React Native, the highly acclaimed open-source platform for building mobile applications, has just unveiled its latest iteration – React Native 0.71. This release brings forth a multitude of exciting updates and features that are sure to transform the way you build and design your mobile apps. From the introduction of the highly anticipated Flexbox Gap to TypeScript’s first-class support, React Native 0.71 has it all.
Whether you are an experienced React Native developer or just starting out, this latest version is guaranteed to have something in store for you. The new Flexbox Gap feature allows developers to easily manage to space between elements in their apps, making the design process smoother and more intuitive. On the other hand, TypeScript’s first-class support means developers can now write type-safe code, eliminating potential issues and improving overall code quality.
In addition to these key updates, React Native 0.71 also includes a host of bug fixes and performance enhancements, making it the go-to platform for building high-performing mobile apps. So why wait? Get ahead of the game and start exploring the new and improved React Native 0.71 today.
Let’s drive into a world of limitless possibilities with the latest and greatest in mobile app development technology.
TypeScript by Default
One of the most notable changes in React Native 0.71 is the introduction of TypeScript by default. This means that when you create a new React Native project, it will now be set up with TypeScript by default, rather than JavaScript. This is a significant change that will benefit developers who are already familiar with TypeScript, as it will make it easier for them to get started with React Native. For those who are new to TypeScript, it may take a little bit of time to get used to the new syntax, but the benefits of using a strongly typed language are well worth it.
New app template is TypeScript by default
One of the most significant changes in 0.71 is that the new app template is now TypeScript by default. This means that when you create a new React Native app using the CLI, it will automatically be set up with TypeScript. This is a big step forward in making it easier for developers to use TypeScript with React Native, as it eliminates the need to manually set up TypeScript in your project.
TypeScript declarations shipped with React Native
React Native has always had good TypeScript support, but one issue that developers have faced is that the TypeScript declarations were not shipped with React Native itself. This meant that developers had to install the declarations separately, which added an extra step to the setup process. With 0.71, the TypeScript declarations are now shipped with React Native, making it even easier to get started with TypeScript.
React Native documentation is TypeScript First
React Native’s documentation has always been a valuable resource for developers, but it has been primarily focused on JavaScript. With 0.71, the documentation has been updated to be TypeScript first, which means that all the code examples in the documentation will be in TypeScript. This will make it easier for developers who are using TypeScript to find the information they need and will also help to promote the use of TypeScript within the React Native community.
Overall, the improvements to the TypeScript experience in React Native 0.71 are a huge step forward in making it easier for developers to use TypeScript with React Native. With the new app template, the shipped TypeScript declarations, and the TypeScript-first documentation, developers now have everything they need to start building React Native apps with TypeScript right out of the box.
Simplifying Layouts with Flexbox Gap
React Native version 0.71 introduced a new feature called the “Flexbox Gap” feature. This feature is a powerful addition to the layout capabilities of React Native and it allows developers to easily create consistent spacing between elements in a layout.
The Flexbox Gap feature is based on the CSS gap property and it works by adding the gap property to the parent container of the elements that you want to space out. This property can be set to any value, and it will automatically add space between the children elements within that container. The gap property is supported by all Flexbox layout styles including row, column, and wrap.
The Flexbox Gap feature can be useful in different situations, such as creating space between items in a list, spacing out elements in a grid, or separating different sections of a layout.
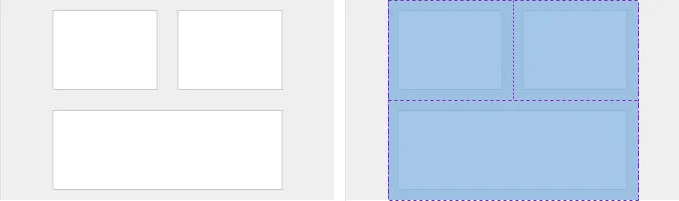
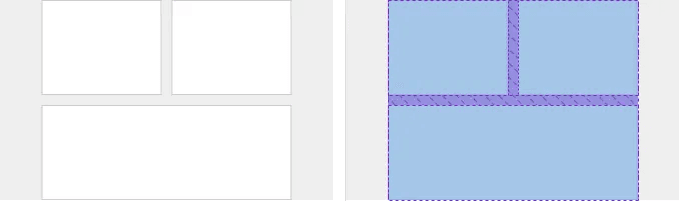
The layout shown here begins by providing each child a margin of 10 style:

This layout may be accomplished with flex gap by setting the container’s gap property to 10 pixels for a 10-pixel space between the interior of the cards :

Another useful feature of the Flexbox Gap is that it can be used in conjunction with other Flexbox properties such as justifyContent, alignItems, alignSelf, and flexWrap. This means that you can create more complex and flexible layouts by combining the gap property with other Flexbox properties.
