The JavaScript ecosystem has been booming rapidly since the time of its establishment. And why not? With the implementation of new tech-savvy frameworks and libraries, the development of a platform has been unified, simplified, and accelerated.
Due to this, the developer’s community today can seamlessly operate web, mobile, and even desktop applications vividly by using a single JS codebase.
In this blog, we’ll be seeing how React Native apps targets and combines mobile and web app alongside the integration of a recent cross-platform desktop framework, popularly known as Tauri.
How Tauri is defined by the JS experts? Let’s know about this in detail below!
What is Tauri?
Tauri is a relatively new framework that enables developers to build cross-platform desktop apps by using ground-level website technologies alongside the Rust programming language. It’s said to be an alternative to the mature and famous JS framework–Electron. However, they do have some dissimilarities in terms of architecture.
The integrated Chromium and Node.js runtime that comes with Electron enables developers to leverage all available browser and node APIs, enabling them to create rich feature apps quickly and share their business logic with web apps. However, it could be a bit excessive to incorporate every potential feature supplied by Chromium when not required for straightforward and smaller companies.
Whereas,Tauri is developed in Rust, therefore, making it a secure and well-performing framework that gives inclusive designs and great compatibility when involved with any front-end framework.
The new framework also allows you to develop apps for all the important desktop platforms, including macOS, Windows, and Linux devices.
How can you make React Native code run on Tauri?
As we have mentioned, Tauri’s frontend component may utilize any JS framework. In order to share our JS code amongst mobile applications, online apps, and desktop apps, React Native Web can be combined with the Webpack bundler. Here, we can take use of yarn workspaces to build a monorepo structure that divides our apps from shared business logic and UI. Although it’s not necessary, you can also accomplish it with basic React Native and React Native Web, we’ll involve Expo to have Webpack built and configured for mobile and web development. Further to this, we’ll leverage the same Expo configuration updated with Webpack, which may resolve, for desktop development with Tauri– resolve .tauri.[ext] files. This will allow us to create some Tauri-specific code.
You can get the complete code in this repository.
What does it look like?
The below-mentioned repository is grouped into four packages:
- My-expo-app is a mobile and web app that uses the same business logic and user interface as our React Native app.
- A desktop Tauri app called “my-tauri-app” is included; it uses common business logic and UI.
- Our shared business logic module is called my-shared-bl.
- We have a shared UI module called “my-shared-ui” that produces the same UI based on our common business logic.
We must modify the Metro and Webpack configurations to allow the app’s packages to utilize shared modules. Check the Expo documentation section if you wish to make the Webpack settings in your create-expo-app bootstrapped project customized. We must make a few simple adjustments once metro.config.js and webpack.config.js are ready to make sure that our shared modules are correctly transpired and resolved.
Metro & Webpack customization
metro.config.js in my-expo-app

