React Native is the most sought-after mobile and web development framework, introduced by Facebook in the year 2017. Since then, the technology has been upgrading and styling its platform with exclusive release notes that involve:
- Platform improvements
- Stable support
- New development strategies
- & more
This time, React Native welcomes its new 0.73 version, and only a few days ago.
The main thing that draws attention to React Native 0.73, is its awesome new architectural mode– The Bridgeless Mode.
Remember in the 0.68 release, React Native app development availed its two pillars of architecture? The Turbomodules and Fabric (a new renderer). So the current version is associated with the third pillar of React Native architecture.
[Continue reading: What is Fabric in React Native and how does it work?]
Not just that, developers will also observe some improvements to debugging with Hermes, stable symlink support, Android 14 support, and a few more experimental features.
How about we start by mentioning the new architecture updates of 0.73?
Introducing Bridgeless Mode– A New Architecture Update
React Native developers roll out its third pillar to make it duty-free to other developers in the open-source community.
Users could test and explore both the New Native Module System (TurboModules) and the New Renderer (Fabric) since React Native 0.68. We want to express our gratitude to the community for its input thus far.
The team launched Bridgeless Mode, another component of the New Architecture, on 8th December. Up until now, the Bridge has been available to support backward compatibility with older components and modules when you enable the New Architecture in your app.
Facebook owner’s goal is to see the bridge completely sunset, though. Bridgeless Mode can be enabled starting with React Native 0.73, which will completely prevent the bridge from being created.
We’re providing a Native Module Interop Layer along with Bridgeless Mode so you may use your existing modules while in Bridgeless Mode.
