React Native has gained popularity for mobile app development. Even though newcomers may wonder about its architecture. The latest rendering system employed by React Native is Fabric architecture. This system plays a crucial role in the development process, offering insights into how React Native efficiently builds and renders mobile applications.
This architecture for React Native has already created a sense of curiosity among all React Native mobile application developers. If you also haven’t had the chance to explore the new React Native architecture, then this blog will serve as your guide to know the fundamentals of the Fabric renderer, its needs, and principles, along with the various phases of the render pipeline. So read it through to the end.
What is this New Architecture Called Fabric?
Fabric is the new React Native architecture rolled out by the community to make the user experience close or even better than React Native applications. It aims to rebuild the rendering layer of React Native. In simpler terms, it uses asynchronous rendering and a new reconciliation algorithm to improve the app’s performance and minimize the time consumed in updating the UI.
Just like Fiber architecture worked greatly in ReactJS to improve its diffing algorithm (heuristic algorithm) and overall performance, Fabric is to be put on the same path for enhancing the performance as well as the efficiency of the app.
To be specific, this Fabric renderer is set to improve React Native interoperability with host platforms, which are responsible for incorporating React Native app development framework in Android, macOS, iOS, Windows, etc.
What was the Need for a New React Native Architecture?
Let us look at the problem of the current React Native architecture followed by the cumulative reasons to adopt a new react native architecture.
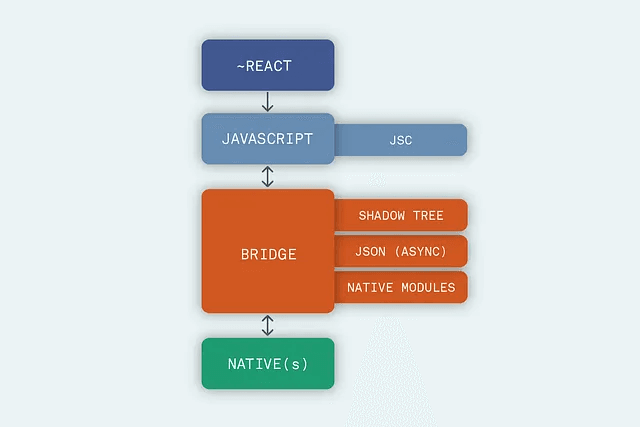
In the old architecture, there were four main parts: the code developers write in React (similar to web app development), the JavaScript that interprets this code, a set of elements called “The Bridge,” and the Native side of the app.

Now, in the current architecture, JavaScript and Native parts don’t really know each other. They communicate by sending asynchronous messages in a specific format (like JSON) across The Bridge. They send these messages to the native code, hoping to get a response at some point, but it’s not guaranteed. It’s like sending a letter and waiting for a reply in the mail; you’re not sure when you’ll get it.
With the development of new render architecture, the possibilities have increase for better user experiences that weren’t achievable with the legacy architecture. Some of the prospective examples include:
- With the support of synchronous and multi-party events, the renderer can prioritize certain interactions with users to ensure they are handled at the right time.
- Easier to incorporate server-side rendering for React Native
- Enable concurrent features like ‘startTransition’, ‘useDeferredValue’, etc.
- Integration with react Suspense which allows for a more intuitive design of data fetching in react apps.
Principles of Fabric Architecture
Here are the key principles of Fabric architecture explained:
1. Task Prioritization
In regular JavaScript, all tasks are treated equally, whether they’re high or low priority. Fabric architecture is different; it gives top priority to user interactions like scrolling or tapping. These tasks are handled immediately, while less urgent tasks, like API requests, are dealt with one by one and with lower priority. If you want to conduct API response validation in React, then you must read it here.
2. Immutable Shadow Tree
To maintain consistency when multiple threads can request changes, Fabric uses an “immutable” shadow tree. This means that the structure of data or the DOM (Document Object Model) hierarchy can’t change easily. This prevents issues like deadlocks, whether changes come in synchronously or asynchronously.
