Do you know that the average lifespan of a website is a mere three years? It’s worth noting that design elements like color and typography often receive updates even more frequently. The rise of mobile devices has had a big impact on web design since 2015. Smartphones and tablets are now more important than traditional computers. There are about 3.8 billion smartphone users globally, and it’s expected that soon, 72% of all internet users will use smartphones exclusively for web access.
This highlights the critical importance of staying current with web development trends. Whether you’re an aspiring web designer or a creative professional looking to establish an online presence, keeping pace with these trends is pivotal. Trends such as better web accessibility, motion effects, and minimalistic layouts prioritize delivering a smooth user experience. And if you’re seeking to bring these trends to life, partnering with the best website development company can make a significant difference.
This guide will serve as your compass, ensuring that you maintain a contemporary and engaging design, incorporating some of the best trends for 2024.
Top Web Design Trends in 2024:
1. Motion Effects on the Home Page
One web design trend causing a stir is motion effects, and it’s gaining popularity with designers. In 2024, it’s expected to be a top-ten trend in web development services, so we’ll see more of it. These motion effects on the home page can take various forms.
Scroll-driven animations are a favorite, guiding users through the page while drawing attention to your content. Other ways to use motion effects include hover animations, loading animations, accent animations, and moving elements. These effects are fantastic for showcasing portfolios or telling visual stories. However, be cautious not to slow down the website or make it less mobile-friendly with excessive animations. This trend is ideal for design and SaaS product websites, enhancing their appeal and interactivity.
2. Dynamic Layouts
In the past, websites followed rigid rules, using grids or columns to organize content. But things are changing. Website design is shifting towards dynamic layouts. Instead of sticking to strict grids, content is now spread more freely across the page. This change has been happening gradually over the past year and will soon become the standard.
Dynamic layouts offer a more user-friendly experience, allowing visitors to explore websites in a way that suits them best. It’s all about giving users more flexibility and enhancing their interaction with the site.
3. Better Web Accessibility with AI
Certainly, AI’s rapid progress, especially in generative AI is impacting website design and development along with major changes across industries. It means that creating websites will soon become a lot easier and different from what we’re used to.
Some website development tools, like Wix and Framer, are already using smart AI features. They let you make whole websites by giving them simple instructions. Divi, a WordPress tool, also now has AI, which can make pictures, text, and other parts of websites. Even if you don’t use these website builders, you’ll likely use AI tools to make your work simpler.
For instance, ChatGPT can write the words for your websites, and Midjourney can make special art, icons, and pictures for your site’s design. In the future, we’ll see more AI-made art and different things on lots of websites, like videos and cool moving things, all thanks to AI. We can expect a big change in web design blogs in the coming year.
4. Science-Fiction Design
The sci-fi design trend draws inspiration from science-fiction literature, movies, and art. It’s a style that not only captures attention but also portrays a brand as forward-thinking. This kind of design is especially fitting for tech companies, emphasizing the relevance of their products and immersing users in an innovative world.
Key elements of science fiction design include futuristic visuals like metallic textures, neon lights, holographic elements, and unique color schemes.
Cosmic elements, such as stars, galaxies, and planets, create a sense of vastness and otherworldly elements.
Advanced technology aspects like holographic displays and interactive animations add a sense of wonder, engaging users.
Designers add a retro 80s vibe to this style by using bright colors and metallic hues. A great example of this sci-fi design is the MROM bot design by Matt Romo.
5. Interactive Storytelling
In 2024, designers are taking web design to a new level by embracing storytelling. While storytelling isn’t a new concept, it’s gaining momentum as a web design trend due to the need for brands to stand out in a jam-packed digital market.
What makes storytelling different now is the infusion of interactivity. Designers are using this approach to engage and captivate their audience. By seamlessly integrating interactive elements, visitors can journey through a website’s narrative without disruptions.
This interactivity can take various forms, from gamification and immersive 3D visuals to simple animations or dynamic text. It’s about creating a memorable user experience that encourages longer stays on websites.
This trend is precious for e-commerce sites, inspiring innovative storytelling. As we move forward, the challenge for every professional website development company is to find creative ways to tell compelling stories and enhance brand identities in an ever-competitive online world.
6. UX-Focused Design
In the world of web design, focusing on user experience (UX) is a growing trend that’s here to stay. Designers are prioritizing captivating and immersive experiences for website visitors. This trend is set to gain more traction in the coming year as designers focus on creating user-centred designs that resonate with their audience.
UX isn’t just about the result, like lead generation or increased traffic; it’s about the entire user journey.
