CSS preprocessors are a very complicated website development and mobile app development process. Due to this, many developers oppose to use of the technology as they fear to trap themselves in a much complex web development scenario.
In the current era, CSS preprocessors have evolved and have provided much convenience to web app developers who are leveraging the power of CSS preprocessors in their web app projects.
Now, the potentiality of CSS preprocessors in web and app development can be summarized in one word i.e. performance. Although, its power is not only limited to performance as it has many other features which we will see in this blog.
So, here we will cover all the points which will describe the power of using CSS preprocessors in web app development. But before we move forward, let’s have a quick overview of what is a CSS preprocessor.
Let’s get started!
What is a CSS Preprocessor?
CSS Preprocessors are scripting languages used in the web app development process to extend CSS’s default capabilities. These preprocessors reduce the number of errors and make it very easy to automate repetitive tasks.
Additionally, there are many CSS preprocessors but among them, the most popular and stable ones are Sass, Less & Stylus. Now we will discuss these in detail later in the blog.
So, keep reading till the end!
Why Use CSS Preprocessors?
Generally, CSS (Cascading Style Sheets) is used to style the webpage according to the content created in its HTML document. It is accessible and simplistic as one can identify the HTML elements they want and changes them accordingly. Although there are many features of this it is also very limiting in many aspects.
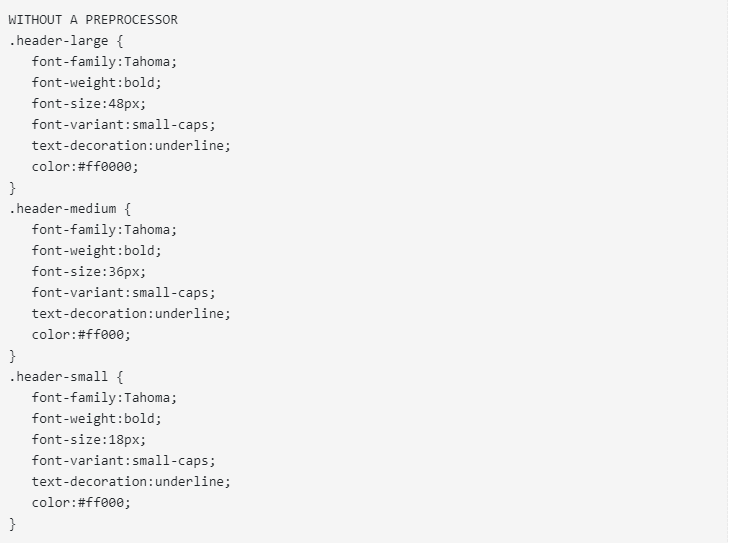
Now, to overcome these limitations, preprocessors are used by web developers to get access to a range of features that CSS alone does not provide. Let’s understand this with an example. Note the difference between the below images and you can simply understand the power of preprocessors.
Without a Preprocessor:

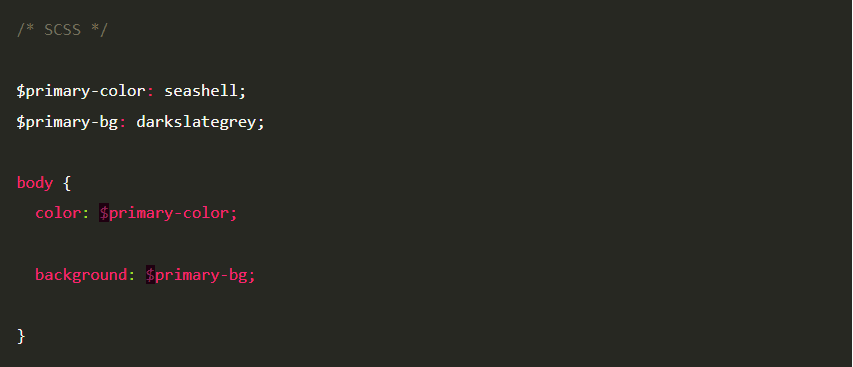
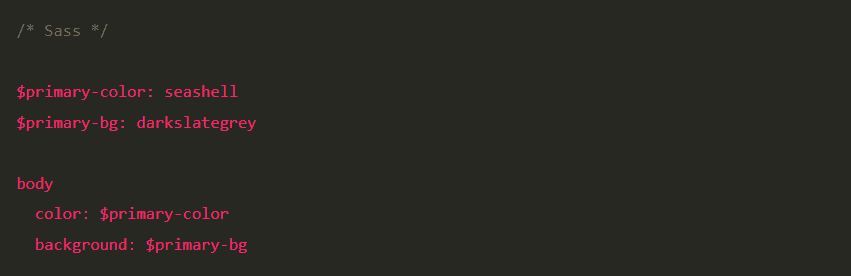
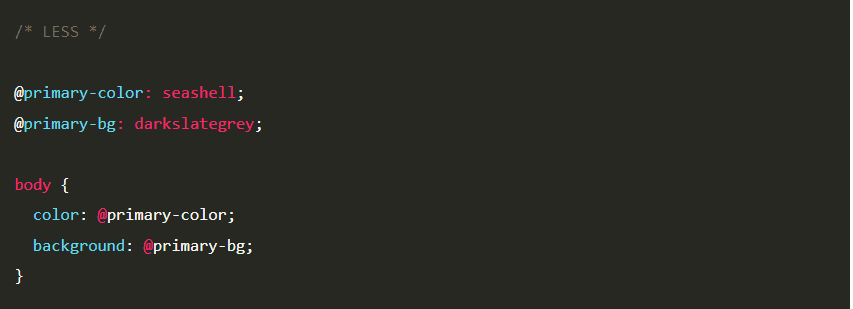
With a Preprocessor:

Types of CSS Preprocessors
SASS
It is the oldest CSS preprocessor which was released in the year 2006. SASS comes with some extended features that are not available in CSS such as variables, nesting, inheritance, and so on.
Originally it was written in the Ruby programming language and also needed the same to compile the code. This deterred many mobile app developers from using it. But after the introduction of the LibSaas library, its utilization experienced a huge boost.
Now, what is a LibSaas Library? So, it is a C/C++ library that allows parsing Sass in other backend programmings languages such as Node, PHP, and C.
Syntax
SASS includes two syntax options i.e.
- .SAAS
This is quicker to write but is not fully compliant with the regular CSS syntax.
- .SCSS
It is the newer and most widely used file extension. Also, it is fully compliant with the CSS syntax.
Below is a basic example of both of these.


Features of SASS Preprocessor
- It allows the developers of a mobile app development company to write clean, easy, and less CSS in a programming construct.
- It is more powerful and stable because it is an extension of CSS.
- It can be used with any available CSS libraries.
- It provides nesting and some other useful functions such as color manipulation, math functions, and so on.
- It follows the DRY (Don’t Repeat Yourself) programming principle to avoid code duplication.
- This preprocessor has built-in functions which can be used to convert, mix colors, manipulate strings, perform complex mathematical functions, and apply other dynamic functionalities to a respective design.
- Lastly, it can also be used to define custom Sass functions.
Cons of Sass Preprocessor
- Troubleshooting becomes difficult in this preprocessor.
- The code should be compiled.
- It takes a lot more time for the developers to learn new features present in the preprocessor before using it.
LESS
This CSS preprocessor was released in 2009 by Alexis Sellier. Basically, it is a JavaScript library that extends the default functionality of CSS. Since it is written in JS, it needs Node.js to install and run the LESS compiler. Furthermore, it uses the standard syntax with the .less file extension. Below is an example of the code written with this file extension.

Features of LESS Preprocessor
- Less specifies a value in a single place that can be used throughout the style sheet.
- It can be used to nest the selector inside another selector.
- Also, it supports some arithmetical operations such as plus (+), minus (-), multiplication (*), and division (/).
- Similar to Sass, it also comes with several built-in functions which can be used to manipulate colors, images, gradients, units, and other characteristics.
- Less preprocessor comes with a feature called “merging property” which can be used to merge values that belong to the same property. This is applied to the CSS that accepts multiple values like transform, transition, and box shadow.
- Last but not the least, it has a feature named “extend method” which can be used to group selectors that share the same style rules. This results in more cleaner and organized CSS.
Cons of Less Preprocessor
- It provides fewer frameworks as compared to other preprocessors for the web app development process.
- It becomes difficult for beginners to understand the functionality of this preprocessor.
STYLUS
The stylus is a dynamic and open-source preprocessor for CSS. It is written in Node.js and is greatly influenced by both Sass and Less. Stylus provides modularity to organize the code in large projects.
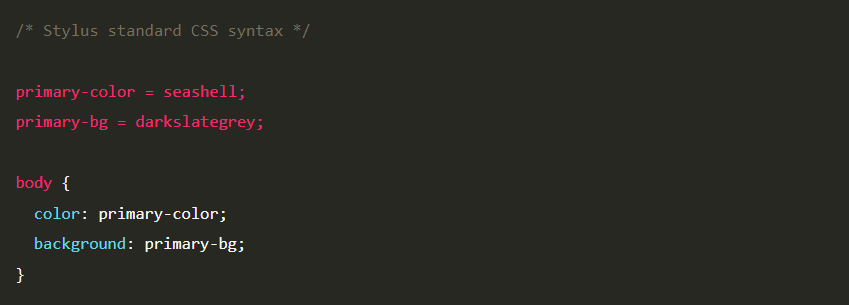
It uses the .styl file extension and allows you to write code in many different ways.

