React has been a forever favorite JavaScript library for developers across every corner of the globe. While the reason end number, its user interface, and scalable web development services are what make it a popular flexible open-source technology.
In order to savor the most out of React, developers should follow some best practices to ensure efficient and uninterrupted code.
In this blog, we will be exploring some of the top practices for building responsive React apps. Here’s what we will cover:
- Component Structure
- State Management
- Performance Optimization
- Testing
By the end of this blog, you will be able to grasp and improve the quality and maintainability of your code, reduce bugs and errors, and increase the overall efficiency of your React projects.
So, whether you are new to React or an experienced developer, we’ll provide you with all the valuable insights into how to develop robust and top-notch applications.
Time to dive in and find out the best practices of React development!
What is React Development?
As mentioned before, React is an open-source JavaScript library developed by Facebook for building user interfaces. It was first released in 2013 and has since gained widespread popularity among developers due to its component-based architecture and efficient rendering.
React allows developers to create reusable UI components and manage the state of their applications using a declarative programming style. It uses a virtual DOM (Document Object Model) to efficiently update the user interface, reducing the need for full page reloads and improving overall performance.
The library can be used to build web applications, mobile applications, and desktop applications using frameworks such as React Native app development and Electron.
Important Statistics on React Development
Being an old established JavaScript library, React holds some very important and insightful statistics that users much know before comprehending the best practices. Let’s know them below!
- React is the most popular JavaScript library for building user interfaces, with over 43% of professional developers using it, according to the 2020 Stack Overflow Developer Survey.
- React is used by many popular companies, including Facebook, Netflix, Airbnb, Dropbox, and Pinterest.
- React has over 184,000 stars on GitHub and over 1,400 contributors.
- React’s popularity has grown significantly over the years. In 2015, it was the 5th most popular front-end library on GitHub, but by 2021 it had become the most popular.
- According to the State of JavaScript 2020 survey, React is the most used front-end framework or library by developers, with over 70% of respondents saying they have used it.
- React is known for its performance, and it has been shown to be faster than other front-end frameworks and libraries. For example, a 2019 benchmark by Tom’s Hardware found that React was faster than Angular and Vue.
These statistics show that React is a widely used and popular library for building user interfaces and mobile applications, with a strong and active developer community.
Best Practices of React
1. Organize Files in a Logical & Consistent Way
Organizing files in a logical and consistent way is an important best practice in React development. It helps to improve code readability, maintainability, and scalability. Here are some benefits of following a recommended file structure for React applications:
