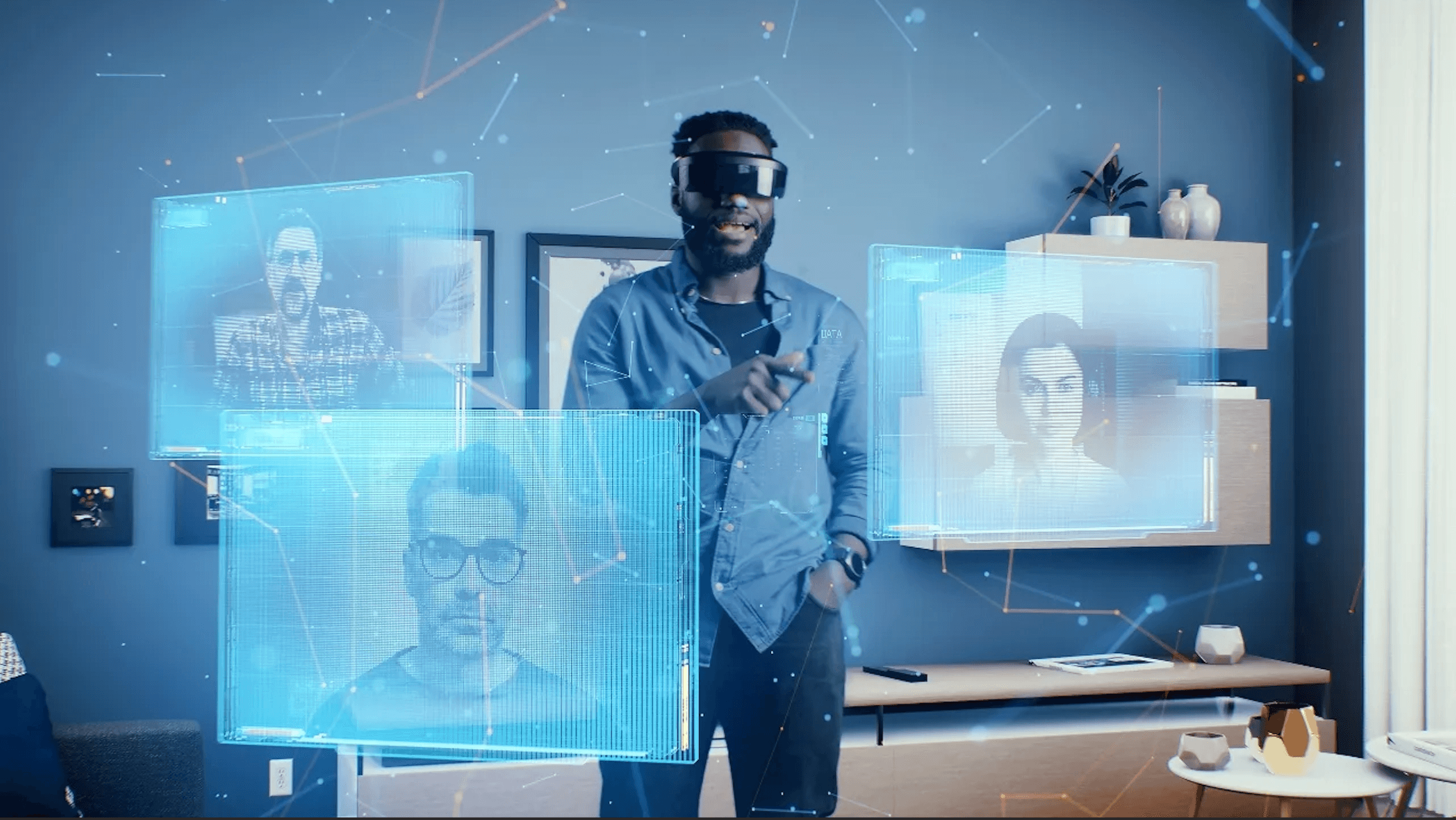
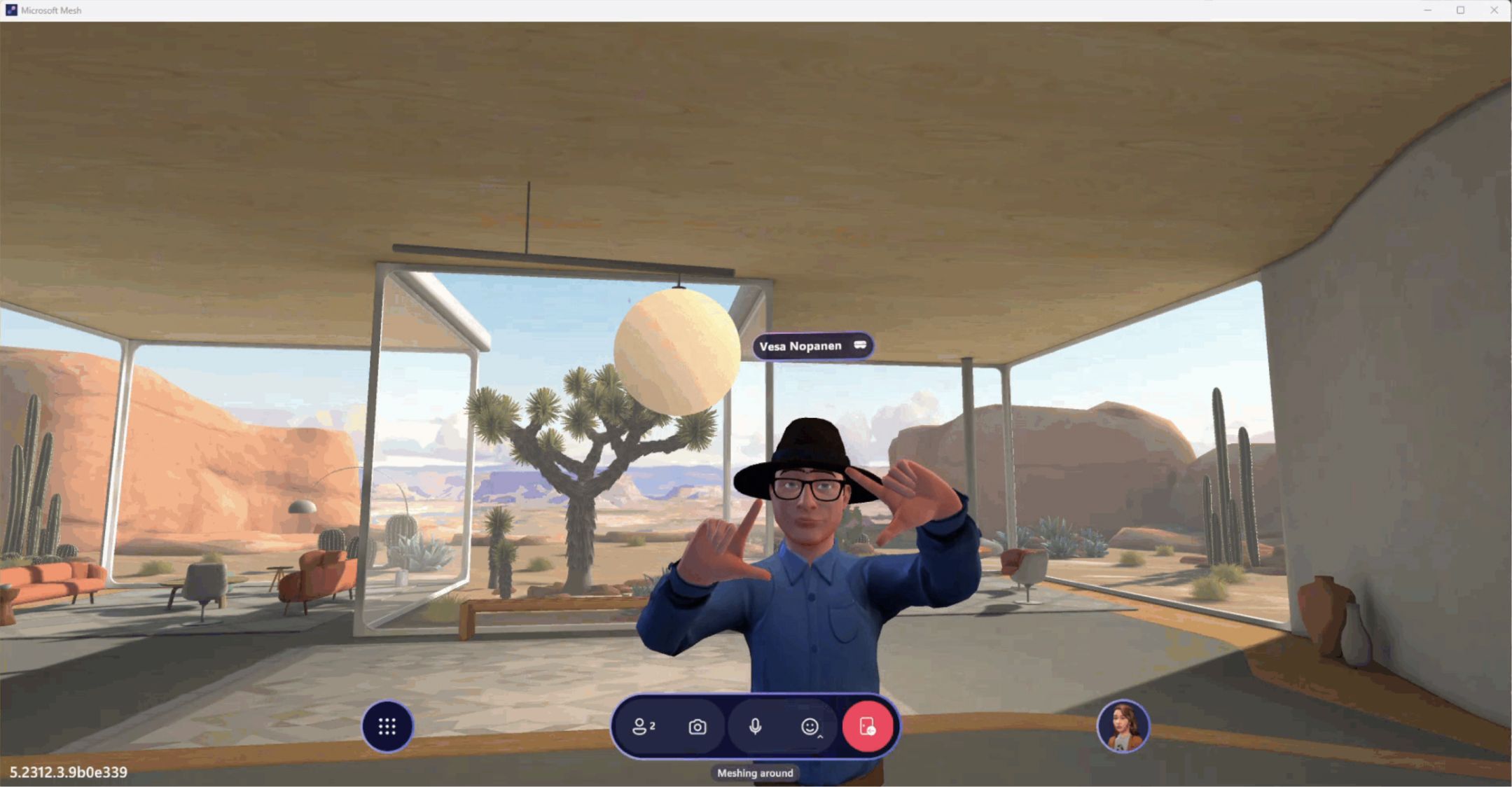
In the metaverse, everything feels and looks real. People can move around between different spaces and have real-time interactions as their digital avatars. That’s a digital representation of who you are and how you look in terms of your skin color, your hairstyle, but also things that you bring along with you in your experience.
And instead of phones you will be using headsets as your medium to interact with other avatar characters in the virtual world.