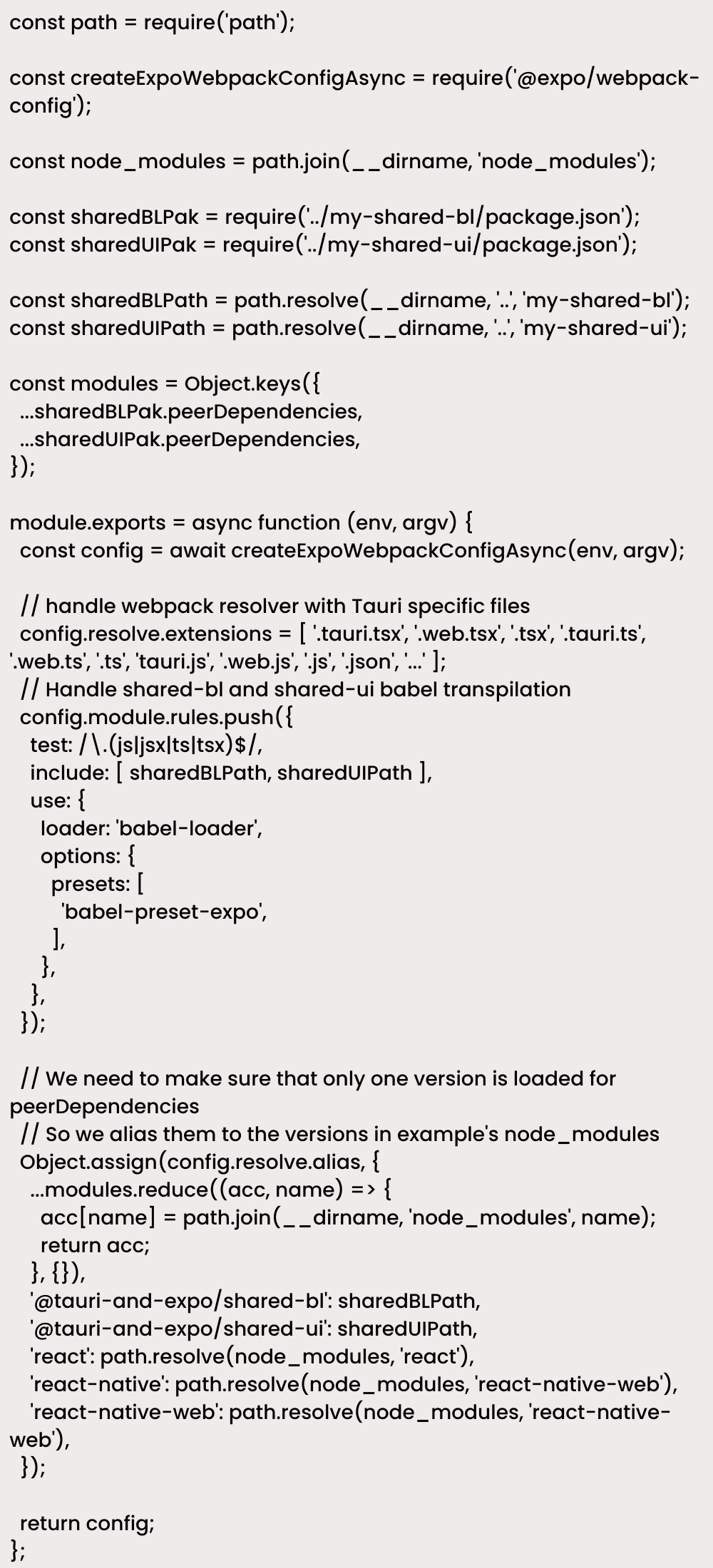
webpack.config.js in my-expo-app

webpack.config.js in my-tauri-app

Here, we’re aliasing our common modules so that monorepo app modules can appropriately reference them. We also manage Tauri-specific files so that they may be used in place of mobile/web files by the Tauri app.
Platform-specific and shared code