Although this new architecture seems to have a rich potential, it is still in the experimental phase. Therefore, do not rely on it completely.
In case, React Native app developers face any issues or believe that the new update is not compatible, you can reach out to the New Architecture Working Group.
Now, we will see the other breaking changes of the React native 0.73 updates.
Important Highlights of the React Native 0.73 Release
Debugging Improvements
We all know that Hermes is an open-source JavaScript engine optimized for React Native. Both teams (Hermes & React Native) serve best for improving the debugging experience in React Native app development services.
In the 0.73 version, there is some initial progress, let’s find it out below:
Console Log History in Hermes
One of the quickest debug detectors is console.log(). In its previous 0.72 release, Mobile app developers used console logs in React Native apps, however, it would not record until a debugger was connected to the debugger.
This made it difficult to capture logs that occurred during the app load process.
React Native’s 0.73 overcame the issue with the help of Hermes infusion. Hermes can now detect all console.log() running behind the system by sending the Console tab when a debugger is first connected, matching the debugging experience in the web browsers.
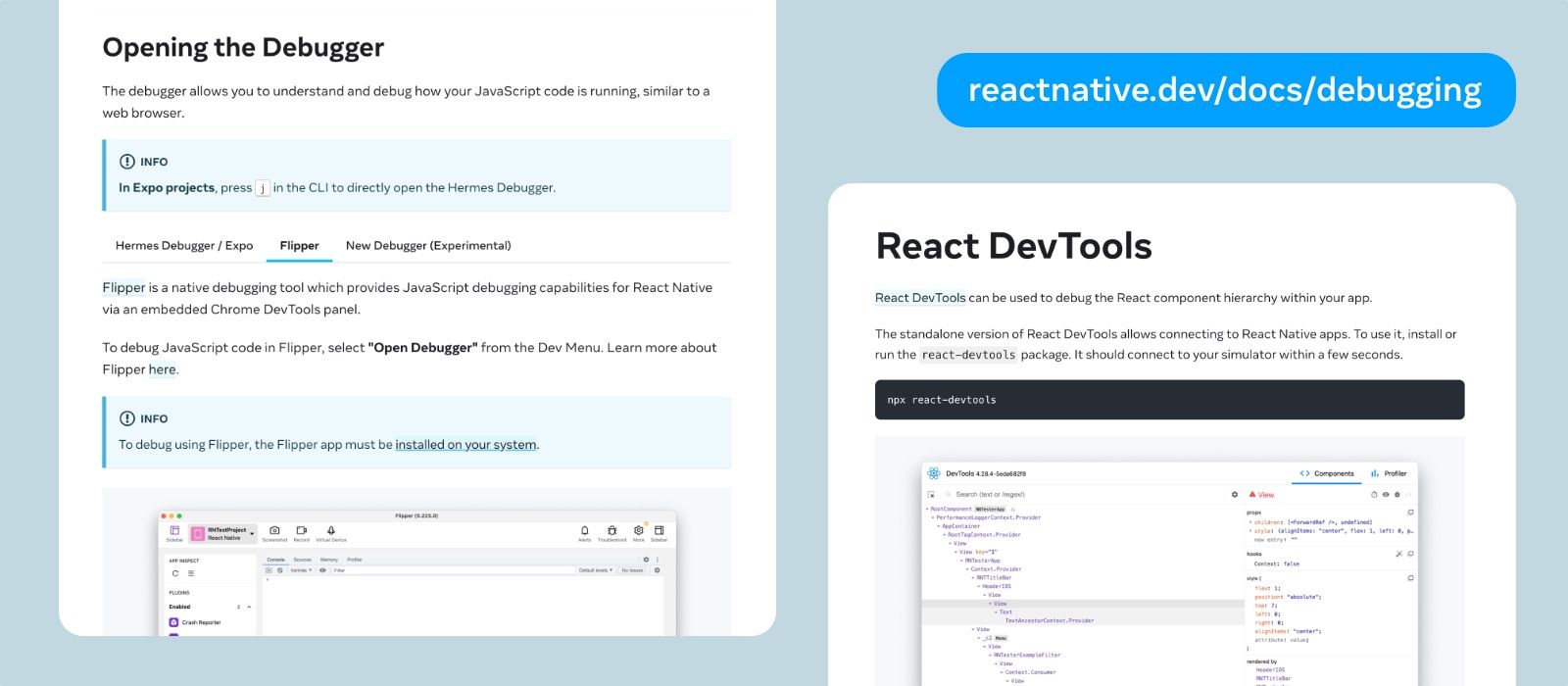
You can adjust these changes across the Flipper, Chrome DevTools connected to Hermes, and the experimental New Debugger.
Enhanced Debugging Documentations

The mobile app developers on the React Native platform, have completely updated the Debugging section of their documentation. These refreshed changes now include information on how to connect all supported debuggers, more insights on React DevTools, and new appealing visual ideas.
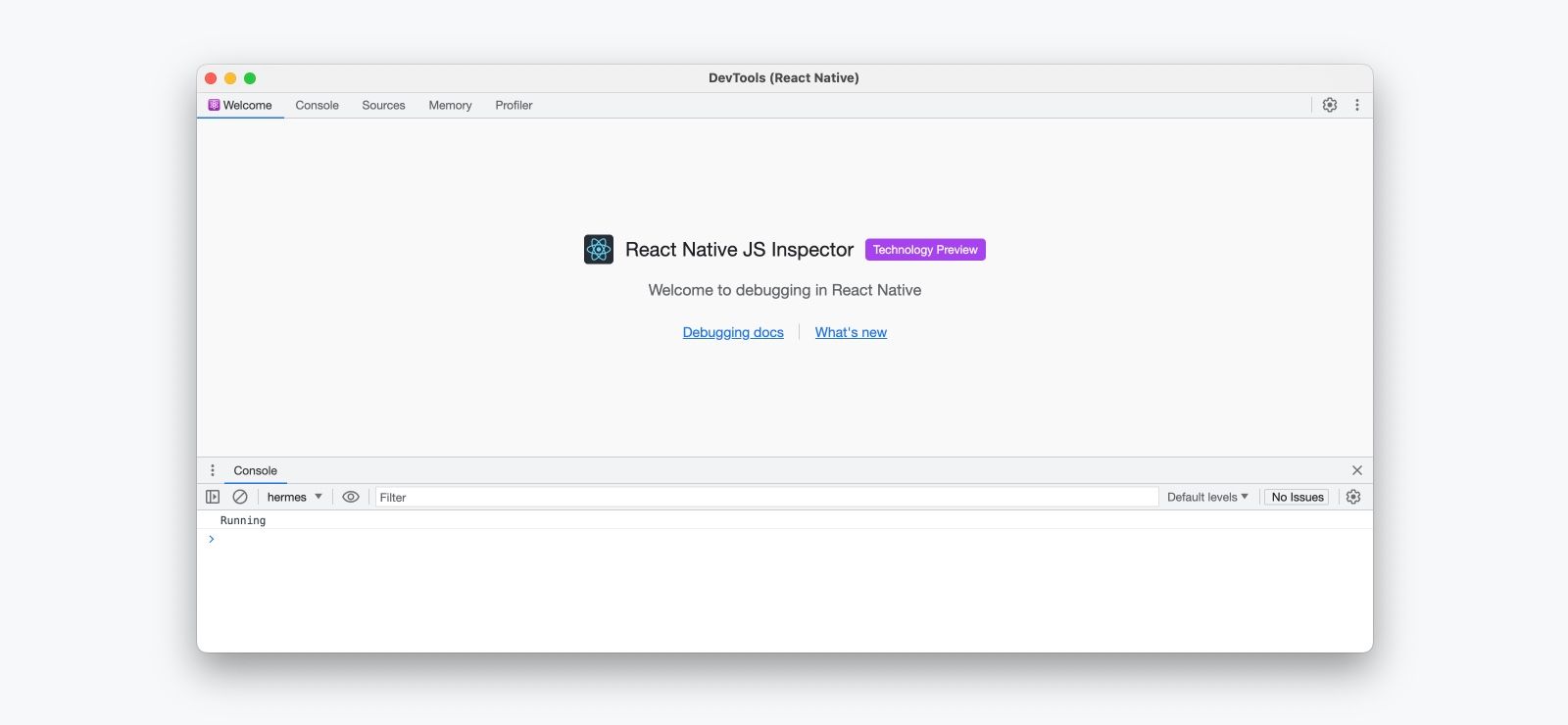
Experimental New Debugger
Up till now, we have understood one thing 0.73 is all about experiments and so it includes many new debugging functionality that aims at replacing Flipper, with a new Technical Preview that is only incorporated in the latest React Native version.