On a website, everything, like the menu, pictures, videos, animations, and text, is carefully arranged to captivate visitors from the start.
The aim is to communicate what the business provides and how it meets customers’ needs. Moreover, websites now use AI to make navigation smoother, offer instant suggestions, and craft personalized user experiences.
Looking ahead, it’s safe to say that future web design trends will likely revolve around enhancing the user experience. Businesses can partner with a skilled product design agency to bring these trends to life on their websites.
7. Cinema-Style Homepage
Another fascinating trend in web design involves cinema-style homepages. These websites typically feature full-screen video stories that dominate the screen, creating an immersive experience for users.
The design adopts a minimalistic approach, placing text and navigation discreetly in the corners to emphasise the central focus of the video.
These projects often feature cinema-style effects like slow motion or vignettes, reminiscent of the film industry.
This style of design makes users feel like active participants in the video, drawing them into the scenes unfolding on the screen. It’s a captivating approach that adds a cinematic touch to the web, offering a unique and engaging user experience.
Businesses incorporating this trend can explore web design services to create visually stunning and immersive cinema-style homepages.
8. Clear Or Visible Borders
In this trend, the focus is on simplicity and structure for enhanced navigation and responsiveness. This trend emphasizes the use of clear borders, especially around large images and product photos, to streamline the user experience with minimal design changes.
The beauty of this trend lies in its simplicity, making it a standout in the upcoming year. Websites will increasingly adopt visible and distinct borders that separate sections on the homepage or text, allowing for creative variations. This approach works wonders for e-commerce sites, portfolios, and business pages, offering a minimalistic aesthetic while emphasizing bestsellers or crucial information.
For those looking to enhance their web design, incorporating clear borders is an effective way to achieve symmetry and balance. Explore the services of a trusted UI/UX design company to implement this trend seamlessly.
Also, read about the Top 12 Intuitive: UI/UX Design Tools for Contemporary Designers.
9. Integrating Customized Google Maps
Talking about modern business website designs, the integration of Google Maps has become a common practice. However, in 2023, web design experts have recognized the need to move beyond the standard, generic appearance that these maps often have. The traditional yellowish map with blue and grey lines and a red pin has become ubiquitous.
To enhance user engagement and overall website aesthetics, expert designers of almost every skilled web design agency are now customizing Google Maps to seamlessly and attractively integrate them into each site’s unique design. This approach adds a touch of individuality and grabs users’ attention.
10. Creating 3D Experiences
Websites have transitioned from mere information platforms to immersive, memorable experiences for visitors. Major brands are investing heavily in website development services that offer 3D experiences, allowing users to explore their products and services in a virtual-like environment.
These 3D web experiences offer two key advantages. They make websites more memorable, and users are likely to share these experiences with others. Moreover, they provide an interactive understanding of the business and its offerings.
Examples like IKEA’s Favoritos 3D Store website and Puma’s Deviate Nitro 2 product landing page demonstrate how brands are capitalizing on 3D and interactive web designs.
In the current year, websites with 3D experiences gain an edge over traditional static sites, providing brands and businesses with a competitive advantage.
11. Kinetic Typography
Kinetic typography involves animating text to dynamically capture attention and convey messages. This trend transforms text into a visually engaging element, going beyond mere information conveyance. With accessible design tools and a cultural shift toward dynamic content, kinetic typography is set to redefine web design aesthetics, creating experiential pages rather than solely informational ones.
In 2024, expect kinetic typography to evolve into a more interactive form, responding to user actions and seamlessly integrating with other design elements for a cohesive and immersive user experience. It will play a crucial role in narrative-driven designs, particularly on landing pages and campaigns.
What makes this trend enduring is its promotion of accessibility and inclusivity. In an increasingly global online landscape, kinetic typography introduces simplicity, readability, and comprehension, striking a balance in web designs.
12. Handmade Illustrations

Handmade illustrations are emerging as a prominent web design trend for 2024, gaining popularity beyond Mailchimp’s initial influence. Unlike previous years, these illustrations are now widely integrated into websites, captivating visitors and encouraging them to explore further. Various websites showcase captivating handmade illustrations that effectively convey narratives, highlight problem-solving approaches, and emphasize different services, all while maintaining simplicity.
These illustrations need not be overly intricate; even a straightforward design can effectively communicate the desired message. Handmade illustrations bring versatility to web design, seamlessly complementing diverse themes, layouts, and elements. As a result, they are poised to play a significant role in creating memorable user experiences and contributing to the longevity of businesses through effective web design.