Understanding User Experience Designing for Metaverse:
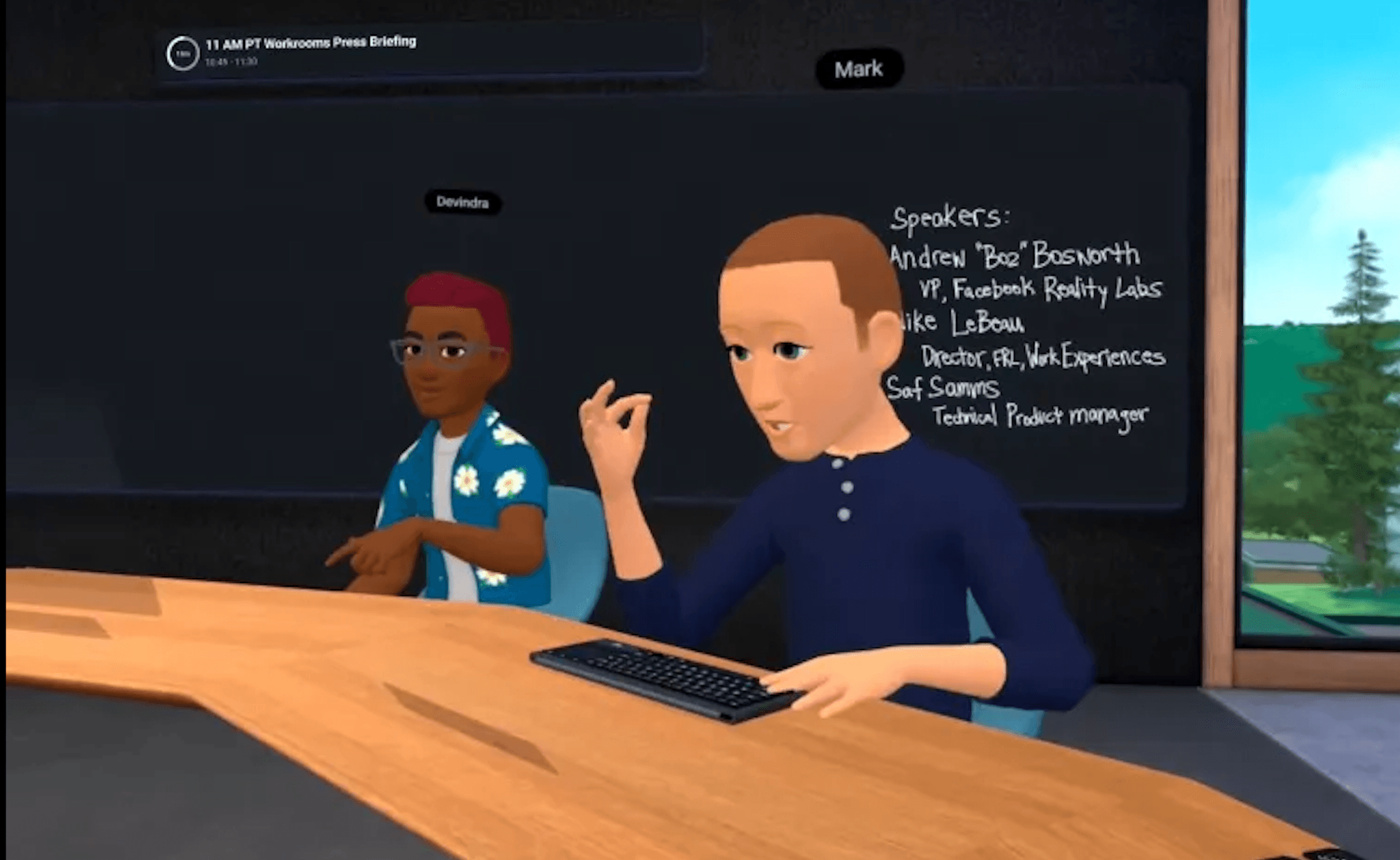
Companies can now have meetings as they are in the same conference room and students can log in to join their classroom also tourists can visit places without having to be there physically so if you’re expecting all these people to join the metaverse for their classes, business meetings, and whatnot. Who’s going to build and design their schools, their companies, etc? Well, that’s our job as designers to give the best creative surroundings with the best user experience in the virtual world.

