React Native is a JavaScript framework that has highly been used by the developer’s community across the globe. Therefore, the inducement behind this is the possibility and the extreme technicality it offers while developing a mobile application with React Native.
Although, building an application requires months of development timeframe and if you are wondering to develop your React Native application in just 10 days– We say, yes! It is possible.
But before that, it is advisable to start your learning journey by comprehending the fundamentals of the framework before diving right into studying various React Native components. We are surrounded by a variety of technologies, tools, and frameworks that undoubtedly make the lives of app developers easier and more organized, but on the flip side, the large selection of technologies is leaving everyone in a quandary about how to develop a mobile app in less time and money without sacrificing the quality.
React Native is a fantastic alternative that stands out for the creation of cross-platform apps. Some of the most well-known companies in the world presently utilize it, including Instagram, Tesla, Walmart, Uber Eats, Discord, Wix, and others. Facebook released React Native in 2015 and since then it’s been a great hit among developers.
What is React Native app development?
React Native is a Facebook-focused app development tool that allows mobile app developers to produce software that functions, feels, and looks like native applications. Developers uses the same essential UI building pieces in conventional iOS and Android apps. The only thing left to do is combine those development elements using JavaSript and React. The most fascinating aspect of employing React Native app development services is that it makes use of the most typical cross-platform app development idea, which is employed to create web applications.
However, React Native does not use a DOM since it uses UI components offered by the top platforms, such as Android and iOS. It does not utilize WebViews as PhoneGap or Cordova does. React Native’s fundamental tenet is to apply React to the creation of mobile apps; as a result, it is founded on the idea of learning once and creating everywhere. To link Native code to JavaScript code, React Native uses the RCTBridgeModule.
Apart from that, here are the brief main React Native highlights:
- An excellent open-source framework for creating hybrid apps is React Native.
- Providing a large selection of UI elements that seem native.
- JavaScript and JSX make up 85%–90% of the code of React Native apps.
- Exceptional advantages of using React Native for app development include:
- A single software that uses the same codebase and development resources to target iOS, Android, Windows, and the web.
- It enjoys strong developer support from the community.
- It gives your app native support, allowing you to select a native code appropriate for your app’s use case.
Where should we go next?
With this little statement, we would strongly advise anyone who is just getting started with JavaScript to read this blog about developing React Native apps. Even novices may understand the important elements we have given out in a fairly organized manner.
Tutorial of React Native app development:
Installing the React Native setup’s requirements is the first step in starting to create mobile applications using the ecosystem of React Native.
1. Requirements for Setting React Native App
Make sure you have set up the proper environment for React Native as you hope to finish the development project in less than 10 days. This is for the developers who are working on the project alone, even if React Native app development businesses are already supported by such things.
Therefore, to install any type of React Native app on your PC, you might need:
A. Machine dependency:
Node.js: To create JavaScript code for React Native, Node.js is necessary. It is advised to use the LTS 10. x.x version when developing a React Native application.
- Watchman: It’s a Facebook product specially developed for watching file changes. Install the recommended tool for better performance.
- For iOS users: You will need the homebrew macOS package to install watchman: brew install watchman.
- For Windows users: There is no watchman so you can stick to Node.js as well as python2.
Also, regardless of what type of machine you are using, make sure you have installed the Java SE Development Kit (JDK) from here the version should be at least or more than >=8.
To set up native SDK for specific platforms you need:
- iOS: Make sure you have installed Xcode, which is free to install or probably pre-installed on the machine.
- Android: For Android, we would recommend you follow these guidelines. Watchman is a Facebook application created specifically for tracking file modifications. Installing it is strongly advised for improved performance.
- Users of iOS: To install Watchman, use the homebrew macOS package: brew install watchman.
- Windows users should: You may continue using Python 2 and Node.js because there is no watchman.
Make sure you have installed the Java SE Development Kit (JDK) from here; the version should be at least or more than >=8, regardless of the type of computer you are using.
Native SDK configuration for a particular platform requires:
- iOS: Ensure that you have Xcode installed, either pre-loaded on the computer or a free download.
- Android: We advise that you adhere to these rules when using Android.
2. Installing React
Installing React is the first step. Users can click on this site to look for “Get Started” instructions, regardless of whether they hire a mobile app development firm or do it themselves. Comparatively, there are two approaches to begin developing a React Native application:
- Developing a React Native application without a toolchain [npm install -g react-native-cli]
Choosing whether or not to use Expo to construct your RN project is the main distinction between these two choices. Expo is a toolchain that transforms into a create-React-Native-App library that lowers several obstacles for front-end development and somewhat accelerates the procedure.
You could get rid of some obstacles up front with Expo. But when you have to use certain libraries in the development process, you will immediately see why Expo doesn’t help you.
Our team of mobile app developers, therefore, advises you to go ahead and install react-native-cli to finally get started with the construction process of React Native App. Run the command below after launching the terminal.
The CLI is a crucial tool since it is used to construct a starter project that has all the components needed to create and maintain a React Native app.
To verify the CLI tool performance, consider using the following command:

