As mobile applications gain widespread use, despite Android’s larger market share (73% compared to iOS’s 26%), the App Store boasts nearly 1.5 times more apps than Google Play.
Companies prefer iPhone app development due to data suggesting that iPhone owners generally have higher incomes and are more likely to make in-app purchases.
For iOS app development, React Native and Swift are popular choices. The decision between React Native and Swift is crucial for a mobile app’s success and, consequently, business success.
To make an informed choice, it’s essential to assess each approach’s features, advantages, and disadvantages, ensuring a seamless fit for the target audience and future business goals.
The React Native vs. Swift UI comparison simplifies this decision-making process, guiding you in selecting the most suitable app development framework. Let’s explore further.
React Native vs Swift: Overview
Before diving into the React Native vs. Swift comparison, let’s grasp the basics of native and cross-platform app development. Cross-platform crafts apps for both iOS and Android, while native focuses on one operating system. React Native excels at cross-platform development, ideal for apps spanning iOS and Android. Swift, tailor-made for native iOS development, extends its reach to macOS, tvOS, watchOS, and more in Apple’s ecosystem.
Consider the workforce aspect: finding a React Native developer is easier, leading to robust technical support, extensive documentation, and a vibrant community. Choosing between React Native and Swift depends on your project’s needs. If targeting both iOS and Android simultaneously, React Native is the go-to. For iOS-exclusive apps, Swift takes the lead. React Native shines for crafting Minimum Viable Products (MVPs).
Yes, React Native can create iOS apps, although there’s a performance gap compared to Swift, even though not significant. Now, let’s delve into what exactly React Native entails.
In simpler terms, when deciding between React Native and Swift, it boils down to your app’s scope. So, it’s better to take a closer look at what React Native and Swift is.
What is React Native and why it is used?

React Native, a JavaScript framework from Facebook, was crafted to simplify mobile app development across platforms. Using JavaScript, a widely used language, it surpasses Swift in utility. JavaScript’s standout feature is code reusability, enabling developers to share up to 70% of code across different platforms. This not only saves development time but also cuts down costs for cross-platform apps.
Notably, top-tier apps like Bloomberg, Coinbase, Facebook, Instagram, and others trust React Native.
In React Native app development services, coders write code applicable to both Android and iOS. The magic happens when UI elements seamlessly appear in their native forms. Essentially, a React Native iOS app mirrors the native UI of any iOS app, and the same goes for the Android version. This harmonious approach streamlines the development process and ensures a consistent native feel across platforms.
What is the advantages of React Native?
-
Hot Reloading
Visualize your code changes instantly with React Native’s Hot Reloading, making the mobile app development smoother and more efficient.
-
Flawless Performance
Native apps optimize your device’s speed, ensuring error-free performance. Using React Native for mobile app development enhances the user interface, creating an interactive and user-friendly experience.
-
Rich Library Support
With over 33,000 libraries, React Native surpasses Swift, offering a vast array of resources for diverse functionalities.
-
Easy Integration
With React Native Seamlessly integrate native apps with devices like GPS and Camera, and effortlessly incorporate advanced features like VR, AI, IoT, and AR.
-
Less Debugging
Developers can easily track and fix bugs with minimal effort, streamlining the debugging process with React Native app development framework
-
Highly Reliable and Safe
Native apps adhere to operating system rules, undergo App Store evaluations, ensuring they are secure, reliable, and approved for use.
What are the disadvantages of using React Native?
-
Complex Design
Crafting custom UIs for React Native apps can be challenging, given the distinct guidelines of iOS and Android platforms, posing hurdles for developers.
-
Longer Testing Process
While React Native speeds up mobile app development, testing becomes a lengthier process. Precision is crucial, as errors may emerge on both iOS and Android platforms.
-
Licensing and Patent Challenges
React Native operates under a BSD-like license, including Facebook’s Grant of Patent Rights. However, changes made in the license in 2017 grant Facebook the authority to revoke usage rights in case of disagreements over patent rights.
What is the basic concept of Swift?