The New Debugger works faster and adds a custom stripped-back Chrome DevTools UI for debugging React Native with Hermes. However, we will again remind you not to rely on this new update as it is in the experimental phase and should immediately be reported if any problem is encountered while building a mobile application.
Read more about How to set up Hermes in React Native.
Stable Symlink Support in Metro
Metro is a stable development platform in React Native infrastructure. It acts as a JavaScript bundler and resolver that provides support for symlinks. Now what is Symlink in React Native?
Well, symlink in a nutshell is a simple way to add external modules to mobile app development services. All you need to do is create a file name ‘metro.config.js’ and put it in the React Native root directory.
In the latest 0.73 version of React Native, developers can by default take support for resolving symlinks in Metro. React Native may be used with mono repo setups when enclosing folders are set up with watchFolders thanks to Symlink support.
Because symlinks are extensively used in Metro’s internals, they function with features like Fast Refresh and have no performance impact when bundled. All desktop operating systems support symlinks, both with and without Watchman.
What’s a Watchman? A React Native Packager uses Watchman to recursively supervise the changes to the source code files across one or more directory trees.
Kotlin Template on Android
Did you know that Kotlin is now the suggested language for Android apps created with React Native, as of version 0.73? This lets you develop your app in a modern language and continues the trend that the Android ecosystem has been following for a number of years.
The Android React Native template has been changed to utilize Kotlin rather than Java. The size of the new MainActivity.kt and MainApplication.kt files is 36% less.
To facilitate the conversion of your.java files to.kt files, the Upgrade Helper has also been updated. In case you need assistance with modifying the Java files into Kotlin, here is the code command you need to implement: Code > Convert Java file to Kotlin File utility of Android Studio (also accessible with the shortcut Cmd ⌘ + Shift ⇧ + Option ⌥ + K).
Android 14 Support
React Native has been updated to properly support Android 14. React Native developers can now target API Level 34 (Upside Down Cake), the most recent version of the Android SDK, starting at 0.73.
Upgrades to the Android Gradle Plugin and Java 17
The dedicated React Native app developers have upgraded the Android Gradle Plugin (AGP) version used to develop Android apps from 7.4.x to 8.1.x to support Android 14.
The Google release notes (8.0.0 and 8.1.0) detail the several breaking changes included in this significant AGP version increase.
The most significant change is that developing Android apps now requires Java 17. You can perform the following to update your Java version to 17:
brew tap homebrew/cask-versions
brew install –cask zulu17
Moreover, as detailed in the Getting Started guide, by modifying your JAVA_HOME.
If you are a library developer, React Native 0.73 should function with your libraries without any modifications. The platform released a notice earlier this year explaining the implications of the AGP boost for library authors like you.
