Living in a dynamic world where you come across so many appealing designs, creating yourself one is the first thing that might excite your mind. And why will it not?
With the continuous advancements occurring, having a good user experience is like the icing on the cake as it enables you to meet the user’s needs responsively, and also welcomes a variety of engagement and insightful tools to the table which directly fuels the overall functioning of your business operations.
With the demand for AI and other technologies increasing, integrating UX designs into business processes is becoming more necessary to fetch users’ attention and drive better sales in the future.
So, if you are someone looking to know some awesome UX design trends for 2023, this blog is meant for you. By embracing these trends, mobile app developers can enhance usability, improve accessibility, and create personalized experiences that resonate with users on a deeper level.
Top 13 UX Design Trends for 2023
1. Dark Mode: The Rise of the Dark Side
The rapid use of the Dark Mode feature in mobile apps has grown in recent years. From giving an aesthetic look and feel to allowing users to relax their eyes more efficiently, Dark Modes is the trend every business must integrate into their business for compelling results.
Moreover, dark mode can enhance accessibility for individuals with visual impairments or sensitivity to bright light, providing a more inclusive experience for all users.
Keep in mind to hire a well-established mobile app development company that can combine high contrast and vibrant accents in dark mode interfaces that further contribute to a visually engaging and immersive user experience.
2. Voice User Interfaces: Conversations Take Center Stage
The use of Voice User Interfaces is highly recommended in the UX market today!
People all over the world are using smart assistive technologies and voice controllers to effectively leverage the changing digital transformation needs and stay up-to-date in UX/UX design services to interact more feasibly.
Voice commands allow users to perform tasks, navigate interfaces, and access information simply by speaking, providing a hands-free and efficient way to interact with digital products and services.
By designing clear and concise voice prompts, designers can guide users through various interactions and ensure they understand the available voice command options.
Well-designed feedback systems enhance usability and contribute to a more engaging and satisfying user experience.
3. Augmented Reality: Bridging the Gap Between Digital and Physical Worlds
The world is experiencing a new transformative way that is bridging the gap between physical and online phenomena while revolutionizing user experience even further after Augmented Reality (AR) was introduced.
By integrating AR elements into UX design, mobile app designers can enhance user interactions and create immersive experiences that blend digital content with the real world.
AR overlays virtual information, such as graphics, animations, or 3D models, onto the user’s view of the physical environment, creating a mixed-reality experience. This technology opens up exciting possibilities for product visualization, enabling users to see virtual representations of products in real-world settings.
From furniture and home decor to fashion and cosmetics, AR empowers users to visualize and assess how products will look and fit in their own environments.
4. Micro-Interactions: Delighting Users Through Subtle Animation
Microinteractions are small, focused interactions that occur within an interface, often triggered by user actions. These interactions provide immediate feedback, informing users of the outcome of their actions and creating a sense of responsiveness.
Whether it’s a button press, form submission, or notification, micro-interactions offer visual and auditory cues that give users a sense of control and feedback, resulting in a more satisfying and engaging user experience.
Microinteractions also serve as a means to guide users’ attention and enhance usability.
By incorporating purposeful animations into micro-interactions, designers can direct users’ focus to specific elements, actions, or changes within the interface.
These small animations can highlight important information, provide context, or guide users through complex processes.
By leveraging subtle animations, such as transitions, fades, or subtle movements, designers can create a more intuitive and seamless user experience, reduce cognitive load, and improve mobile app development services usability.
5. Adaptive Design: Personalizing User Experiences
Adaptive Design focuses on creating interfaces that dynamically adjust their layout, content, and functionality based on user preferences, behaviors, and contextual factors.
By analyzing user data and understanding their needs and preferences, designers can tailor the user experience to provide personalized content and interactions.
Machine learning models can analyze large datasets to identify user preferences, predict user behavior, and generate personalized recommendations or content.
These technologies enable designers to create dynamic and personalized experiences that adapt to each user’s unique needs, leading to increased user satisfaction and engagement.
However, it’s essential to balance personalization with user privacy and consent. Respecting user privacy and ensuring transparent data usage practices are paramount when implementing adaptive design.
6. Thumb-Friendly Navigation: Prioritizing Mobile Usability
With the majority of digital interactions occurring on mobile devices, designing navigation systems that are easily accessible and operable with one hand is essential.
Thumb-Friendly Navigation focuses on placing navigation elements within the natural range of the user’s thumb, allowing for effortless and comfortable navigation.
This may involve placing primary navigation options at the bottom of the screen, where they are easily reachable by the thumb, while secondary options can be positioned at the top or sides.
By reducing complexity and eliminating unnecessary steps, designers can create intuitive and efficient mobile navigation experiences that keep users engaged and satisfied.
It’s important to note that thumb-friendly navigation should be balanced with other considerations, such as the content hierarchy and ease of discoverability.
7. Neumorphism: A Modern Twist on Skeuomorphic Design
Neumorphism brings a sense of depth and realism to digital interfaces by mimicking the appearance of physical objects or materials.
By embracing neumorphism, designers can add visual interest and a unique aesthetic to their interfaces, making them stand out and capture users’ attention.
Neumorphism relies on the use of subtle shadows, highlights, and gradients to create depth and affordance within the interface. Soft shadows are applied to elements, giving them a floating or extruded appearance, while highlights and gradients provide subtle variations in color and lighting.
When implementing neumorphism, it’s crucial to strike a balance between visual aesthetics and usability. The depth and shading should enhance the user experience and not hinder clarity or readability.
8. Accessibility-First Design: Inclusive Experiences for All
UX designers should prioritize accessibility by ensuring their interfaces comply with WCAG guidelines.
This involves considerations such as providing alternative text for images, and using proper heading structures. Implementing keyboard navigation, and ensuring color contrast for legibility. Among other accessibility requirements.
Accessibility-First Design goes beyond compliance with guidelines. And aims to create interfaces that are inclusive of users with disabilities and diverse needs. Hired designers of an app development firm should consider the different ways in which users interact with digital interfaces. And tailor the experience accordingly.
It is important to involve users with disabilities in the design process through user testing and feedback. This helps identify potential accessibility barriers and make informed improvements to the interface.
9. Data Visualization: Telling Stories Through Data

