While technology enhancement seems to be growing, users’ expectations to experience the seamless functioning of an application have also increased regardless of how complex functions and operations are happening in the background. Tech giants like Airbnb and Netflix, have an excellent user interface that we adore. But do you know why? it’s because of the front-end technologies that are operating under the hood.
Front-end technologies provide a plethora of options for front-end frameworks and libraries that are available on the web, and most of them use JavaScript as their source language. But sometimes having so many options creates a lot of confusion.
So If you are looking for a comprehensive comparison of the most popular and efficient frontend frameworks, this blog is just for you!
Before we discuss the top frontend frameworks, let’s first understand what frontend frameworks are:
What is Frontend Framework?
The front end of a website or an application is the thing that is visible to the user.
Thus, a front-end framework is a tool that is used to build the front end of a website or an application. It involves building user-friendly interfaces and efficiently presenting data from the backend to the user.
Some of the tasks that developers can perform by using these frameworks are
- Management of AJAX requests
- Defining the file structure
- Connecting data with the Document Object Model (DOM)
- Styling the components of the website or application.
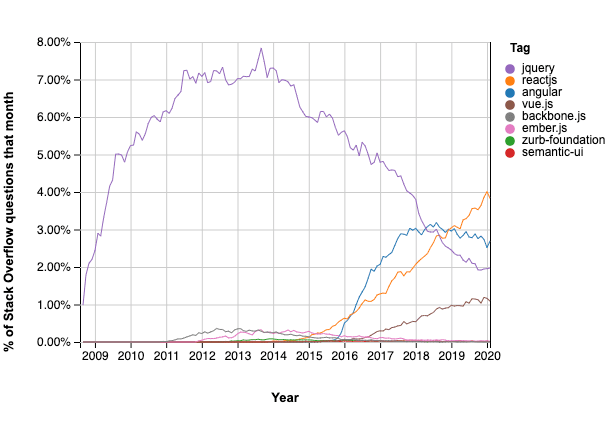
Top Frontend Frameworks

The above graph shows the overall popularity of the best frontend frameworks usage.
1. React
React is one of the most popular frontend frameworks developed and maintained by Facebook and used for React Native app development. It was initially introduced in 2011 and later in 2013, it became an open-source framework that got steadily popular and got supported by a large community with more than 3 million active users.
The key feature of React is that it has a Virtual Document Object Model (DOM) with superior performance and one-way data binding. Its virtual DOM capability makes it best suited for complex projects.
Along with this, If react is used with other libraries like Redux, then it will become a lot more efficient. So if you want to build a steady platform then you can take assistance from a development company with their React Native app development services.
Pros
- Virtual DOM allows a seamless performance and high-speed operation in the document.
- Top-notch productivity.
- Maintenance through regular updates by Facebook.
- It allows writing components without classes.
- It can easily be combined with many other JavaScript libraries.
Cons
- Lack of comprehensive and accurate documentation.
- Difficult to understand the concepts of JSX syntax.
- Only app UI can be built with React.
Real-life projects designed with React
Some popular websites using React are Instagram, Salesforce, Pinterest, UberEats, Reddit, etc.
2. Angular
This open-source, front-end framework is based on TypeScript and was released in the year 2010 by Google as AngularJs. But they developed and deployed its latest version in 2016 with improved technology and performance.
Well, the popularity of this has increased profoundly as right now Angular framework has 84.2k stars on GitHub, and about 1,141,570 websites are running with the help of this framework.
Its two-way data binding feature, which allows the integration of any changes in real-time, makes it different from React. Due to its various features, it is opted for by some of the biggest companies in the world including Microsoft, Gmail, and so on.
Pros
- Two-way data binding that enables robust data synchronization.
- A big and strong community of web developers.
- Its primary language is “Typescript” which makes the coding process a lot easier.
Cons
- Very complex framework to understand by beginners.
- The requirement to maintain multiple files for a single component.
- CLI documentation is not efficiently constructed.
Real-life projects designed with Angular
The leading brands that are using this framework are Forbes, Upwork, PayPal, IBM, Samsung, etc.
3. Vue.js
Developers have considered Vue as a combination of React and Angular. Vue does not have complex features like Angular which makes it relatively easy to learn and use. It is used to develop both dynamic and small web applications with an extensive choice of tools and also offers two-way data binding without demanding any additional libraries.
Its seamless accessibility to features including virtual DOM, two-way binding, and component-based architecture makes it the most used framework by mobile app developers.
In general, Vue.js is one of the most popular frameworks with steady growth.
Pros
- Beginner-Friendly
- Well-structured and up-to-date documentation.
- Supports the development of both simple and dynamic applications
Cons
- It does not have large community support.
- A significant part of its documentation is written in Chinese because of its popularity in China. So this language barrier creates a hurdle for developers to access and understand the documentation.
Real-life projects designed with Vue.js
Xiaomi, Alibaba, Behance, and Wizzair are some of the tech giants that are using Vue.js in their projects.
4. jQuery
Launched in 2006, jQuery is one of the oldest open-source front-end frameworks.
It is very simple and easy to learn as there is no need to write extensive Javascript codes. Apart from offering simplicity jQuery also spares developers from the task of writing extensive codes in Javascript.
Primarily it is a library but can also be used to manipulate CSS and DOM as well as to optimize the functionality and interactivity of a website.
Recent updates in jQuery have expanded its usage boundaries as now it can be used to build native mobile applications with its HTML5-based UI system.
Pros
- It is beginner friendly as it offers extensive tutorials and documentation to have in-depth knowledge.
- Compatibility with popular web browsers.
- Flexible DOM for adding or removing the elements.
- It has a robust open-source community that provides a variety of tools for faster development.
Cons
- Its many advanced alternatives are available in the market.
- Its lightweight interface may lead to development issues.
- It is huge as it is a single Javascript file that contains all the features including DOM, events, effects, and AJAX components.
Real-life projects designed with jQuery
Some of the big companies that are using jQuery for their development projects include Microsoft, Uber, Twitter, Pandora, WordPress, GeeksforGeeks, and so on.
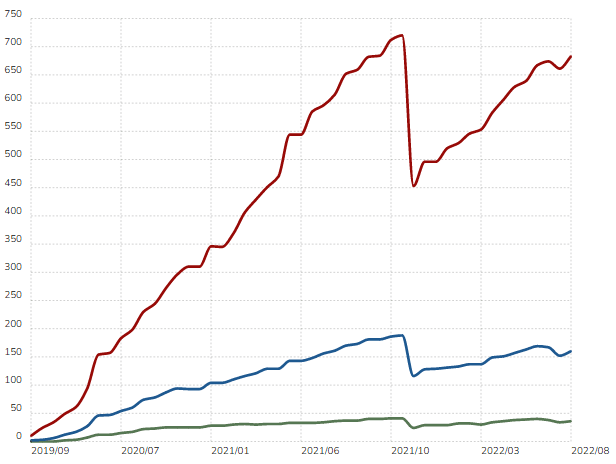
5. Svelte
It emerged as a new developing approach to the world of front-end technologies. Svelte is neither a framework nor a library but is a compiler that is gaining dynamic popularity since its launch.

