A website is a collection of publicly accessible, interlinked web pages that share a single domain name. For instance, your business includes multiple sets of services, which require the development of individual web pages. Each page has its own identity and is interrelated to the other sub-pages and the main landing page.
Sounds complicated right? Well, let’s be honest, it takes a lot of effort to create a website. Therefore, you must do everything that fills the gap between your customer engagement and how you want your business to run to succeed.
But, what if the entire website performs at a speed of 10 seconds or more? It will take away all that you dreamt of, won’t it?
First, it will increase the bounce rate of your website, then it may lower your website visibility, and soon you will be out of the race. You did not see this coming right?
Why is website loading speed important? That’s the main reason for this blog post.
With the help of DianApps, an experienced website development company, this guide will be decoding:
- The importance of website page speed
- How to measure website page speed
- Strategies for faster loading time of a website
- Tools you can use to check the speed of your website
We also want you to know why website development is important and profitable, so, continue reading for more information.
Market Statistics on Website Load Time
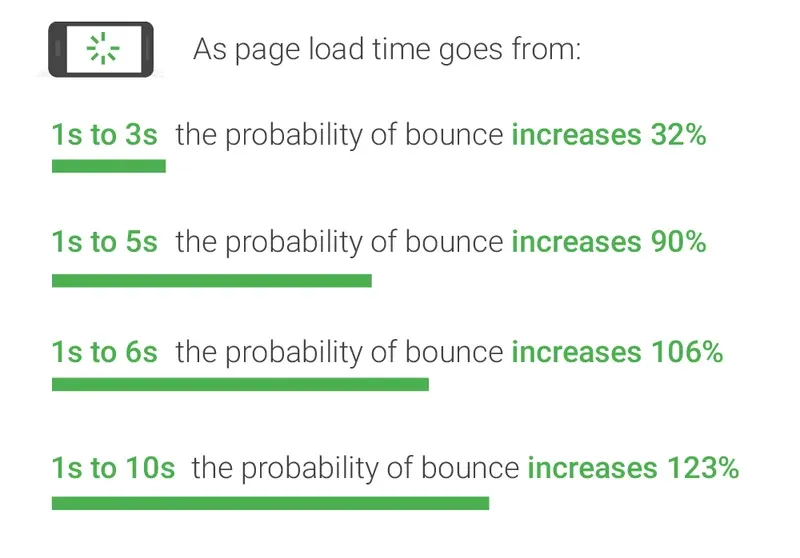
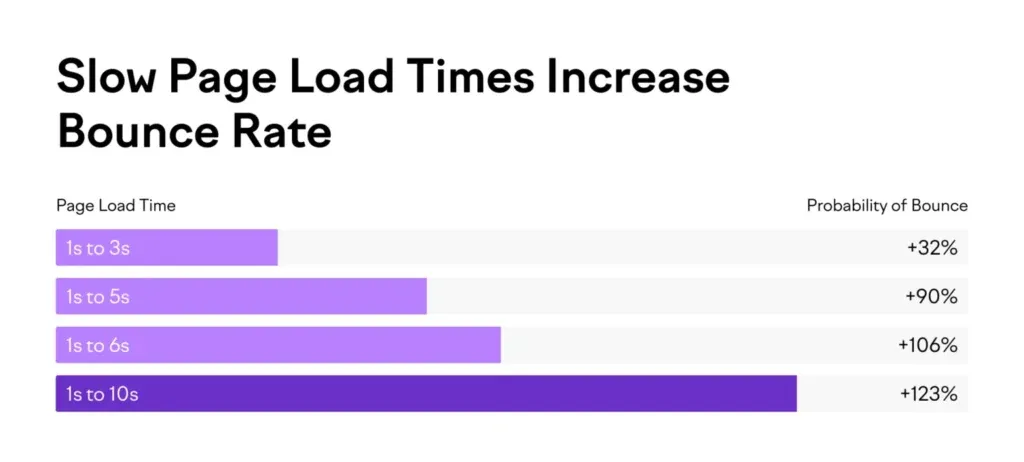
- The majority of the time, a website’s bounce rate increases by 32% when a page load time goes from one to three seconds.
