React native architecture has been successfully making waves in the mobile app development industry. With innovations like Fabric React Native and enhanced architectural planning, the framework has marked a significant transformation in the development of business applications.
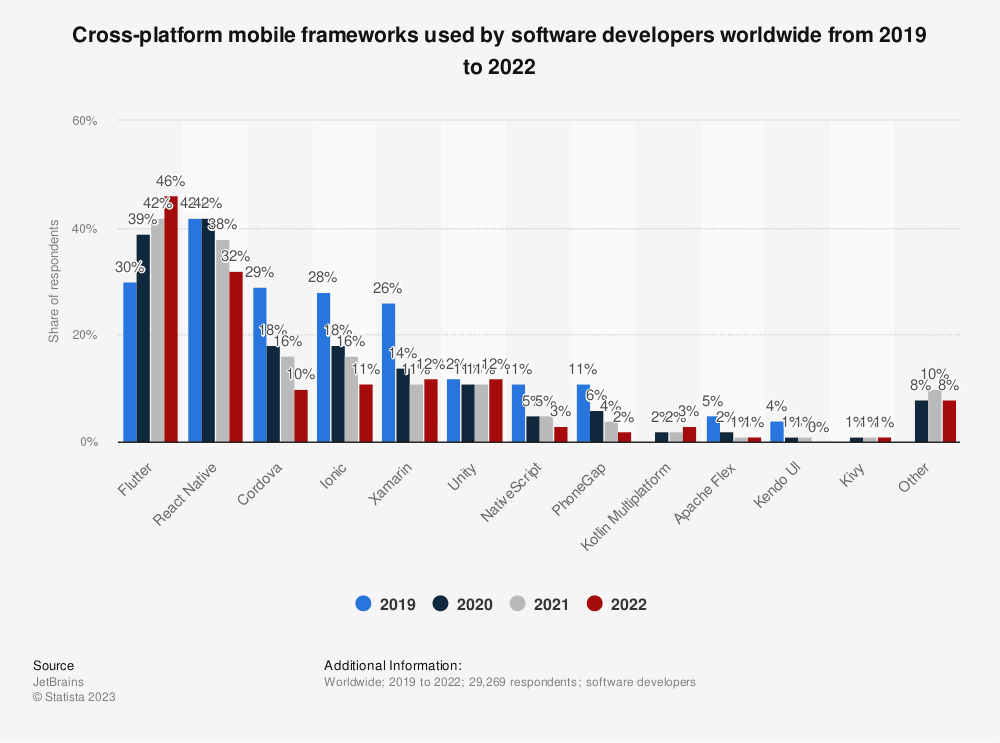
Developers now leverage these advancements to create more efficient and feature-rich applications. No wonder, around 32% of developers use React Native app development for building various applications.

Being an app development expert, we’ve tried experimenting with the latest architecture in our React Native app development projects and will share our insights in this blog post.
So, If you haven’t yet explored the new React Native architecture, this is the chance for you to learn about the main pillars of the TurboModule System and Fabric Renderer. You will also have a look at the following aspects:
- The Need for New React Native Architecture
- Old Architecture’s Issues
- Improvements in the New React Native Architecture
- Pillars of React Native Architecture
- Advantages of Migrating to New React Native Architecture
- How to Migrate to the New Architecture in React Native?
- How can DianApps help with React Native App Development and Migrating New Architecture?
So, let’s get started!
Why There Was a Need for a New React Native Architecture?