The Flexbox Gap feature can also be used with react-native-extended-stylesheet which is a library that provides more advanced styling options for React Native. This library allows developers to use variables, mathematical operations, and other advanced features when defining styles. This means that you can use the gap property in conjunction with other advanced styling options to create even more complex and flexible layouts.
Web-inspired Props for Accessibility, Styles, and Events
React Native 0.71 brings to the table, several new web-inspired props for accessibility, styles, and events. These props allow you to create more accessible and stylish apps, and make it easier to handle events such as touch and swipe gestures. Some of the new props include the accessibilityLabel prop, which allows you to add a label to an element to make it more accessible to screen readers, and the style prop, which allows you to easily add styles to an element using JavaScript.
Accessibility
One of the biggest changes in this feature is the addition of web-inspired accessibility props. The new aria-* props allow developers to specify accessibility attributes for elements, such as aria-label and aria-hidden. For example, the aria-label prop can be used to provide a text description of an element for assistive technology, while the aria-hidden prop can be used to hide an element from assistive technology.
Component-Specific Behaviour
React Native 0.71 also introduces several new web-inspired props that are specific to certain components, such as tabIndex for buttons and input elements, which allows developers to specify the order in which elements are navigated to by assistive technology. Furthermore, it also allows developers to control whether an element can be focused by assistive technology with the prop ‘accessibilityRole’.
Styles
React Native 0.71 also introduces several new web-inspired style props, such as className and style. These props provide a more familiar and consistent way to work with styles, similar to what you would find in web development. The className prop allows developers to apply CSS class styles to an element, while the style prop allows developers to apply inline styles to an element.
Events
React Native 0.71 also introduces several new web-inspired event props, such as onClick and onMouseEnter. These props provide a more familiar and consistent way to handle events, similar to what you would find in web development. The onClick prop allows developers to handle a click event on an element, while the onMouseEnter prop allows developers to handle a mouse enter event on an element.
Overall, the launch of these web-inspired props in React Native 0.71 makes it easier for developers to work with accessibility, styles, and events in their mobile apps. The new aria-* props, tabIndex, accessibilityRole, className, style, onClick, and onMouseEnter props provide a more familiar and consistent development experience that is similar to web development. This allows developers to provide more accessibility to users and also have a better control over styling and handling events in the mobile apps.
Restoring PropTypes
Since version 0.66, React Native prop types like ViewPropTypes and Text.propTypes have been deprecated, and accessing them will produce deprecation warnings. When they were eliminated in 0.68, many developers started having issues updating to the newest React Native version.
First of all, the deprecation warnings were not always actionable, which led individuals to disregard them (issue one, issue two). Second, LogBox.ignoreLogs was mishandling the deprecation warnings’ filtering.
Therefore, in React Native 0.71, the PropTypes feature has been restored. This means that developers can once again use PropTypes to define the types of props that a component expects to receive. This is an important feature that allows developers to catch errors early, before they become a problem.
Developer Experience Improvements
React Native 0.71 also includes several developer experience improvements, such as better performance and improved error messages. The new version is faster and more stable than previous versions, and the improved error messages make it easier for developers to understand and fix problems.
React DevTools
In this release, two popular React DevTools features on the web are brought to React Native.
The “Click to inspect” option in React Dev Tools’ top left corner enables you to click on an item in the app to get an in-depth analysis of it in Dev Tools, much as the Chrome element inspector.
To examine which React components align with which on-screen items, use the component highlighting option in the DevTools app. This will highlight the element you selected.
