React Native has come a long way since its initial challenges, revolutionizing the sector of mobile app development. In light of performance concerns, shifting projects, and strong competition, it is now armed with innovative solutions that successfully address development issues. With these continuous updates, React Native team has yet again announced its latest version – React Native 0.72.
As of this latest version, the framework was able to address many pain points of app development and welcomed universal functionality and enhancement opportunities to make coding seamless.
This blog covers 0.72 versions complete walkthrough. Here are what we will be covering in this blog:
- Enhanced error handling
- Metro integration
- Developer-friendly improvements
- JSON Parsing in Hermes
But that’s not all! We won’t stop at merely highlighting the new features but also discuss the former releases of React Native versions. We’ll also delve into the significance of React Native 0.72 and why it matters in the rapidly evolving landscape of mobile app development.
So, let’s explore the fresh possibilities and examine how this update addresses the needs and challenges faced by React Native app developers.
Before moving on to the latest one, let’s brush up our minds with the previous major updates.
Highlights of the Previous Version – The Recap
React Native 0.71
- React Native 0.71 used TypeScript by default. This facilitated to write type-safe code and to catch errors at compile time.
- Flexbox Gap was a new feature that helped in creating layouts with gaps between flexbox items.
- React Native 0.71 introduced web-inspired props for accessibility, styles, and events. This made it easier to write code that was consistent with React web apps.
- PropTypes were a way to validate props passed to React components. In the 0.60 version of React Native, all these props were removed, although in 0.71, it was bought back by the developer’s community.
- In the 0.71 version of React Native, developers observed many improvements in app experiences such as better debugging tools, error-free handling, and the latest documentation.
The 0.70 Version of React Native
- A new architecture was introduced in React Native 0.70 to enhance the scalability and performance of React Native applications.
- With React Native 0.70, Hermes became the default engine for React Native. Hermes is a JavaScript engine that is optimized for React Native.
- You get support for iOS 14, Android 11, and many other device enhancements in the 0.70 version of React Native that work like a charm with the file system and camera.
Other major updates
- React Native 0.63 introduced the new useState hook. Hence, it was just easier to manage state in React Native apps.
- Several breaking changes were implemented in React Native 0.60, such as the deprecation of PropTypes and the removal of the AsyncStorage API.
- List creation in React Native apps became easier with the release of the FlatList and SectionList components in React Native 0.50.
The most recent updates and features in React Native 0.72
1. New Metro Features
Symlink Support (Beta)
Symlink support is still one of the most requested features in Metro, and developers are thrilled with the announcement of beta support for it in React Native 0.72.
React Native now works transparently with monorepo setups and pnpm (package manager that can be used instead of npm or yarn) thanks to symlink support, eliminating the need for workarounds.
Symlink support is currently in beta to collect feedback on developer experience with varying workflows.
It is expected that in the upcoming 0.73, we might see default enable symlinks with a more enhanced support mechanism.
Package Exports Support (Beta)
Package Exports is a modern replacement for the package.json “main” field and adds new functionality for npm packages to define their public API and target React Native.
By enabling Package Exports support in your Metro configuration, you will make your app compatible with the larger JavaScript ecosystem, including the new “react-native” community condition.
Enabling Beta Features
To enable these features in your project, edit the metro.config.js file and set the resolver.unstable_enableSymlinks or resolver.unstable_enablePackageExports options.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
const config = { // ... resolver: { unstable_enableSymlinks: true, unstable_enablePackageExports: true, }, }; |
New metro.config.js Setup
In React Native 0.72, the config loading setup for Metro in React Native CLI is also changed. You need to update project’s metro.config.js file to match the template’s version.
This moves control over extending the base React Native Metro config into your project. The leftover defaults are cleaned up. In addition, this means that standalone Metro CLI commands, such as metro get-dependencies, will now work.
2. Developer Experience Improvements
No more redboxes with invalid style properties
Prior to this release, providing an invalid style property in StyleSheet would result in a redbox. This is a high signal error that disrupts the workflow of the developer for a relatively low-risk error.
In React Native 0.72, there is a relaxation of a certain requirement. Now, errors of this nature can fail without popping any error message during the development process.
This is similar to supplying an invalid CSS property in the browser. Furthermore, types are updated so that some errors could be caught at build time rather than run time.
Better error readability for Hermes
Hermes has improved the error message that appears when an undefined callable is invoked.
|
1 2 3 4 5 |
var x = undefined; x(); // Before: undefined is not a function // After: x is not a function (it is undefined) |
Furthermore, LogBox stack traces now filter out Hermes bytecode frames that are irrelevant to the to the app users.