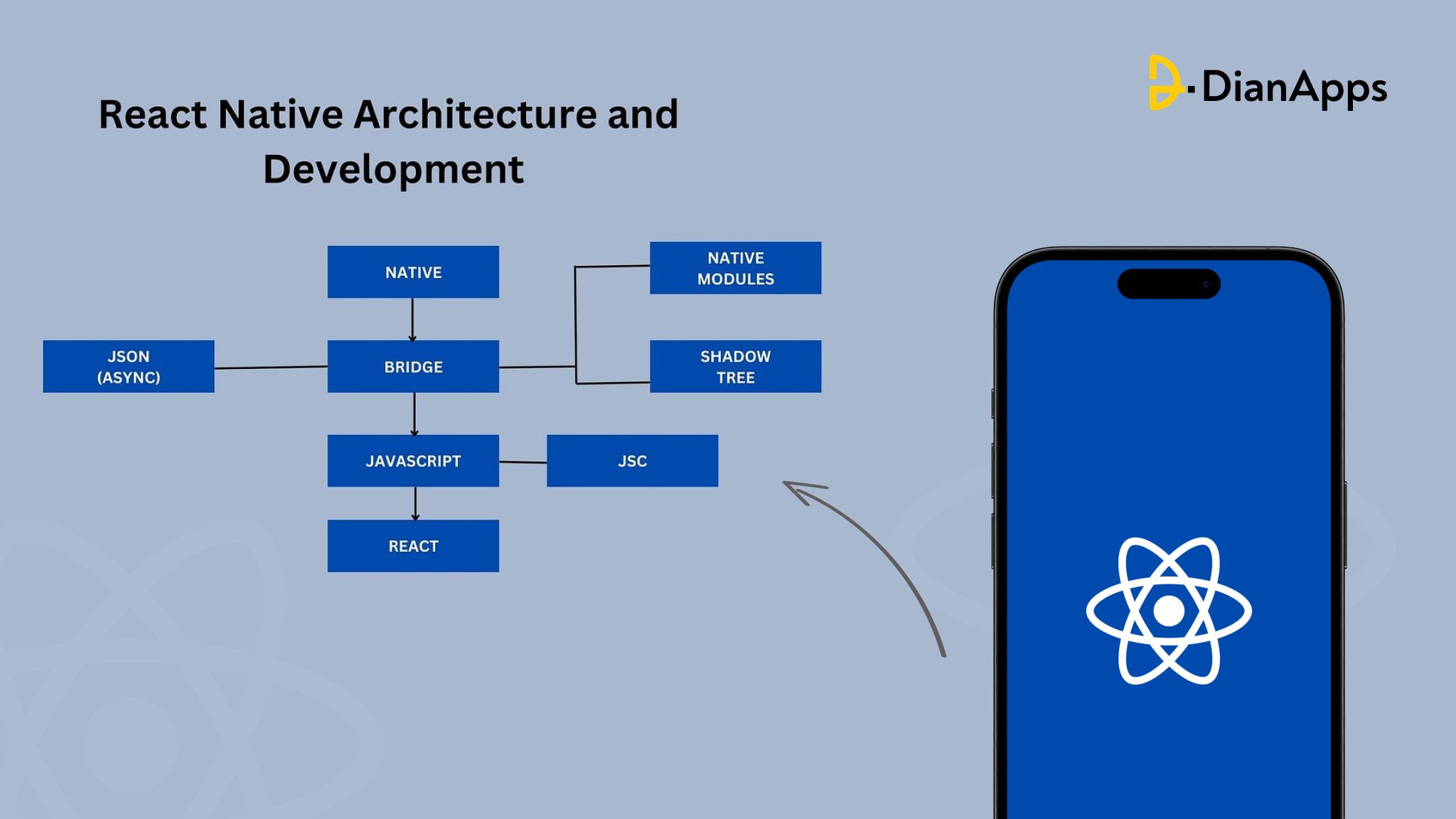
The need for the New React Native Architecture stemmed from challenges in the existing one. In the current setup, React Native operates on a single thread with three main threads – the Javascript thread, the main thread, and the shadow thread -that communicate asynchronously through a bridge using JSON. This setup introduces dependencies, uncertainties, and delays due to the essential role played by the bridge.
