The newest 0.70 version of React Native is here with some smashing improvements and brand-new infrastructure that is again stealing attention away from the other cross-platform apps framework. From integrating a new unified configuration for Codegen to establishing Hermes as the default engine, this new 0.70 has a lot for developers and businesses looking to hire React Native App Development Company for their project.
Know about this latest release, the process of upgrading, and why it matters to mobile app developers in the following blog below. Let’s dig right away!
React Native 0.70– Introduction
Since the day of React Native’s derivative release, the framework is seen to keep on improvising while coming up with new ideas and upgrades to enable developers with compatibility and stability to create and deploy an application seamlessly.
React Native 0.70 version is just the perfect example of this!

As per experts, it is the most stable version that will be used automatically whenever a new project is created using the npx react_native init command.
Important Updates for the New React Native Architecture
The main focus of React Native 0.70 is enhanced support for the new architecture, even if there aren’t many notable new end user features. The new architecture has been in development for a while and has been gradually implemented through a number of React Native development versions. It’s wonderful to notice that more and more new versions have it activated by default!
The new architectural work intrigues and impresses the mobile app developers at personal grounds, especially in light of some of the performance complaints made against earlier iterations of React Native. In the new architectural design, the React Native team has directly addressed these issues. This gives developers the confidence of creating a seamless platform even in 2022, RN will be a wonderful option for cross-platform app development.
Let’s know what’s in the new upgrades of React Native app development.
What’s New: Hermes JavaScript Engine as Default
Hermes is a powerful JavaScript engine designed specifically for React Native. Although it has long been accessible, it was once an add-on that required installation and configuration separately when creating a React Native services project. Hermes was packaged with React Native beginning with version 0.69, making it easy to activate and use while also making it easier to stay in line with the rest of the framework.

Hermes is the default JavaScript engine as of the most recent release, 0.70, therefore no further installation or configuration is required to utilize Hermes when starting a new project.
Why it matters:
The Hermes engine on each platform offers much-improved speed and memory use than the native JavaScript engines. Many apps were not using the engine since it had to be installed and set up separately in the past.
Although Hermes has been there for a while, the 0.70 release will really provide React Native apps a significant speed gain by making it the default setting. It is well worth the effort to have Hermes enabled and enjoy the performance advantages if you already have an app but haven’t yet activated it.
What’s New: Build Improvements & Cross-platform Consistency
A number of improvements that enhance the React Native build and development process are also included in version 0.70, especially when working with the new architecture.
1. Auto-linking for New Architecture libraries on Android
An essential step in the React Native development process is auto-linking. It enables us to use a package management like yarn or npm to integrate native code into projects using JavaScript modules. New architectural libraries needed manual linking on Android before to this release, but as of 0.70, both iOS and Android fully support auto-linking.
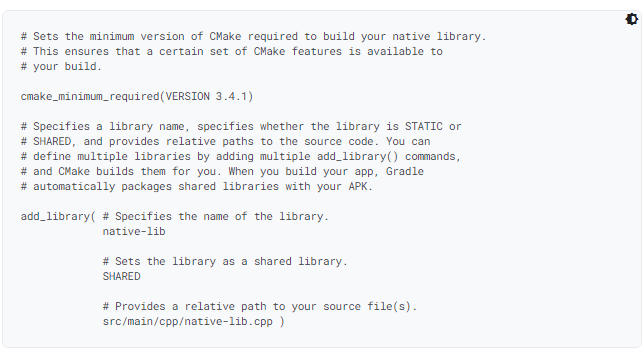
2. Full CMake Support for Android Builds

Instead than depending on the less popular NDK build system, the new version offers complete CMake support for Android builds. Better support, fewer configuration files that are simpler to maintain and upgrade, and integration with a more developed CMake ecosystem are all benefits of this.
Users of apps and libraries on the New Architecture will benefit from this upgrade because:
- Your app’s CMake file has three lines of code instead of 50 or more in Android.mk files. With less code to maintain on your end, updating between React Native versions will be simpler in the future.
- Libraries need not worry about doing anything if they’re using the default configuration we give for New Architecture libraries because Codegen is now creating both Android.mk and CMakeLists.txt.
- Both CMake and Android.mk files may be used right out of the box with the auto-linking indicated above.
Although using Android.mk or CMake files is free for apps, CMake files are the preferred option going forward.
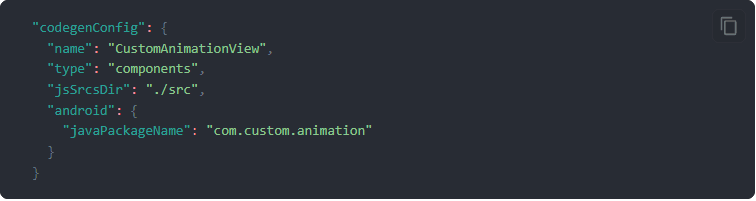
3. A new, Unified Codegen Setup

The majority of library authors creating bindings between JavaScript and native code will be interested in this update. React Native development services uses Codegen to automatically create native code bindings from JavaScript specifications. Codegen needed different setups for iOS and Android prior to the current version, however as of 0.70, the configurations have been consolidated, making the process of integrating with native code easier.
Why It Matters:
The developer process has significantly improved as a result of all these changes, particularly for those creating Android apps. Most significantly, it improves consistency across the build and development processes for iOS and Android, helping us realise React Native’s entire potential as a seamless cross-platform development environment.
The Process of Upgradation
React Native upgrades might be a little challenging because adjustments are occasionally required in a variety of places, such as the build files for Android and iOS app development. The React Native Upgrade Helper, which displays the precise file differences between your current version and the target version, is the finest tool to utilise for upgrading a React Native project.
Check out the documentation as well, paying particular attention to the section on migrating to the new architecture. Every RN release makes it simpler to use the new design, but it’s still a good idea to be aware of the changes and how they could affect your specific application.
React Native–Market Overview
React Native is the second-most popular cross-platform framework for creating mobile apps. Even in 2024 and accounts for 38% of the developer market, therefore making React Native a preferred option.
If you’ve used the official Facebook app on iOS or Android app development, you’ve undoubtedly witnessed React Native in action. In actuality, React Native is gaining popularity as a practical method for creating cross-platform mobile apps without going over budget.
The numbers are much more interesting when you look at the top applications that are now offered in the Google Play Store and App Store. React Native was used to produce 14.85 percent of the top 500 installed applications in the US, according to statistics.
The third most popular and requested framework among the top US apps, right behind Kotlin and Android Architecture Components, is React Native.
Over to you:
React Native has become one of the most popular open-source UI frameworks midst other competents. With React Native app developers constantly working on the framework to make it more responsive and compatible for other user’s group, it is indeed affirmative to tell you that the tool is only only to become accessible for all.
The new 0.70 version seems like a perfect example why React Native must be the most preferred app development facet. Being a React Native app development company, we ensure to keep up with the latest trends and enable our clients to unlock success by giving them the results they deserve!
Still, doubtful why should you choose React Native for your app project? Read the blog to get all the insights.










Leave a Comment
Your email address will not be published. Required fields are marked *