3. Folder Structure of React Native App
You must use the CLI tool that you just installed to establish a project directory to begin working on the project.
After installing React, the next step is, to begin with, the folder structure by doing the following:
- Make an “app” folder and add it to the root.
- Place the App.js file in the root app with the App’s name.
- Next, change the import statement in index.js to read “import App from./app/App.js”.
- Create the folder within the “app” before you finish.
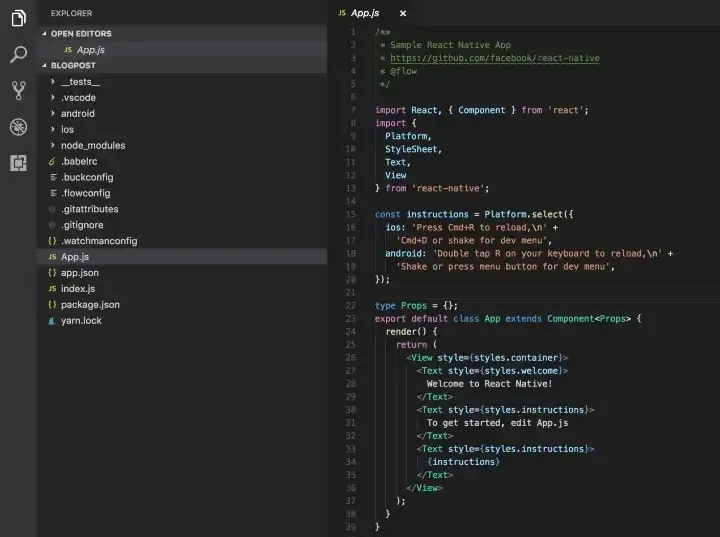
Run the command “react-native init emojidictrn” in your terminal, then give it whatever name you wish to add to your project directory. After executing the command in the terminal, a folder called “App” has been created on your system. Look at the image below to understand a large selection of files below:

However, based on the graphic above, look at the files or folders we have mentioned below:
- The initial file of a React Native project, App.js, serves as the process’s starting point for development. Any codes you enter here will have an immediate impact on the mobile device.
- The primary folder Node_Module has all of the crucial dependencies or packages needed to create and manage this project.
- You may find the list of all installed dependencies in a folder called package.json.
- The entry point for launching the app on a device or emulator is index.js.
- iOS: A folder containing an Xcode project and the necessary code sets to launch this app on an iOS device.
- Android: A folder containing all the Android-specific codes needed to launch this app on Android phones and tablets.
Beyond folder organization, bear in mind the conditions and features of the software you require:
- Assets: This directory will include two folders: pictures and animations.
- Components: This is where you will keep all of the common components.
- Config: To make things easier to maintain, you can set up your app’s color scheme in a Color.js file here.
- Screens: Known as the primary views of the app.
You may disregard these files right now and continue to concentrate on the procedures involved in managing your project.
Therefore, after following all of these procedures and guidelines, you have completed your project. It is now your job to create an app using the components.
Henceforth, if you want to go beyond this capability, we advise hiring a mobile app developer. You must integrate push notifications, UI design, user registration, the click of a button, and other features and functionalities to create a high-performing app. Further, we advise you to seek professional advice.
Conclusion
React Native is probably one of the most popular options in frameworks. It helps you to construct applications with gorgeous Native UI. Nevertheless, if you have finally decided to design a cross-platform application for your business. With the help of this article, perhaps you now know how to build a simple React Native app in 10 days.
If you’re willing to invest a lot of time learning how to design apps, this guide will help. For the rest, it is advised that you work with a React Native App Development Company to create a fully working app that exactly suits your organization’s requirements.










Leave a Comment
Your email address will not be published. Required fields are marked *