The bridge, responsible for facilitating communication between threads, creates a bottleneck, impacting performance. To address this, the new architecture was introduced. It eliminates the reliance on the bridge, allowing threads to communicate more directly. This overhaul was necessary to enhance efficiency, reduce dependencies, and mitigate delays, ultimately providing a smoother and more responsive development environment for React Native applications.
Let’s dig deeper into the details of issues with old architecture and improvements in the new one!
Old Architecture’s Issues
In the previous architecture, data transmission between the JavaScript (JS) layer and the native layer relied on a component known as “The Bridge.” This bridge functioned like a bus, where the producing layer sent data to the consuming layer. The consumer could then read, deserialize, and execute the necessary operations.
However, the Bridge had inherent issues:
1. Single-Threaded Constraint
Because JS operated on a single thread, all computations in that area had to occur on that single thread. This imposed constraints on the system, limiting the efficiency of parallel processing.
2. Asynchronous Nature
The process was asynchronous, meaning one layer submitted data to the bridge and then asynchronously waited for the other layer to process it. This asynchronicity was maintained even when it wasn’t strictly necessary.
3. Extra Overheads
The Bridge introduced extra overheads. Each time one layer needed to communicate with the other, data had to be serialized and then deserialized on the receiving end. Despite the choice of JSON for its simplicity and human-readability, this serialization process, though lightweight, incurred a certain cost.
To cut it short, while the Bridge facilitated communication between JS and the native layer, its asynchronous nature, single-threaded operation, and the serialization process introduced some limitations and overheads. The evolution to the new architecture seeks to address these challenges for a more efficient and streamlined system.
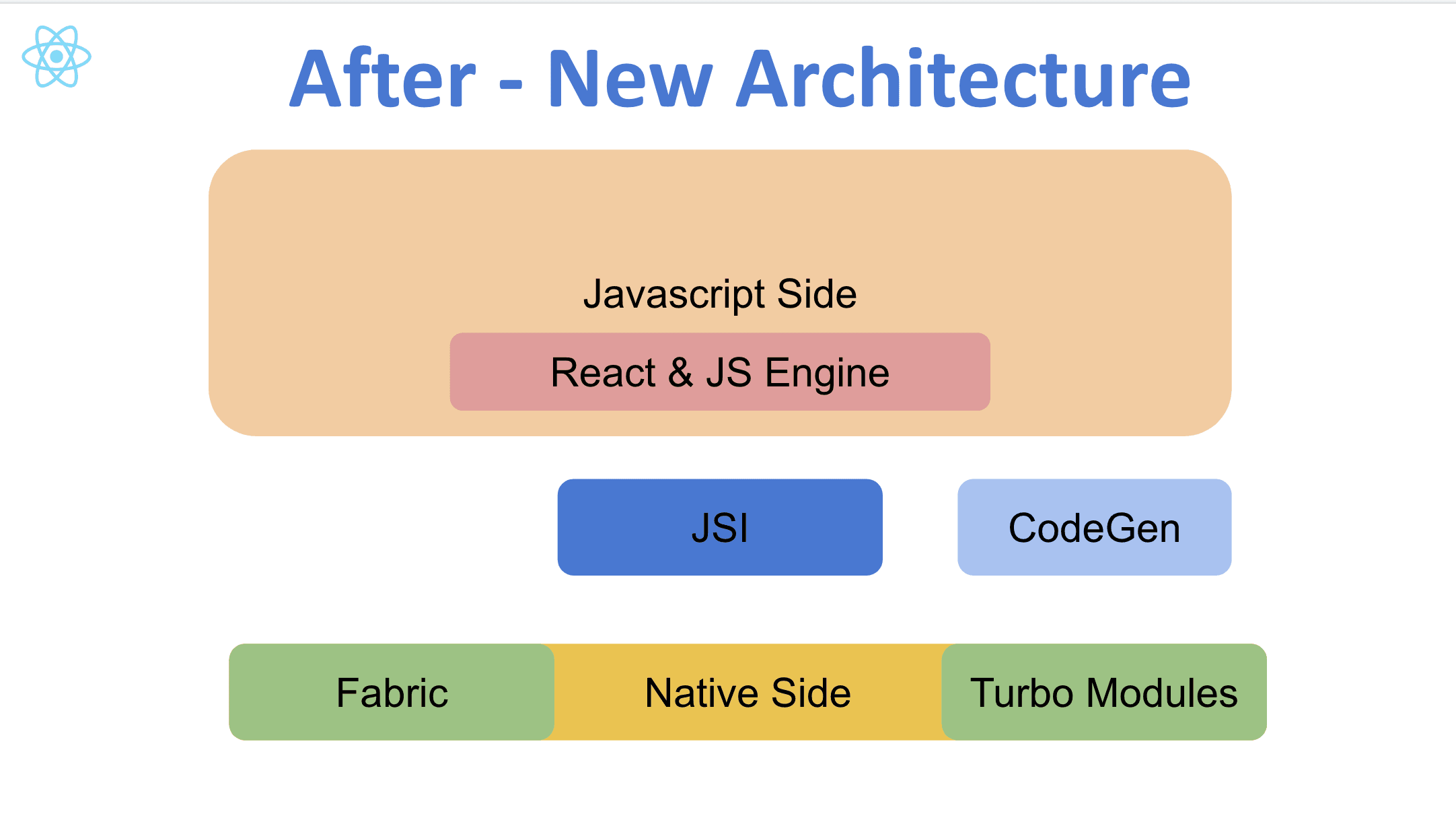
Improvements in the New React Native Architecture

In the New Architecture, the traditional concept of “The Bridge” has been replaced with a more robust communication mechanism known as the JavaScript Interface (JSI). The JSI serves as an interface that enables a JavaScript object to hold a reference to a C++ object, and vice versa.
This shift has introduced several significant improvements:
1. Concurrency
With JSI, JavaScript can now invoke functions that are executed on different threads. This introduces concurrency, enabling more efficient parallel processing from the JavaScript side.
