API integration in applications for better and enhanced functionality is the pivot agenda of any business owner. Application Programming Interfaces play a key role in modern app development, from providing a way to communicate with external services and retrieving data, to performing standardly in complex operations, the tool works exceptionally well.
In a React Native app, APIs can be used to add features such as geolocation, social media integration, payment processing, and so on. The open-sourced JavaScript technology offers a simple yet authentic way to induce APIs into your app via making use of networking libraries like:
- Axios
- Fetch API
- Frisbee
These libraries enable mobile app developers to make API requests using HTTP or HTTPS prototypes and receive responses in JSON, XML, or other formats. You can also implement libraries like the role Redux to manage API data and state in your React Native app.
Basically, API has been categorized into two different kinds:
- Internal API: They are created by developers as a mode of communication between other parts of the app.
- External API: They are created by third-party services and can be used by any application that has access to them.
To make use of an external API in any React Native app, developers typically need to register for an API key, which is a unique identifier allowing the API provider to manage and track the usage and limit access to their app development services. You can then use this API key in your application to accelerate your requests and retrieve data.
In this blog, we are going to be integrating API in React Native app for enhanced functionality.
Key Topic Coverage:
- The market overview of API integration in apps
- The role of APIs in React Native apps
- Best Practices for integrating React Native apps
- Finally, the steps to integrate APIs in React Native applications.
Market Overview of API Integration in Apps
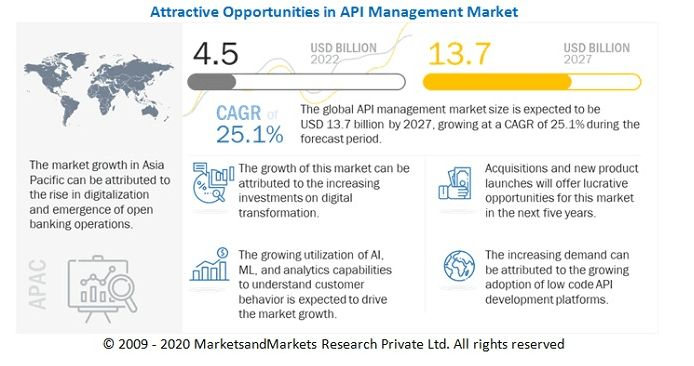
API integration in apps is a rapidly growing market that is expected to rise high in the coming years. As more and more mobile and website applications develop, the demand for APIs also increases due to the convenience it provides in accessing external services, data, and functionality.

According to a report by Grand View Research, the global API management market size was valued at USD 4.5 billion in 2022 and is assumed to grow at a compound annual growth rate (CAGR) of 13.7% from 2023 to 2027.
The report also cites that the adoption rate of cloud-based solutions is spiking, the proliferation of IoT devices, and the future scope of React Native for mobile app development are the key drivers of this expansion.
Apart from that, The rise of APIs has also led to the emergence of API marketplaces, where developers can find and integrate APIs from different providers. These marketplaces provide a way for developers to discover new APIs, compare features and pricing, and manage their API usage in one place.
Now, let’s move on to the next segment stating the role of APIs in your React Native app development.
But before we dive into it, read about API and how can they benefit your business.
Role of APIs in React Native Apps
As we have already discussed, APIs are used to allow communication between different software components, and in the case of React Native apps, they are used to enable the app to interact with external services and data sources.
Here are a few roles of APIs used in React Native applications:
1. Accessing Remote Data:
React Native apps often require access to remote data, such as data from a server, cloud service, or database. APIs provide a way for the app to converse with these remote data sources and retrieve the data it needs.
2. Integrating with Third-Party Services:
Many React Native apps integrate with third-party services, such as payment gateways, social media platforms, or location-based services. APIs provide a way for the app to communicate with these services and perform actions such as sending data or receiving information.
3. Managing Device Features:
React Native apps often require access to devise features such as a camera, microphone, or GPS. APIs provide a way for the app to interact with these features and access the data they provide.
Best Practices for Integrating APIs in React Native Apps
The role of APIs in app development comes along with careful planning and implementation in React Native apps to ensure that the functionality remains secure, performant, and easy to maintain.