3. Reducing Memory Usage
In the current architecture, there are two copies of the hierarchy or DOM nodes – one in the Shadow thread and one in the JavaScript thread. This consumes more memory than necessary. In Fabric architecture, they introduced a concept to keep a single copy in memory, while other threads only have references to it. This reduces memory usage and improves efficiency.
What are the benefits of fabric architecture?
The new fabric architecture comes with several benefits that make things better:
1. Type Safety
It ensures that the code works correctly by generating code that’s safe for both JavaScript and the platform it runs on. This helps catch errors early.
2. Shared Core
The core part of the system is shared across different platforms. This makes it easier to use React Native on new platforms and keeps things consistent.
3. Host Platform Integration
It improves how React Native works with the platform it’s running on. This means better integration with the host platform’s tools and features.
4. Improved Performance
The new system boosts performance for all platforms. What helps one platform’s limitations can benefit others too.
5. Consistency
It ensures that your app looks and works the same way on different devices and platforms.
6. Faster Startup
The components your app uses are only loaded when they’re needed, making your app start faster.
7. Less Data Transfer
It improves how data is sent between your app’s JavaScript part and the platform it’s running on. This means things work more smoothly.
Overall, this new architecture makes React Native apps more stable, faster, and better at working with different devices and platforms.
What are the three Phases of the Fabric Render Pipeline?
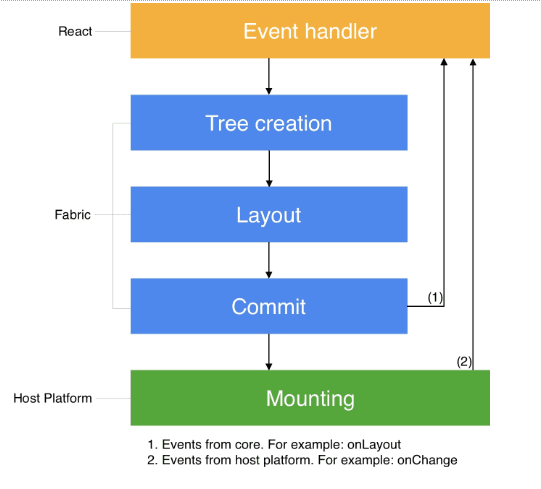
The React Native renderer follows a specific process to render React logic on a host platform. This process, known as the render pipeline, applies to both initial rendering and updates to the UI state. The render pipeline consists of three main phases:

1. The Rendering Phase

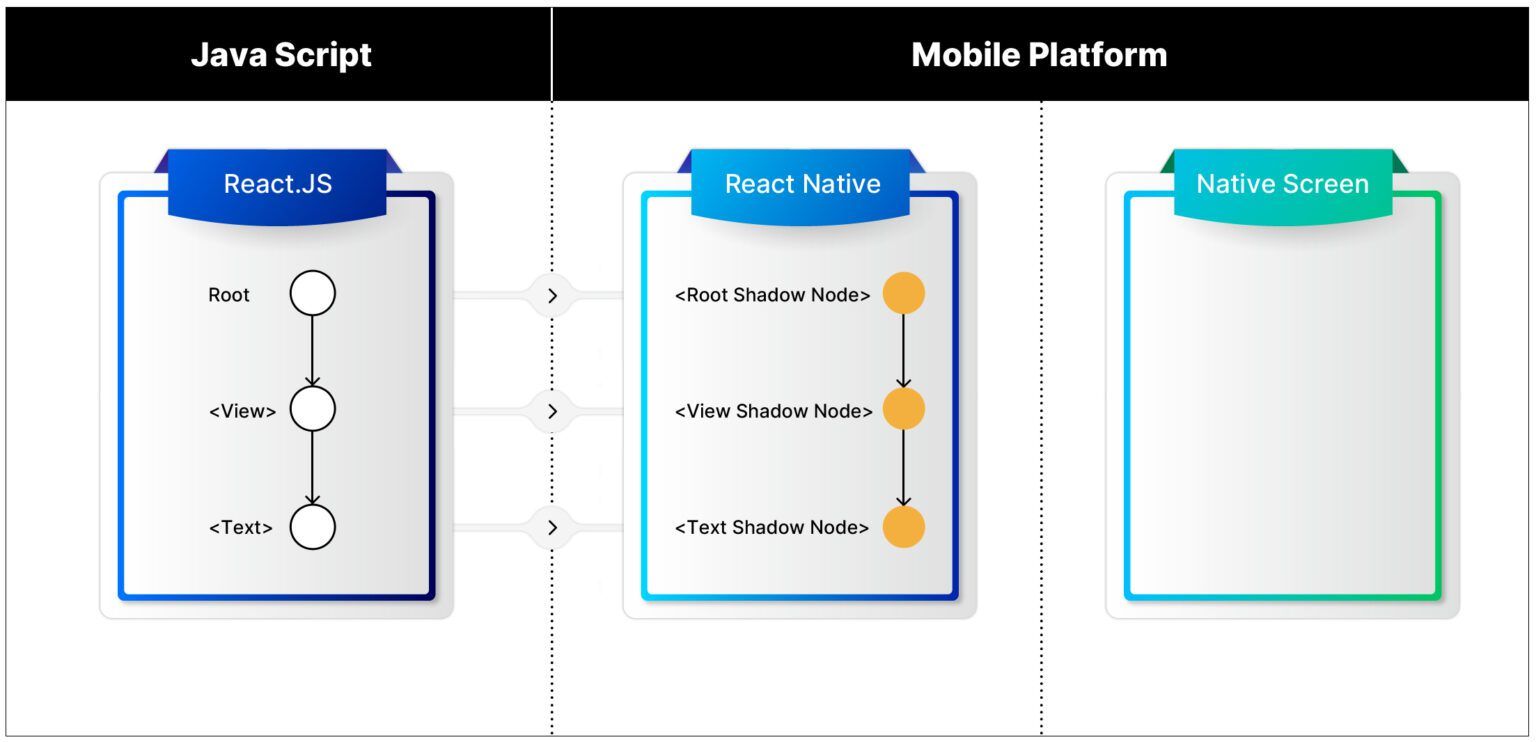
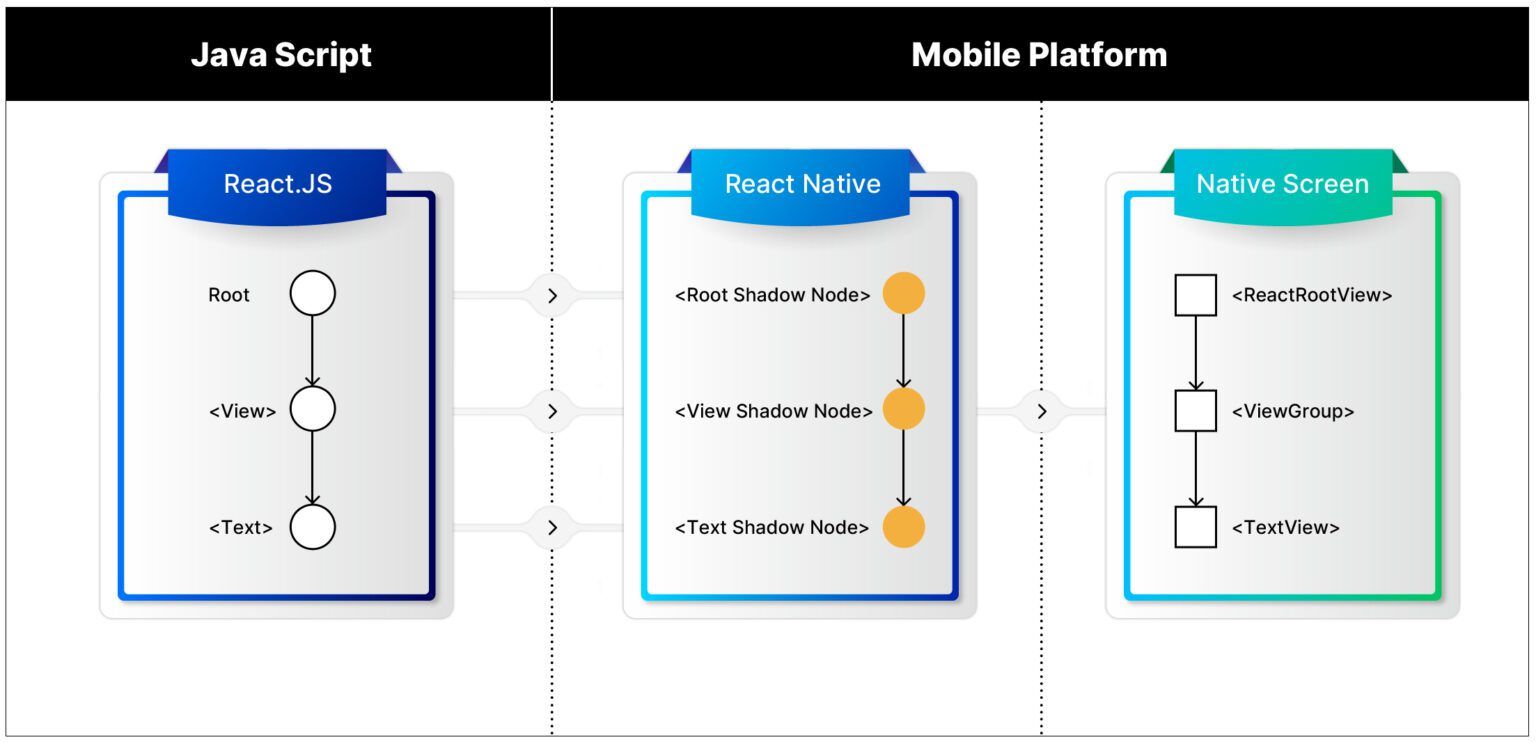
The Render phase in Fabric architecture is where React processes the logic to create something called “React element trees.” These trees are basically instructions for what should appear on your app’s screen.
Now, these element trees are used to make something called the “React shadow tree” in C++. This shadow tree is created by the Fabric renderer and consists of “React shadow nodes.” These nodes represent the host components from React that will be mounted (put on the screen), and they also contain information (props) that comes from JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
const App = () => { return ( <View> <Text>App.js</Text> </View> ); }; |
During the Render phase, as React processes each element, it makes a shadow node for it. It’s important to note that this development of shadow nodes happens only for host components, not for composite components.
The key here is that the relationships between elements in the React tree match the relationships between the shadow nodes in the shadow tree. This is how the React shadow tree is put together. Once it’s all set, the renderer makes sure everything in the React element tree is displayed correctly on the screen.