- As per Google search results, in 2024, the average load time of a website will be 1.65 seconds.
- One in four web viewers resists using a website if it takes more than 4 seconds to load. Additionally, 53% of the mobile app users avoid using a website that takes more than 3 seconds to load.
- 82% of consumers say slow page speeds impact their purchasing decisions.
The Importance of Website Speed
Google already dictates that the amount of load time your website will add, the more the probability of a bounce (any viewer leaving your website right away) increases.
Just 5 seconds of the load time will raise the bounce rate by 90%:

All-in-all, the faster your website loads, the more visitors are going to stay on your site and that will automatically increase your engagement and conversion rate.
To decode the importance of website speed, another aspect is important– SEO (Search Engine Optimization). Google strongly emphasize making your website SEO-optimized as it helps drive traffic and is the deciding factor whether or not your page should rank on the search engines.
Nevertheless, a website’s faster loading time is an integral aspect of SEO ranking as well for both mobile and desktop searches. While also, reducing the brand publicity which may result in unprofessional and unreliable websites. Therefore, it is also advisable to contact an SEO agency for more valuable information.
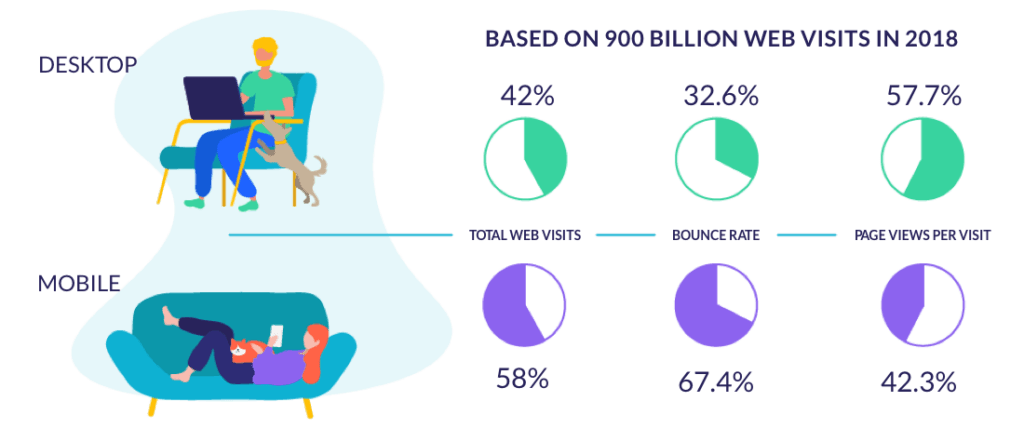
Here’s a quick Mobile Vs Desktop: Average Page Load time OverView:

Therefore, you must know all the ways to measure and optimize your site to realize the importance of website speed in business.
How to Analyze Website Page Speed
So how do you calculate website page speed? A simple answer for this would be knowing some common page speed metrics:
- Time to First Byte (TTFB): The duration between the site being called up and the first byte encrypted by the web server.
- First Contentful Paint (FCP): The time when a display component is showcased in the web browser for the first time.
- First Meaningful Paint (FMP): The duration when the web viewer navigates your website when it’s loaded.
- Time to Interactive (TTI): The time when the website is ready to launch and has user inputs.
However, to decode your website speed, you will need to understand the overall website performance. And for that, you have to explore the various tools that help in testing and measuring the website speed.