In Metaverse, the cool thing is there will be no gravity, no zoning, no Newton laws, nothing all you have is the freedom to design wherever you want no limits to creativity. We just have to focus on the visuals and the user experience. Every piece of design will be unique and understanding user requirements is an essential part of UX so that we could implement their lifestyles into the design.
While using human psychology and how people use and interact with their gestures and body movements within the space we execute certain elements to influence their emotions. Hence this is very useful in the metaverse since people can transport from one space to another within seconds and of course, a well-designed space could help capture the user’s attention and make them stay longer and that’s what Mark Zuckerberg wants to do.

On top of that, most of us have the skill set in 3d modeling and digital rendering but we might need to have like a bit more knowledge when it comes to game design and UX UI just to enhance the user experience.
Design considerations for the Metaverse:
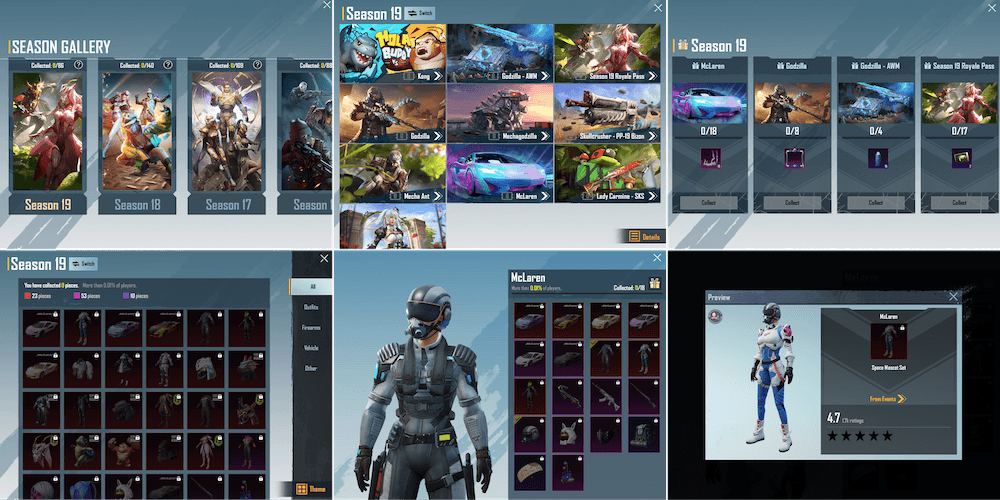
You know, we can also consider online games that we already have. As kind of non-immersive versions of the metaverse or worlds within this metaverse, so like Fortnite, Roblox, and other popular MMORPG type of games that we already have through like a computer, even though it’s a 2D interface, it’s still a virtual world of its own.

You’re also going to be collecting things from in-game events, like little party hats, or coins, something you want to bring into you in another experience. Just in addition to these aesthetic considerations of the objects that you start collecting in these virtual worlds, they may also have functional properties as well. So for example, like a wizard hat or a staff, where you can have functional properties like you can cast a spell.

About metaverse designs are that it is unique for example in Minecraft, it’s very blocky and in Fortnite, it’s very stylized with much higher fidelity graphics. Both of these have two distinct styles.

Image source
Interaction in Metaverse:

Now once we have a user as a person in VR, we need something to interact with. Interaction could be in different ways like gestures or any movements. One of them would be natural human gestures that we make with our bodies. For example, waving, touching, pinching, etc. We have different types of input in the metaverse, for example, facial or body tracking in VR experience.
But according to UX how do we ensure that these gestures’ functionality is being properly communicated to people? For example, there might be some people with disabilities of motion-tracked experience, so they might not be able to make that expression. So having alternative means of making those expressions is a crucial part of the User experience.
That we have once we get into like a more 3D world as well. So we already are familiarized with some sort of the mobile gestures that we have, whether it’s like swiping, pinch to zoom, after, you know, however long it’s been since the iPhone came out, you know, and we’ve had smartphones, we’ve kind of come to a standard of what these things should be. But would these gestures look different on different devices, whether it’s a VR headset or using a 2D experience?
So if we’re having, you know, this broader metaverse experience and maybe it’s even in 3D, these automated gestures that if we standardize them, we can at least have clearer communication and make the experience smoother.
Conclusion:
From sci-fi movies to the real world, the metaverse has grown in between us with new techniques and technologies. Metaverse is still growing to be developed completely in the industry and to be extended to the same replicate of the real world. However long it takes Metaverse has the power to change the experience of living a normal life.
To learn more about UI/UX and Metaverse while understanding what our company brings to you regarding the best industry UI/UX design services, get in touch with our team today!










Leave a Comment
Your email address will not be published. Required fields are marked *