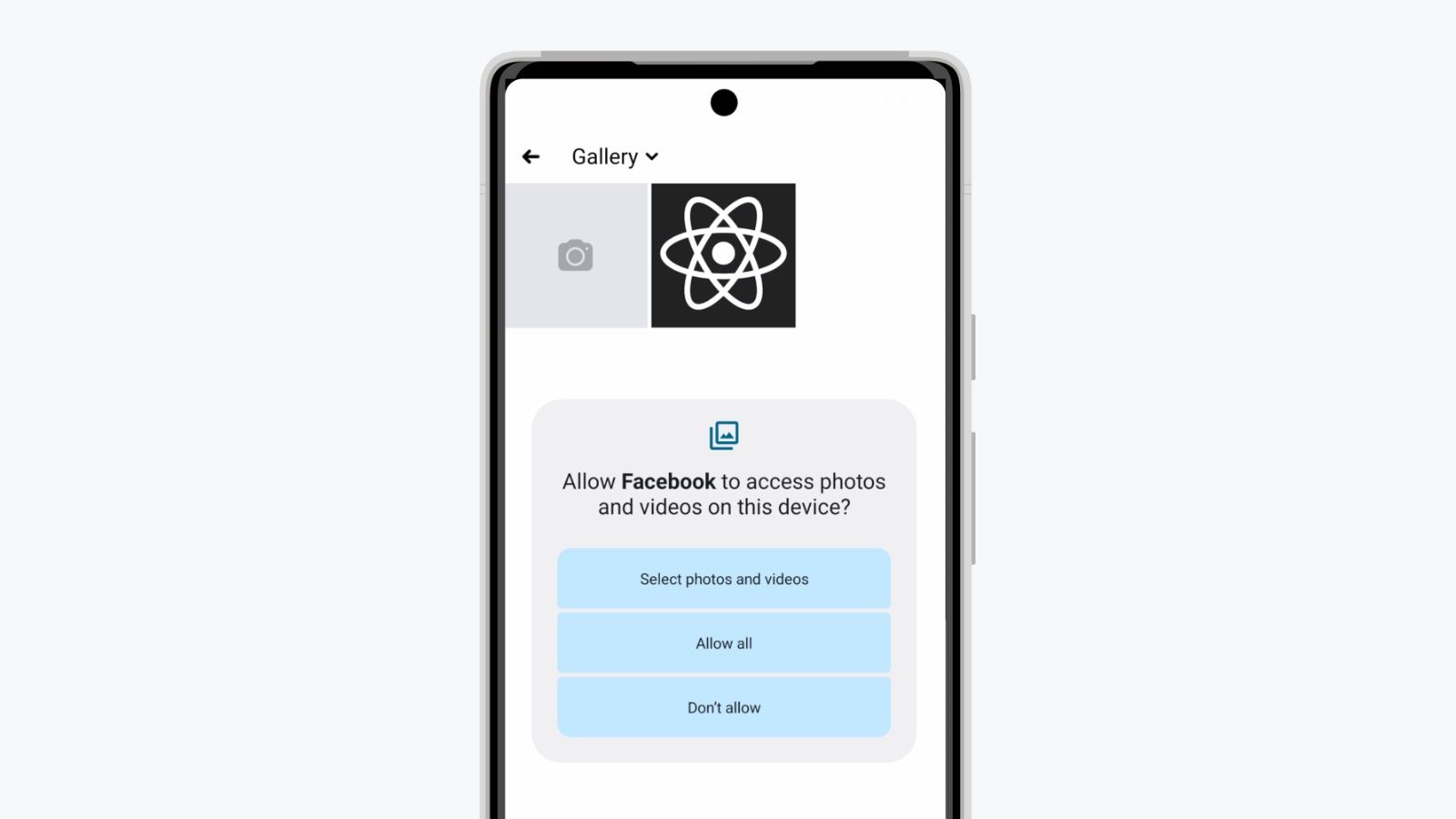
Permit limited access to images and videos
Users of Android 14 can provide app access to some items in their media library instead of all of the media by using the Selected Photos Access feature. Using the PermissionsAndroid API’s READ_MEDIA_VISUAL_USER_SELECTED permission, React Native apps can now implement this feature as of 0.73.

Min SDK bump
React Native 0.73 release also supports Android 5.0 (API level 21). As per the rumors, in the next version of React Native app development, there will be a minimum SDK version of 23 (Android 6.0).
In the simplest way, we are going to share the deprecated debugging features installed in the new 0.73.
Debugging Features Deprecated:
- Flipper will gradually become less of the default tool.
- Deprecated native Flipper integration will be removed in a future release.
- Hermes is suggested instead of Remote JavaScript Debugging for a reliable debugging experience.
Breaking Changes:
- Renaming Babel packages to make maintenance easier.
- 18.x is now the minimum Node.js required.
- Fresco and TypeScript upgrades.
- iOS 13.6 is now the minimum version.
React Native CLI Modifications:
- Build-android altered the default task prefix.
- Fallback flows for Metro configuration settings are removed.
- Modifications to the build-android and run-iOS command parameters.
How to Upgrade to React Native’s 0.73?
- For code modifications, use the React Native Upgrade Helper.
- For information on current efforts, see Upgrading Docs.
- Use npx react-native@latest init MyProject to create new projects.
- React Native 0.73 will be support the Expo SDK 50 release.
Over To You
That’s a wrap on giving all the valuable information on the latest 0.73 updates of the React Native cross-platform app development framework.
As mentioned earlier, keep a note of making the most of these releases as they only plan to experiment and uplift the open-source community with best practices and feature utilization.
Hire DianApps, a React Native app development company that focuses on adapting to the changes and providing the ultimate mobile app development services to its clients across the world.










Leave a Comment
Your email address will not be published. Required fields are marked *