13. Retro Designs
In the case of website design and development, Retro designs are enjoying popularity due to their nostalgic appeal. They evoke a sense of history, creating a connection to the past or future. People love retro designs as they transport them to a bygone era, offering simplicity and a deeper understanding.
The trend involves the intentional use of patterns and vibrant colours in excess, rejecting the minimalist approach that dominated the past decade. Web designers frequently draw inspiration from the ’80s or ’90s to infuse their creations with this stylish and engaging retro aesthetic.
-
Vibrant Gradients

Gradients are bouncing back, and now becoming a favourite trend among designers. If we take an instance from the social media powerhouse – Instagram, it reintroduced gradients in logo design, sparking a trend embraced by graphic designers and brands. Recognizing the positive response, gradients are now making waves in web design.
For those building or updating websites, consider adding gradient touches—pairing them with black and white or using vibrant tones for CTAs. Gradients can elevate SaaS and e-commerce platforms, enhancing visual appeal, emphasizing key messages, prompting action, and encouraging seamless scrolling.
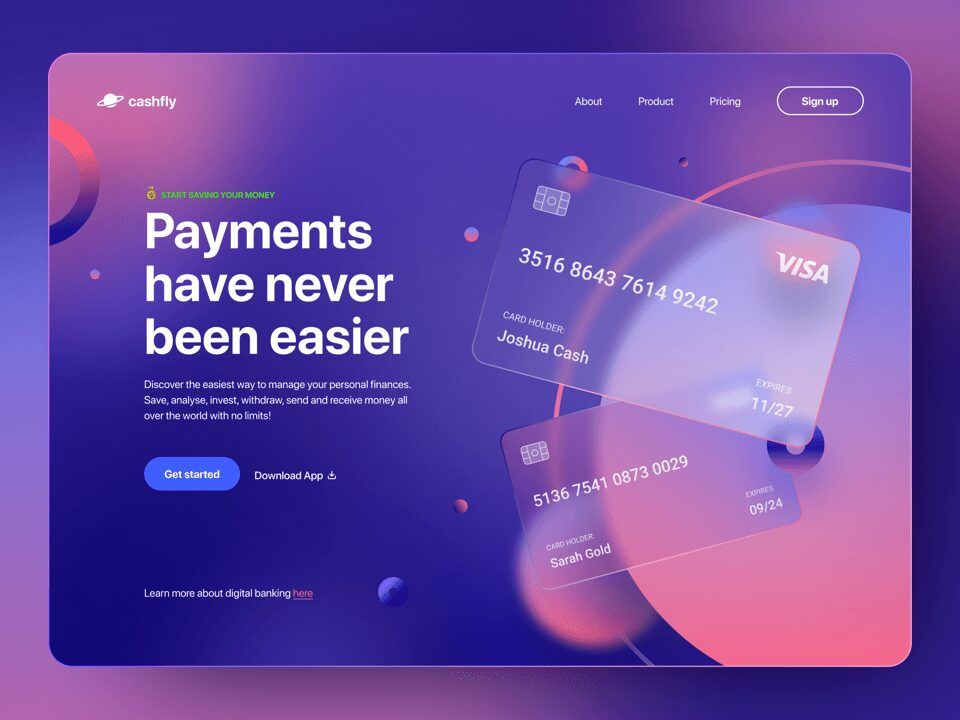
15. Glassmorphism

What’s the most important thing you focus on while visiting a website? Most probably, it would be the hero image or the main visual that covers the maximum area above the screen.
How can you make this thing unique and eye-catching for your audience? The answer comes with the trend called – Glassmorphism
This is a modern web design trend, that involves using a semi-transparent background with subtle shadows to create a sleek, glassy effect. While not new, it continues to impress with its futuristic feel, captivating users and drawing attention.
Applying this effect prominently, like in the hero section of a website, proves effective for engaging users and creating a modern aesthetic.
We are wrapping up!
We’ve reached the end of our list of top web design trends for 2024. These trends are set to dominate the industry in the coming year, making them essential considerations for revamping or creating websites. Incorporating user-centric features, interactive storytelling, kinetic typography, and clear borders can result in a stylish and timeless website.
In addition to these trends, it’s crucial to address website loading speed, a key factor in meeting user expectations.
DianApps, being a top website development company can play a pivotal role in helping businesses implement these trends. With their top-notch web design services, they can ensure your website aligns with these emerging industry trends, delivering a seamless and engaging user experience.










Leave a Comment
Your email address will not be published. Required fields are marked *