Another month, another Google’s exciting update awaits!
Flutter, the open-source cross-platform app development platform has released its 3.16 version. This update sets Material 3 as the new default theme, welcomes a preview of Impeller to Android 14, enables mobile app developers to integrate extensions for DevTools, and so much more.
The best part? Game developers will love these significant updates in the Flutter Casual Games Toolkit!
Experts are calling 3.16 a big update of the year. Because this new version pivots faster development and better-looking mobile app development experiences.
Check Out New Flutter 3.16 Updates
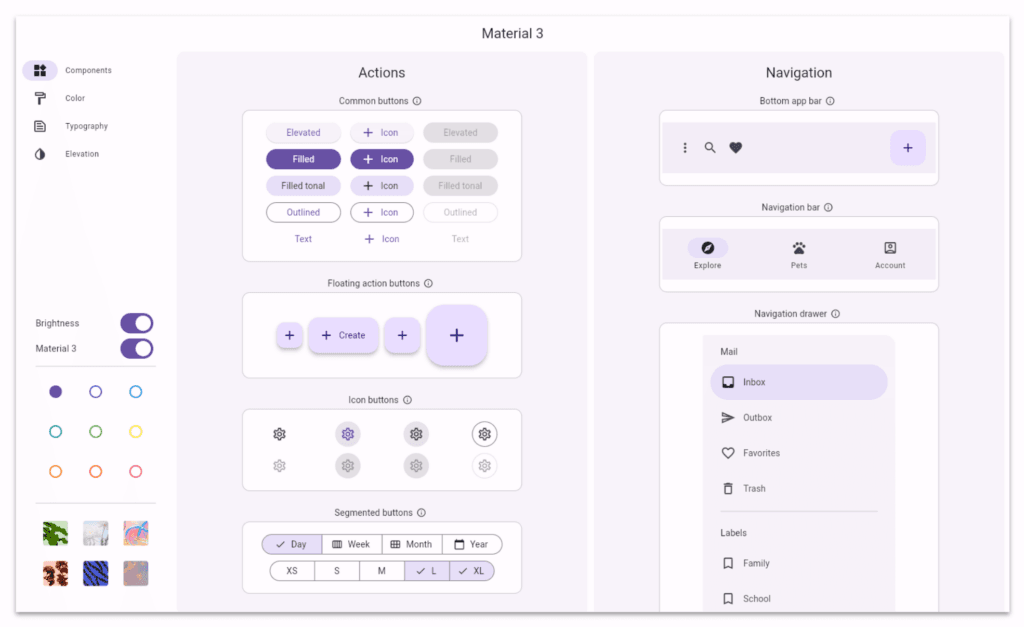
1. Material 3 Default

In the previous Flutter 3.13 update from August 2023, a redesign of the material design was implemented, bringing in new elements and concepts. Rather than sticking with Material 2, the default style now supports Material 3. It’s important to remember that Material 2 won’t be available forever, even though you may use it for the time being by changing the settings.
The new widgets in this version may change the way your app looks. To check out Material 3 features, Flutter app development services offer a demo app, although you might have to manually switch between these widgets.
You may customize Material 3’s look by customizing its text themes and colours within your application. With the help of specialized tools, you can quickly build bespoke colour schemes for a contemporary appearance and the newest UI updates.
2. Updates for the Selection Area
The SelectionArea in Flutter has been modified to accommodate the inbuilt motions linked to mouse clicks, either single or double, and touch device long presses. By default, SelectionArea and SelectableRegion support these new gestures.
- With a single click, the collapsed selection is set to the selected location.
- When you double-click, the word that is clicked is selected.
- In word blocks, double-clicking and dragging will extend the selection.
- Long press + drag: In word blocks, this extends the selection.
3. To define a global text scale factor, use TextScaler.
With Android 14, the Text.textScaleFactor property is superseded by the new TextScaler class, which supports the non-linear font scaling functionality that aids the blind.
4. Addition of PaintPattern to flutter_test
The new PaintPattern class in the flutter_test package lets you verify paint calls to the canvas performed by widgets like CustomPainters and Decorations (used in unit tests).
PaintPattern may now be used to confirm that the right color and rect were painted, instead of requiring a golden file. To confirm that MyWidget painted a circle on the canvas, look at this example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
expect( find.byType(MyWidget), paints ..circle( x: 10, y: 10, radius: 20, color: const Color(0xFFF44336), ), ); // Multiple paint calls can even be chained together. expect( find.byType(MyWidget), paints ..circle( x: 10, y: 10, radius: 20, color: const Color(0xFFF44336), ), ..image( image: MyImage, x: 20, y: 20, ), ); |
5. Update on Impeller
Impeller, the new rendering engine from Flutter app development, is currently available for Android on the stable channel in preview mode. With a Vulkan backend, this upgrade improves performance on Vulkan-capable devices by minimizing jank, increasing frame rates, and dramatically speeding up frame rasterization times.