2. Synchronous Execution
The JSI allows for synchronous execution of functions that don’t inherently require asynchronicity. This enhances the efficiency of certain operations that previously had to follow an asynchronous model.
3. Lower Overhead
Unlike the previous architecture, the New Architecture eliminates the need for serializing and deserializing data. This results in a notable reduction in overhead, as there are no longer serialization taxes to pay.
4. Type Safety
To ensure proper invocation of methods between JS and C++ objects, a layer of automatically generated code has been added. This code, derived from a typed JS specification through Flow or TypeScript, enhances type safety in the communication process.
5. Code Sharing
The introduction of C++ allows for the abstraction of platform-agnostic code, facilitating easier code sharing between different platforms. This enhances the development process by promoting code reusability.
These advantages serve as the foundation for the New Native Module System, providing a solid base for further enhancements. For instance, this evolution has enabled the development of a new renderer that offers faster and more performant Native Components, contributing to an overall improvement in the React Native ecosystem.
Pillars of React Native Architecture
1. Fabric

Fabric in React Native is a progressive rendering mechanism, optimizing platform portability by integrating more render logic in C++. It employs lazy initialization for components like View and Text, enhancing startup times. Fabric Native Components, rendered through the Fabric Renderer, offer benefits like consistent, strongly typed interfaces across platforms. They enable exclusive or integrated C++ code, reducing the need for duplicate implementations.
Leveraging JSI for efficient communication, Fabric Native Components are created from a JavaScript specification. Codegen generates platform-agnostic C++ scaffolding, connecting component-specific logic. Once integrated, components are connected with the scaffolding code, embodying the advantages of the Architecture, then it is ready to be imported and used by an application.
2. Turbo Modules
Turbo Modules presents a novel approach to native module development in React Native, leveraging JSI for synchronous data transfer between React native and JavaScript code. They revamp the communication layer for modules like Bluetooth and Biometrics, offering the added benefits of consistent, strongly typed interfaces in cross-platform app development.
