One of the most crucial situations that businesses often face when beginning a new project is which development platform to target. It is very important to choose a platform from which you can get more engagement and exposure.
The demand of React Native for mobile app development has increased massively in the last few years. But do you know this popular Javascript-based framework can also be used for creating responsive web applications?
React Native for the web will let you create a responsive app that runs in a browser or on iOS and Android platforms as a native mobile app. So, In this blog, we will discuss in detail about React Native for the Web.
Now Let’s dive in to know more!!
Difference between React & React Native
Most of the time people who are not from technical backgrounds get confused between these two specific terms- React and React Native.
So, Before we proceed to know more about React Native for web. Let’s first figure out the difference between both of these terms.
- React is often referred to as ReactJS and is a Javascript library of reusable components that is used to build the front end of a website whereas React Native is used for building native mobile applications for both Android and iOS platforms.
- Both React and React Native are popular among mobile app developers and are widely used to build mobile and web applications.
Also read about the process of building high-performance web apps with React to spot the differences between both frameworks.
What Is React Native For Web?
React Native for web is an intermediate layer between React DOM and React Native and it can be used for both new and existing apps. For rendering React Native-compatible Javascript code in a web browser it uses React DOM. Ultimately React Native for Web makes it possible to modify both new, existing, and multiplatform applications as it consists of all the latest React API capabilities and major components of React Native.
By using React Native’s web version, programmers can develop apps for both web and mobile by using a single codebase.
Why You Should Use React Native For Web / Advantages Of React Native For Web
Advantages
- By using React Native for the web, developers can write codes that will run natively on Android, iOS, and on web browsers as well.
- It has the same capabilities as React Native and has made it possible for programmers to develop high-quality interactive applications native apps.
- It helps to build applications that run on modern web browsers and can be used on multiple platforms as well.
- Another advantage of using React Native for web is its high-quality interactions. Whether it is a laptop, desktop, or mobile device, React Native for the web supports web, windows, and macOS all of these platforms to access web applications.
- Also, it supports third-party integrations such as Google Maps to enhance your application’s functionalities.
- If you are targeting customers from different countries then React Native for web can be a suitable solution as it has RTL layouts that support flipping the UI to match the writing direction of the app.
- Furthermore, it interoperates with existing React DOM components, which means there is no need to bundle everything but only take what you use and need.
Well, there are many advantages of using React Native for web applications but there are some limitations as well that need to be considered before developing a web application. So, let’s begin to know more about its limitations!
Limitations of React Native For Web
- It does not provide the access to all the APIs that are easily accessible in React Native.
- Its scalability is something that becomes very difficult for developers to manage such as the loading balance between the servers.
- We all are familiar with the fact that this is an era of smartphones, so it becomes a task for developers to develop a responsive and user-friendly web app.
- Performance issues are something that is most commonly encountered during the web application development process. These issues mainly arise due to poorly written code.
- Security is a major concern in today’s digital era that’s why it needs to be maintained very precisely.
Major Companies Using React Native For Web
Some of the popular tech companies that are using React Native for the web include
- Uber
- Flipkart and many more.
Components Of React Native Web
Modern React
Modern React APIs including functional components and hooks are used to make a React native web application. It is assembled upon React DOM which makes it very effortless for React DOM apps to adopt the framework as was previously done by Flipkart and Twitter. Although this project will continue to evolve as APIs like Concurrent mode and server components are introduced already.
Modern Web
To apply a particular set of specific features to an application, React Native for Web uses native DOM APIs. React native for the web improves with the web platform as well. There are certain APIs that haven’t changed since they are created but the implementations have become faster by moving to new DOM APIs.
Components
The necessary core components that React Native has are all available for React Native web as well. And among them, the most used ones are
- View
- Image
- Text
- TextInput
- ScrollView
The main tools for working with interactions include an advanced gesture responder system. For the documentation of every component, there are live and editable examples that can be tried out.
To provide support for different types of use cases, React Native for web exports many different modules. The number of modules your application needs depends totally on its needs. Also, the babel plugin will assist you in bundling the modules that you are using.
Styles
The React Native web components use Javascript to create styles that are further converted into Native CSS. This way of system design avoids all the problems that arise when using CSS at a large scale and generates highly optimized CSS without the need for a specific domain styling language or specialized tooling.
Testing & Reliability
React Native for web has gone through extensive production and unit tests. Significant changes are first released as canary releases to gather feedback from partners and avoid regressions.
Example To Create a React Native Application For Web
Here is a sample tutorial on creating a React Native application for the web.
Starter Kits
Here are the two starter kits that you can use to get started with a new React Native Web project.
-
Expo

It is a bundle of tools and a platform that is used to create React applications.
-
Create React App

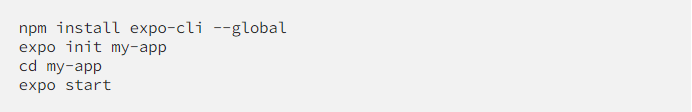
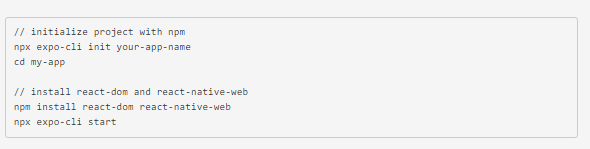
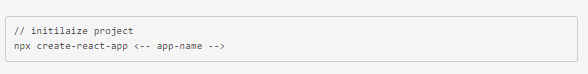
- Below is an example of project initialization by using the expo command in bootstrap.

