While building a high-quality desktop app without compromising compatibility or performance sounds challenging or futuristic, Flutter app development services give you native-complied performance without large browser engine dependencies. App developers can choose to write several different types of applications: Console apps, mobile apps, web apps, and desktops.
Desktop applications run inside a system window with various UI components. If you are going to make a desktop application, there are multiple different frameworks, UI toolkits, and programming languages to choose from.
Platform-specific and cross-platform desktop application development APIs are the two main categories. One single operating system is supported by platform-specific APIs. For instance, the Cocoa API offers interfaces for creating desktop applications for the macOS operating system.
On the other hand, developers may create desktop apps for several operating systems using a single generic API thanks to cross-platform APIs.
Cross-platform development frameworks are well-liked nowadays for a number of reasons.
Because the cross-platform framework’s API provides a decent abstraction for platform-specific APIs, developers may, for instance, maintain a single codebase for a variety of platforms.
Cross-platform development frameworks can allow for quick feature delivery. To effectively offer new features, it is not necessary to write platform-specific code to implement the same functionality across many operating systems.
In this blog, we’ll go through how to design, develop, and publish native cross-platform desktop applications with Flutter while also finding out why Flutter is becoming a popular asset for a mobile app development company.
What is Flutter App Development?
We can create natively built apps for mobile, desktop, and online platforms using the cross-platform Flutter application development framework.
Android, iOS, HTML, HTML Canvas, Linux, Windows, macOS, and Fushia are the known supported output targets. Dart is the application development language used by Flutter.
The creation of mobile applications is Flutter’s current main focus, however, it also supports desktop-based targets.
This framework includes a widget toolkit of its own. When a specific Flutter application is launched, Flutter will use the Skia graphics library to render the application’s user interface controls.
Additionally, Flutter is fully stable on Windows as of February 2022! This implies that you may start utilizing Flutter to develop production apps. It would be a wonderful idea right now to port any Flutter applications that are currently available for android app development services or iOS to Windows.
Why is Flutter the most popular framework?
The most pressing issue in the realm of cross-platform framework development is where to put the platform-specific abstraction layer. In other words, how to provide a general API for developers without impacting the application’s performance.
Frameworks for developing desktop applications, like Electron, added a web browser for rendering. The issue was resolved similarly by the mobile application development frameworks Ionic and Apache Cordova.
Even if such frameworks provided easy-to-use cross-platform APIs for programmers, the web browser-based rendering causes serious performance problems.
Through Dart libraries, Flutter provides straightforward cross-platform APIs with excellent performance.
How to Develop Desktop Application With Flutter
In this segment, we demonstrate how to use Flutter to create a straightforward cross-platform desktop application.
Before building a desktop app that would function in any of these three settings, we’ll discuss how we can get started on Windows and Linux as Flutter is currently regarded as stable for these two operating systems.
Setting Up Flutter Development Environment on Windows
The method of installing Flutter on Windows is rather simple. Simply download the Flutter app package, unpack it, and then add the location of the extracted file to your system’s PATH variable. For that:
- Enter “env” into the start menu.
- From the options, choose “Edit the system environment variables.”
- Select “Environment Variables…” from the menu.
- Double-click the “Path” entry in the “User variables for username” column.
- Add a bin suffix at the end of the path to the location where you extracted Flutter.
- You need to add c:flutterbin to your path if you extracted Flutter to c:flutter.
After this, you must be able to open up a command prompt and run flutter doctor to check that your configuration is all complete.
Validating the Flutter Environment
The flutter devices command should list your current operating system if the desktop mode is enabled. Although this screenshot was taken on Ubuntu, the results on Windows ought to be comparable.

