Would you prefer a design system tool that expedites developers’ work while also significantly enhancing team communication? The answer is a storybook.
The powerful tool allows React native developers to independently design components that operate outside the main app.
At DianApps, we use a design system based on React Native, and Storybook is one of the tools we use to implement the design system tool in React Native app development. Coherent design is a crucial component of branding, and Storybook in React Native provides a basis to do so, saving you time, cutting down on mistakes & costs, and increasing satisfaction with code.
Check out this guide to ascertain the cost of React Native App development.
Continue reading for more information on Storybook in React Native, including setup and benefits.
Concept of Storybook
In the words of Storybook itself, “Storybook is a tool for UI development. When we segregate components, it speeds up and simplifies the process of mobile app development. By isolating components, it speeds up and simplifies mobile app development. This enables you to focus on one element at a time.
This lets you focus on a single element at a time. Without having to launch a complicated development stack, force specific data into your database, or use your application’s navigational features, you may create entire UIs.
The open-source application, which is designed for React Native, React, Vue, Angular, Web Components, Ember, HTML, Mithril, Marko, Svelte, Riot, Preact, and Rax, accelerates UI development, testing, and documentation. It is feasible to create edge cases and challenging states by providing a sandpit where interfaces can be developed independently of data, APIs, or business logic.
Benefits of using Storybook
Storybook is a powerful tool that’s quick to install. Other substantial benefits include:
- The simple installation of Storybook makes it a strong tool. Along with these other important advantages:
- Quick access to all components – without having to worry about business logic, access any component and browse through its states.
- Increased chance of discovering all edge cases.
- Component exchange and reuse made easy.
- Better code quality since you create components independently of business logic and may pay more attention on reusability and code quality.
- Advanced documentation.
Should you use Storybook in every new project?
Yes!
When a project has a large library of components but does not use Storybook, it may cause mobile app developers—especially those who are new to the project or returning—to spend more time than necessary looking for particular components.
It doesn’t take a lot of time or resources to develop a fresh story. Stories are quick, simple, and have several advantages when using personalised emmet shortcuts. You only need to build and test components after adding the story to a pre-existing development cycle.
Setup
Now that we’ve explained what a storybook and stories are, as well as their benefits, it’s time to get a little more technical. Let’s go to setup and a demonstration.
1. Installation:
The first step is to install Storybook for React Native by running the following command in your project directory:
npm install @storybook/react-native –save-dev
This will install the required dependencies for Storybook.
2. Updating AppRegistry:
To run Storybook in the place of our application, we need to update the AppRegistry with Storybook’s configuration.
Create a new file called storybook.js in the root directory of your project, and add the following code:
import { getStorybookUI, configure } from ‘@storybook/react-native’;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// import stories configure(() => { require('./path/to/your/stories'); }, module); // create Storybook UI const StorybookUIRoot = getStorybookUI({}); export default StorybookUIRoot; |
In this file, we import the getStorybookUI and configure functions from @storybook/react-native, and use them to load our stories and create the Storybook UI.
Now, proceed by updating the AppRegistry to utilize Storybook instead of your application. In your index.js file, replace the current AppRegistry.registerComponent call with the following code:
|
1 2 3 4 5 |
import { AppRegistry } from 'react-native'; import StorybookUIRoot from './storybook'; AppRegistry.registerComponent('%APP_NAME%', () => StorybookUIRoot); |
This will register Storybook as the root component for our application.
3. Running the application:
To run the application with Storybook, we need to open three terminal tabs:
- In the first tab, start the React Native packager by running ‘npm start’.
- In the second tab, start the Storybook server by ‘running npm run storybook’.
- Now, you can start the application by running ‘react-native run-android’, or ‘react-native run-ios’ in the third tab. However, it depends on the platform you use.
Once the application is running, you can open Storybook by navigating to ‘http://localhost:7007’ in your browser.
That’s it! You should now have Storybook running in your React Native application, and be able to view and develop your components in isolation.