- Easy to Navigate: A well-organized file structure makes it easier to navigate through the codebase. Hire ReactJS developers to quickly locate the files they need, which helps to save time and reduce frustration.
- Better Collaboration: When multiple developers are working on the same project, having a consistent file structure ensures that everyone is on the same page. This promotes better collaboration and reduces the likelihood of errors.
- Easier Maintenance: As the project grows, it becomes more challenging to maintain a coherent codebase. Having a well-organized file structure makes it easier to maintain the codebase and keep it up-to-date.
- Faster Development: With a clear file structure, developers can focus on writing code instead of trying to figure out where files are located. This can lead to faster development times and better productivity.
Here is an example of a recommended file structure for a React application:
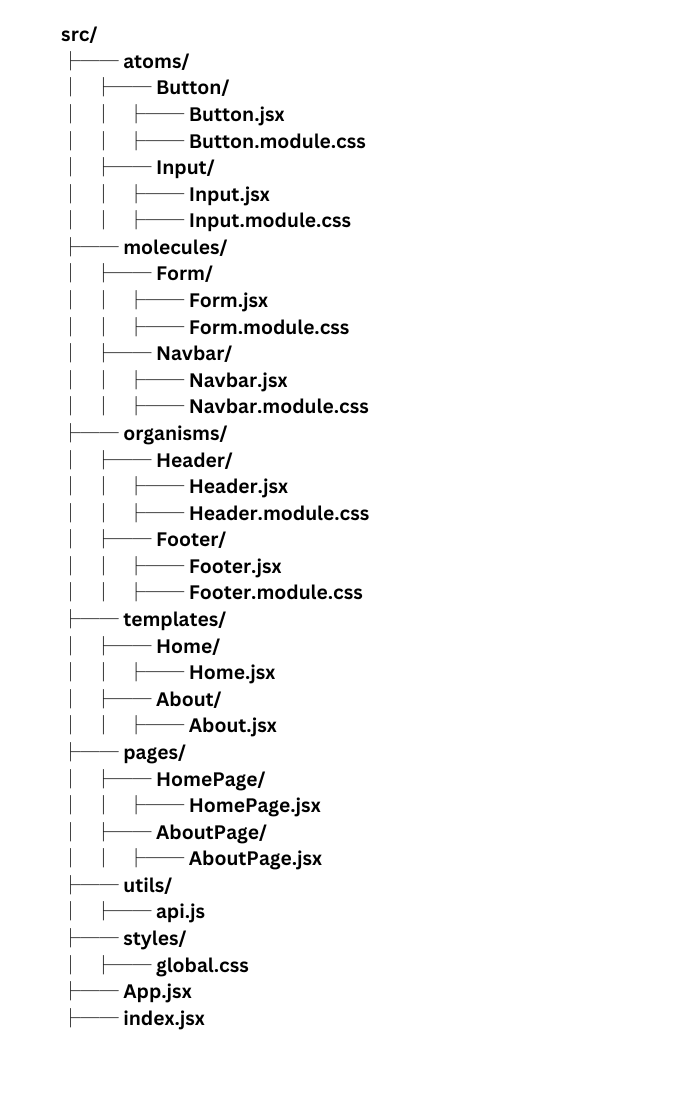
A. Atomic Design
Atomic Design is a popular design methodology that encourages developers to break down UI components into smaller, reusable pieces. This approach also translates well into file structure organization. Here’s an example file structure for Atomic Design:

In this file structure, we’ve separated our components into atoms, molecules, organisms, templates, and pages. Atoms are the smallest building blocks, molecules are a combination of atoms, organisms are a combination of molecules, templates are a combination of organisms, and pages are a combination of templates. This file structure promotes reusability, which can save time and lead to cleaner code.
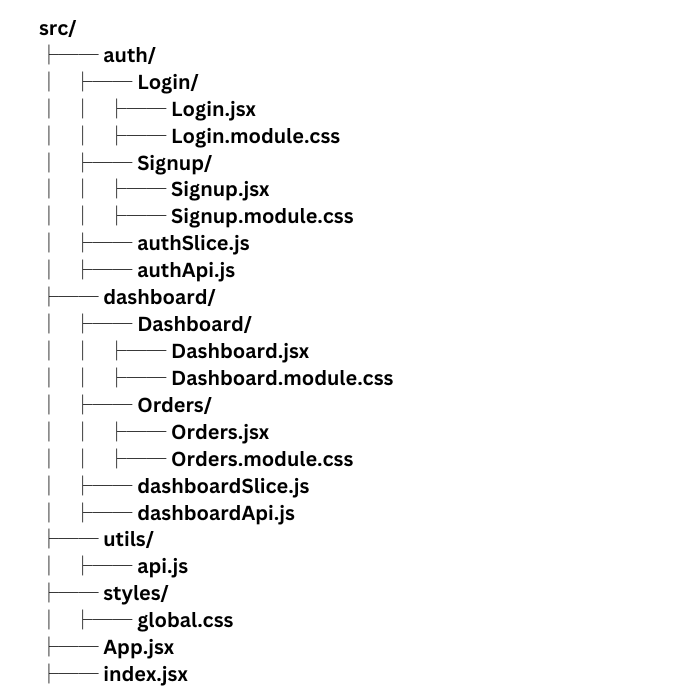
B. Feature-based
Another popular approach to file structure organization is the feature-based approach. This approach separates files by features or modules. Here’s an example file structure for the feature-based approach:

In this file structure, we’ve separated files by features or modules. Each feature or module has its own folder containing its components, Redux slices, and API files. This approach makes it easy to find related files for each feature or module, which can save time and improve organization.
Overall, using a recommended file structure can greatly benefit a React project. It promotes consistency, readability, and maintainability, which can lead to faster development times and better code quality.
2. Use Functional & Class Components
React provides two types of components: functional components and class components. Let’s compare and contrast these two types of components and explore the advantages of using functional components.
- Functional Components:
Functional components are JavaScript functions that receive props as their first argument and return a React element. They don’t have state or lifecycle methods.
Here’s an example of a functional component:
|
1 2 3 4 5 6 7 8 9 |
import React from 'react'; function Welcome(props) { return <h1>Hello, {props.name}!</h1>; } export default Welcome; |
- Class Components:
Class components are JavaScript classes that extend React.Component class. They have a state and can use React component lifecycle methods.