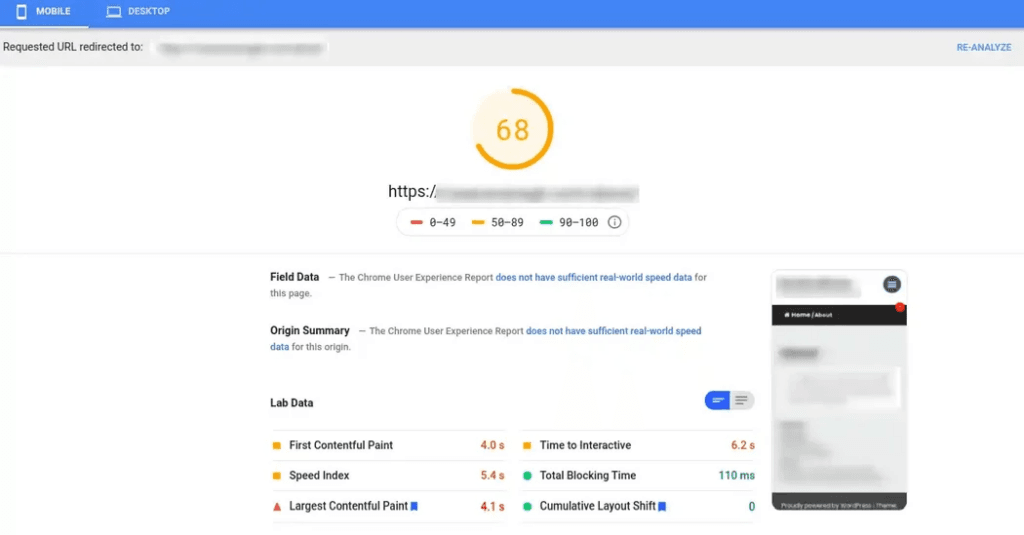
The most popular among most website development companies and DianApps are Pingdom Website Test and GTmetrix (Both are beginner-friendly articles). Another way to analyze the website performance is Google PageSpeed Insights (Our most preferred tool) which is easy to use and allows website app developers to test the website speed on both mobile and desktop devices.
To make use of this Google-oriented website testing tool, simply opt for the URL of the web page you aim to identify the performance and select the Analyze button:

Once that is done, PageSpeed Insights will go through the page from Zero to Hundred (The pages you have on your website). Then it may provide a list of suggestions that need to be altered for the sake of website speed improvements.

Based on this, you now have a solid record of improvements that later elevate your website speed performance on both desktop and mobile devices.
We have 20 quick-fix ways to improve your site immediately. Want to know all? Read our guide.
Time to look into some strategies for a faster website loading time efficiency.
Decoding Important Strategies to Improve Website Speed
Now that you know the three important websites’ speed-analyzing tools, you can easily assemble the improvements needed, and quickly start resolving the issues step-by-step. However, the resolutions are simple to understand, there might be stages when you need the best website development company like DianApps’ assistance.
Looking at the following strategies to decode the importance of website speed seamlessly.
Find a Speed-Optimized Hosting Solution
A hosting provider plays a central role in managing and optimizing your website development services. This includes the website page speed as well.
Accepting substandard hosting in exchange for a cheaper monthly fee is one of the biggest blunders you can make.
Inexpensive hosting frequently results in subpar performance. It may include dividing up resources across several websites on a busy server, which might slow down the loading of your pages.
However, there are a few hosting options that are performance-focused that you may utilize, like Kinsta and SiteGround, which offer a strong infrastructure built for speed. Consult a website development company before as these companies often don’t give shared hosting, so you won’t ever have to be concerned about other websites using up all of your available resources.
Compress Your Website Images
Slow websites are frequently caused by images. One of the easiest ways to increase your page performance and SEO services results is to compress your photos. You can speed up your page if you can afford to give up a small amount of visual quality.
Aim for the smallest feasible picture size without sacrificing quality or user experience in website development. Let’s say you wish to submit a 3000 × 2500 pixel picture that weighs 1MB.
With a free picture resizer like PicResize, you may adjust the size of your image.
Add your photo to the application. Choose the desired reduction in size for your image (e.g., 50% smaller).
