Do you know? The adoption of embedded systems in Flutter results in intuitive and visually appealing user interfaces. With the graph of Flutter app development usage going upward trajectory in the developer community, a survey showcased that approximately 46% of the developers consider Flutter a popular cross-platform mobile framework.
It is no surprise that Flutter circulates promising trends and has acquired the limelight because of its recent technology upgradation including the proliferation of embedded devices.
From industrial machinery to home devices, Flutter’s embedded system scales up its functionality with a multitude of tools and technologies in an innovative manner that is ideal for a wide array of application industries and developers.
So, if you are looking forward to using Flutter for embedded systems, save this blog already!
In this insightful post, we’ll share the benefits of using Flutter for embedded systems, the process needed to simplify embedded development with Flutter mobile app development services, and some effective use cases where businesses trusted Flutter to build their embedded system applications.
How Do Embedded Systems Work?
As the name implies, embedded systems are a collection of hardware and software that work together to accomplish particular functions inside a system.
At this point, it could be a standalone system or a part of a bigger system with additional components like microprocessors or microcontrollers. Another component present in the majority of embedded systems is an integrated circuit, which serves several purposes including real-time computing.
In software development, a graphical user interface, or GUI, is used to facilitate communication with electronic devices. Electronic devices in this sense encompass tablets, smartphones, laptops, and other electronics. A graphical user interface (GUI) employs a variety of icons, menus, visual cues, and representations to enable interactions.
A Graphical User Interface (GUI) is used in software development to enable communication with electronic devices. In this context, electronic devices include tablets, cell phones, PCs, and other gadgets. A graphical user interface (GUI) facilitates interactions using a range of icons, menus, visual indicators, and representations. A GUI is an interface that employs graphical displays instead of text to communicate data and other pertinent user controls.
GUIs have made computers and other digital technologies more approachable for non-techies with little to no experience with technology. GUIs are used by programmers because of their user-centric designs and other advantages.
Because embedded GUIs may create extremely user-friendly and simple-to-use controls for embedded systems, they are widely used. Using graphical and visual elements like text boxes, buttons, and icons, users can operate and observe the system through this software interface designed for embedded devices.
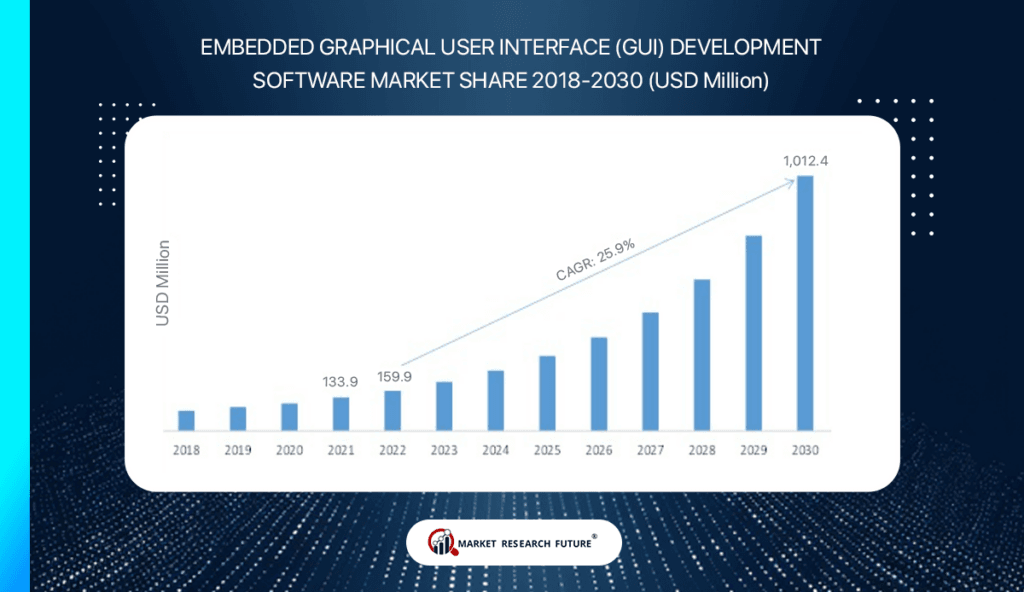
According to a Market Research Future (MRFR) analysis, the market for embedded GUI development software is expected to expand at a CAGR of 25.9% between 2022 and 2030.

The same analysis also indicates that by 2030, the market size will surpass $1,012.4 million.
What is Flutter app development?
As was mentioned, one of the most popular frameworks for developing cross-platform mobile apps is Flutter. It is a creation of Google and provides developers and companies with some amazing advantages.
What are the outcomes of developing Flutter apps for developers? Flutter shortens the time it takes to launch an app, lowers expenses, and streamlines the development process.
With a single codebase, Flutter app development services may be used to create native and cross-platform mobile apps. It contains a widget-based user interface library and a full Software Development Kit. Developers can quickly compile their code into native machine code by using an SDK.