Data visualization allows designers to transform raw data into visually appealing representations. Making it easier for users to comprehend and interpret information.
By utilizing charts, graphs, heatmaps, and other visual elements, designers can distill complex data sets into meaningful patterns, trends, and insights.
Interactive data visualization goes beyond static images, enabling users to interact with the data and explore different perspectives.
Incorporate interactive elements such as:
- Tooltips
- Filtering options
- Zooming
- Sorting functionalities
Designers should strive for clarity, ensuring that visualizations are intuitive, accessible, and effectively communicate the intended message.
Additionally, ensuring data accuracy, proper labeling, and clear data source attribution are essential for building trust and credibility.
10. Minimalist Design: Less is More
By adopting minimalist design principles, designers can create interfaces. That allows users to focus on essential content and tasks without distractions.
Through the use of ample white space, minimalist typography. And a limited color palette, designers can create a sense of elegance, sophistication, and ease of use.
This involves carefully evaluating each element and determining its importance and relevance to the user’s goals.
By decluttering the interface and prioritizing essential elements, mobile app designers can create intuitive and user-friendly experiences that allow users to accomplish their tasks efficiently.
11. Microcopy: The Power of Words
Microcopy plays a crucial role in enhancing the user experience by providing clear guidance. Instructions, and feedback throughout the user journey.
Microcopy encompasses the small snippets of text that users encounter in various interactions, such as error messages, form labels, button labels, tooltips, and onboarding instructions.
Designers must craft microcopy that is concise, clear, and easy to understand.
By using plain language and avoiding jargon. Designers can ensure that users receive helpful instructions that guide them through the interface.
For example, a playful and casual brand may use lighthearted and friendly microscopy. While a professional brand may opt for a more formal and informative tone. Leveraging microcopy to reflect the brand’s voice not only adds personality but also helps to establish a connection with users.
12. Biometric Authentication: Seamless and Secure User Verification
As technology advances, so does the need for secure and user-friendly authentication methods. Biometric authentication, such as facial recognition or fingerprint scanning. Has gained prominence as a seamless and secure way to verify user identities.
With the increasing availability of biometric sensors on devices like iOS or Android app development, tablets, and laptops, biometric authentication has become more accessible and widely used.
With traditional authentication methods like passwords or PINs. Users often face the challenge of remembering complex credentials or the inconvenience of typing them repeatedly.
This streamlined authentication process enhances the user experience. And reduces the likelihood of security breaches due to weak or stolen passwords.
Designers should prioritize data protection and encryption to safeguard users’ biometric information. And provide transparency in how the data is stored and used.
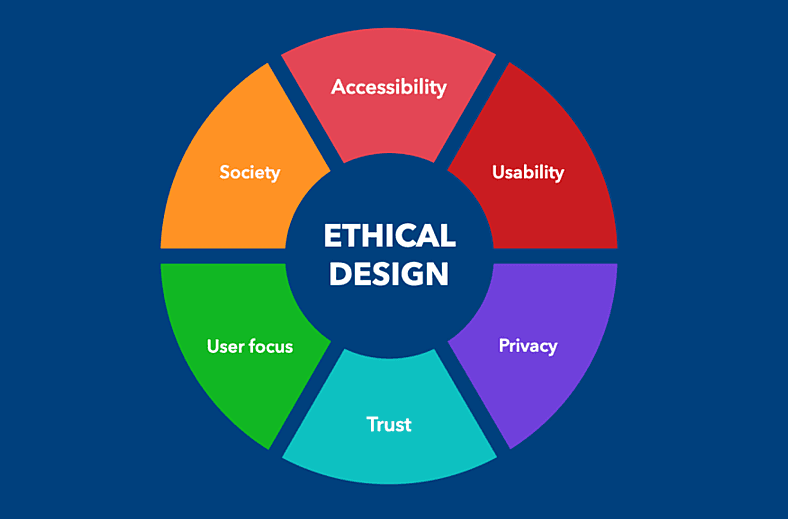
13. Ethical Design: Putting Users’ Well-being First

In the digital age, where technology is deeply integrated into our lives, ethical design has become increasingly important. It involves designing with empathy and placing users’ well-being at the forefront.
Ethical design requires designers to consider the potential impact of digital experiences on users’ mental health.
Designers should strive to create interfaces that empower users to maintain a healthy balance between technology and other aspects of their lives.
This may include features such as customizable notifications, reminders for breaks, or tools that promote mindfulness and digital well-being. Respecting users’ privacy rights and protecting their data not only establishes trust. But also ensures compliance with relevant regulations and guidelines.
Striking a balance between personalization and privacy is essential. By providing users with control over their data and personalized experiences. Designers can create a sense of agency and respect their individual preferences.
Wrapping Up
As we all know, the market of the tech industry keeps changing for good. With these 13 UX design trends, one thing is sure the future will be revolving around these aspects with of course new updates on the go.
However, the terms mentioned above look promising. One should know it’s in and out for better usability and sustainability in the market. This is why you need to hire a mobile app development company and designers who can create meaningful and user-centric experiences that captivate audiences and drive business success.
Embrace the future of UX design and empower your users with exceptional digital interactions in 2023 and beyond.










Leave a Comment
Your email address will not be published. Required fields are marked *