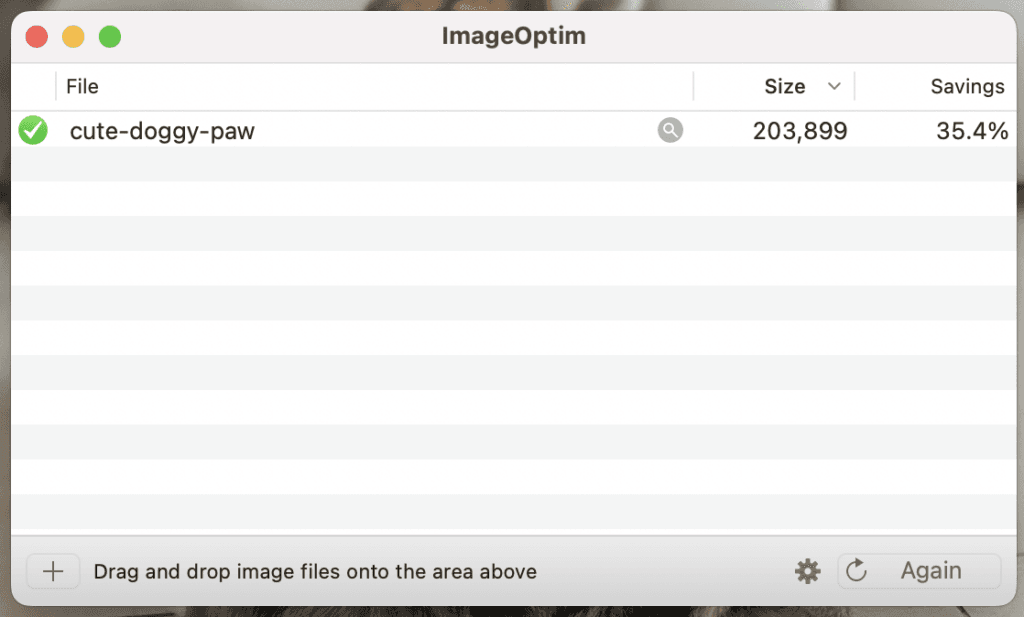
Use an image optimizer such as ImageOptim to reduce the size of your image even more once you’ve reduced it to the smallest feasible size without losing quality.
Just feed the tool your image, and it will work its magic.

Before adding any photos to your website, make sure you do this.
Pro tip: Use a plugin like Smush to optimize pictures if WordPress is your content management system (CMS). It allows you to save time by optimizing photos in bulk.
Choose The Correct Picture Format
Different image file formats are needed for different kinds of pictures.
Because they offer better compression levels, certain formats are lighter than others. To speed up the loading of your page, select the appropriate format for each image.
Let’s examine the most popular formats and their applications:
- JPEG: Ideal for pictures and other real-world imagery
- PNG: Ideal for more detailed pictures, graphics, logos, and screenshots
- GIFs: This format will cause your page to load more slowly, so try to avoid it. You might think about turning your GIF into a video if you require an animated picture.
- WebP: Due to its significantly lesser weight (up to three times smaller than JPEG and PNG), this file format is growing in popularity. It is most likely going to become the norm in the future.
However, not all browsers currently accept WebP pictures. Thus, we suggest utilizing JPEG and PNG.
Pro tip: If you use WordPress, you can convert your photos to WebP using plugins like EWWW Optimizer. If the user accesses your website using a browser that isn’t compatible with WebP files, the plugin will display a picture in JPEG or PNG format.
Decrease Your Redirects
Your website’s loading speed may suffer greatly if it has too many redirects. The HTTP request and response cycle is dragged out each time a page redirects.
Naturally, there are situations in which redirects could be required, including when switching to a new domain. On the other hand, you may considerably reduce page loading times by getting rid of pointless redirects from your website.
With WordPress, you may decrease redirection in a few different ways. One is to steer clear of making extraneous ones while developing menus and internal connections. Ensuring your Top-Level Domain (TLD) resolves with no more than one redirection is another.