Challenges & Benefits Involved in building Flutter’s embedded systems
Embedded systems are seeing explosive growth in the industry. Though intriguing, creating a mobile application for embedded devices is not easy.
The main complexity stems from users’ increasing demands for sophisticated features and interfaces such as those of the iPhone. The Linux operating system runs on touchscreens in embedded devices’ graphical user interfaces. Since Qt developers need to first understand GUI programming, the move from mobile to embedded devices may prove difficult for them.
Some of the common challenges are mentioned below:
- Designers of more intricate, expansive, and widely dispersed embedded systems must acquire this skill.
- In comparison to mobile app development, developers occasionally have to deal with fewer resources.
- Additionally, developers and user interface development teams must cooperate closely.
- They also need to set up or construct their operating systems.
- Additionally, they have to learn how to use cross-development tools and software development kits.
- Due to the high dependability requirements of embedded systems, quality assurance, documentation, and process management provide hurdles for developers.
- Embedded systems have limited room for upgrades and updates. Developers must therefore extensively test these systems. Errors, blunders, and mishaps are not possible.
Some of the common benefits of the transition from mobile and embedded systems:
- Fewer resources are needed for developing embedded systems.
- Developing embedded systems is an affordable endeavor.
- Embedded systems provide good speed and are much more stable.
- Their sizes make them adaptable.
- They offer better performance and increased reliance.
Languages Used for Flutter Embedded App Development
Linux Embedded with Flutter
A variety of programming languages are available for use in embedded Linux development. Programming languages including C/C++, Python, PHP, Node.JS, JavaScript, and Pearl are typically preferred by developers.
Flutter for Android Embedded
The initial language of choice for embedded Android app development is Java. The primary justification for using Java is its ease of portability—once code is developed in an embedded system, it can be seamlessly transferred to another device.
Embedded Windows Flutter
Python, JavaScript, and C are the programming languages used by embedded Windows developers.
Benefits of using Flutter in Embedded Systems
#1. Flexibility and Separation
Flutter is one of the most versatile and adjustable frameworks for creating cross-platform applications. These qualities make Flutter the best choice for creating embedded applications.
#2. Capabilities Across Platforms
Using a single codebase, developers may use Flutter to create apps for several platforms, such as Windows, iOS, and Android.
#3. Compact Size
Due to the restricted processing capability of embedded systems, you will require a lightweight program. Flutter has a tiny footprint and is lightweight. It is an excellent option for embedded devices because it can operate on low-power hardware as well.
#4. Simple to Use and Learn
The Flutter framework is simple to use and learn. It is written in the computer language Dart. Dart is a modern object-oriented programming language that is similar to JavaScript. Flutter app development is time-efficient, cost-effective, and accessible.
#5. A sizable and vibrant community
A sizable development community for Flutter app development updates documentation and other resources. If they have any questions, Flutter app developers can get in touch with them with ease.
Components of an Embedded System
An embedded system consists of three primary components: hardware, software, and user interface.
Hardware:
An embedded system is made up of several hardware components, such as memory, power supply, sensors, microprocessors, and microcontrollers.
Software:
Algorithms and programs employed in software app development services are what regulate the hardware components. Operating systems, application software, drivers, etc. are a few examples of software components. These parts also control system resources and communicate with outside devices.
User Interface:
To communicate with the embedded system, end users use the user interface. Input/output devices like buttons, touchscreens, and displays make up the majority of the UI. To entice end customers, your user interface (UI) should be stunning, simple to use, and intuitive.
An embedded system also has networking capabilities, communication protocols, and security features.
Features of Flutter For Embedded Systems
#1. Resource Limitations: Memory, CPU Capacity, and Storage
The processing speed, memory, and storage capacity of embedded systems are constrained. Developers may find it difficult to get around these limitations while utilizing Flutter for embedded systems.
#2. Real-time Needs: Embedded Systems’ Latency Considerations
Real-time response is required from embedded systems. They must therefore complete a variety of jobs quickly and accurately. When using Flutter, keep this in mind in particular.
#3. Adapting Custom Platforms: Handling Various Hardware Architectures
It may be necessary for an embedded system to adjust to different hardware designs across different platforms and operating systems. Talk to the Flutter app development company you choose about these difficulties.
Why Did Toyota Choose Flutter Embedded System?
Toyota is a reputable brand where the driving experience is given considerable thought and refinement in every element. Despite having always created its in-car technology, Toyota was willing to investigate additional avenues that might improve the driving experience.
Toyota was fascinated by Flutter’s embedded system and pondered how it may assist them in developing even more superior in-car technology for their clientele. A new generation of in-car infotainment systems with a compelling and easy-to-use interface was created by utilizing Flutter’s robust capabilities and resources. In addition to giving Toyota’s consumers a better driving experience, this enhanced the company’s standing as a market leader.
Why Did BMW Choose Flutter?
BMW developed a crucial smartphone and car interface by utilizing Flutter, and the result is the incredibly intuitive and user-friendly My BMW app. This app has been successfully released in several nations, and many more are anticipated to follow soon.