Dive into some best practices to follow when integrating API in your React Native app:
1. Understand the API:
Before integrating an API in your app, it’s essential to understand its functionality, boundaries, and usage policies. Read the API documentation carefully, including any rate limits or usage restrictions.
2. Take Use of React Native Library:
Taking use of libraries such as Axios, Fetch, or Superagent can simplify the API integration process and handle common issues like handling response data and managing request headers.
3. Cache Data:
Caching API data can improve app performance and reduce the number of requests made to the API. You can use libraries like AsyncStorage to store data locally and avoid making redundant API requests.
4. Handle Errors:
Handling errors is crucial when integrating APIs in your application. You should handle common errors like network timeouts, 404 errors, and authentication failures, and provide meaningful error messages to the user.
5. Secure User Data:
APIs may require user authentication, which can involve sensitive user data like passwords or access tokens. It’s crucial to use secure authentication methods and handle user data appropriately to prevent security breaches.
6. Test Thoroughly:
API integration requires thorough testing to ensure that the app functions correctly under different conditions. You should test the API integration thoroughly, including error handling, edge cases, and performance.
7. Follow Best Practices:
Finally, you should follow best practices for API integration, including using HTTPS, limiting API access, and respecting rate limits.
Steps to Integrate APIs in React Native Apps
Step 1: Install the Necessary Packages
The first step to integrating APIs in a React Native app is to install the necessary packages. The two most popular packages for making API calls in React Native are Axios and Fetch.
To install Axios, you can use the following command:
npm install axios
Alternatively, you can use the fetch API that is React Native app development.
Step 2: Define the API Endpoint
Once you have installed the necessary packages, the next step is to define the API endpoint that you want to access. An API endpoint is simply a URL that you can use to access data or services provided by an external source. The endpoint may require parameters to be passed in order to retrieve specific data. You will also need to specify the HTTP method to use, which is typically either GET or POST.
Here’s an example of defining an API endpoint:
|
1 2 3 4 5 |
const endpoint = 'https://api.example.com/get-data'; const params = { id: 123 }; const method = 'GET'; |
In this example, we have defined an endpoint URL of https://api.example.com/get-data and a parameter of id: 123. We have also specified that we will be using the GET method.
Step 3: Make API Call
With the API endpoint defined, the next step is to make the API call. To make the API call, we will use Axios or fetch, passing in the endpoint, parameters, and method as arguments. Here’s an example of making an API call using Axios:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import axios from 'axios'; axios({ method: method, url: endpoint, params: params }) .then(response => { console.log(response.data); }) .catch(error => { console.log(error); }); |
In this example, we have imported the Axios library and used the Axios function to make the API call. We have passed in the method, endpoint, and parameters as arguments to the function. The then() method is called when the API call is successful, and the catch() method is called if an error occurs.
Step 4: Handle Response
Once the API call has been made, the next step is to handle the response. The response will include any data that was returned by the API. You can store the data in the state of React Native, pass it to a component as a prop, or perform any other action that you need to with the data.
Here’s an example of handling the response from an API call:
|
1 2 3 4 5 |
.then(response => { console.log(response.data); }) |
In this example, we are logging the response data to the console. You can replace this with any other action that you need to perform with the data.
Step 5: Handle Errors
The final step in integrating APIs in a React Native development is to handle errors that may occur during the API call. Errors can occur for a variety of reasons, such as network connectivity issues, incorrect parameters, or server errors.
Here’s an example of handling errors from an API call:
|
1 2 3 4 5 |
.catch(error => { console.log(error); }); |
In this example, we are logging any errors to the console. You can replace this with any other action that you need to perform when an error occurs.
Conclusion
Integrating APIs in React Native apps are supposed to be effective for enhanced functionality. In this blog, we shed some light on how the market is for APIs integration in mobile apps, and what are the key roles of API in React native app development. Along with some basic practices and crucial steps involved in integrating APIs in a React Native app.
If you are willing to get started with your business app development, reaching out to us will be a viable choice to make as we hold years of experience in React Native app development services with proficient experts who integrate APIs in apps that can give stellar results and value to your operations.
Read how to choose the best React Native App Development Company










Leave a Comment
Your email address will not be published. Required fields are marked *