Google Pay or GPay is a globally recognized payment application with a user base worth 100 million. From paying anywhere and anytime, to getting rewards and transiting vast amounts in a safe space, the platform has given flexibility and sustainability to its customers.
But how does Google manage to keep so much data besides the 1.7 million lines of code running amidst both Android and iOS apps? Clearly, it’s a vast amount that cannot be maintained smoothly. Especially when GPay keeps revolutionizing its features across new countries including the existing ones.
Google being a highly-ranked company never fails to surprise and indeed enjoys unlocking complicated scenarios on its way. So when the platform diversifies its reach to new regions, it is pretty evident that its iOS and Android users will also be expanding (including the current ones), isn’t it?
Well, we all are struggling to find the answer to the versatile nature of Google Pay. While some are assuming that the payment app hired a ton of mobile app developers, the rest are questioning how they are going to continue integrating brand-new functionalities in both operating systems separately.
Google announced to invest in a cross-platform app development framework–Flutter.
Indeed, the news welcomed various hype in the marketplace. Let’s all agree that we did see it coming, didn’t we?
Why Did Google Pay to Choose Flutter Framework?
Well, first things first, Google is the GODFATHER of the Flutter app development framework.
The company has built many of its search engines with the open-sourced UI tool including:
- Google Ads
- Google Assitant
- Google Stadia
Even though the team at Google tested Flutter for a few Add-to-app usage, something didn’t go as per plan initially. They had to rewrite the entire application, which was a big challenge that can’t be overseen.
Although Google was in search of a significant upfront investment in engineering resources, it would enable the team to consolidate its technical leadership, move away from constantly patching up flaws, and speed up and improve client development for quicker reaction and implementation timelines.
Whist everything, switching to Flutter allows Google Pay to scale up globally, quickly and efficiently. Flutter app development would only need around 1.2 times as much work as putting out functionality for both Android and iOS, which took two times the effort.
So they made the decision to get going with trusting the framework!
How Did Google Pay Find the Solution With Flutter?
The idea of re-creating a new Google Pay infrastructure with the Flutter app development services was undoubtedly a crux of the matter in the team.
They needed to retain the team to alter new language, strategy, and platform to the user interface. Following that, redefining the complete app and updating it was a hassle.
Finally, in cases where the software has already been released, they would have to go through all the required security evaluations and audits again.
But first, they had to establish the validity of the idea. As a result, they invested a lot of time in 2019 making the case for moving Google Pay to Flutter. Three senior software developers from Android and iOS formed a small group and wrote and rewrote until they had the home page, chat, and payments (with essential native plugins) for a vertical slice of the app.
They then conducted a couple of brief sprints for additional engineers to give them a chance to offer input.
The team preferred Flutter because it allowed them to get immediate feedback as they were creating and because it had so many high-quality widgets they could use to speed up mobile app development.
Once top management granted the go-ahead, they hired 50 developers and gave them six months to retrain and rewrite the software in preparation for a test launch in Singapore.
The launch went well. Encouraged, they hired an additional 100 developers to assist in the relaunch of Google Pay in the US and India using the Flutter codebase.
 They were in a race against time to update an
They were in a race against time to update an
app with roughly 300 features, beta test it, deploy it to more than 100 million monthly active users and keep the legacy app while doing so.
What Were the Final Results After Google Pay Installed Its App With Flutter?

In spite of these difficulties, the team introduced Google Pay for beta testing in India at the beginning of August.
- The redesigned Google Pay app is more manageable, easier to update, and smaller.
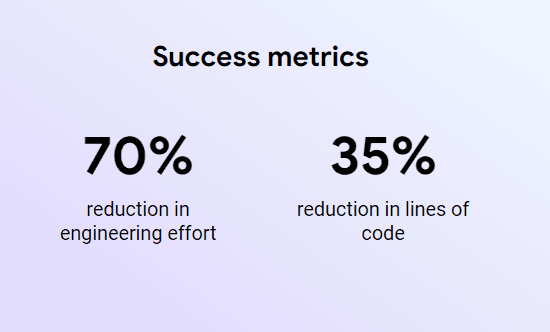
- The new codebase is 35% less than the original implementations — 1.1 million lines of code as opposed to 1.7 million — even though it includes a number of additional features.
- The company also believes that because Flutter is so much simpler to handle, they have saved between 60 and 70 percent of their developers’ time.
Although the team, which now numbers over 180 Flutter app developers, is still receiving input on the India beta test, the outcomes do look impressive.
According to Google Pay Director, “Later this year, the India beta will be made available to all more than 100 million Indian users, bringing with it a brand-new user experience and all of the features its consumers have become accustomed to and enjoy.”
Starting with a significant relaunch of Google Pay in the US this year, Google Pay 3.0 will be able to expand rapidly and effectively across iOS and Android thanks to Flutter. The team will be able to build on this technology as they provide Google Pay 3.0 to the rest of the globe in the year.
Flutter is setting high expectations in the app development industry. Therefore, if you are still being skeptical about whether to employ the framework in your business, we say just connect with a Flutter app development company and find all that you need to give your project the edge it deserves.










Leave a Comment
Your email address will not be published. Required fields are marked *