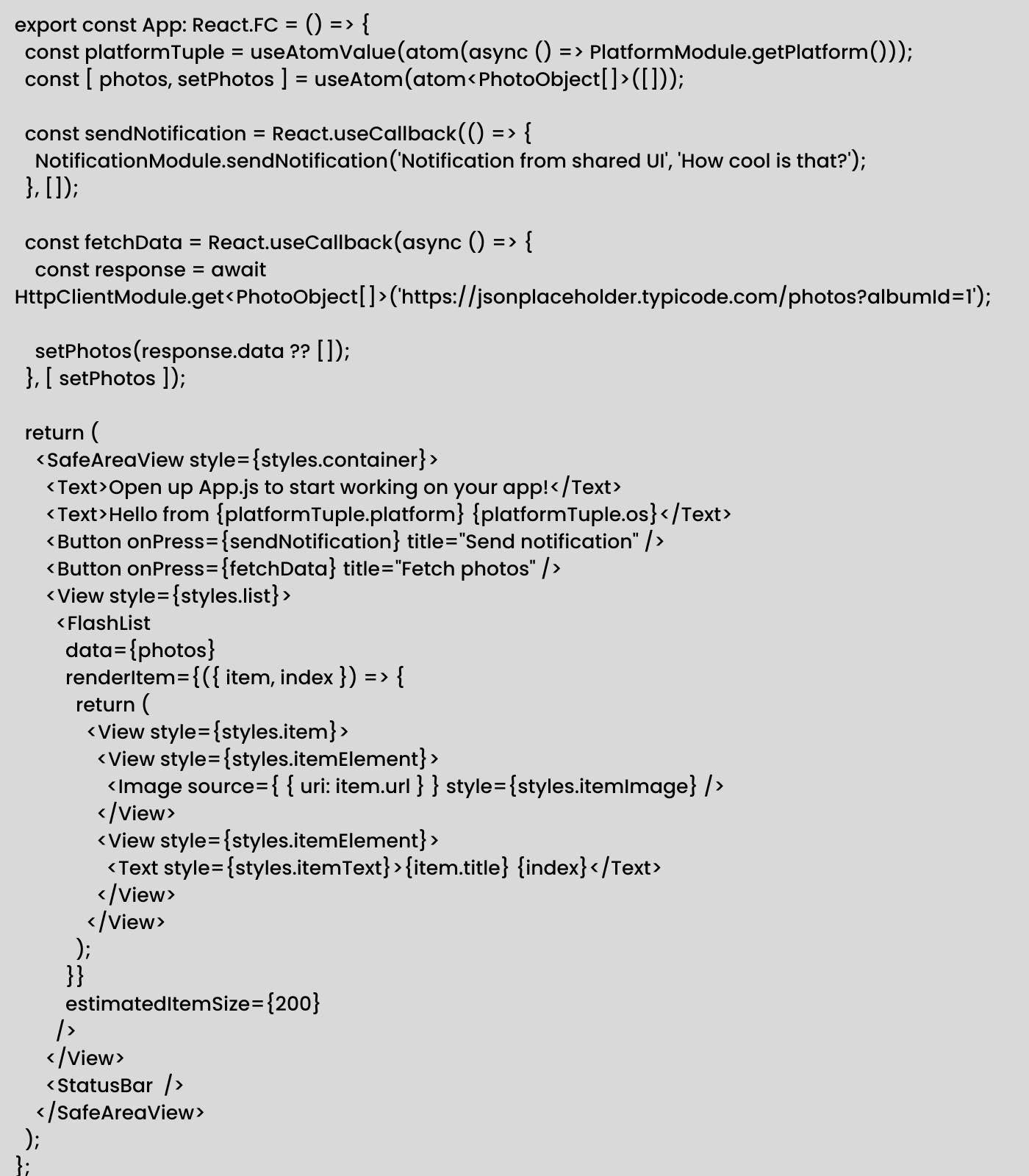
Our shared module demonstrates how to develop several implementations for mobile and web apps vs desktop apps, as well as how to share our JS UI and business logic. A single App /> component in the UI shared module presents two labels, two buttons, and a list with data from the API.