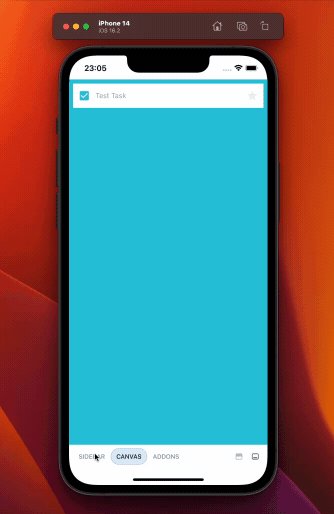
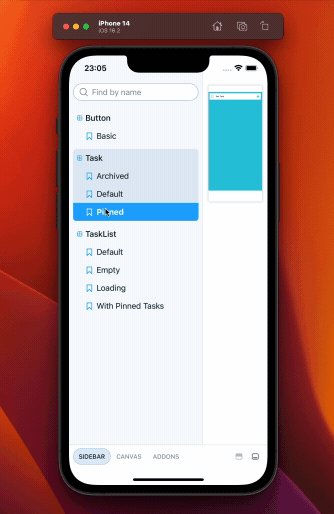
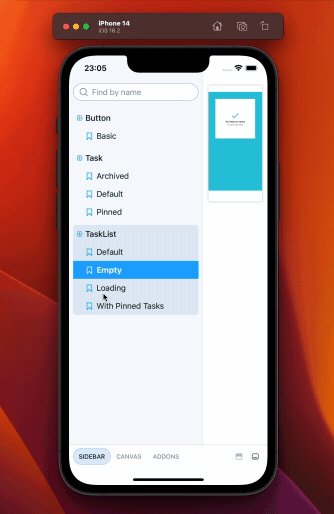
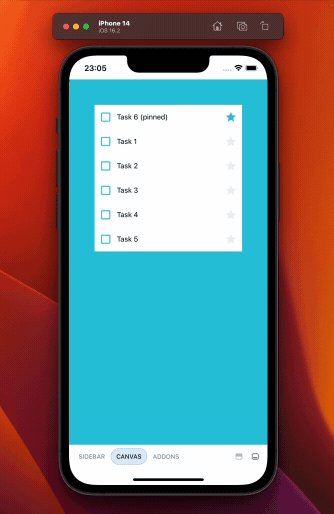
Setup React Native with Storybook
Demo – How to create a simple story in Storybook for a React Native component
- Create a new file in your project directory called ‘Button.stories.js’.
- Import ‘storiesOf’ and ‘action’ from ‘@storybook/react-native’ and the ‘Button’ component you want to create a story for.
- Use ‘storiesOf’ to create a new story for your component.
- Add a ‘title’ and a ‘component’ property to your story object, where the ‘component’ property is set to the imported ‘Button’ component.
- Add one or more ‘stories’ to your story object, each with a unique name and a ‘render’ function that returns the ‘Button’ component with some props.
- In the ‘render’ function, use the ‘action’ function to log some text when the button is pressed.
Here’s an example ‘Button.stories.js’ file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import React from 'react'; import { storiesOf } from '@storybook/react-native'; import { action } from '@storybook/addon-actions'; import Button from './Button'; storiesOf('Button', module) .add('default', () => ( <Button onPress={action('clicked')} title="Click me!" /> )) .add('with custom color', () => ( <Button onPress={action('clicked')} title="Click me!" color="#ff0000" /> )); |
In this example, we’re building two storylines for the Button component—one with the pre-set props and one with a unique color. Every story has a different name, and it also contains a render function that returns the Button component along with certain props. Whenever the button is pressed, we also log some text using the action function.
Running the Storybook server using npm run storybook and going to http://localhost:7007 in your browser will allow you to view your stories in Storybook. A list of your stories should appear, and you should be able to interact with them and view the action function logs.
Summary
With this being said, your React Native projects will benefit immensely from using Storybook, a potent UI development tool. Storybook can enhance code quality and ultimately save time by simplifying testing, documentation, and knowledge-sharing. You have a higher chance of identifying edge cases and improving the user experience if you have access to all components without having to worry about business logic.
Being a top-notch React Native App development company, DianApps can help you seamlessly integrate Storybook into your upcoming project. Our experienced team of React Native developers excels in utilizing Storybook and its add-ons to enhance your product and streamline the development process. Contact us today to explore how Storybook can contribute to the success of your React Native project.










Leave a Comment
Your email address will not be published. Required fields are marked *