Modified error output of the React Native CLI
0.72 includes React Native CLI v11, which includes enhancements to reduce duplication, clarify wording, reduce verbose stack traces, and add deep links to relevant docs in the init, run-android, and run-ios commands.
JSON Parsing in Hermes and Faster Compilation
Hermes has reduced the time it takes to compile large object literals. In one reported issue, #852, for example, a user encountered an entire dataset produced out as a large object literal. Compilation was sped up by 97% (221c) by improving the de-duplication algorithm used by Hermes. These enhancements will benefit build times for apps that contain a large number of objects.
Multiple JSON parsing optimizations (de9c, 6e2d) have also been released, which will benefit apps that use libraries like redux-persist and rely heavily on JSON manipulation.
More ECMAScript Support in Hermes
React Native 0.72 now includes support for the following Hermes specifications:
- prototype.at provides Array, TypedArray, and String support. See also #823 (ebe2).
- Implement JSON that is well-formed.To avoid ill-formed Unicode strings, use stringify (d41d).
- Use AggregateError (9b25), which represents multiple errors wrapped in a single error. Useful for multiple errors, such as those generated by Promise.When all promises passed to it fail, any() is called.
These features are already available to JSC users.
3. New Architecture Updates
If you’ve been following the React Native app development framework for quite a while, you’ll know that every new version brings incremental enhancements to the “New Architecture,” and React Native 0.72 is no exception.
The new Fabric rendering engine now has improved text rendering performance of up to 18% on Android and 27% on iOS.
Also, Hermes, the new architecture JavaScript engine, has seen a number of performance improvements, including faster compilation of large object literals and multiple JSON parsing optimizations. These enhancements will be especially useful for apps that do a lot of JSON manipulation or object bundling.
Finally, the New Architecture for iOS is now compatible with the widely used use_frameworks! CocoaPod configuration — in the previous release, this was a barrier for many apps in integrating the New Architecture.
As a bonus, New Architecture updates will be managed by a dedicated working group beginning with React Native 0.72, allowing for more focused and frequent updates.
Breaking Changes
1. Deprecated Component Removals
The following elements were deprecated in React Native 0.72 and will be eliminated in a later version:
- Slider – superseded by @react-native-community/slider
- DataPickerIOS – superseded by @react-native-community/datetimepicker
- ProgressViewIOS – superseded by @react-native-community/progress-view
The usage of these components in new projects is not advised as they are no longer supported. You will need to change your code to utilize a new component if you are currently using any of these in your React Native app development projects.
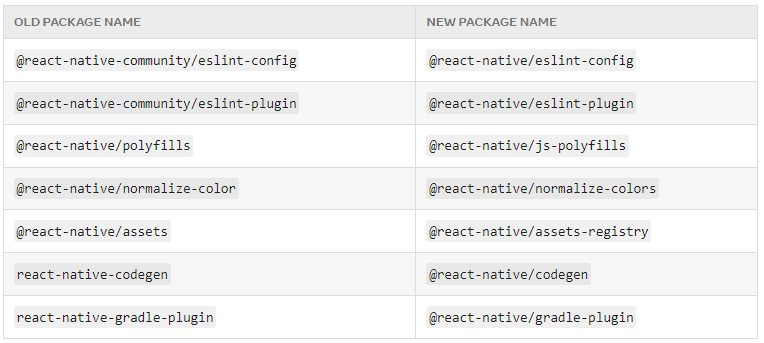
2. Package Renames
To ensure clear ownership, every single package published from the react-native core repository are now stored under react-native/packages and are published under the @react-native npm scope.
There are no changes to the react-native package.
The following packages have been renamed in React Native 0.72:

Image Source: https://reactnative.dev/blog/2023/06/21/0.72-metro-package-exports-symlinks
If you have no direct dependency on a renamed package, this change will not affect you.
The new package names reflect the fact that these packages have been updated to use the new architecture. Update your code to use the above new package names.
Upgrade to React Native 0.72 version!
Thus, several fascinating new features and improvements are available in React Native 0.72. This version gives developers the chance to advance their React Native app development, with features including enhanced error handling, metro integration, and performance and developer experience.
It is strongly advised that you update to version 0.72 of React Native if you are presently using an older version.
Use the professional services of DianApps, the top React Native app development company, if you run into any problems during the update process or need help with troubleshooting and support.
Don’t hesitate to reach out to us to unlock the full potential of React Native 0.72.










Leave a Comment
Your email address will not be published. Required fields are marked *