2. The Commit Phase

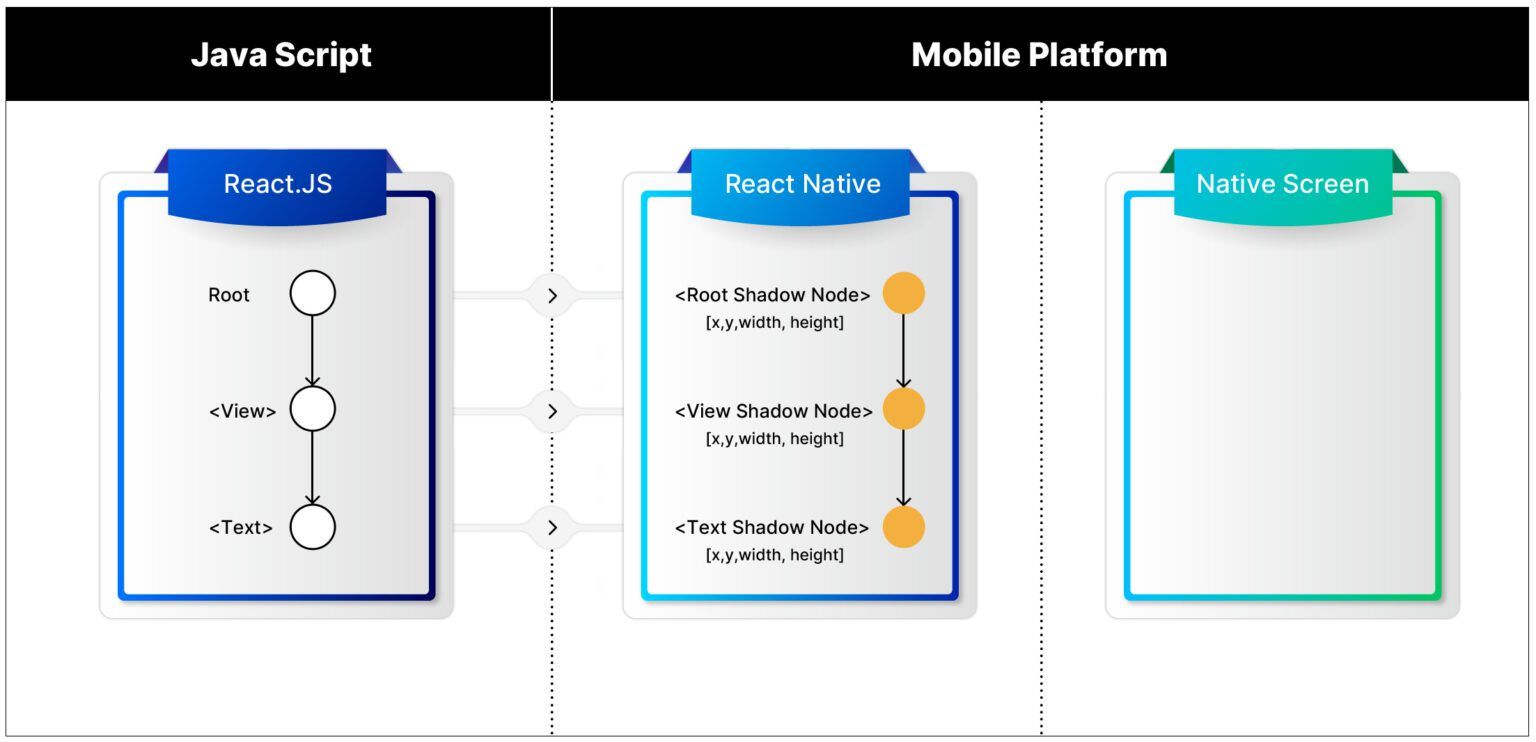
The Yoga layout engine is necessary for managing tasks in the Commit phase, which includes two major operations: tree promotion and layout calculation.
The Layout calculation finds out where and how big each React Shadow element should be. As soon as the Yoga engine is called, it helps in this process of calculating the layout for each Shadow element.
And, once the sizes are known, the Tree Promotion operation puts the new React Shadow tree as the next one to be mounted. The promotion here implies the latest state of the React element tree.
3. The Mounting Phase

This is the phase wherein the React Shadow Tree (which includes the data from layout calculation) is transforming into a host view tree with renderer pixels on a screen. The fabric renderer creates a similar host view for every React Shadow node and mounts it on the screen.
Also read: How can you build your mobile app in 10 days using React Native?
Final Takeaways
That’s all about fabric! The launch of this new architecture will certainly take React Native to next level. The user experience will definitely become smoother and the release of a fabric-compatible version of react-native-screens is a breakthrough to adapt the new React Native architecture. We hope this article helped you to know about the huge changes that the community brought in their architecture.
DianApps is a React Native development company in Australia that provides comprehensive solutions for all your app development needs. Our development team understands the performance of your apps and even its issues, prioritizes bugs, and makes every effort to resolve them. If you face any issue while implementing this all-new architecture, get in touch with our experts who can steer you in the right direction.










Leave a Comment
Your email address will not be published. Required fields are marked *