Creating a New Flutter App
With the create command, just as with any other standard CLI, we can build a new application as demonstrated below:
$ flutter develop a desktop app
With the aforementioned command, we may construct a basic first project. The starting project’s simple code is accompanied by comments that explain how Flutter functions.
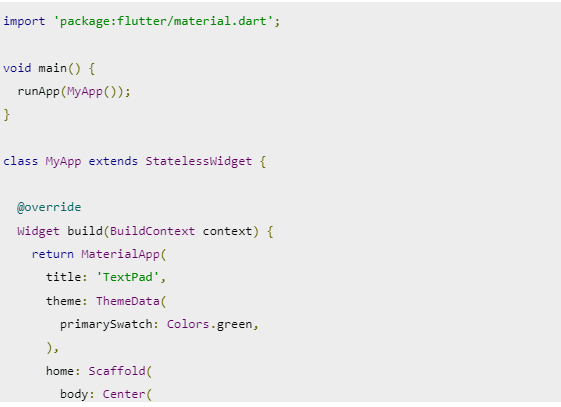
The primary source code for your program is located in the lib/main.dart file. Let’s alter the primary source code to produce a straightforward “Hello World” program, as illustrated below:

This project’s page on GitHub is available here.
Enter the following command to launch your program after making changes to the main source file:
$ flutter run -d <platform>
// <platform> = linux, windows, macos
The Flutter “Hello World” app will be launched in a native window with the aforementioned command. The native window will be styled in accordance with the installed operating system and selected system theme.

Debugging the Flutter App
The hot reloading capability is supported by the Flutter programming environment. In order to initiate hot reloading, we may hit the r key on the terminal where you input the flutter run command. When the program is in debug mode, try editing the text widget’s content.
Building your Flutter Desktop App with Portable Binaries
You may create Flutter apps to get portable binaries before publishing your application online. Additionally, users or testers can have access to these binaries. Additionally, using your preferred installer tools, you may create installable binaries.
Debuggable binaries will be produced when we debug the program. Debuggable binaries, however, are not prepared for a release. To create optimized binaries, enter the following command into the terminal:
$ flutter build <platform>
// <platform> = linux, windows, macos
How to Release Your Application?
Your Flutter apps may be released in a variety of ways, but the technique will change depending on the operating system.
You may upload your Flutter application to the Snapcraft software store, for instance, if you want to distribute it to Linux users.
If you need to distribute your program to Windows users, you may use a third-party tool to create a Windows Installer Package (MSI) or a new Windows app package (MSIX). You can get further information on how to do it on pub.dev.
Now that Flutter app development services for Windows, Linux, and macOS is stable, you can start developing production apps using this framework. Although there is still some feature discrepancy, it is getting less with each subsequent Flutter feature release.
How Can We Fully Visualize Into Your Web And Mobile Apps?
With the aid of DianApps, a front-end application monitoring tool, you may simulate issues in your own browser. Instead of making educated guesses about why mistakes occur or requesting images and log dumps from users, we provide you the option to repeat the session to see exactly what went wrong. No matter the framework, it seamlessly integrates with any app and provides plugins to record extra context from Redux, and Vuex..
Being a top website development company, we also track console logs, Javascript failures, stack traces, network requests and answers with headers and bodies, browser information, and custom logs in addition to Redux actions and states. Additionally, it uses the DOM to record the HTML and CSS on the page in order to recreate pixel-perfect films of even the most complicated mobile apps and single-page websites.
Conclusion
Because it enables developers to create desktop applications using web technologies, Electron is now highly well-liked for desktop application development.
However, due to heavy physical resource requirements, Electron apps frequently end up being bloated. Because Flutter does not execute the application’s GUI logic on a web browser, it performs better than Electron.
Mobile app developers do have certain difficulties using Flutter. It comes with a brand-new widgets toolkit and an uncommon programming language. However, desktop platform release binaries are not compact.
When compared to rival frameworks like React Native app development, Ionic, and Electron, Flutter consistently outperforms them in terms of performance and capabilities. So, which cross-platform mobile app development do you prefer?










Leave a Comment
Your email address will not be published. Required fields are marked *