Notably, Turbo Modules support the creation of native C++ code for both platforms, reducing the need for duplicating implementations. They introduce lazy loading, enhancing app startup speed, and leverage JSI for more efficient communication compared to the traditional bridge. In essence, Turbo Modules optimize React Native development, ensuring streamlined communication and improved performance.
3. Codegen
Codegen is a not-so-proper pillar, but rather a tool streamlining JS and native compatibility by automating code generation. It transforms JS into a source of truth, creating statically typed JS (JS Spec) that serves as the foundation for TurboModules and Fabric native components.
Moreover, Codegen ensures type safety and compile-time validation, fostering simpler code and faster execution. With both pillars relying on each other for consistent data validation, Codegen enhances development efficiency and reliability in React Native applications by avoiding repetitive writing of code.
4. The Bridgeless Mode
As of now, enabling the new architecture in your app maintains backward compatibility by keeping the bridge available. This ensures support for older components and modules. However, a significant shift is underway. Beginning with React Native 0.73, there’s an option to activate “Bridgeless Mode,” – new piece of React Native Architecture completely disabling the creation of the bridge.
It’s worth noting that Bridgeless Mode is in an experimental phase, reflecting ongoing development and testing. This shift signals a forward-looking approach, aiming to optimize performance and potentially reshape how React Native handles communication between its JavaScript and native components in future releases.
Advantages of Migrating to New React Native Architecture
1. Better Developer Experience
The React Native architecture brings a substantial improvement to the developer experience by accelerating and refining the app development process. It stands out for its efficiency, enabling react native developers to focus more on code quality.
The redesigned framework simplifies the swift development, debugging, and publishing of programs. Notably, developers now have access to new APIs and technologies, such as Hot Reloading, providing a streamlined way to stay abreast of the latest trends and advancements. This enhancement not only boosts productivity but also contributes to a more enjoyable and dynamic development environment.
2. Refined Compatibility With Older React Native Versions
While prioritizing exceptional compatibility, the architecture allows developers to seamlessly transition without modifying their existing project code. This eliminates the need for a steep learning curve, as the underlying code has been updated and enhanced while maintaining similarity to earlier versions.
The remarkable improvement in platform compatibility ensures a smooth and swift migration to the React Native mobile app architecture. Developers can leverage their existing platform knowledge without the daunting task of rewriting their entire codebase, streamlining the adoption process and minimizing disruptions to ongoing projects.
3. Improved Error Handling
Its improved error handling enhancement simplifies the process for engineers to troubleshoot code mistakes, making it more straightforward to identify issues early on and address them before they become significant concerns. The redesigned error handling mechanism contributes to a smoother mobile app development experience, allowing for proactive issue resolution.
With a more efficient error-handling system, developers can tackle problems with greater ease, fostering a more robust and reliable development environment. This improvement is a noteworthy aspect of the significance of the new architecture in React Native.
4. Increased Responsive UI
A key advantage for mobile app developers! The design enables more effective handling of asynchronous code, leading to a significant acceleration of laborious operations. This improvement ensures that applications feel faster and more responsive, delivering a markedly improved experience for users. With quicker and smoother performance, the new architecture enhances the overall usability and satisfaction from React Native applications.
5. Enhanced Performance
The expected performance improvements in the new React Native architecture come from its real-time communication with the native side, enhancing overall efficiency and responsiveness in mobile applications. The strategy of lazily loading every native module is expected to significantly reduce application startup time and eliminate the overhead associated with loading the bridge at startup, especially once the bridgeless mode becomes available.
However, it’s crucial to note that not all scenarios may equally benefit from this improvement, and in some benchmarks, the architecture’s performance may not show substantial improvement.
It’s noteworthy that Meta’s goal wasn’t solely to make the new architecture X times faster than the old. In addition to addressing significant bottlenecks, they aimed to establish a robust foundation, paving the way for the development of capabilities not achievable with the old design. This approach reflects a broader vision for innovation and future advancements in React Native application development.