Here’s an example of a class component:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import React from 'react'; class Welcome extends React.Component { render() { return <h1>Hello, {this.props.name}!</h1>; } } export default Welcome; |
Advantages of using functional components:
1. Simplicity: Functional components are simpler and easier to read and write than class components. They require less boilerplate code and can be written in a more concise way.
2. Readability: Functional components are easier to read because they don’t have a lot of boilerplate code. They also use a more functional programming style, which can be easier to read for developers who are familiar with functional programming concepts.
3. Performance: Functional components are generally faster than class components because they don’t have the overhead of creating an instance of a class. This can lead to improved performance in your React application.
4. Hooks: Functional components can use Hooks, which are a new addition to React that allows you to use state and other React features without writing a class. Hooks can simplify your code and make it easier to manage state and other React features.
Moreover, while class components can be useful in certain situations, functional components offer advantages in terms of simplicity, readability, and performance. By using functional components and Hooks, you can write cleaner, more concise code that is easier to read and maintain.
3. Employ Prop Types & Default Props
Prop Types and Default Props are two important features in React JS development services that help in making the components more robust and self-documenting.
Prop Types:
Prop types are used to specify the type of props that a component should receive. They provide a way to validate the props that are passed to a component and ensure that they are of the correct type. By validating the props, we can catch errors early and prevent them from causing problems further down the line.
Here’s an example of how to use Prop Types:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import PropTypes from 'prop-types'; function Button(props) { return ( <button onClick={props.onClick}> {props.label} </button> ); } Button.propTypes = { onClick: PropTypes.func.isRequired, label: PropTypes.string.isRequired }; export default Button; |
In this example, we are specifying the Button component should receive two props: onClick and label. We are also using PropTypes to validate that onClick is a function and label is a string. The isRequired keyword ensures that the prop is mandatory.
Default Props:
Default Props are used to specify default values for props that a component may or may not receive. This allows us to set default values for props and avoid having to pass a value every time the component is used.
Here’s an example of how to use Default Props:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function Button(props) { return ( <button onClick={props.onClick}> {props.label} </button> ); } Button.defaultProps = { label: 'Click Me' }; export default Button; |
In this example, we are setting a default value of ‘Click Me’ for the label prop. If the label prop is not passed to the component, it will use the default value instead.
All-in-all, Prop Types and Default Props are two important features in React that help in making the components more robust and self-documenting. Prop Types allow us to validate the props that are passed to a component and ensure that they are of the correct type.
Default Props allow us to set default values for props and avoid having to pass a value every time the component is used.
4. Leverage State Management Libraries
Managing state in larger React applications can be challenging as the application grows in size and complexity. As the number of components and the complexity of their interactions increase, managing state can become difficult, resulting in hard-to-debug errors and inefficient code.
One of the challenges of managing states in larger React applications is that it can be difficult to keep track of where the state is located and how it is being used. This can lead to bugs and inconsistencies in the application. Additionally, passing state down through multiple levels of components (also known as “prop drilling”) can become cumbersome and result in code that is hard to read and maintain.
To address these challenges, many developers turn to state management libraries such as Redux and MobX.
Redux
The role of Redux is a popular state management library for React that provides a centralized store for managing state. In Redux, all of the application’s state is stored in a single, immutable object called the store. Components can access the store and update the state by dispatching actions.
Redux has several benefits, including:
- Centralized state management: By storing all of the application’s state in a single, immutable object, Redux makes it easy to manage and update state in a predictable way.
- Predictable state changes: Because Redux enforces strict rules around how state can be changed (through dispatching actions), it can help prevent bugs and make the code more maintainable.
- Time-travel debugging: Redux includes a feature called “time-travel debugging” that allows developers to step back and forth through the application’s state history, making it easier to track down bugs and understand how the state is changing over time.
MobX
MobX is another popular state management library for React that provides a simpler alternative to Redux. In MobX, the state is stored in simple JavaScript objects, and components can subscribe to updates using the observer function. When the state changes, the components are automatically re-rendered.
Some of the benefits of MobX include:
- Simplicity: Compared to Redux, MobX is simpler to set up and use, making it a good choice for smaller projects or for developers who are new to state management.
- Automatic updates: With MobX, components automatically re-render when the state changes, eliminating the need for manual updates.
- Flexible: MobX is highly flexible and can be used in a variety of ways, making it a good choice for a wide range of projects.
Managing the state in larger React applications can be challenging, but state management libraries like Redux and MobX can help address these challenges by providing a centralized store for managing the state, making it easier to keep track of where the state is located and how it is being used, and reducing the amount of prop drilling required.