It should be noted that while the Flutter app development company are currently developing an OpenGL backend for such devices, Impeller might not function as well on older hardware without Vulkan compatibility.
Use the “flutter run” command with the “-enable-impeller” switch or add a specific section to the project’s “AndroidManifest.xml” beneath the <application> tag to test Impeller on Vulkan-compatible devices. Additionally, the Flutter team has concentrated on improving text performance in Impeller for iOS and Android.
|
1 |
<meta-data android:name="io.flutter.embedding.android.EnableImpeller" android:value="true" /> |
Flutter’s Android Update
Support for the mouse scroll wheel
One problem we found when developing Wonderous to comply with Android’s large screen requirements was that the mouse scroll wheel wasn’t very responsive on tablets or foldable devices. It was commonly known that for the screen to respond, the user needed to move the scroll wheel quite a bit.
With this update, the pace of mouse scrolling on a flutter view corresponds to that of Android app development/device scrolling.
Anticipatory reverse navigation
The predictive back gesture function was added to Android 14 and enables you to “peek” at the home screen by using the back motion on your smartphone behind the screen that is now shown. Flutter now has predictive back gestures thanks to this update! Examine the instructions on migrating.
Flutter’s iOS Update
Expand the choices available in the edit menu.
Users may now choose text on native iOS and launch a share menu that offers several common services. We’ve included look-up, search, and share capabilities in this edition.
Package ecosystem Cloud-based style for Google Maps
You may alter the map’s look using Google Maps Platform by going to the Map Styles page in the Google Cloud Console. This eliminates the need to alter your app code whenever you make a style change and allows you to create a personalized experience.
You only need to use the Map ID specified in the console to refer to your map to utilize this functionality in the Flutter app development framework:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: const CameraPosition( target: _kMapCenter, zoom: 7.0, ), key: _key, cloudMapId: _mapId ); |
Improvements to Camera X
We included the first support for Camera X in the Flutter camera plugin 3.10 stable version. A Jetpack library called Camera X makes it easier to include sophisticated camera features into your Android application.
We’ve included the majority of functionalities required by any software that makes use of a camera in this release. Camera X resolves many of the problems with the Camera 2 plugin implementation.
Please make use of the camera plugin. The following line needs to be added to your pubspec.yaml file to opt in.
|
1 2 3 4 5 |
Dependencies: camera: ^0.10.4 # Or try the latest camera version camera_android_camerax: ^0.5.0 |
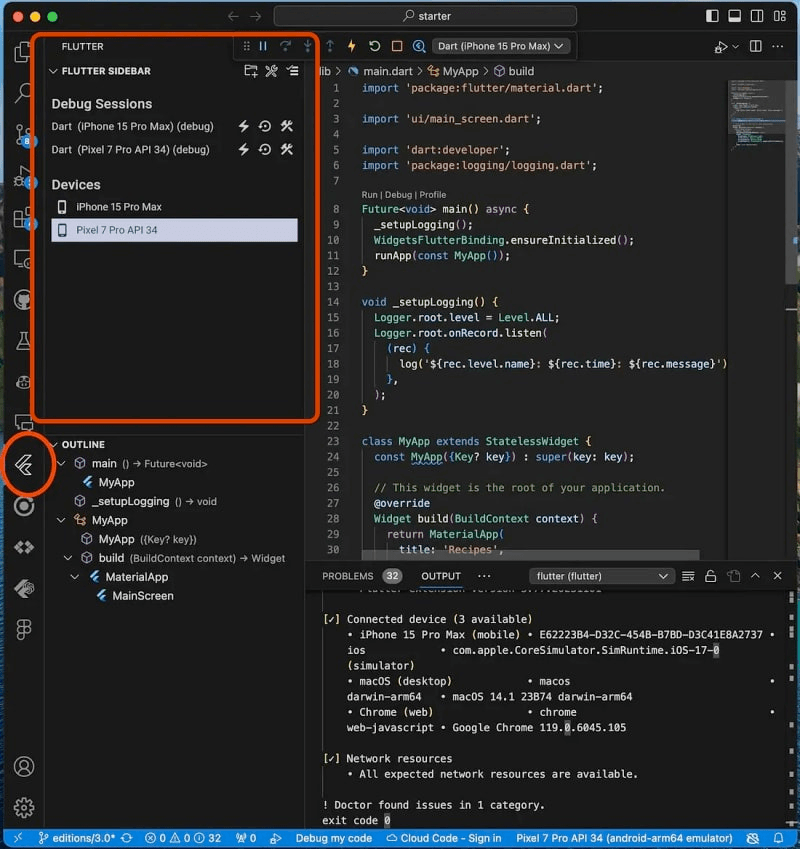
UI discoverability in VS Code
The Flutter VS Code addon now features a Flutter Sidebar that provides quick access to the following features thanks to the incredible work of Flutter community member DanTup:
Launch the Flutter DevTools windows.