How to Migrate to the New Architecture in React Native?
Now, this section is added for all the React Native developers as well as library authors who are looking to update your React Native application to the latest version. It outlines the steps you need to follow while integrating the new Architecture, composed of the Renderer (Fabric) and NativeModule system (Turbo Module) to your Android and iOS libraries and apps.
Prerequisites for Applications
- Android – Enable the New Architecture
If your React Native project is up to date, you’re already set for the new architecture on Android.
Update your android/gradle.properties file by changing the flag
# Use this property to enable support for the new architecture.
# This will allow you to use TurboModules and the Fabric render in your application. You should enable this flag either if you want to write custom TurboModules/Fabric components OR use libraries that are providing them.
-newArchEnabled=false
+newArchEnabled=true
- iOS – Enable the New Architecture
If your React Native project is up to date, you’re ready for the new architecture on iOS.
Reinstall your pods with the following command:
# Run pod install with the flag:
RCT_NEW_ARCH_ENABLED=1 bundle exec pod install
In simple terms, these steps ensure your React Native project is updated to leverage the new architecture features. For Android, it involves adjusting a property in the gradle.properties file, and for iOS, it requires reinstalling pods with a specific flag.
Ensure you’ve updated your project to the latest React Native version before proceeding with these migration steps. Now, the question is How? There’s no rocket science. Let’s look at the steps!
Steps to Migrate to the New React Native Architecture.
1. Upgrade React Native Version
At first, update your app to React Native 0.68 or higher, with a recommendation for 0.71 and above for added benefits and enhancements.
2. Verify third party libraries
Moving further, check and ensure compatibility of every third-party library used in your app. This step is crucial, as some libraries may pose challenges during migration.
3. Address all the incompatible components
Now, you need to identify components that might not be compatible with the new architecture. If you encounter a red box displaying “Unimplemented component: <ComponentName>,” notify the library maintainers to expedite adoption.
4. Android Configuration
For Android, set newArchEnabled=true in the gradle.properties file to enable the new architecture.
5. iOS Configuration
For iOS, run the RCT_NEW_ARCH_ENABLED=1 pod installed inside the iOS folder to ensure compatibility.
How do DianApps help with React Native App Development and Migrating New Architecture?
Being a top-notch React Native App Development Company, DianApps excels in developing high-performing apps by blending the right set of tech stacks and modern algorithms that help you drive authenticity to your Android and iOS applications.
The React Native App Development services we provide at DianApps include:
- React Native Development Consulting
- Cross-Platform App Development
- React Native Support & Maintenance
- React Native UI/UX Design Services
Tech Stack we use in our react Native App Development Workflow:
- JavaScript
- Redux
- Firebase
Our team of React Native app Development experts follows a definitive process for every project that takes account of quality, transparency, and proper interaction that goes beyond economic solutions.
The process starts goes like:
- Thorough assessment and planning
- Upgrade dependencies and React Native versions
- Pilot migration
- JSI testing
- Quality assurance and testing
- Developer training and collaboration
- Incremental migrations
- Monitoring and performance optimization
- Documentation
- User communication
To know more in detail about the above process, contact our React Native app Development experts now!
Final Words
The new React Native architecture emerges as a game-changer, benefiting both users and developers. React Native’s prowess in mobile app development is evident through improved performance, an enriched developer experience, and seamless compatibility with previous React Native versions.
Hire React Native developers who particularly appreciate the enhanced control over the user interface, streamlining their workflow for greater efficiency. This architecture proves to be an exceptional tool for crafting cutting-edge mobile applications, making it a compelling choice for real-world projects.
If you’re starting your mobile app development process or facing migration challenges, consider reaching out to DianApps for comprehensive insights on incorporating the New React Native Architecture.










Leave a Comment
Your email address will not be published. Required fields are marked *