Hermes
In React Native 0.70, Hermes has been made as the default engine for React Native. The noteworthy amendments in React Native 0.71 are:
- Improve JSON.parse performance – This version has a performance improvement that makes JSON run more smoothly and can parse up to 30%.
- Improve Source Maps – The capability to use source maps outside of Flipper in current versions of Chrome Dev Tools has been restored by loading source maps over the network with Metro.
- Add Support for .at() – Hermes now supports.at() for TypedArray, String, and Array.
Check out to know more about react native’s 0.70 version and why it matters, paying major attention to the Hermes JavaScript Engine.
New Architecture Updates
React Native 0.71 also includes several new architecture updates, such as the new Fabric architecture. This new architecture will make it easier to build high-performance apps and will make it easier to test and debug code. Here are a few more experimental New Architectural improvements based on the reports and user feedback collected so far.
- Enhanced dependency management on iOS: We’ve included a new install_module_dependencies function that library maintainers can call inside their package podspec to install all the necessary configurations for the New Architecture.
- Reduced build times: The new distribution strategy makes use of Maven Central, which greatly reduces the build time on Android, fixes numerous build issues on Windows, and creates a smooth experience with New Architecture.
- Bug fixes and better IDE support: The New Architecture Working group received reports of a number of defects and concerns, some of which were resolved (such as improved IDE support for Android).
- Write less C++ code: Now that the CLI app template has been cleared of any C++ code and CMake files, you can enable the New Architecture without adding any C++ code to your application.
Keep in mind that the new Architecture is currently a beta API experience while revisions are made to make the implementation process easier.
Other Notable Fixes
In addition to the new architecture updates, React Native 0.71 also includes a number of other notable fixes and improvements aimed at making the platform more stable and reliable. These fixes address a wide range of issues, from performance improvements to bug fixes and other enhancements. Some of the most notable fixes in React Native 0.71 include improvements to the handling of keyboard events, better handling of dynamic font scaling, and improved support for accessibility features.
React Native 0.71 also introduces several new APIs and components that make it easier for developers to build high-quality, feature-rich applications. For example, the new Ref API makes it easier to access DOM nodes from JavaScript, in contrast, with the new Keyboard component provides a simple way to handle keyboard interactions in your applications.
Overall, React Native 0.71 is a significant release that introduces several new features, improvements, and bug fixes aimed at making the platform more stable and reliable. Whether you are a seasoned React Native developer or just starting out, this release is definitely worth checking out.
Breaking Changes
As with any major release, there are a few breaking changes in React Native 0.71. These changes may require developers to update their code in order to continue using the latest version. However, the React Native team has done a good job of documenting these breaking changes and providing guidance on how to update your code. It’s always a good idea to thoroughly read the release notes and check the documentation before upgrading to a new version of React Native.
- Removal of AsyncStorage and MaskedViewIOS: AsyncStorage and MaskedViewIOS have been removed in React Native 0.71. Developers who have used these modules will need to find alternative solutions or migrate their code to a new module.
- Changes to Console Logging: In React Native 0.71, the way console logs are handled has been changed. These changes are meant to make debugging and diagnosing problems in applications easier, but they may also result in existing console logs behaving differently. Developers should review these changes carefully and make necessary code updates to ensure their console logs are working as expected.
- JSCRuntime moved to react-jsc: In React Native 0.71, JSCRuntime has been moved to react-jsc. Developers who have used JSCRuntime in their code will need to update their imports and dependencies to reflect this change.”
Upgrade your 0.71.0 now!
In conclusion, React Native 0.71 is a major release that brings some exciting new features and improvements to the popular JavaScript framework for mobile app development. Some of the highlights of this release include the introduction of TypeScript by default, the new Flexbox Gap feature for simplifying layouts, and the addition of web-inspired props for accessibility, styles, and events. If you haven’t already, it’s worth trying out this new version to see how it can improve your development experience.
As always, it’s important to thoroughly test your app after upgrading to a new version of React Native to make sure that everything is working as expected.
If you encounter any issues, Our React Native App Developers at DianApps are always available to help with troubleshooting and support.
Happy coding!










Leave a Comment
Your email address will not be published. Required fields are marked *