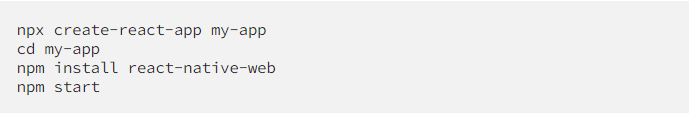
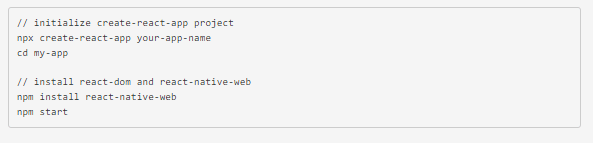
- create-react-app command is the alternative way for project initialization.

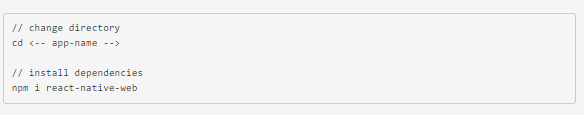
- The next step is to prepare the React Native application for the web likewise:

- Now, the latest CRA package with the npx command will be used so that there will be no issues with the local management as it has been installed globally.

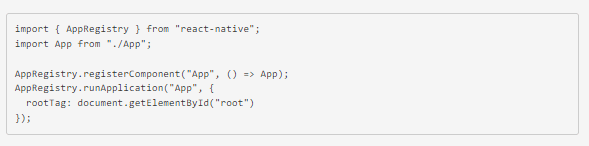
- Further, the application will be registered in React Native’s registry portal. Also, developers can exclude this step if they are using the expo-cli command.

- Now the code will be replaced accordingly to add custom boilerplate code.

- Lastly, the command will run for app testing.

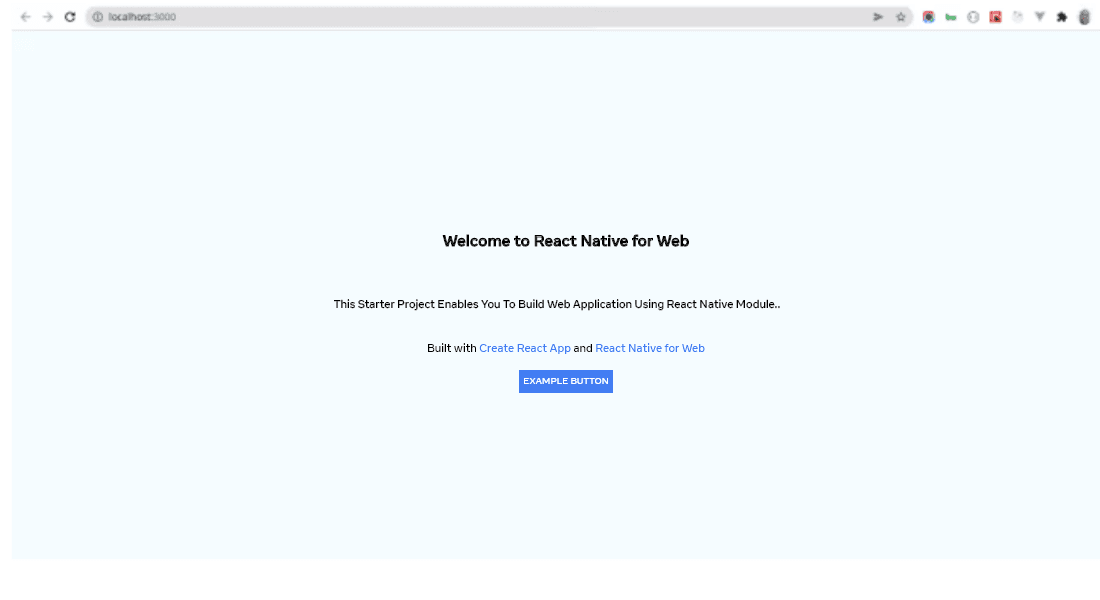
So, here is the final outcome of a basic React Native application for web which can be further customized according to your needs and requirements.

Conclusion
To conclude, React Native for the web allows developers to use React Native components and APIs on the web. React Native is one of the most popular choices to build cross-platform applications and is continuously improving with time. Hire React Native app developers with us to build a feature-rich and innovative app for the web.
DianApps is a prominent react native app development company in the USA that is offering innovative and distinctive app development services across the globe. Our React Native app development services develop high-quality mobile apps that bring your business ideas to reality.
So, what are you waiting for?
Feel free to contact us to find out how our company can help you with the best app development services that benefit your business.










Leave a Comment
Your email address will not be published. Required fields are marked *