- See the current debugging sessions.
- Thoroughly know the devices.
- Make fresh initiatives
- Reload quickly and start again
- Use Flutter Doctor -v for a lot more

Wonderful Updates Regarding The Flutter Games Toolkit
The development of casual games has made greater use of Flutter app development services in recent years. Flutter is well known for making games, ranging from simple riddles to complex arcade adventures.
To further support game makers, Flutter app development is releasing a significant upgrade to its Flutter Casual Games Toolkit. With this version, creators have the liberty to get basic game concepts into finished products.
The toolbox now includes a larger selection of templates tailored to particular genres, such as endless runs and card games. It incorporates several features, such as Crashlytics, in-app purchases, advertisements, achievements, Play Games features, and multiplayer functionality.
The goal of this upgrade is to offer a full suite of features and tools to improve the game production process using Flutter.
Fresh Packages for Flutter Favorites!
Flutter’s community and tools are always changing, and the Flutter Favorite application has also received a new and improved version. The Flutter Ecosystem Committee just recognized several packages as new Flutter Favorites, which is an exciting time for developers.
These approved bundles include:
- The flaming gaming engine is well-regarded.
- The use of macos_ui package in macOS programs gives a natural look.
- The state manager package from Riverpod is fantastic.
As long as the Flutter Favorite program is active, developers may expect to see more exceptional packages and plugins highlighted.
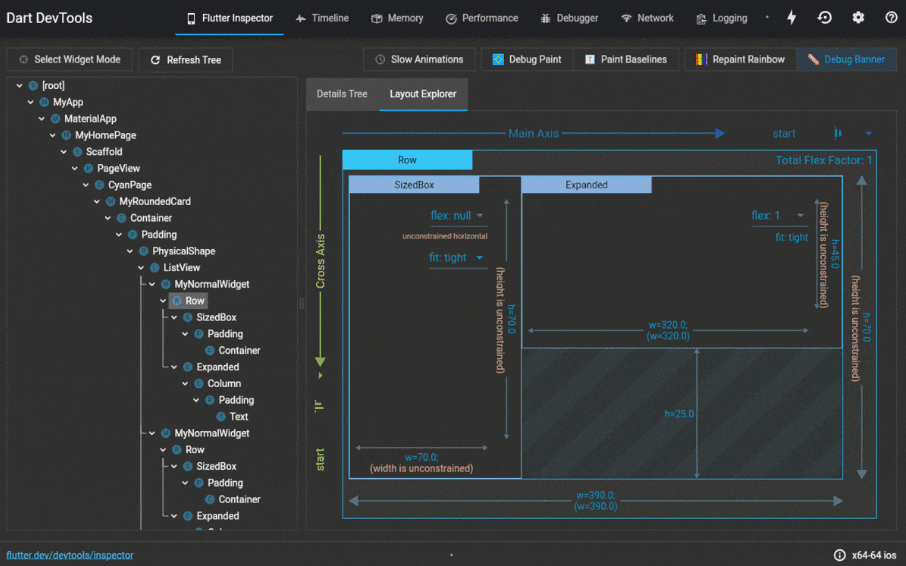
What’s Trending in Flutter Devtools

A novel extension framework has been developed by Flutter’s DevTools, creating a plethora of fascinating opportunities. Package authors may now create custom tools that are effortlessly integrated into DevTools thanks to this innovation.
They may build reliable tools by utilizing the DevTools frameworks and utilities that are already available, giving Dart and Flutter app developers unique solutions based on the dependencies of their apps.
Many profound developers and experts claim this ecosystem includes packages such as Provider, Drift, and Patrol; its DevTools extensions are open-source.
In addition to these extensions, the most recent DevTools version includes a ton of enhancements and new functionality. Support for DevTools extensions and the introduction of a “Home” panel that provides a succinct synopsis of your linked program are important enhancements.
Support for overall performance, robust hot restarts, text selection and copying behaviour. And the network profiler response viewer have all received some enhancements.
Footnote
The items illustrate how important the major improvements in Flutter version 3.16. Since the Material 3 upgrade is almost ready for seamless integration. Impeller has demonstrated significant performance improvements in iOS app development. It seems sensible to assess how well it performs on Android and other platforms as well.
Keeping up with the most recent changes in Flutter’s vast package and plugin ecosystem is essential. It is important to employ proficient Flutter 3 developers who can optimize the technology to its farthest extent. To properly capitalize on these benefits.
For a free consultation on integrating the most recent update into your app development project from us, a Flutter app development company, DianApps.










Leave a Comment
Your email address will not be published. Required fields are marked *