The creation of applications has become simpler after Google released Flutter for mobile or web app development, making it convenient for developers to deploy apps on multiple platforms that too without the need for rewriting code separately which again helps in developing error-free apps.
However, because each native operating system has a distinct feature, doing this is no simple task. Google is unable to support them all very well. Therefore, it made Flutter customizable to enable third-party developers to create plugins.
The WebView widget is one of the most prevalent widgets that we offer. We are able to load web pages using this WebView widget.
When necessary, how can we operate the same widget in Flutter? The problem was fixed for us by Flutter.dev. They created the webview_flutter Flutter plugin to do that. This lesson will explain webview_flutter, show you how to use it, and provide you with a practical Flutter app development services example.
What is Flutter WebView?
The Flutter plugin webview_flutter offers an Android and iOS WebView widget. Both Android and iOS smartphones can show websites thanks to this plugin. We will learn how to load websites from a local source or from their URL using the webview_flutter plugin.
Requirements for using Flutter WebView.
In order to build a Flutter project, there are certain tools that need to be installed on your machine:
Flutter
This Flutter SDK is used to execute and put together Flutter programs. To choose the Flutter SDK for your operating system, go to the Flutter documentation:
- Windows
- macOS
- Linux
- Chrome OS
How to install the Flutter SDK on your computer is described in the links. Make sure flutter is in your global path after installation. Test that the Flutter SDK is installed and accessible globally on your computer by running the command flutter —help.
VS Code
VS Code is an empowering modern code editor introduced by Microsoft. It provides a plugin that makes using Flutter from VS Code simple. Install the Flutter plugin in Visual Studio Code.
Android Studio
Android Studio must be installed on your computer if you want to run and test your apps in Android. Then, we must set up the plugins for Flutter and Dart:
- Dart plugins
- Flutter plugins
Verify that everything is setup and operational. We’ll set up a Flutter project in the next part.
Setting up a Flutter project
We’ll make a Flutter project right away. To do this, we’ll utilize the flutter CLI tool. Webviewprj will be the name of our Flutter project. Run the command below:
- Flutter create webviewrj
After installing dependencies, Flutter will build a project in the webviewprjfolder. Start VS Code and open this project. Everything can be done from the terminal if you don’t use VS Code, but you’ll need to open the project in your favorite code editor first:
- cd webviewrj
There won’t be a need to do the aforementioned steps if you are using VS Code. To launch the integrated terminal in VS Code, just select View from the top menu and click on Terminal.
Adding the webview_flutter dependency
Further to this, we’ll include webview_flutter dependency in the project. Add the following lines to the pubspec.yaml file in the project’s root directory:

The dependency will be installed by VS Code when you save the pubspec.yaml file. Run the following line in your console to install the webview_flutter requirement if you’re not using Visual Studio Code:
For managing Flutter packages, use the flutter pub commands.
![]()
In a Flutter project, flutter pub get retrieves packages. In this instance, our Flutter project includes the webview_flutter package.
The minimum SDK version required for the webview_flutter plugin is then configured. Open your project’s android/app/build.gradle and add the configuration code listed below to the android defaultConfig section:

Using webview_flutter
A WebView class is exported by webview_flutter. The specified webpage (through its URL) is rendered inside the WebView widget by this class, which also launches and builds a new web view. A WebViewController that is supplied to the onWebViewCreated function after the WebView is formed can be used to control it.
We must import the webview_flutter package in order to render the WebView widget:
![]()
After that, we render the WebView widget like the below-given code example:

This will render the page https://medium.com in the WebView widget after loading it. The WebView widget will display https://medium.com in the same way as a browser would. The URL of the website to load and render is specified in the initialUrl parameter supplied to the WebView.
Using WebViewController methods
WebViewController is passed as an instance to the
When a WebView object is created, WebViewController is supplied as an instance of the WebView.onWebViewCreated method. AWebView is controlled by a WebViewController, which contains a number of methods we can use to manage WebView in various ways. Below, we shall see them:
- The canGoBack function determines if any earlier URLs can be retrieved from the history list.
- canGoForward determines if the history list has any URLs that might be popped next.
- clearing the WebView’s cache with the command clearCache
- currentUrl: provides the URL that the WebView is now seeing.
- getScrollX: returns the scroll bar’s current x-axis position.
- getScrollY retrieves the WebView’s y-current axis’s location of the scroll bar.
- getTitle: This function retrieves the page’s title that is presently loaded in the WebView.
- The history list’s “goBack” button fetches the previous URL.
- goForward loads the following URL from the currently-loaded URL in the history list.
- This method, loadFile, inserts a file into the WebView.
- From the pubspec.yaml file, loadFlutterAsset loads an asset into the WebView.
- loadUrl: Using a provided URL, this function loads a webpage.
- reload: Reloads the currently open WebView page.
- runJavaScript: Runs the JavaScript code that has been supplied to it in the context of the current WebView page.
- runJavascriptReturningResult: This function runs the JavaScript code supplied to it on the currently-viewed webpage in the WebView and then informs the caller of the results of the execution.
- scrollBy: moves the website’s x- and y-axes to the given positions.
- scrollTo: This moves the webpage’s WebView axis to a certain set.
Creating widget pages
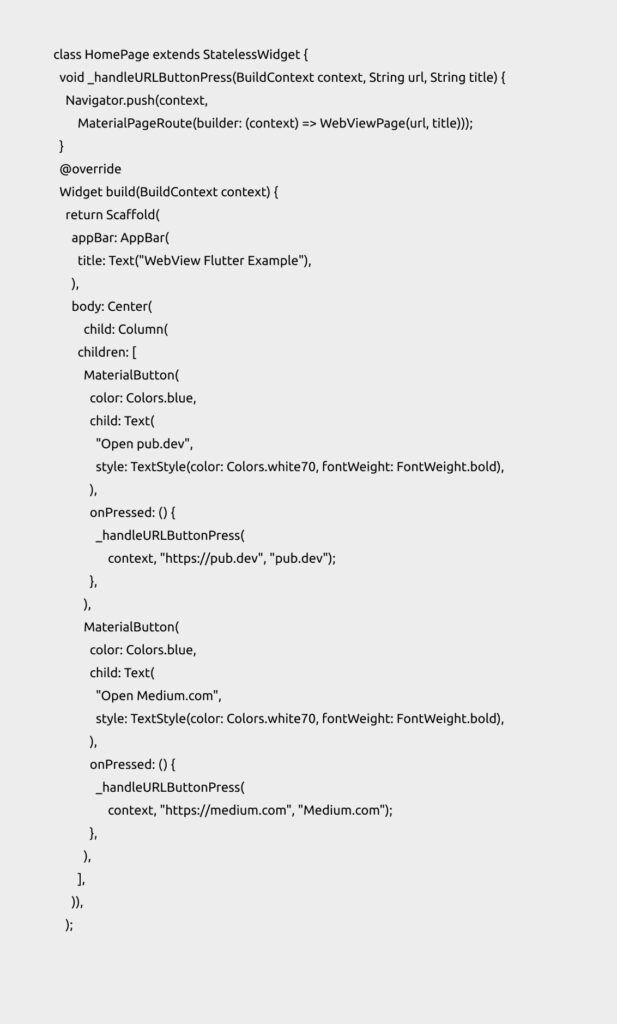
The HomePage and WebViewPage widget pages will now be added to our app. There will be two buttons on the HomePage. When a button is clicked, the WebViewPage page is shown. With the webpage URL sent to the WebView widget, this WebViewPage page will render a WebView.
Create them now. Flutter has already produced some code for us. All widgets other than the MyApp widget will be removed.
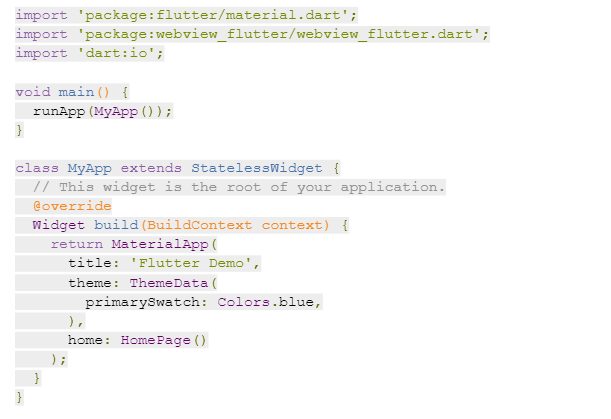
Open the lib/main.dart file and change the code as follows:

Check out how we display the HomePage in the MyApp widget. When the app is launched, this renders the HomePage.
Code the HomePage widget now:

Check out the two MaterialButton buttons that this HomePage produces. When a button is pressed, it is programmed to invoke the method _handleURLButtonPress.
Open pub.dev, the first button, executes the _handleURLButtonPress function while passing “https://pub.dev” and “pub.dev” through the context. The URL of the website that WebView loaded and displayed is “https://pub.dev”. The title of the WebViewPage’s AppBar will be “pub.dev.”
With the context of the parameters, https://medium.com.com (the website URL that the WebView widget will load and render), and Medium.com, the second button, Open Medium.com, will invoke the method _handleURLButtonPress (title of the WebViewPage page).
The WebViewPage widget page is launched by the method _handleURLButtonPress. The WebViewPage will receive the URL and page title from it.
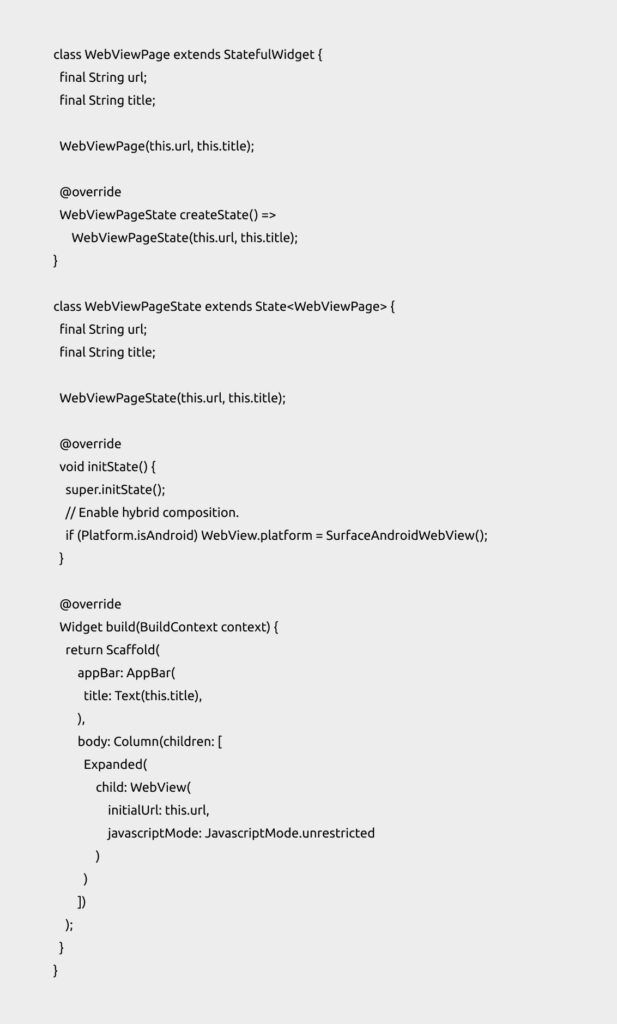
The WebViewPage widget will now be coded:

The logic and internal state of the WebViewPage, a stateful widget, are stored in WebPageState.
Url and title are inputs for the WebViewPage function Object() { [native code] }. In the createState function, it provides it to WebViewPageState.
When the WebViewPageState produces the WebView, it gives initialUrl, with this.url as its value, to the WebView.
Conclusion
We provided a brief overview of the plugin in this article with a focus on the InAppWebView widget. Since this plugin is always being updated (the most recent release is 4.0.0 as of the time of writing), we advise you to look at the API Reference to learn about all the capabilities. Use the repository’s issue section for any new feature requests or bug fixes.
We hope this blog had given you some fresh ideas for your Flutter app development needs. For more information, our best bet is to consult a top website development company that can make you understand all the functionalities of using Fluter WebView.










1 Comments
blueprint
Wondеrful, what a Ьlog it is! This website provides
valuaƄle faсts to us, keep it up.
Leave a Comment
Your email address will not be published. Required fields are marked *