5. Optimize Component Rendering
React’s Virtual DOM is a lightweight abstraction of the browser’s native DOM, which allows React to efficiently update the UI without requiring a full page refresh.
When a React component’s state or props change, the Virtual DOM is updated, and React calculates the minimal set of changes required to update the real DOM, and applies them. This process of updating the DOM is known as “reconciliation.”
The benefits of using a Virtual DOM include:
- Performance: Updating the Virtual DOM is typically faster than updating the real DOM, as the Virtual DOM can be updated in memory and then efficiently diffed against the previous state to determine the minimum required changes.
- Cross-browser compatibility: The Virtual DOM is a consistent abstraction layer that allows React.js developers to work consistently across different browsers, even if the underlying DOM APIs are different.
To optimize component rendering with React there are several best practices that developers can follow:
- Use shouldComponentUpdate: The shouldComponentUpdate method allows a component to determine if it needs to re-render when its props or state change. By implementing this method, a component can skip the re-rendering process if the new props or state are the same as the old ones. This can significantly improve performance by reducing unnecessary re-renders.
- Use React.memo: React.memo is a higher-order component that memorises the result of a component’s rendering, and only re-renders the component if its props have changed. This can be a useful optimization when a component has expensive rendering logic, but its props don’t change frequently.
- Avoid unnecessary renderings: Developers can avoid unnecessary renderings by ensuring that a component’s props are immutable and that any changes are made through immutable data structures or state management libraries. Additionally, developers can avoid expensive calculations or I/O operations during rendering by moving them to the component’s lifecycle methods.
React’s Virtual DOM allows for efficient updates to the UI without requiring a full page refresh. To optimize component rendering with React, developers can use techniques such as shouldComponentUpdate, React.memo, and avoid unnecessary renderings. By following these best practices, developers can ensure that their React applications perform efficiently and provide a smooth user experience.
6. Write Unit Tests
Unit testing is an essential part of React app development, as it allows developers to ensure their components work as intended and catch bugs early in the development process. Unit tests provide a way to test individual parts of the code in isolation, making it easier to identify and fix issues.
There are several testing libraries available for React, but two popular options are Jest and Enzyme. Jest is a JavaScript testing framework built by Facebook, while Enzyme is a testing utility for React that provides a set of APIs for testing React Components.
To write unit tests for React components using Jest and Enzyme, developers can follow these steps:
1. Install Jest and Enzyme:
Developers can install Jest and Enzyme using npm or yarn by running the following commands:
|
1 |
npm install --save-dev jest enzyme enzyme-adapter-react-16 |
2. Configure Enzyme:
Developers need to configure Enzyme to work with Jest by creating a file called setupTests.js in the root directory of the project and adding the following code:
|
1 2 3 4 5 |
import Enzyme from 'enzyme'; import Adapter from 'enzyme-adapter-react-16'; Enzyme.configure({ adapter: new Adapter() }); |
3. Write tests:
Developers can write tests for their components by creating test files with the .test.js or .spec.js extension. In the test files, developers can use Jest’s describe and it functions to create test suites and test cases, and Enzyme’s shallow function to render components for testing. For example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
import React from 'react'; import { shallow } from 'enzyme'; import MyComponent from './MyComponent'; describe('MyComponent', () => { it('should render correctly', () => { const wrapper = shallow(<MyComponent />); expect(wrapper).toMatchSnapshot(); }); it('should display the correct text', () => { const wrapper = shallow(<MyComponent />); const text = wrapper.find('p').text(); expect(text).toEqual('Hello, world!'); }); }); |
In this example, the first test case checks if the component renders correctly by using Jest’s toMatchSnapshot function to compare the component’s rendered output to a snapshot. The second test case checks if the component displays the correct text by using Enzyme’s find function to locate the p element and Jest’s toEqual function to compare the text content.
By writing unit tests for React components using Jest and Enzyme, ReactJS App Developers can ensure that their code works as intended and catches bugs early in the development process. This can save time and effort in the long run and improve the overall quality of the code.
Wrapping Up
In this blog, we have explored some of the best practices for React development. By following these practices, you can improve the quality and maintainability of your code, reduce bugs and errors, and increase the overall efficiency of your React projects.
Remember to keep your code organized, use functional components, define prop types and default props, use state management libraries, optimize component rendering, and write unit tests.
With these best practices in mind alongside partnering with a reliable mobile app development company in the USA, you can build scalable and robust React applications that meet the needs of your users.










Leave a Comment
Your email address will not be published. Required fields are marked *