HttpClientModule, NotificationModule, and PlatformModule are three common modules used by this component. These are abstractions over Tauri and React Native’s respective APIs. Take a look at one of them first:
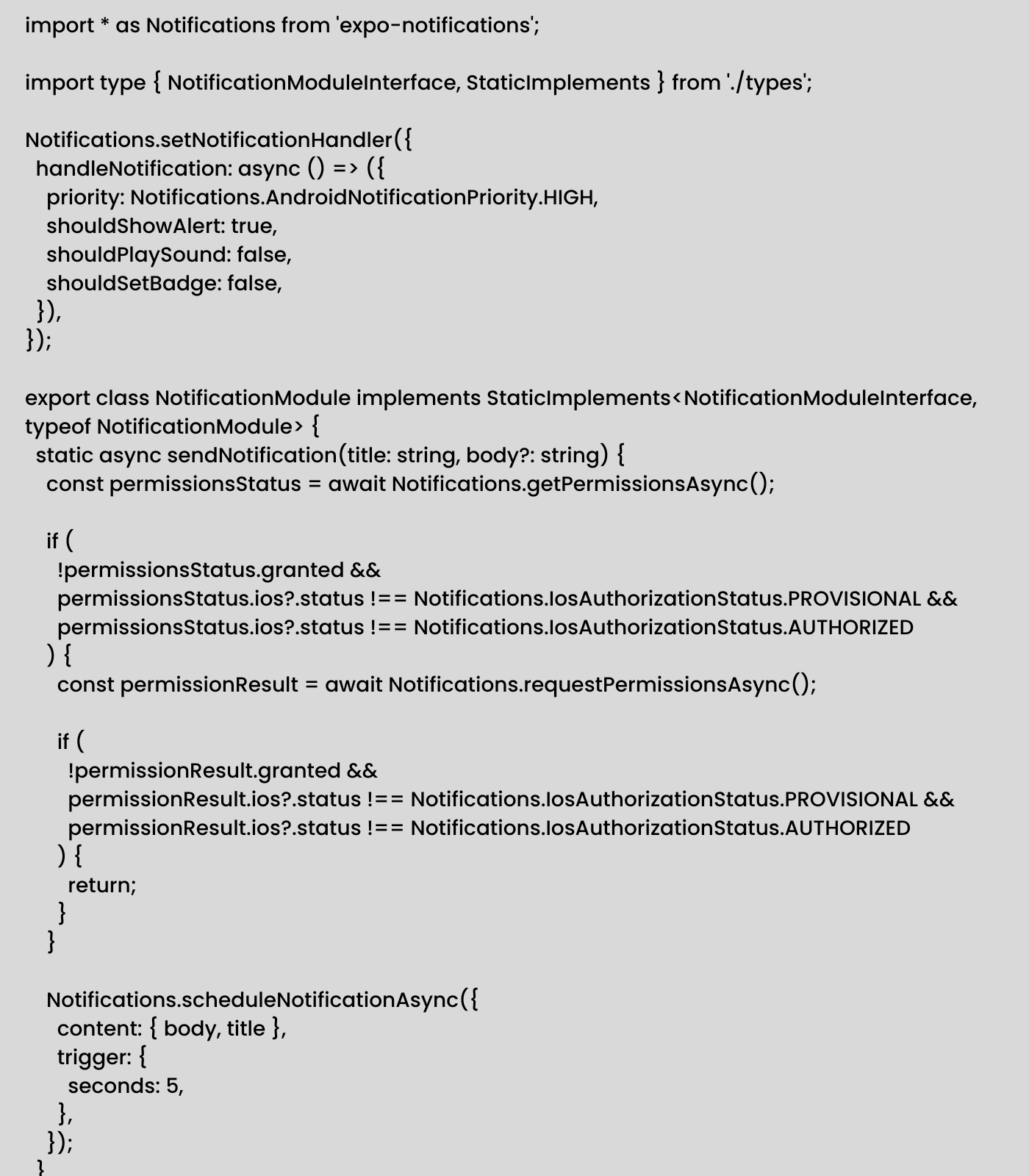
notification.tsx

notification.tauri.tsx

Here, we may declare the same class for Tauri and React Native contexts with distinct implementations for each owing to the same TypeScript interface. The Tauri class utilizes a built-in notification API, while the React Native class uses the expo-notifications package to show in-app notifications. This brings the platform-specific code-writing freedom of React Native app development to the Tauri ecosystem. The same classes and methods may therefore be used by our UI without having to know the implementation specifics.
Test your React Native code on multiple devices
With more businesses betting on cross-platform technologies like React Native app development services to have a faster development speed on all platforms without involving many developers, mobile app development and web development are becoming more and more popular. All desktop machines, including Linux distributions, could be able to execute React Native code with just a few minor adjustments.
Over to You
This blog covers the fundamentals of React Native targeting mobile, web, and desktop platforms using expo and Tauri. Even though Tauri is a brand new invention, it is already becoming a hot topic for developers and organizations across the globe.
Want to know more about this trending topic? Get in touch and get started with your cross-platform app development services now!










Leave a Comment
Your email address will not be published. Required fields are marked *