The My BMW app’s scalable and universal software architecture, which makes it simple to modify and adapt the app to match the needs of various markets and locations, is one of the main reasons for the content’s quick expansion.
BMW developed the custom app from scratch internally, utilizing Flutter. As a result, they were able to have extensive control and customization over the appearance and features of the app.
This strategy produced a very polished, seamless user experience that is uniform across many platforms and devices.
The My BMW app not only offers a simplified interface for managing different parts of the automobile, but it also integrates with Amazon Alexa, enabling users to operate some of its features using voice commands. For BMWs running OS 7.0, this integration is available; for BMWs running OS 5.0 or 6.0, voice service is also accessible.
Also Read: Why BMW and Toyota prefer Flutter for building automotive connecting applications.
Steps to follow when implementing Flutter for Embedded Systems
Let’s now talk about how to get your project using Flutter for embedded systems off the ground.
How Is the Development Environment Set Up?
To get more information about configuring the development environment, simply visit the Flutter Installation Guide.
How Should the Hardware Platform Be Selected?
For embedded devices, you need to select a hardware platform that fully supports Flutter. Developers typically go with Raspberry Pi. On the other hand, some developers also use BeagleBone. You can also look at other platforms that support Flutter. Talk about the best platform choice with the Flutter app development team.
Principles of Using Flutter to Design User Experiences
Widgets are the fundamental building pieces that Flutter primarily uses to design visually striking user experiences.
1. Widgets:
StatelessWidget and StatefulWidget are the two varieties of widgets.
Unchangeable components are handled by StatelessWidgets. StatefulWidgets, on the other hand, are utilized for components with dynamic behavior.
2. Layouts:
User interface elements can be arranged using layout widgets. Among the arrangement widgets are:
- Container: This widget can hold and style other widgets.
- Column and Row: These widgets can be used to arrange children’s parts either horizontally or vertically.
- Stack: This widget lets developers place numerous widgets on top of one other.
3. Widgets and UI Elements:
Flutter also includes widgets for a range of UI elements, including text fields, buttons, photos, and so forth.
- Text: The text displayed on the screen by this widget.
- Image: Pictures are shown in this widget.
- When creating user interfaces, you can utilize a variety of buttons, such as raised, flat, and icon buttons.
- TextFlied: Used for text in input fields
- ListView: Flutter app developers can easily display scrollable lists.
4. Animations:
To enhance the visual appeal and interactivity of your Flutter user interface, you may also include animations. Animation and AnimationController are two widgets that you can use to control animations.
Ready to revolutionize the transportation industry?
Hire dedicated developers today!
Talk with Experts!
How to Optimize Performance for Embedded Systems
For embedded systems to provide end users with an unmatched user experience, performance optimization is essential. Additionally, it facilitates users’ immediate and real-time outcomes. How can embedded system performance be maximized? Let’s talk about it.
1. Memory Optimization
Employ seasoned developers who are proficient in standard coding procedures. High-quality code allows you to significantly reduce memory utilization. It will raise the embedded systems’ effectiveness and performance.
2. Benchmarking and Profiling
Developers can use a variety of benchmarking and profiling tools to find performance problems. To maximize efficiency and pinpoint issues with app performance, Flutter comes with built-in benchmarking and profiling tools like Flutter DevTools and Dart Observatory.
3. Enhanced UI Updates
Effective elevate your embedded app designs and update various resourceful UI for enhanced performance optimization and strategies.
Flutter Embedded Systems Trends and Possibilities in 2024
Flutter is a framework that sets trends, particularly when it comes to creating embedded devices. The development of Flutter apps for embedded systems appears to have a bright future.
Embedded systems are essential to many industry verticals, such as consumer electronics, automotive, healthcare, medical, agricultural, and industry automation.
In the future, other brands will inevitably follow in their footsteps. But keep in mind that embedded systems have some significant limits as well, like resource limitations, domain requirements, and low-level hardware interactions.
Yes, it will guarantee better-embedded support. Furthermore, strong and more robust embedded GUI development will result from anticipated hardware developments.
The Internet of Things is another significant technology that will present a great chance to use Flutter for embedded systems. There will be further expansion in the expanding IoT ecosystem, and Flutter will be important.
Conclusion
Flutter is a cross-platform programming framework powered by Google that offers rich widgets and community assistance. Flutter is a tool that developers may use to create embedded systems that increase accuracy, productivity, and efficiency.
It’s a wise choice to design an embedded system using Flutter. Flutter’s adaptability, performance, flexibility, and limitless custom app development may be used to create incredibly reliable, scalable, and customized embedded systems that provide a flawless user experience.
DianApps is a top flutter app development company that offers highly advanced and scalable app development services for Android, iOS, and Windows. If you need a consultation on Flutter for embedded systems more accurately, you must get in touch with our Flutter developers team right away!

Leave a Comment
Your email address will not be published. Required fields are marked *