Recently Svelte has gained immense acknowledgment and recognition as the most loved framework. Above are the Svelte usage statistics according to experts.
It shifts the work into a compile step that happens while building an application.
In simple words, Instead of using techniques like virtual DOM diffing, this framework writes code that surgically updates the DOM when the state of the app changes.
Pros
- Offers a great development experience.
- However, the primary language of this framework is typescript but it has language extensions to CSS, HTML, and JS which makes it stand out from other technologies.
- As it is a compiler it offers great flexibility in output.
Cons
- Small community support
- Limited tools and less popularity among developers.
Real-life projects designed with Svelte
Some popular websites developed with the help of Svelre include Phillips, RazorPay, GoDaddy, Cashfree, The New York Times, and more.
6. Backbone.js
Backbone.js is a free, open-source framework that is developed by the author of CoffeeScript in 2010. It is a popular framework that works on MVC/MCP development concepts and provides a collection of rich APIs that is used to assemble client-side web applications.
This framework translates the data into models, DOM manipulation into views, and binds them together via events. It provides a concept called a router which is used to create single-page web applications.
Pros
- Availability of a range of extensions.
- Easy to learn and implement.
- In-depth tutorials that allow the best use of features.
Cons
- Lacks the support of two-way binding for data.
- Developers may have to write more boilerplate code.
- Needs more upgradation according to the latest technology and trends.
Real-life projects designed with Backbone.js
Trello, Uber, Pinterest, and Reddit are using this framework in their projects.
7. Ember.js
Ember.js is an open-source JavaScript framework that was launched in December 2011. Since its launch, it has gained a considerable level of popularity as about 30k websites are already developed by using this framework.
This framework offers component-based functionality with two-way data binding. Developers can develop complex mobile and web applications easily by using their complex features and components.
However, this framework ends up as one of the toughest frameworks due to its rigid and conventional structure.
Pros
- It offers two-way data binding functionality.
- Provides the support of both Typescript and JavaScript.
- Appropriate documentation
Cons
- As compared to other frameworks this framework might be difficult to understand for beginners.
- Not ideal for small-scale projects.
- Does not provide component reuse capabilities.
Real-life projects designed with Ember.js
Tinder, Netflix, Apple Music, Yahoo, and Linkedin are some of the websites that are using Ember.js.
8. Semantic UI
It is comparatively the latest frontend framework that is launched in the industry in 2014. What makes it popular in a short period is its functionality and spontaneous user interface. This framework treats words and classes as exchangeable concepts that’s why classes use syntax from natural languages like word order, modifier relationships, and plurality to link concepts intuitively.
It creates responsive and beautiful layouts by using human-friendly HTML and provides integration with several third-party libraries that allow a streamlined process of development.
Pros
- Substantial and Responsive UI components.
- Wide range of availability of themes.
- Simple and self-explanatory organic codes.
Cons
- Not suitable for beginners who have limited knowledge of JavaScript.
- Needs proficiency to develop custom configurations.
- Small community
Real-life projects designed with Semantic UI
Brands that are using Semantic UI are Snapchat, Accenture, Digital Services, and so on.
Conclusion
So here were some of the recommendations for the best front-end frameworks that you can use for your next development project. However, technology is evolving rapidly so it will bring many new frameworks to the technological industry shortly.
As we have already mentioned above every framework has its strengths and limitations. Now you can decide which frontend framework to use for your next project based on your preferences including target audience, business goal, application design, and so on.
If you still are not sure which frontend technology to use then you can take assistance from a web development company regarding all your queries and business needs.










Leave a Comment
Your email address will not be published. Required fields are marked *