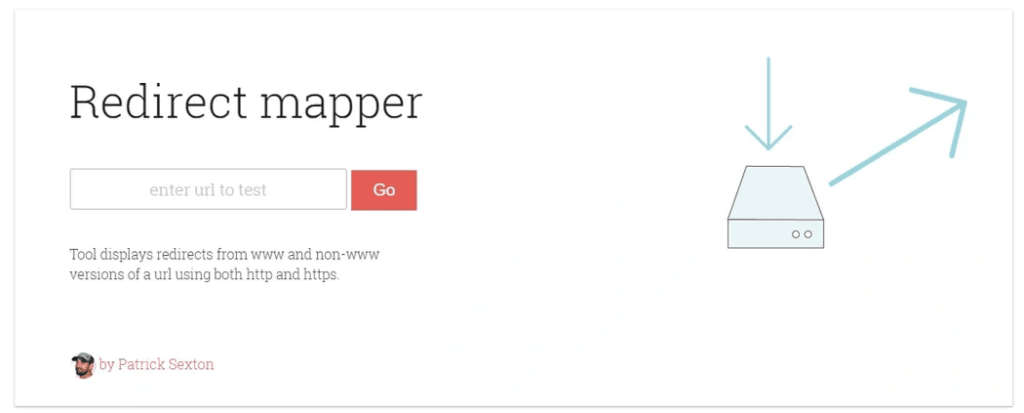
The Patrick Sexton Redirect mapper tool can assist you in locating redirects that are configured wrongly on your website:

The Patrick Sexton Redirect mapper tool.
This will reveal any redirects that are repeated. To find all of the redirects on your website and their destinations, you may utilize a program like Screaming Frog. This ought to make it simpler to spot redirection that isn’t necessary. Then, using the.htaccess file on your website, you may remove the ones you don’t require.
Make a Habit of Caching Your Website Page
One of the best methods to make your web pages load faster is to use caching. By keeping copies of the files on your website, caching reduces the amount of work the server must do to create and deliver a web page to a visitor’s browser.
Caching your web pages can reduce the amount of resources the server has to spend while loading a page, thereby reducing the Time to First Byte (TTFB).
Your web pages can be done at the server level, meaning your hired website development company and team will take care of the cache.
Using a caching plugin, like W3 Total Cache, a free WordPress plugin that enables caching your web pages quickly and simply, is an additional choice. All you have to do is go to General Settings > Page Cache and choose Enable after installing and activating it.
Additionally, you can benefit from WP Rocket, a potent caching plugin that can accelerate page loads and enhance your Core Web Vitals and PageSpeed Insights score with only a few clicks. Additionally, when the plugin is activated, it implements 80% of web performance best practices, making it the ideal solution for speeding up your website and saving time.
The free SiteGround Optimizer plugin is another helpful option for your WordPress website. It provides strong caching technologies including file-based caching, object caching, dynamic caching, and other caching options. These can all speed up the loading of your website by up to 20% when compared to similar plugins.
Minimize CSS, JavaScript, and HTML
Minifying the amount of HTML, CSS, and JavaScript on your website helps speed it up.
John Mueller at Google believes that minification is “worth looking into” as it can minimize file size.
Line breaks, white space, and other extraneous code components that don’t affect the user experience should be eliminated first.
The appearance of typical CSS code is as follows:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
body { font: 36px Arial, sans-serif; } /* Main container */ #container { color: white; background: #ffbd17; width: 630px; height: 160px; display: flex; justify-content: center; align-items: center; } /* Content */ #content { background: #333; flex: 0 0 10px; } |
And after minification, it seems like this:
|
1 2 3 4 5 6 7 |
body{font:36px Arial,sansserif}#container{color:#fff;background:#ffbd17;width:630px; height:160px;display:flex;justify-content:center;align-items:center} #content{background:#333;flex:0 0 10px} |
For humans, the original form is simpler to read. However, minification increases page performance since the reduced version is more straightforward and quicker for a computer to process.
To minify your files, utilize an internet program called Minifier. Additionally, you may minify your code on a WordPress website by using a plugin like WP Rocket.
Note: While it’s not essential if your website supports HTTP/2 or HTTP/3, some utilities merge CSS and JavaScript files to increase speed.