Swift, born in 2014 as Apple’s brainchild, stepped up to replace its predecessor, Objective-C. iOS app Developers love Swift for its intuitive nature, aligning seamlessly with Apple’s philosophy. A standout feature is ARC (automatic reference counting), simplifying RAM management. Swift is a language with diverse influences, borrowing bits from Object-C, Haskell, Python, C#, CLU, and more.
Primarily used in macOS, iPadOS, watchOS, tvOS and iOS app development, Swift extends its reach to Windows and Linux. Giants like Facebook, Uber, Accenture, WhatsApp, Slack, Lyft, and LinkedIn leverage Swift’s prowess. Equipped with LLVM compiler tech, Swift ensures speedy and efficient code writing. Constant updates keep this language on the cutting edge, making it a dynamic force in the world of programming.
Pros of Swift
-
Better Error Handling
Swift’s robust typing and effective error handling system prevent production code crashes, ensuring a more stable and reliable application.
-
Easy to Scale
Being a future-proof language, Swift allows developers to easily add new functionalities, making apps built with it simpler to scale compared to React Native.
-
Better Safety and Performance
Swift prioritizes performance and safety, boasting a 40% improvement over Objective-C. This focus on enhancement contributes to a more reliable and efficient coding experience.
-
User Experience
Swift applications offer quicker installation and consume less device storage, providing a lightweight solution. Designed for native iOS app development, Swift grants developers enhanced access to native features, resulting in better-looking and performing apps.
-
Open Source Community
Swift benefits from an active and supportive open-source community, making it user-friendly and accessible for newcomers to learn and understand.
Know more about how can you build your own blog application with SwiftUI.
Cons of Swift
-
Limited Talent
Hiring Swift developers can be challenging due to its smaller developer pool compared to other languages, hindering the recruitment process.
-
Only for Apple Devices
Swift is exclusive to Apple devices, requiring separate apps for Android. This limits cross-platform app development and may increase project complexity.
-
Relatively New Language
Being a newer language, Swift may lack resources and tools compared to older languages like Objective-C, impacting the availability of support and resources.
-
Small Community
The open-source community for Swift is growing but not as large as some others. This could mean fewer experienced developers and resources for newcomers seeking assistance.
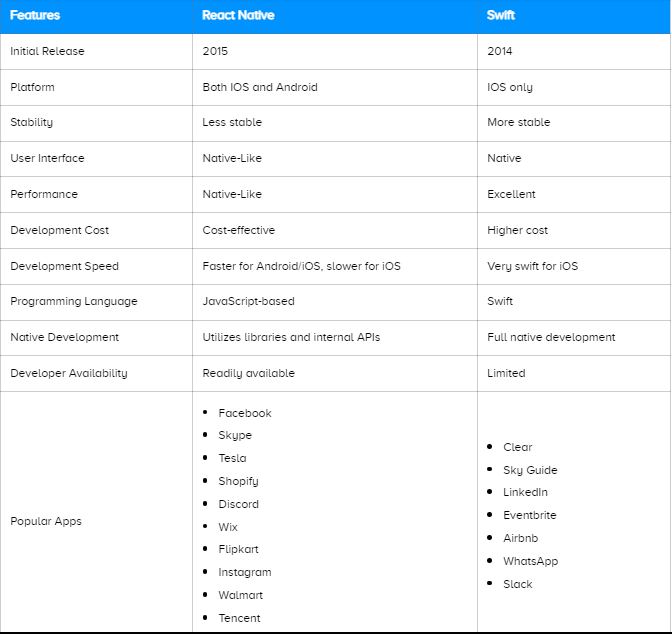
React Native vs. Swift: A Detailed Comparison
1. Popular Applications: React native vs Swift
React Native
- Slideshare
- Walmart
- Bloomberg
- SoundCloud
- Wixmake su
Swift
- Slideshare
- Airbnb
- American Airlines
- Lyft
- Test Center
2. Programming Language
React Native (JavaScript): Leverages JavaScript with a massive community. Front-end developers find it accessible, yet it lacks the native feel of Swift on Apple devices.
Swift: Proprietary language designed for Apple platforms. Clean syntax inspired by Python and Objective-C, making it beginner-friendly and tailored for iOS app development services.
3. User Experience
React Native: By delivering a seamless and efficient user experience, React Native stands out in enabling developers to build cross-platform apps with a consistent look and feel. Its versatile nature and rapid development flow make it a great choice for projects from any industry across both iOS and Android platforms.
Swift: Direct native access ensures superior performance, especially for graphics-intensive apps or games, achieving 60 frames per second even on intricate interfaces.
4. Performance
React Native: Near-native performance but occasional stutters due to the JavaScript bridge. Fast enough for most business apps but may lag on complex visuals.
Swift: Direct native access ensures superior performance, especially for graphics-intensive apps or games, achieving 60 frames per second even on intricate interfaces.
5. Access to Native Features
React Native: Accesses many native features but may lack support for very specific functionalities. Relies on bridge modules for communication.
Swift: Provides 100% direct native access to iPhone and iPad features, staying updated with the latest APIs released by Apple each year.
6. Developer Productivity
React Native: Accelerates development with code reusability, a vast library, and hot reloading, allowing instant changes without recompiling.
Swift: Offers live previews, but compile times may slow down development. SwiftUI improves productivity for UI code, but overall, React Native streamlines mobile development more efficiently.
7. Code Reusability
React Native: Offers a significant advantage with around 90% code reuse for both iOS and Android, speeding up mobile application development process and reducing costs.
Swift: Requires separate codebases for iOS vs Android, limiting code reuse and increasing development effort for each platform.
8. Going Cross-Platform
React Native: Effortless cross-platform capabilities with a single codebase, targeting iOS, Android, and potential expansion to other platforms like Windows or macOS.
Swift: Primarily designed for Apple platforms, making cross-platform development more challenging and requiring additional configurations with solutions like Xamarin.
9. App Distribution and Updates
Swift and React Native: Both follow similar distribution models through app stores. React Native supports seamless over-the-air updates but may require extra configuration.
10. Developer Ecosystem
React Native: Benefits from a larger global community due to JavaScript’s widespread use. Offers a thriving ecosystem created by the community.
Swift: Has strong support, excellent tooling in Xcode and SwiftUI, and an active developer community. The global dominance of JavaScript gives React Native a slight edge in terms of community size.
Wrapping Up
We saw how React Native and Swift iOS application development could vary based on varied factors of performance, development costs, learning & community, testing, and user experience.
We would recommend the following,
Choose React Native for iOS app development if:
- Limited Resources: Optimal for projects with constraints on time and resources.
- Speedy Development: Features like hot reloading and fast building time.
- Cross-Platform Consistency: Ideal for a uniform experience across iOS and Android.
Choose Swift for iOS application development if:
- Complex iOS-Only App: Perfect for intricate applications requiring platform-specific code.
- Long-Term Maintenance: Well-suited for projects needing ongoing support.
- Graphic-Intensive or Memory-Intensive Apps: Ideal for gaming apps or those with specific memory requirements.
It ultimately depends on your project requirements which of the two Swift vs React Native is beneficial for your iOS application development.
At DianApps, the premier React Native app development company, our expert team boasts skilled Swift and React Native developers. Whether your project leans towards the flexibility of React Native or the intricacy of Swift, we’ve got you covered. Count on us to bring your iOS app vision to life with the perfect blend of technology and expertise.











Leave a Comment
Your email address will not be published. Required fields are marked *