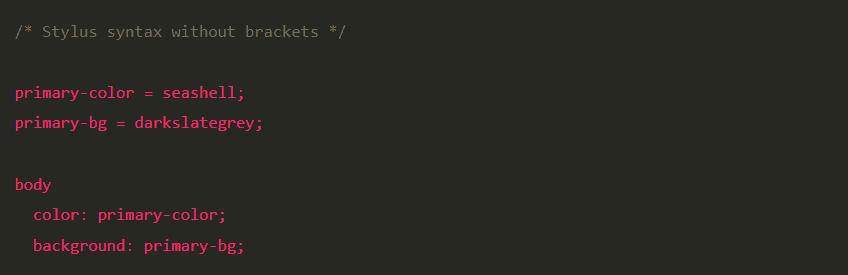
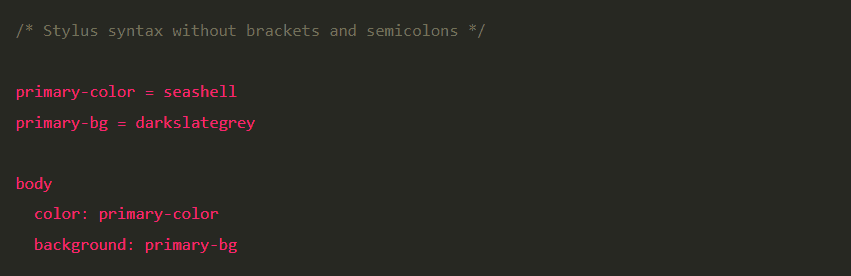
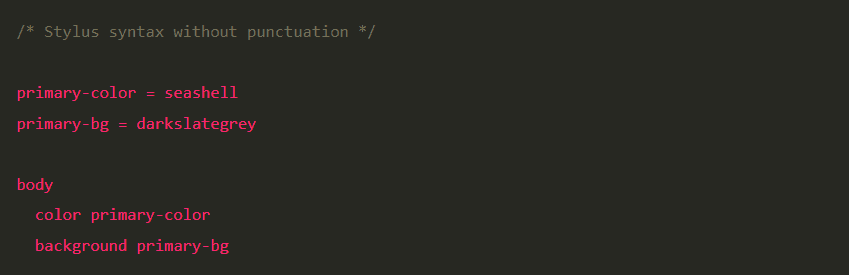
It also allows the removal of brackets, colons, semicolons, or all punctuation altogether. (As shown below)
Here, the brackets the removed.

Here, both semicolons and brackets are removed.

Here, all the punctuation marks are removed such as colons, semicolons, and brackets.

Features of Stylus Preprocessor
- This preprocessor’s syntax can be used without semicolons, brackets, and colons.
- It provides arithmetic operators and supports modular design.
- It is open-source and supports all versions of CSS.
- It comes with extended themes and layouts that can be used to enhance the functionality of the design.
- As compared to other preprocessors, its maintenance is easy as a group of similar styles is placed in a single file.
- Just like Sass, it can also be used to build custom functions.
- It also comes with powerful conditional statements such as if/else, else/if, and unless/else.
- Lastly, it comes with many advanced features as well such as “Property Lookup”. This feature makes it possible to reference previous properties without assigning them to variables.
- Another advanced feature is the “Partial Reference” which makes it possible to access only a certain number of levels of nested selectors.
Cons of Stylus Preprocessor
- Its functionality and debugging are very hard.
- It can produce very large CSS files.
Best Compiler Tools For CSS Preprocessors
Here we are going to explain to you some of the best tools and resources that you can use to compile and manage SAAS, LESS, and STYLUS preprocessors.
Prepros
Prepros has the ability to compile all the major 3 preprocessors that we have discussed in the blog. It is a free cross-platform compiler available for Windows, macOS, and Linux. It has browser refresh capability, a built-in server, image optimization, and FTP support development.
Live Sass Compiler
It is a VS Code extension that only compiles and transpiles your Saas files into CSS in real-time but also enables the live browsers to reload to display changes automatically. Live Sass compiler completely eliminates the need for any third-party compiler. Lastly, it is auto-prefix supported and excludes specific folders by settings.
CodeKit
This compiler supports only the macOS operating system. It is the most feature-rich compiler that comes with an image optimizer, minified, cache buster, and several CSS frameworks along with debugging tools.
Also, it is only free for LESS preprocessor and if you want to use it for any other, then you have to pay for that. As a whole, it is a well-documented preprocessor that comes with a variety of features.
Conclusion
To conclude, this was all for this blog. We hope now you have understood the competence of CSS preprocessors in the web app development process. In fact, all these preprocessors have similar functionalities such as nesting, importing, and so on which are used by a website development company. However, they include some important differences in their advanced features you should properly think about before you choose one over the other.
So, which CSS preprocessor you decide to go with SAAS, LESS or STYLUS depends totally on your personal preference.










Leave a Comment
Your email address will not be published. Required fields are marked *