Thus, if your website uses HTTP/1, then merging CSS and JavaScript files will simply improve page performance.
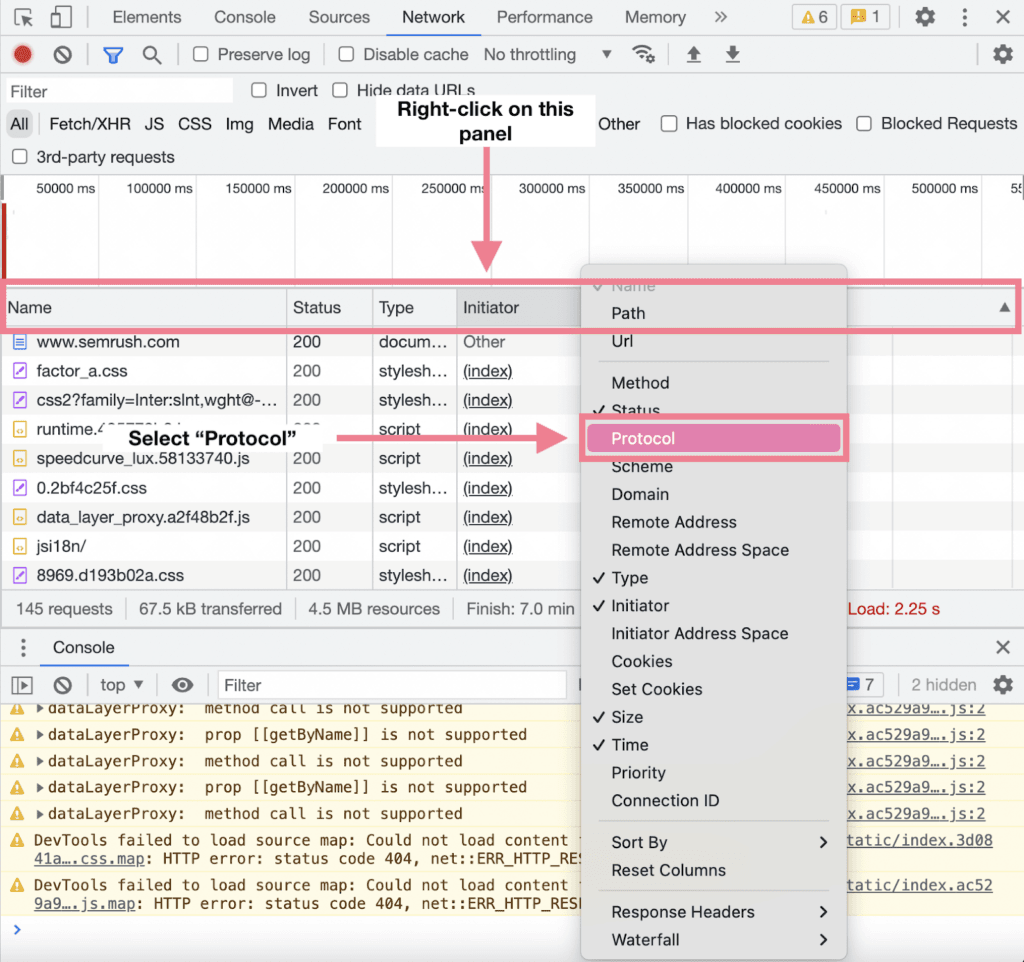
Click “Inspect” when you right-click anywhere on the page in Google Chrome to see the HTTP protocol your website is using. Next, select the “Network” tab.
Verify the column labeled “Protocol.” The protocol used by each of your internal resources will be visible to you.
You don’t need to merge your CSS and JavaScript files if they are utilizing the “h2” or “h3” protocols (HTTP/2 and HTTP/3).
Note: Is the “Protocol” column not visible? “Protocol” may be checked by right-clicking the chart label panel.

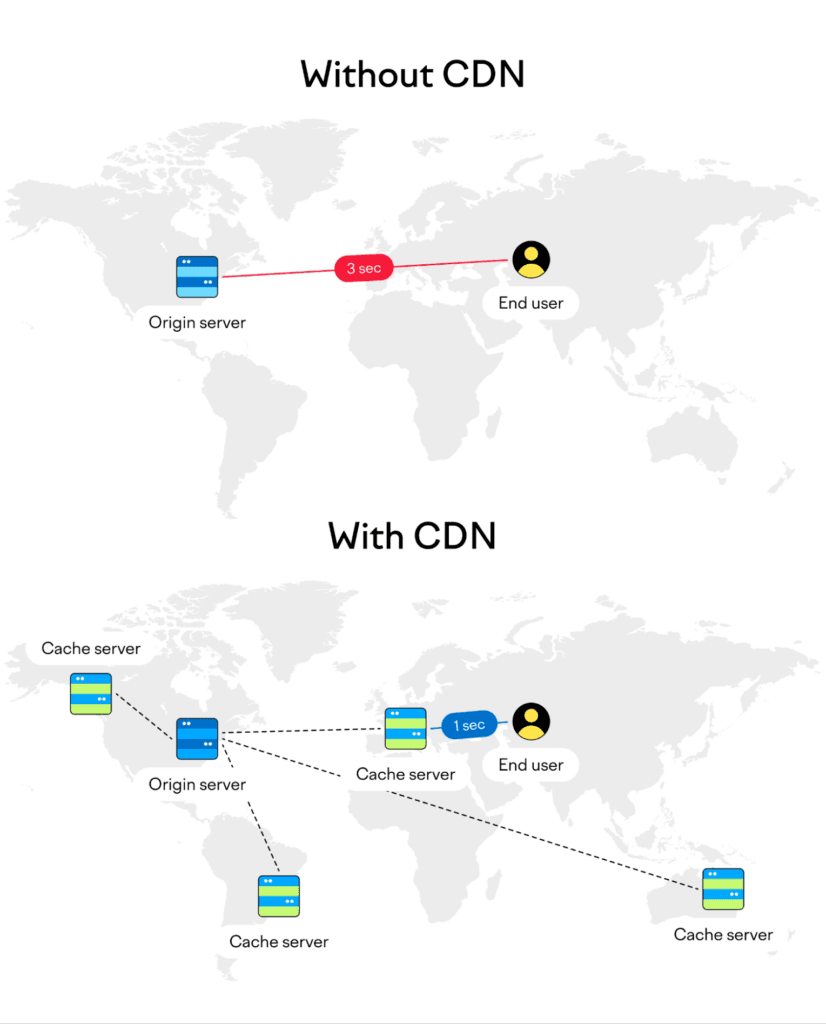
Make use of a CDN (content delivery network)
A collection of linked servers that are dispersed among several areas is known as a content delivery network (CDN). They make every user feel “closer” to your website development services.
Additionally, visitors who are physically close to the server hosting the website see pages load more quickly.
A CDN operates as follows:
- On a CDN, you cache your website.
- A user requests that your website be opened.
- The site is delivered by the server nearest to the user.

Assume that Los Angeles is home to your origin server.
Your CDN will identify the closest server inside the user’s network if an Italian user attempts to visit your website. (Say it takes place in France.) After that, the CDN will send a cached copy of your website to the French server.
Your website will load faster as France and Italy are considerably closer than Los Angeles.
Cloudflare and Jetpack are two excellent CDN examples.
That’s A Wrap.
So, have you decoded the importance of website speed from this point forward? These strategies are useful in managing and optimizing your website speed, however, you do need to hire a website development company for accurate and phenomenal assistance.
DianApps is a powerhouse of website development services. After building your website, we take personal responsibility for running tests to analyze the website and performance. We use essential tools we have already mentioned in the blog, and give you the best web development solution that makes your website rank on the first page of Search Engines.
Take a free website consultation for further query clarification! Meanwhile read the comprehensive guide on website design and development costs!











Leave a Comment
Your email address will not be published. Required fields are marked *